AJAX在基于J2EE开发船舶性能预报系统中的应用
, ,,
(1.江南大学信息工程学院, 江苏 无锡 214122;2.中国船舶科学研究中心,江苏 无锡 214082)
船舶性能预报系统是一个大型数字化示范工程项目中的一个子系统,也是船舶前期设计方面的一个网络服务系统。它不仅能够对船舶性能进行预报和设计,而且还能利用系统中的一个数据库接口实现系统数据库与中央数据库的访问。
1 系统使用技术
1.1 Ajax技术
Ajax特别适用应用于交互较多、频繁读数据、数据分类良好的Web[1],有如下优势:
1) 减轻客户端的内存消耗。Ajax的根本理念是“按需取数据”,所以最大可能地减少冗余请求,避免客户端内存加载大量冗余数据。
2) 无刷新更新页面。通过异步发送请求,避免频繁刷新页面,从而减少用户的等待时间,提供给用户一种连续的体验。
3) Ajax技术可以将传统的服务器工作转嫁到客户端,从而减轻服务器和带宽的负担。
4) Ajax基于标准化技术,几乎所有浏览器都支持这种技术,无须下载插件或虚拟机程序[2-4]。
1.2 Ajax的核心技术
XMLHttpRequest是整个Ajax技术的灵魂,可以说,没有XMLHttpRequest就没有Ajax。Ajax技术的核心是异步发送请求,而XMLHttpRequest则是异步发送请求的对象,如果抛开异步发送请求,Ajax的其他技术将失去原来的意义。通过此类可以做到无需提交表单就可以实现与服务器的连接;无需刷新整个页面,就可以动态更新页面中一部分内容。XMLHttpRequest通常使用XML作为数据交换的载体,但也可使用其他的载体。简单来说,就是通过XMLHttpRequest发送信息给服务器,异步接收服务器处理并返回信息,然后通过JavaScript动态更新页面的部分内容。
在传统的Web应用程序中,由用户触发一个Http请求到服务器,服务器对其进行处理后再返回一个新的Html网页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互,只需从服务器端得到很简单的一个数据,都要返回一个完整的Html页,而用户每次都要浪费时间和带宽去重新读取整个页面。而使用Ajax后,所有的操作都会很快响应没有页面重载的等待,而且用户在接收到服务器返回的数据前,可以继续进行其它操作,如输入数据、滚动屏幕和使用应用程序等。原理见图1。

图1 Ajax工作原理图
2 系统设计分析与实现
2.1 系统需求分析
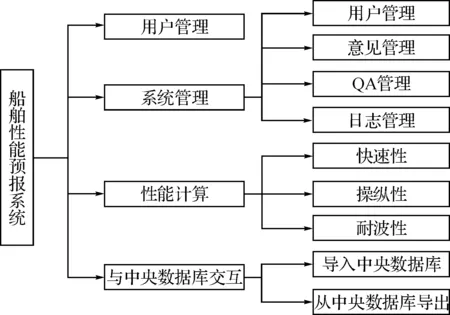
根据系统的需求,将系统划分为四大模块。
1) 用户登录模块:用户进入系统的接口。
2) 性能计算模块中的三类子模块分别完成船舶的快速性计算、耐波性和操纵性计算。
3) 数据库交互模块中的数据导入模块将本地数据库中保存的计算结果、试验数据、背景资料数据存入中央数据库中。而导出数据模块则是对中央数据库中保存的数据进行查询和查看,并将试验数据导出以作为快速性、耐波性和操纵性模块的输入参数。
4) 系统管理模块中的用户子模块用来管理本系统的用户基本信息。意见子模块是用户对系统提出意见和问题、并可进行讨论的板块。而QA子模块是将用户所提的问题及解决方案进行整理的板块。日志管理模块将记录用户登录的时间、所进行的操作及退出系统的时间。具体的功能结构见图2。

图2 系统功能结构图
2.2 系统结构设计
系统中页面的搭建使用Struts框架中的Tiles模板和Tiles组件技术[5-8]。页面设计主要采用菜单栏、导航条、状态栏相结合的方式,页面的风格由级联样式单来统一,这样所有的Web页面都能保持一致的外观,使整个系统显得整洁、有序、结构清晰。
系统实现了多模块功能。笔者充分利用Struts对模块支持的功能使各个模块都由自己的配置文件管理。为实现在不同模块间进行转发的功能,主要采用在
2.3 加入Ajax后的系统实现
Ajax技术最大的特点就是它的异步交互。系统开发中遇到了一个很明显的问题,在进行性能计算时由于计算量比较大(采用把船舶性能计算的公式封装在用VC做成的DLL文件,再通过调用该DLL文件进行计算的方式)消耗的时间比较长,致使等待结果页面出现的时间比较长,这显然难以让客户满意。Ajax的出现使这个问题得到了很好的解决。通过异步方式调用DLL进行计算使主线程和异步线程交互进行,此时用户不需等待计算结果,当计算完成时通知主线程动态更新结果页面。
在开发过程中,根据完成功能的难易程度采用了不同的Ajax开发方法,如Prototype框架、Dojo框架、DWR框架还有AjaxTags标签等,不同的框架可以同时使用。本系统用Ajax主要实现了以下功能:
1) 完善用户登录和部分文本框输入自动完成功能。该功能主要通过使用。 AjaxTags,将常用的Ajax应用封装成简单的标签。
2) 性能计算模块。该功能的实现是本项目开发中结合Ajax功能最好也是最直接的体现,是通过Prototype框架实现的。在性能计算中,它不再是由传统的使用action进行调用计算完成的,而是由Ajax创建一个异步线程,由该线程调用处理计算的servlet类,在该类中调用DLL文件进行计算并将结果保存在Session中同时返回一个计算完成的标志位;在回调函数中根据响应返回的标志位自动更新显示结果,实现异步调用。Prototype框架不仅仅是Ajax框架,也是一个功能强大的JavaScript函数库,借助于这套JavaScript库,开发者可以少写很多JavaScript代码,简化了Ajax应用开发。
3) 查询功能。根据不同的查询条件,在同一个页面显示查询结果,不需要每次查询都重新加载整个页面,只需动态更新查询结果部分即可。
而对于查询当查询条件改变后,不需要频繁刷新整个页面,而是只改变现有页面的结果部分,用户操作起来显得更加连贯。
3 结束语
系统已开发成功并投入使用,运行良好。通过合理使用Ajax技术克服了传统开发上的缺点和不足,使开发的产品在动态交互方面得到了很大的改善,使服务器的运行效率得到了很大提升,使用户得到了全新的浏览体验,为用J2EE框架开发的成品开拓了更加广阔的前景。但是笔者也注意到Ajax技术有特定的使用范围,还存在一些安全问题,如JavaScript本身的安全性、数据在网络上传输的安全性、客户端调用远程服务的安全性等。
[1] 柯自聪.Ajax开发精要——概念、案例与框架[M].北京:电子工业出版社,2006.
[2] 徐 峰.Ajax高级程序设计[M].北京:人民邮电出版社,2006.
[3] 朱 睿.Ajax与J2EE的新型结合[J].软件工程,2007:64-65.
[4] 李 刚.基于J2EE的Ajax宝典[M].北京: 电子工业出版社,2007.
[5] 孙卫琴.精通Struts:基于MVC的JavaWeb设计与开发[M].北京:电子工业出版社,2005.
[6] 罗时飞.精通Spring[M].北京:电子工业出版社,2005.
[7] 孙卫琴.精通Hibernate:Java对象持久化技术详解[M].北京:电子工业出版社,2005.
[8] 戎 伟,张 双.精通Struts-java流行服务器、框架、工具以及整合应用[M].北京:人民邮电出版社2006.