基于ExtJS的业务栏目管理系统的设计与实现
(广西师范大学图书馆,广西 桂林 541004)
对于一个系统的众多操作人员分散于不同部门的情况,如何保证这部分人员只能操作由系统管理员分配的某个业务栏目,是业务栏目系统在规划设计时首先考虑的问题之一。鉴于此需求,本文设计并实现了基于ExtJS的业务栏目管理系统。借助此系统,系统管理员能以最小代价,通过Web界面,将某业务栏目动态分配给相应的某操作人员。之后,操作人员利用分配到的具体业务栏目(具体权限)来操作相关业务。实践证明,该系统有效提高了管理员和操作人员的办公效率,实现了操作人员和业务栏目的全面管理,并在一定程度上提升了馆内的业务管理水平。
1 ExtJS简介
ExtJS框架基于纯 HTML/CSS+JS技术,用JSON/XML规范绑定数据源,以减轻服务器和网络的负荷。ExtJS可轻松构造出功能强大、界面美观的网页和客户端程序,为实现多个数据表联动查询、更新显示、分页显示以及树状结构显示等复杂界面提供了方便。
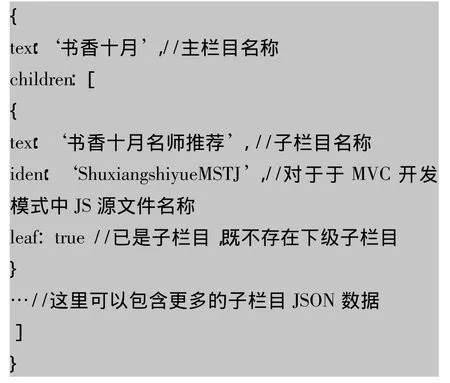
ExtJS支持JSON和XML两种数据格式解析和交换,能快速绑定数据到相应组件并显示视图。相比XML,JSON是一种轻量级的数据交换格式,采用完全独立于语言的文本格式。由于JSON是Javascript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。这些特性使JSON成为ExtJS异步交互应用的理想数据语言。下面以“业务栏目”为例来说明JSON数据格式,如前文所述,这里把“业务栏目”看做是“权限名称”,其数据格式中包括“权限名称”和“权限编码”等信息,JSON的名称/值对的表示方式为:{“title”:“书 香 十 月 活 动”,“ident”:“XueHuiHuoDong”},其中title字段值是显示给操作人员的业务名称,ident字段值是能让系统处理的链接名称,其对应 XueHuiHuoDong.js源代码文件。
2 业务栏目管理的基本思想
一个系统权限控制的最小单位是按钮或链接,所有的权限都可以分解为能否访问一个按钮或链接的集合,本文基于Web的“业务栏目”管理系统的思想是:动态管理“业务栏目”链接信息,即操作人员能否看到该链接信息。鉴于此,依据图书馆各业务部门的具体业务需求规划了用户的访问控制模型,并在此基础上实现了对操作人员动态分配不同的业务链接的功能,最后使操作人员能通过分配到的链接来对信息资源进行相应操作。
3 系统功能设计
本文建立了适合图书馆自身业务需要的业务栏目管理系统,把分散的业务,如“读者园地”“新闻报道”“书香十月”“学会活动”等栏目通过一个系统平台全部集成起来,使业务操作能在Web上运行,并实现业务在各个操作人员间的动态分配。本系统使用人员分为操作人员、管理员两大类,在功能上分为3个功能模块:1)业务栏目管理模块,主要对系统中所涉及的业务栏目基本信息进行集成统一管理,如增加、删除、修改栏目的名称、类别等信息。2)操作人员权限管理模块,主要对使用该系统的操作人员分配相关的业务栏目信息,使操作人员拥有或不拥有该业务栏目的操作权限。3)操作业务内容模块:该模块提供了操作人员所能操作的业务功能界面,通过此界面,操作人员可完成具体的业务操作。
在本系统中,操作人员只能对“操作业务内容模块”进行操作,而管理员可以对“业务栏目管理模块”“操作人员权限管理模块”和“操作业务内容模块”进行全盘管理和操作。
4 系统实现
本系统在专业的PHP框架Zend Framework平台上开发,系统用到的业务栏目、工作人员等项目数据采用Mysql数据库装载,系统的界面设计采用了ExtJS功能强大的UI组件,如Tree组件和Grid组件等。在具体实现过程中,系统采用了ExtJS的MVC模式来进行研发,并充分利用了ExtJS组件的华丽界面和快速布局特性,这三者的结合在一定程度上简化了业务栏目管理系统的设计与实现。在人机交互方面,采用了当前流行的页面异步刷新技术(Ajax技术),提升了用户的使用体验;在机机交互方面,采用组件所要求的JSON格式数据来实现ExtJS程序与后台PHP程序的数据交互,减轻了带宽的负载、服务器的压力等。
4.1 业务栏目管理
由于要对操作人员分配相关业务栏目,首先就要依业务需求分类建立“业务栏目”名称初始信息,即待分配的权限信息,这些信息可以经系统进行动态添加、修改等操作,如在本系统中为“书香十月”栏目添加子栏目“书香十月名师推荐”,如图2所示。考虑到这些“业务栏目”名称要在ExtJS中的Tree组件显示,为此,在利用程序界面添加数据的时候,既要考虑到遵循Tree组件需要的数据格式,又要考虑到在Mysql数据库中建立相应的数据表结构,两者之间的关联部分就是JSON数据格式,以下列出了在Tree组件中显示的与“业务栏目”相关的部分JSON数据:

于是,图1中的新增权限界面上的4个字段,既对应于JSON中各字段同时又对应Mysql表格中相应字段。此外,图中“书香十月”下拉列中还可以选择不同的项来实现不同父结点(父栏目)的选择,最后,系统还能编辑和删除该栏目所拥有子栏目的“权限名称”和“权限编码”等信息,此“权限编码”即对应机器能处理的链接信息,如“编辑”和“删除”列。当这些初始信息被录入系统后就形成了“业务栏目”数据集合,即构筑了对操作人员分配相应“业务栏目”的基础,如图2所示。

图1 新增权限(业务栏目)界面

图2 新增的“书香十月名师推荐”栏目
4.2 操作人员权限管理
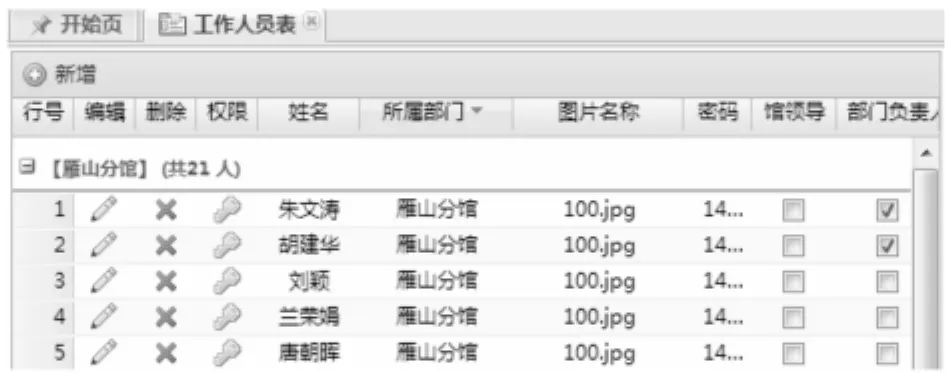
由于系统的操作人员是以各业务部门的工作人员为基础的,所以单位内各业务部门的全体工作人员都有可能是该系统的操作人员,他们或浏览系统发布的针对内部人员的通知,或利用该系统进行相关业务操作。图3中列出了广西师范大学图书馆雁山分馆工作人员的信息,包括该部门的在岗人员数(21名),权限,密码,工作照片等信息,同样,可以通过这个界面修改这些信息。这里最重要的是针对某用户的权限管理,即分配系统中的哪些业务栏目给相应用户。这里通过给工作人员朱文涛分配“书香十月征文”栏目为例,来展示业务栏目的动态分配过程。如图4所示,通过点击图中某行的“拥有权限”列复选框来选上或去选即可实现动态分配与该行相对应的业务栏目(针对操作人员)和链接信息(针对机器)。整个业务栏目管理(权限管理)的实现过程都是基于Grid表格组件操作,同时采用了页面无刷新的 Ajax 技术。

图3 雁山分馆工作人员界面

图4 权限(业务栏目)分配界面
4.3 操作业务内容
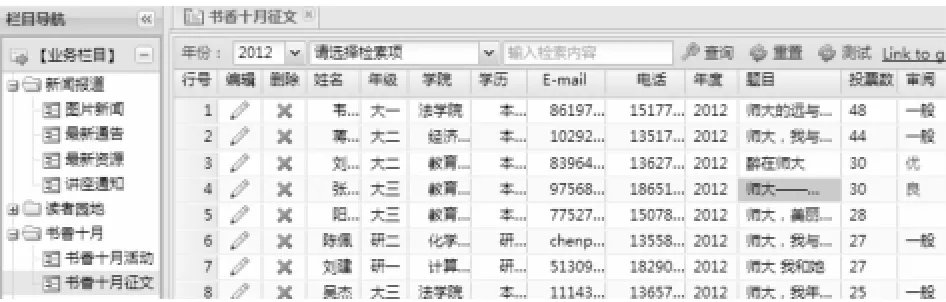
经过业务栏目的动态分配后,也就在表中形成了按业务栏目分类的数据,接下来就是实现在Tree组件中显示相应的“业务栏目”名称信息,以及在Tree组件中“业务栏目”名称被点击后能显示出具体可操作的业务内容界面,该操作过程结合了ExtJS中Tree组件和Tab组件的代码实现。在本系统中,当操作人员登录系统后,系统就会显示管理员分配给他的“业务栏目”集,如图5所示,在图的左边显示了他能操作的全部业务栏目。通过点击相应“业务栏目”,系统就会在图的右边显示相应的业务内容界面,如图5中显示的“书香十月征文”业务操作界面。在这个操作界面里,操作人员可进行编辑、删除、查询、查看和审阅等有关读者提交文章的相关操作。至此,基于“业务栏目”名称和链接思想设计出的系统很好地得到了实现。

图5 “业务栏目”名称及具体业务操作界面
4.4 ExtJS组件及PHP代码
在整个系统的界面设计过程中,主要采用了ExtJS中强大的Tree树组件和Grid表格组件,其中Tree组件主要用来显示树状的业务栏目名称,Grid组件用来实现业务栏目的动态分配和业务操作内容,两个组件都很好地实现了Ajax方式的系统交互。由于本系统采用ExtJS自带的Ajax方式与后台PHP语言进行交互,通过这种异步方式实现无刷新操作,显著提升了用户的使用体验。为此,后台PHP语言除了从数据库取出已分配好的业务栏目数据外,还要把这些数据格式化成适合组件能显示的JSON格式数据。
把表中数据转化成适合Tree组件显示的PHP代码:

把表中数据转化成适合Grid组件显示的PHP代码:

5 结语
业务栏目管理是信息系统的重要组成部分,所采用的技术和策略对系统的设计和实现影响很大。本文提出的基于ExtJS的业务栏目管理系统借助了业务栏目链接思想,且是在多个实际工程基础上提炼出来的,在实际系统中运行效果良好,对类似的基于Web的系统业务管理功能的开发具有一定的参考价值。
[1]ASLESON R,SCHUTTA N T.Foundations of AJAX[M].USA:Apress,2006:31—263.
[2]暴志刚,胡艳军,顾新建.基于Web的系统权限管理实现方法[J].计算机工程,2006(1):169—170,182.
[3]VASWANI V.Zend framework:A beginner's guide[M].USA:McGraw-Hill,2010:332—342.
[4] PADILLA A.Beginning Zend Framework [M].USA:Springer,2009:253—259.
[5]GRONER L.Ext JS 4 First Look[M].England:Packt Publishing Ltd,2011:280—304.
[6]ASHWORTH S,DUNCAN'S.A.Ext JS 4 Web Application Development[M].England:Packt Publishing Ltd,2012:265—312.
[7]ASLESON R,SCHUTTA N T.Foundations of AJAX[M].USA:Apress,2006:39—74.
[8]WAGE J H,VESTERINEN K.Doctrine ORM for PHP[M].SENSIOLABS,2009:115—155.

