交互设计中的扁平化设计风格
宋振



Flat Design Style in Interactive Designs
Daily life is filled with a variety of interactive designs. When many companies still pursue traditional skeuomorphic design style, flat design style comes into being with a non-mainstream attitude, and deeply influences the traditional skeuomorphic design.
在这个交互设计快速发展的时代,我们的日常生活中充斥着各种各样的交互设计,什么样的设计风格,无疑成为大众所关注的焦点。当众多公司还在追求传统的拟物化设计风格的时候, 扁平化设计风格以一种非主流的姿态应运而生,冲击着传统的拟物化设计,这种趋势就好比是19世纪后期法国产生的印象画派一样,以创新的姿态出现,来反对当时已经陈腐的古典学院派的艺术观念和法则。
扁平化设计的起源
首先来认识下扁平化设计, 扁平化设计最早是由A l l a n Grinshtein在设计者的版本控制系统LayerVault中创造和推广的。在他的博客文章“扁平化设计时”里,Allan曾提到“优雅的界面是用最少的元素达到最佳的效果的界面”。这个理念比更多修饰、更复杂的界面更适合于当前的界面功能。
从那时起,扁平化设计得到了快速成长。微软是最早使用扁平化设计的公司,苹果IOS7系统的推出将扁平化设计推向顶峰。扁平化设计具有几大特点:造型简单不添加细节效果、注重色彩、排版等。
扁平化设计发展非常快速,观察它的发展过程,其实和字体的发展过程是一致的,都是经历了一个拟物化到抽象化的过程, 从最开始的象形文字到现在的简体字,字体变得更加抽象和简洁,识别性也变得更清晰。这也是扁平化发展的一个过程,在最开始人们接触拟物化设计的时候,可能被其对每个图标的细致表现所吸引,但是经过长时间的使用有些细节会令人产生疲惫,而这时候扁平化的产生,无疑是对交互设计的一次革命。
扁平化设计发展的必然性分析
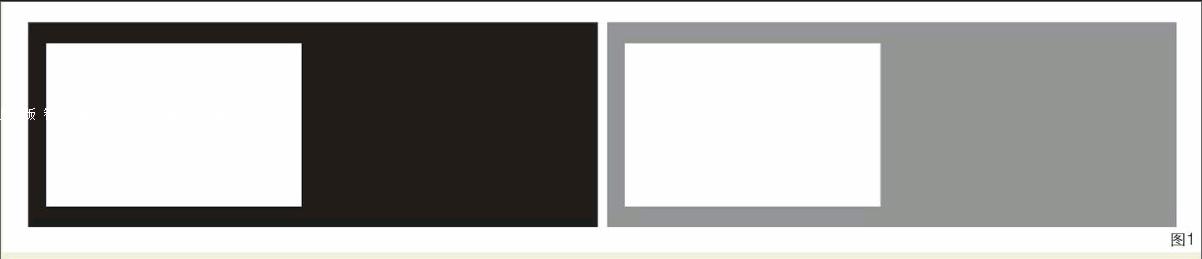
在我们讨论扁平化设计发展必然性的时候不得不提一个视觉理论,就是差别阈限(J.N.D just noticeable diffrernce)。人的神经系统对于任何刺激都能做出反应,但人明确感觉到刺激, 不仅如传统理解的那样,需要超出感觉阈限;并且通常刺激只有超出一般规律的变化,才能作为外界信号被接受,这种两个相似刺激之间被觉察到的最小差别阈限,就叫做差别阈限。这里列举一个例子来说明,图表1中左边的图形内的白色明显比右边图形被的白色要深的多,其实在理论上两个白色的色值是一样的,只是旁边不同色度的黑和白色形成对比,给人的视觉刺激是不一样的,通过神经反射到人大脑中的反应也是不一样的。所以当额外刺激的强度不能引起个体的感觉,则是感觉上的适应,也就是通常说的“久闻不觉其臭”在这种情况下只有再次超出差别阈限的刺激时才能引起人的注意。图表(1)
通过以上的理论可以了解到平时在用长时间的拟物化设计时,拟物化本身就是对实物进行概念化的模拟,这里的模拟是以写实为主,所以拟物化的设计在人们慢慢习惯的时候,它本身和背景之间给人的差别阈限越来越小,对人视觉上的刺激也越来越小,而它每个图表上的细节也在减小这个差别阈限。所以,扁平化设计的出现,其实是在原来拟物化设计上进行的一次更深层次的提炼,删减掉一些影响视觉的东西,加大对比度、大量使用色彩、更加注重设计的排版和字体的使用,使其能够更强烈地刺激人的感官,加大图标的识别度,使操作变得更加简单,交互界面变得更加美观。
扁平化设计造型分析
在扁平化出现的起初,受到了很多的争论,在心理学里有一个概念,“遮蔽效应”,即强烈的变化会阻碍对微妙变化的知觉。心理学中以“通道”流量来解释这一问题,即心理只有有限的资源来执行全部信息加工,强烈的变化带来了巨大的信息量,它占用了大量的信息通道,其他信息则被过滤掉了,因此人们在感受巨大变化时会忽略那些细微的变化。所以,扁平化出现的时候,大家都忽略了可能扁平化设计是删减掉很多的细节,但是, 它在增加对比度的同时也加大了很多我们不易发现的细节。它不仅仅是一个色块与一个色块之间的关系,其实是图标更抽象化的推敲,所以在扁平化出现的时候,受到了大家很多的批评,当人们接触了更多的扁平化设计应用之后,才慢慢地发现,这一变化其实是对设计的一种更精准的提炼,就好比毕加索画的牛,并不是简单地去提炼,而是艺术更深层次的提炼,这要求设计师充分了解设计的本质,并且表现出物体的美感。所以在我们慢慢接受了扁平化的同时,我们应该更加深刻地去感受扁平化设计带给我们的变化,这里以IOS7为例,向大家解释扁平化带来的变化。
图(2)是传统的拟物化日历设计,在界面的设计上营造了复杂的装饰效果,这种效果其实增加了人们在使用上的障碍,而图(3)的扁平化设计中,去掉了很多装饰,增加了主体与背景的差别,用简单的黑白两色使人在使用时能够第一时间进行阅读,而当天日期的红色重要标记提醒使人的大脑能够第一时间对其作出反应。在人们进行日期查阅的时候,扁平化的设计能够第一时间通过画面的强对比对人的视觉神经进行刺激,将信息快捷地传达给受众。这样的设计不仅提高了准确性,也提高了界面的直观性和美感。
在图(5)的图标设计上,扁平化的设计给人的感觉更加的简洁,有的人会说,拟物化的设计看起来更有空间感,在使用时能够更有动感。其实,拟物化设计上的立体感不仅仅增加的是空间感,同时增加的是人对其使用时的计算量,而扁平化的设计它是与背景存在于一个空间之内,在视觉上我们相对于之前的拟物化设计,扁平化设计所塑造的空间更加简洁,使我们在使用时减小视觉上的空间感。
而扁平化设计会不会增加使用上的难度,每个图标都扁平地摆放在桌面上,会不会使我们会混淆有些图标?其实不然,例如IOS7在图标的设计上虽然减少了很多的细节,但是在图标的表现力上则是加强了对比,使图标表达得更加准确,而图标的简化是否会带来使用上的混淆?在这里我们大概可以用诺曼在《设计心理学》中提到的“心理模型”来解释。诺曼认为,当物品的设计与大脑中的“模型”一致时即形成“自然匹配”,人们或者能下意识地、自然地作出反应,明白如何使用,从而减少大脑信息加工资源,提高效率。扁平化设计图标在颜色上提高了纯度,增加颜色的分类和图形与图形之间的对比度,提高了图标的识别度,在进行使用时能更好地区分图标,使我们能够更好地达到匹配效果,完成使用的过程,所以说,虽然扁平化设计在许多细节上去掉了装饰的效果,但是基于人机工程学考虑是增加了人们使用的便利性,使用户界面更加高效。在美观上,扁平化设计也更加有现代感。
扁平化设计色彩分析
我们在讨论扁平化设计的同时,其实也可以换种说法,那就是色彩化设计,拟物化的设计大多采用的色彩在2-4种颜色之间,而扁平化设计的色彩运用达到了6-8种之多,所以,我们在看扁平化设计时,色彩的运用无疑是设计最重要的环节。虽然色彩上比原来多了很多,但是为什么画面会比原来更清晰?原来扁平化设计有些图标的设计上去掉了拟物化的大部分特征,更多是去用色彩来表现,用色彩来刺激人的视觉达到更好的功能性。而在很多界面,扁平化更多地是根据表现的对象来提炼它的色彩, 在这里可以打一个比方,如果之前的拟物化设计是对现实中进行真实的模拟,来实现在交互中达到一个和现实相似的环境,扁平化设计就是设计者对实物进行色彩提炼,使用户感受到一个不同于现实的环境,这个环境更加抽象,色彩更加丰富。
扁平化设计在互补色的运用上也更加大胆,互补色的巧妙运用就成为了强调使用重点的一个重要手段,例如以苹果IOS7系统为例,在苹果IOS7系统中可以看到苹果公司在去掉了拟物化细节的同时,同时提升了重要图标的绿色纯度,使用者在使用电话的时,最重要的几个功能就是手机的短信和电话功能,所以重要的功能键上苹果均采用了绿色,而在重要提醒上则是采用了红色的通知,强烈的色彩对比度使人能在第一时间发现信息,进行回复。同时,扁平化设计的色彩对比相对于拟物化的设计,少了更多的细节,在减少细节和颜色提纯的同时也是在加大差别阈限, 增加了图标对人视觉上的刺激,使相互设计变得更加及时与高效。所以,综上所述,扁平化设计虽然在色彩上的运用十分丰富,但是在运用了强化对比度、减少细节等手段,画面不仅仅是增加了色彩,也使画面更加地清晰,设计感更强。
扁平化设计排版分析
扁平化设计排版一出现就给人以耳目一新的感觉,这种设计风格到底是什么时候出现的?它其实并不是凭空出现的,仔细观察扁平化设计风格,它和瑞士平面设计十分相似。第二次世界大战结束后,平面设计经历了一段时间不长的停滞。到20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为“瑞士平面设计风格”(Swiss Design)。由于这种风格简单明确,传达功能准确,因此很快流行全世界,成为二战后影响最大、国际最流行的设计风格,因此又被称为“国际主义平面设计风格”(The International Typographic Style)。同样风格明确简单,传达功能准确,这也是扁平化最大的特点,所以说扁平化设计也是国际主义平面设计风格的延续。
这里以苹果的I O S 7为例分析下扁平化设计在排版上的变化。在排版上,字体变得更加地纤细,更多的地方留有空白,这里的空白并不是表面意义上的空白,而是在强调字体之外形成的另外一个空间,这种空间是一种力量,就像原研哉在《白》中写到空不仅指形式的简单、逻辑的复杂等。空其实提供了一个让我们的想象力自由发挥的空间,大大丰富了我们的感知力以及相互理解力。因此扁平化设计中的空是一种力量,它是一种“机前” 状态,代表着可以令人充分想象的力量,我们在看到空的状态时,会刺激我们的想象力和创造力,去充分想象填充它的内容, 而这种想象力和创造力,也正是空的价值所在,它是一种若有若无的状态,这也使扁平化设计中的空成为一种有力能量,给人一种此处无声胜有声的力量。而在塑造这种空的同时,也加大了交互界面色彩的对比,使画面看起来风格更加统一和简洁。所以在扁平化设计中,可以看到大量的留白,这种留白通过设计研究的提炼给人充分的设计感与想象的空间,而采用纤细的字体也增加了这种空的感觉,相比之前拟物化的设计,扁平化设计更加精准与细致,而拟物化过多的细节占用了大量的空间,在使用时,首先会影响用户的视觉感受,其次会降低用户在进行交互时候的准确率,增加使用障碍,所以扁平化设计在排版上是更深层次的再设计,其目的是使交互界面更加地便利。
当大家还在讨论扁平化设计利弊的时候,条理清晰、色彩丰富、风格统一的扁平化设计已经成为了一种潮流,在科技快速发展的今天,交互设计已经慢慢成为了主导视觉的最大载体,而扁平化设计也在引领着使用者的视觉审美。扁平化设计的出现, 很多人都认为是降低了设计的门槛,使每个人都能成为设计师, 其实这是一种很肤浅的理解,扁平化在表面上可能是降低了一些设计细节,但是这种删减是一种艺术性的删减,并不是简单的软件操作就能做到,相比添加,有的时候删减是一件更难的事情。所以,在接触扁平化设计时也应该更理性地去分析它的优缺点, 设计相对于艺术来说,是视觉与功能双向存在的,所以在交互设计上无论视觉还是功能都是不可或缺的,只有掌握好这两者的平衡点才能更好地掌握设计,扁平化设计可能并没有最完美地分配好这两点,但是可以肯定地说,相对于拟物化的设计,扁平化设计确实是一次极大的进步。
参考文献:
[1]《设计心理学》柳沙著.[M].上海人民美术出版社.2012-03-1.[ISBN: 9787532277964].
[2]《设计心理学》柳沙著.[M].上海人民美术出版社.2012-03-1.[ISBN: 9787532277964].
[3]《设计心理学》(美)诺曼著.[M].中信出版社.2010-03-1.[ISBN: 9787508619156].P18页
[4]《白》(日)原研哉著.[M].广西师范大学出版社.2012-03-1.[ISBN: 9787549512775].P58页