以视觉信息为主导的扁平化界面设计研究
张铁琦 张 焘 (江南大学 214062)
以视觉信息为主导的扁平化界面设计研究
张铁琦 张 焘 (江南大学 214062)
随着用户体验领域的空前发展,不同类型的用户体验界面扁平化的趋势日益明显,经过对大量的扁平化界面设计实践在色彩,排版等元素的总结和分析。发现在繁荣的信息时代,扁平化设计在色彩,字体以及布局等等视觉元素上采取不同的应用方法来以信息为主导从而使得用户体验产品界面更适应当今技术发展和用户变化,相比传统用户体验的视觉设计领域,这一优势决定了扁平化趋势的诞生。
扁平化;界面设计;视觉信息;视觉元素
引言:扁平化设计没有明确的定义,但从设计师们的大量实践总结来看扁平化设计风格是一种摒弃高光、阴影等能造成透视感的效果,通过抽象、简化、符号化的设计元素来表现用户体验产品界面的视觉风格。界面上极简抽象,频繁使用矩形色块,无衬线字体等元素,呈现出十足现代感。
一、扁平化设计的优势
1. 适应用户时代性的需求
(1)用户不再需要降低学习成本
在数码设备普及度不高的时代,低学习成本的传统设计风靡一时,因为用户都需要大量学习与训练才能熟练使用陌生工具,所以牺牲信息来提高易学性的传统设计更能够被用户接受,但一个先进的设备得通过模仿熟悉的事物让用户快速理解,是时代过渡中的一个不得已。
界面产品的易学性高于用户自身的心智模型时,用户就会对产品失去兴趣。如此,产品易学性在用户心智模型以下,同时在易学的区间内适当降低产品的易学性,会给予用户以使用产品的自信,恰好保证用户对产品的兴趣,提高用户粘度。而扁平化正是处在这一区间内的视觉风格,这是其盛行的重要原因之一。
(2)视觉疲劳
视觉疲劳虽然是扁平化设计盛行的次要因素,但也不可忽略。Layervault的Allen Grinshtein在一篇发表于HackerNews的文章中提到:“广受欢迎的产品通常都有一些类似的设计美学,比如一些立体、内阴影、外阴影等。对设计师来说,他们会以实现这种“媚俗”的界面而感到自豪。”论天下设计,简久必繁,繁久必简, 用户体验也不例外,不管是研发者还是用户,都会产生审美疲劳。即使不疲劳,个别产品也需要标新立异,与众不同,也必然会走向另外一个极端。
2.以信息为主导,提高效率
传统设计为了降低用户学习成本,采取模拟现实物品的造型和质感的手法。此手法虽然是一种能够降低用户学习成本的一种方式,但其缺点在于需要花费设计师大量的时间观察并模拟现实物品。
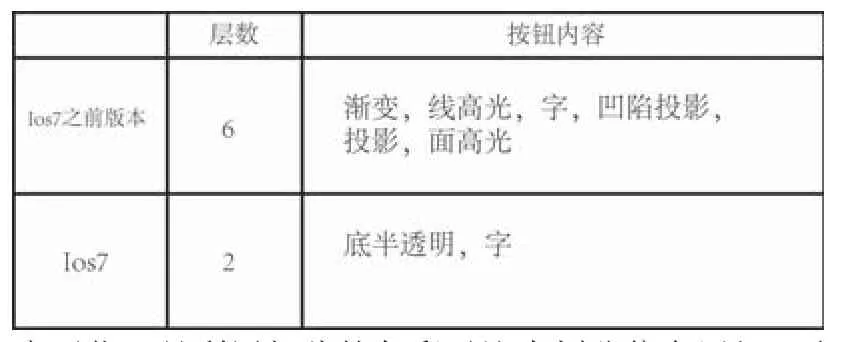
比如IOS7之前版本的自带输入法中按钮中的文字效果:浅色和深色按钮。在浅色按钮上,文字90度向下方向有1px白色反光;而在深色按钮上,文字90度向上方向有1px阴影,按钮也有将近2px线高光投影,同时每个按钮都运用渐变颜色,如此严格模拟现实光照效果能够凸显按钮降低学习成本,但其弊端就在于花费了设计师甚至是开发者大量的精力和时间。
对比IOS7的默认输入界面,半透明底白色字体,运用黑色半透明底与白色半透明底区分常用按钮与非常用按钮,提亮中间常用按钮键将用户的视觉动线确定为从中间向两边扩散。
以下是两者输入法按钮内容层数对比见表1,从中可以看出设计师和开发者在两者输入法的视觉按钮上所花费的精力和时间。

表1 输入法按钮内容层数的对比Tab.1 Comparison of input button layers
扁平化正是利用如此的色彩对比来划分信息层级,当然,传统设计也存在划分信息层级的方法,但扁平化利用色彩对比的方法的优势就在于利用最简单的方式最有效的表现信息层级,并且最小化视觉干扰。
3.迎合设备多样化发展
扁平化的盛行另一个重要原因在于比起传统视觉设计其能更好的适应屏幕尺寸多样化的趋势,比如不同终端win8的metro扁平化风格的界面,win8只要通过色块的不同排列顺序就能适应不同屏幕尺寸,这不仅对开发者还是设计师来说都是及其节省工作量而且能够达到视觉美感的统一视觉风格。
二、以视觉信息为主导的扁平化界面设计方法研究
1.色彩的选用
Carrie Cousins在《Making it Work: Flat Design and Color Trends》一文中总结了当今扁平化设计流行的三个色段色彩:鲜亮色、复古色和单一色。
所谓的鲜亮色并不是严格意义上的原色,而是指色彩纯度较高的色彩。所以在使用鲜亮色配色方案要选择类似的色相和饱和度。鲜亮的色彩为扁平化设计创造出一种与众不同的感觉。其在亮背景和暗背景下都能获得较为可观的对比度,以吸引用户的注意。
扁平化设计流行的另一种色彩则是复古色,此色彩模式选用的色彩的纯度和明度都较低,复古色常用于主色和辅色之上,其给人感觉较舒缓,这也是此色彩模式在扁平化设计中盛行的原因,这类色彩适合作为主色元素出现,配以图案或柔和的色彩,效果最佳。
单一色并不是所谓只使用一种颜色进行设计,而是指在父色的基础上通过调节对比度,得到诸多不同的色调。比如原始颜色对比度为100%,调成50%,20%和8%后进行搭配使用。单一色的优势就在于利用明显的色调对比使用户较快理解信息层级,使得用户的视觉动线清晰明确,提高用户获取信息的效率。诚然,使用单一色相最大的缺点在于视觉感受冰冷不活跃,但配以活泼的图案或者图像,这种视觉感受将被弱化。
2.字体与图形的使用
扁平化设计是一种以信息内容为主角的视觉设计风格,对于扁平化设计中不使用装饰性强的衬线字体,而为了表现信息层级,字体的大小和布局设计将是重要手段。
(1)字体的选用
上述介绍了扁平化设计是通过色彩的对比来实现信息层级的呈现,但具体的信息排序一部分是由色彩承载,而另一部分则是通过字体的大小来呈现。字体越大,信息更易被用户获取,所以,改变字体的大小能够进行信息排序,即较为重要的信息要求更易被用户获取,字体相比之下需要略大。
字体是排版中的重要部分,需要和其他元素相辅相成。扁平化网站使用无装饰的无衬线字体,无衬线字体家族庞大分支众多,其中部分字体会在特殊情景下会有意想不到的效果[3]。字体的粗细形状不同给用户的心理感受是不同的,比如Helvetica Neue Condense black与Helvetica Neue Ultra light都属于Helvetica Neue 家族的字体,两者形状相同,但粗细存在巨大差距,使得两者给用户的感受不同,Helvetica Neue Condense black呈现出一种严肃稳重的状态,而Helvetica Neue Ultra light给人以一种时尚感。
当然相同粗细的字体因形态的不同,呈现效果也不同,比如在相同粗细的情况下Bauhaus 93字体看起来就比Helvetica Neue Condense black活泼可爱。基于对于目标用户分析与研究,目标人群不同的用户体验产品对于字体的选择不同。
(2)图形的选用
设计师通常将图形运用到用户界面中,诸如按钮或者图标之类。设计师们通常坚持使用简单的图形(矩形或者圆形等几何图形),尽量突出图形,此元素一律为直角(极少的一些为圆角)。这些用户界面元素可以方便用户点击,这能极大的减少用户学习新交互方式的成本,用户凭经验就能大概知道每个按钮的作用。
(3)网格布局
扁平化设计产品大多基于网格布局。无论从理论、美学还是整齐来说,网格布局都较好平衡。其布局方式给扁平化设计以高效的信息传达,清晰的信息层级等优势,网格布局是扁平化设计的基础,它总能给用户完美无暇的信息设计。
虽然网格布局的种类很多,但所有网格布局的视觉质感是由留白空间决定的见图1。从红框的区域可以看出来,空白区域大小决定视觉整齐程度,元素的排版决定空白区域。元素适当组合,可以让版面看来更整齐,例如B;但若让元素散布在版面各处,空白割裂过多,看起来零乱,例如A。网格排版的留白区域都符合B类区域,所以对于扁平化设计来说使用起来对其信息的排布和分层都是合理并具有一定优势的。

图1 网格留白示意图Fig.1 Schematic diagram of grid blank
三、结语
综上所述,在用户体验产品领域,扁平化设计风格在适应用户需求变化以及设备更新方面都存在较大优势,而为了保证优势,扁平化设计风格在色彩、字体、图形和布局等视觉元素的设计和选用上比起其他视觉设计风格更能够适应当今用户与技术的需求。当然,随着时代变化,扁平化界面设计风格也需要不断调整方法来适应瞬息可变的时代需求。
[1]姚武. 大众文化视野中的“审美媒介化”与“审美疲劳”[J]. 社科纵横. 2007(05):92-94. Yao Wu. Popular Culture in the Perspective of "Aesthetics" and "Aestheticfatigue" [J]. Social Science. 2007 (05):92-94.
[2]张莲. 视觉元素在交互设计中的运用[D]. 湖北工业大学, 2011:7-32. Zhang Lian. Using Visual Elements in the Interaction Design[D]. Hubei University of Technology . 2011:7-32.
[3]SunI视觉设计.字体设计法则[M].电子工业出版社.2012.SunI Visual Design. Font Design Rules [M]. Electronic Industry Press .2012.
J524
A