静态优化Web系统页面
曹海英 元元


摘 要 用户访问一个静态Web页面要比访问一个从数据库中实时提取数据的动态Web页面快。如果能将动态数据页面静态化,可以改善Web系统的整体性能。 同时为了增加网页的吸引力,在制作Web网页时,一般需要设计整体效果图,然后使用切图技术对效果图进行切片后再设计页面,切图是否合理非常重要,它决定了网页页面载入的速度。为了保证得到最佳的切图方案,本文提出了切图的原则和技巧。
【关键词】Web系统 静态页面 优化 切图
1 引言
随着互联网的发展,通过网络从各种Web系统上获取、浏览、操作信息的人越来越多,基于网络的信息管理系统已经在人们生产生活的各个领域得到广泛应用。Web系统中信息是以网页的形式呈现给用户的,在类似首页等的汇总展示动态显示内容页面中,不可避免的会调用大量的数据库操作语句,获取信息来填充页面框架。在读取存储在数据库或者其它存储媒介中内容的时候,由于其操作语句的复杂性、频繁性会造成服务器端处理数据的压力,影响到系统性能以及用户体验。针对该类页而,可以将其做静态化处理。
2 页面静态化
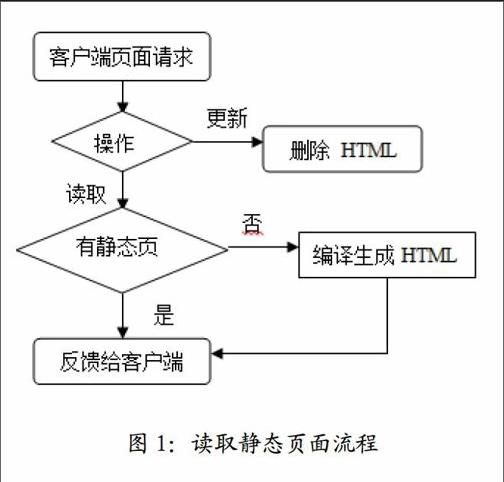
静态化处理,在不改变页面原本内容的情况下作为HTML静态页面存储,可以省去频繁连接数据库等一系列动态操作的过程,从而使整个页面的渲染变得更加迅速。页面静态化,可以优化系统性能,减少服务器负担。读取静态页面流程如图1。
在用户发送请求后,如果存在对页面信息的更改操作,则删除其对应的静态页面,该过程保证了所存储的HTML页面内始终为最新信息。如果该请求为读取操作,需要判断是否存储了相应的HTML页面,如果有则直接读取,没有则对请求进行编译,生成静态页面。该过程保证了在页面没有更改信息的情况下,只动态读取一次信息,之后的请求都将直接访问静态页面,从而避免了与存储媒介进行数据交互的过程,访问速度较动态页面有大幅度提升,同时也降低了数据库的访问压力,系统在性能上也有显著改善。
3 切图技术
一个Web系统的界面设计需页面美观,布局合理,能够吸引浏览者的眼球,方便用户使用,因此在动手制作之前要精心设计整体效果,网页的效果会影响系统用户人数。设计好网页的整体效果图后,如果把整张效果图直接插入到页面内,在用户浏览网页时,浏览器与网页服务器之间产生一个request连接,下载量大,连接时间长,用户打开网页的速度就会变慢,这样会影响Web应用系统的性能。由于Web的网络特征,需要尽可能减少页面加载量,我们可以使用切图技术优化网页图形或整个页面布局效果图,降低图片文件的大小和数量,加快加载速度,方便用户体验。
切图技术就是指在网页制作过程中,通过图形图像处理软件提供的切片工具,将设计好的页面效果图或者页面中放置的大幅图像,分割成为一系列小的图像,这些小图像称为原大幅图像的切片。然后在网页中重新将这些小的切片图像没有缝隙的拼接起来,生成页面效果。
切图的优点:(1)减少下载时间。大图经过切图分割成多幅小图,当浏览器下载这幅大图的效果时,就变成了下载多幅小图,浏览器与服务器之间就产生多个request,下载的速度就快了。(2) 优化图像。完整的图像只能使用一种文件格式,应用一种优化方式。切片之后还可以对每个切片进一步优化,根据切片图像特点,可以存储成不同的图形文件格式。例如:颜色少,或者动态效果的切片可指定文件类型为Gif,颜色复杂的切片指定为Jpeg,图像有透明度变化切片指定为Png。在保证图像质量的基础上,可以减少存储空间,优化图片,使图片变小,下载速度加快。(3)灵活伸缩图像。切片后,当页面大小发生变化时,页面的各部分可以相对灵活自由的伸缩,不会出现使页面发生错乱或变形等问题。(4) 设计制作动态效果。利用切片可以制作出各种交互效果。例如制作按钮不同状态效果,翻转图形等。(5)创建链接。切片后,部分区域如需建立超链接,不需要在大的图片上再创建热区,可以根据需要对不同的切片添加不同的链接地址。
3.1 切图的原则与技巧
合理的切图是非常重要的,因为切图的方法正确与否决定了后续设计网页时CSS书写的简易程度以及网页页面载入的速度。在切图的时候应该遵循一定的原则,即在进行切片的时候,首先将网页按照内容区域在水平方向切割,沿着页面水平方面尽量平行的从左到右,切成大的切片。例如:导航区、版权区等都切成大的切片。每个大的切片内部再细化切片,在切片的时候要从左到右,内容差异的区域切割开,固定的区域与变化的区域切割开,需要建立链接、设置特效的区域要切割开。
切图的总的技巧是减少切片的个数和大小。个数和大小减少,存储在服务器上的图片的信息量也就减少了,也就是说在网页服务器上占的空间减少,则从服务器下载图片到客户端需要的时间也就会缩短。
在切图时遇到纯色的区域,并且上面的文字没有设置特效,则可以不进行切片,在HTML里直接实现。区域上的图形颜色和形状都没有变化的相同的区域,切一个切片即可,不需要重复切片。遇到有渐变背景,可以沿着与渐变色相同方向切一个像素的切片,用CSS中Background的repeat_x或repeat_y来自动填充。遇到有纹理的背景或有纹理的图形时,切片的技巧为:找到纹理的规律,图形的规律,调整找到最小的一个或者多个切片,进行切割,用最小的切片去平铺实现效果,同时必须确保纹理背景或者纹理图形各个切片无缝拼接。
3.2 使用切片工具对网页效果图切片
以“河套学院学生事务管理系统”网页(如图2)为例,通过Photoshop软件中的切片工具对设计好的网页效果图进行切片。在切图的时候,根据网页效果图的实际情况按照切图的原则和技巧,规划确定如何切片。
(1)Ctrl+R调出标尺,设置参考线。从不同参考线之间交叉的区域中确定要切割的切片图像。
(2)选择切片工具,对网页效果图进行切片。切片的过程要先总体后局部;多个内容重叠在一起时,隐藏图层分别切片;切片的区域尽量整齐规范,切片之间不要重叠,保证所有的切片总和与被切片的图像尺寸一致。
(3)将分割好的图片保存。选择“文件”|“存储为 Web 所用格式”。根据每个切片特点优化,选择保存的图像格式。指定路径,会自动生成文件夹保存图片,默认命名为“Image”,可以重新命名。
在保证网页页面效果相同的情况下,原效果图总容量较大;直接切片后容量稍减小;而优化减少切片个数和大小后,总容量为原来的三分之一,图片的存储容量明显减少,加快了学生教师在各种终端浏览网页的速度。
3.3 布局网页
可以使用DIV+CSS利用HTML代码布局网页,按照页面布局,比如上中下三大板块,将页面整体进行
4 结束语
Web信息管理系统中如果能将动态数据页面静态化,将改善系统的性能,加快用户访问系统的速度。想提高系统的实用性、美观性,需要设计前台页面效果图,之后按照切图原则和技巧进行切片,再使用DIV+CSS利用HTML代码设计页面,可减少网页加载时间,亦可提高系统性能。
参考文献
[1]杨晋.大型B/S架构实验综合管理平台研究与实现 [J].实验室研究与探索,2011(10).
[2]林欢.图片优势效应在网页设计中的应用[J].包装工程,2014(09).
[3]杨艳.网页设计与制作[M].北京:清华大学出版社,2014.
[4]鄂义元.网站开发中Photoshop的运用[J].中央民族大学学报,2014(05).
作者简介
曹海英(1978-),女,现为河套学院理学系讲师,从事计算机软件与理论教学、研究。
元元(1979-),男,现为河套学院理学讲师,从事计算机网络教学与研究。
作者单位
河套学院理学系 内蒙古自治区巴彦淖尔市 015000