基于色彩心理学的UI设计研究
何浩

【摘要】随着信息时代的到来,数字产品正潜移默化地改变着我们的生活,逐步成为人们必不可少的一种生活方式,越来越多的人想要设计出优秀的用户界面(UI)。对于数字产品的用户体验,用户界面设计往往起着决定性的作用,色彩则有着举足轻重的地位。本文主要讲解色彩的一些基本属性以及色彩在Ul设计中的应用,以及对色彩心理学在UI设计中的原理以及方法进行相应研究。
【关键词】用户界面 色相 色彩心理
一、认识色彩
色彩的色相、明度和纯度是影响色彩呈现效果的关键要素。因此,了解这三个色彩的属性在UI设计中显得尤为重要。
1.1 色相
先淡色相的原因有很多,最重要的是色相是色彩的首要特征,是一种用来区别各种不同颜色的最好的标准。通常,我们在口语中会把色相叫做颜色,事实上,除了黑白灰以外的其他所有颜色都具有色相的属性。
1.2 明度
色彩明度,是指色彩亮度,所有颜色都存在明暗变化。紫色明度最低,黄色明度最高,故而一种中等高度的蓝色的明度很可能跟暗黄色的明度是相同的。在UI设计中,高明度色彩让使画面显得相当明亮,使人感觉寒冷或凉爽,而低明度色彩则是会呈现出灰暗的画面质感,使人感觉温暖。
1.3 纯度
纯度通常是指色彩的鲜浊程度或色彩的纯净度,亦可称饱和度,它是灰暗与鲜艳的对照。色彩的内在品质是由纯度体现出来的,同一色相的情况下,纯度发生微小变化,亦会使色彩性格发生极大的转变。在设计中,我们可以借助高纯度色彩表现画面鲜明的感情色彩,使用中纯度色彩带来缓和的视觉感受,低纯度用来表现厕面的淳朴。
二、色彩在用户界面设计的体现
界面设计的第一步是要找出用户真正想要表达的目的,这一切都可以在对用户提出的要求进行分析后通过色彩表现出来。在对界面进行色彩方案制定时,让你的设计具有可读性是你所做的必不可少的一件事。
永远不要采用红色和绿色来区分相对的或重要的元素,因为你的这一设计可能在红绿色盲眼里完全看不出两者之问的区别;在蓝色的背景上显示的橙色或红色小字,或则采用相反的方式,都是一种十分不理智的方式,因为人眼对这种互补色下文字的阅读很难适应。
三、配色技巧
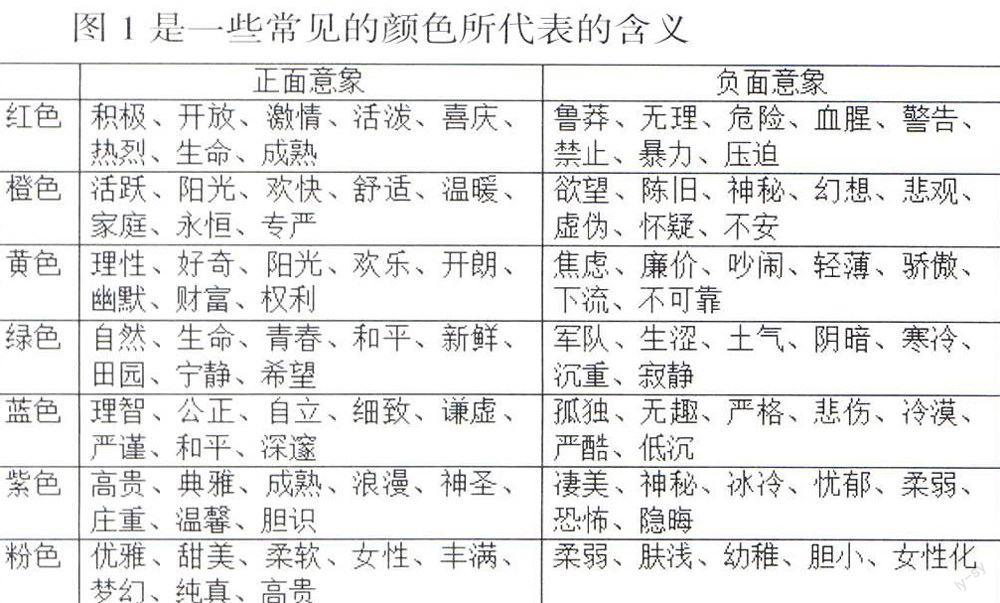
明度、色相、饱和度的强烈与否,往往取决于我们所需要表达的情感基调。通常我们会将红色用在代表喜庆、欢快、幸福、吉祥的设计上;蓝色被认为是代表商务的色彩,它传达出一种冷静、缜密、理智的讯息。当然其他的颜色也被广泛的运用在各类设计中。然而在UI设计中,这些颜色之间的搭配却是极其微妙的。
3.1 用一种颜色
叠柔配色法:选定同一色相,然后调整透明度或饱和度,产生的新颜色与原来的颜色搭配会让你的设计看起来色彩统一,富有层次感,同时不会导致视觉上的混乱。
3.2 用两种颜色——搭配的基础
色相环相邻的搭配会使你的设计简单又有效;对比两色的搭配,激烈又稳定。
当一种高纯度的颜色选择色彩搭配时,适合选取一种纯度或明度比较低的颜色。
3.3 不超过三种色彩的搭配
不超过三种颜色的搭配,指搭配过程中不超过三种色相,过多的颜色只会使界面变得散乱和嘈杂,会使分散用户的注意力。
可以使用两种颜色时候,就不要使用三种颜色。简洁,会让你的设计更为成熟。
四、结束语
设计不是一蹴而就的,设计是一门艺术,是一门哲学,当你真正将这门艺术与这门哲学结合的时候,你会发现,设计是那么的醇正,那么的天然。

