使用SVG绘制车底周转图方法研究
赵旭辉
(辽宁铁道职业技术学院,锦州 121000)
使用SVG绘制车底周转图方法研究
赵旭辉
(辽宁铁道职业技术学院,锦州 121000)
在B/S运算模式下,应用SVG绘制车底周转图,能充分发挥浏览器的计算能力,减少网络传输的数据量,提高图片显示速度,并可进行动态图片的显示,是解决动态绘图的有效方法。
SVG ; 车底周转图 ;动态绘图
车底周转图是铁路车体运用的重要文件,涉及到车体运用效率等诸多问题。在很多列车管理系统中均有此类图形直观地显示车底周转情况。B/S运算模式下,通过浏览器使用SVG绘制车底周转图可以充分地发挥浏览器的计算能力,减少网络传输的数据量,提高图片显示速度,有助于进行动态图片的显示,是一种比较实用的方式。
1 SVG及其应用方法
缩放矢量图形(SVG ,Scalable Vector Graphics),是使用 XML 格式定义的图像,SVG的绘图代码可以直接嵌入在HTML代码中,当前主流浏览器都能较好地支持SVG图像的显示。与普通的图像相比,SVG是纯矢量绘图,图形大小可以不失真地无级缩放,给用户带来格外清晰的体验;与网络传输的普通图像相比,SVG能充分发挥浏览器的计算能力,在客户端应用JavaScript代码进行动态绘图,代码传输速度快、传输量小、画面显示时延小;且能动态化绘图,可依据设定的条件动态显示图像内容;此外用户还可以和SVG图像中的元素进行点击、选择、移动等交互式操作。这些特点较好地满足了现代信息管理系统对图像显示的需要。
在普通HTML页面中嵌入SVG图形,只需在页面中添加如下代码即可。

应用SVG绘图时,可以使用JavaScript脚本,书写SVG绘图命令,通过浏览器即可显示出图像。
2 车底周转的数据模型及实现方法
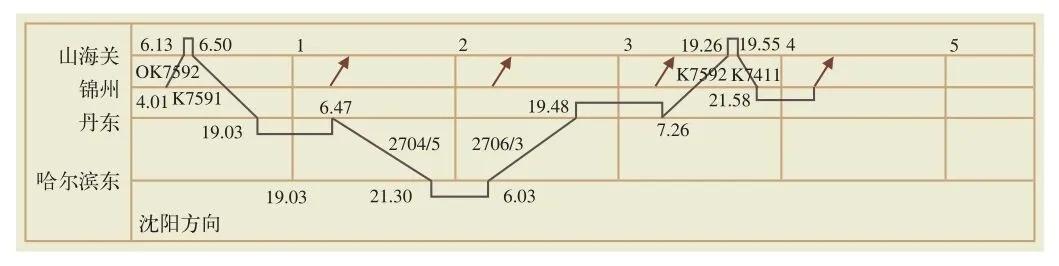
手工绘制的车底周转图如图1所示。该图反映出共用车底的车次到发时刻、停靠车站、周转时间、编组数量等信息。

图1 车底周转图
仔细分析图1可知:车底周转图主要由车底周转时间、停靠车站、车底周转路径构成。其中,车底周转路径由车底运行线路、车底停留时间线以及各编组的出发箭头3种元素构成,绘制的难点在于车底周转路径的绘制。
考虑到车底周转路径中各车次的关联特性,可以使用链表数据结构来描述车底周转过程中的各个车次以及彼此间连接关系。车底停留时间线作为车次结点间的连接线,而每个车次车底的运行路线可由该车次结点到、发时刻的连线来确定。
2.1 建立车次与停靠站对象
在JavaScript中可以通过数组来实现链表结构,数组中的元素就是周转路径中出现的各个车次对象。这里采用面向对象的程序设计方式,将车次元素定义为对象。车次对象的定义形式如下:

在创建车次对象时,需要使用停靠站的坐标,这个坐标数据可以通过车站对象的coordinate属性获得。停靠车站对象的创建如下:

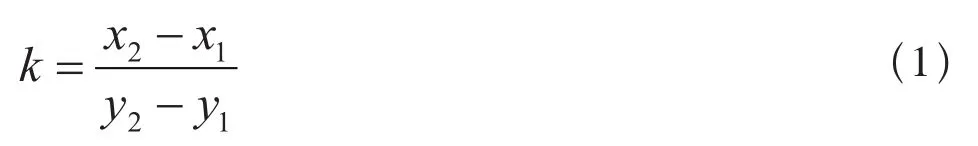
车次对象定义中,slope()方法用来计算车次对象自身连线倾斜程度。每一个车次对象均由到、发时刻以及到、发站点坐标确定的线段来表示,线段的端点分别用P0(x1,y1)和P1(x2,y2)来表示,则其斜率为:

式(1)中,x1—车次的始发时间换算值,y1—车次的始发站坐标;x2—车次的到达时间换算值, y2—车次的停靠站坐标。
车次对象的斜率直接决定了后续的停留时间连线的不同形状。
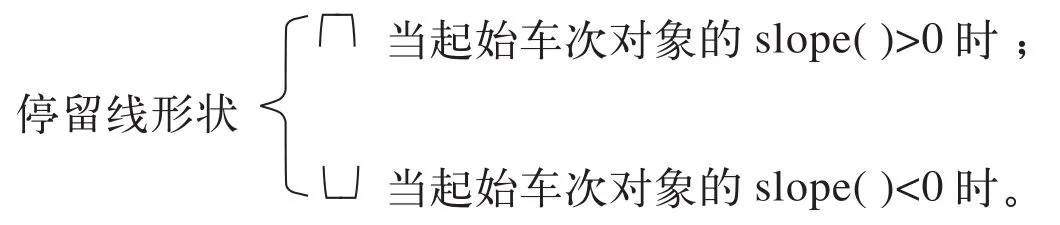
2.2 停留连接线的绘制规律
SVG绘图坐标默认以左上点为坐标原点,水平向右为递增方向,垂直向下为递减方向。由此结合式(1)可得到:凡是由上向下绘制的车次对象的slope()均大于0,凡由下向上绘制的车次对象的slope()均小于0。再次对照手工绘制的车底周转图如图1所示,可以得出停留连接线的绘制规律:

在管理系统中预先确定周转图中各车次的运行情况,周转时间等信息也就随之确定,如图2所示。

图2 确定车底周转图中的各个车次
图2中的发车日、到达日是为了确定该车次的运行时间长度,在checi对象中属性interval表达的就是车次的运行时长,nextInterval表示与接续车次的时间间隔,这二者均以日为单位。
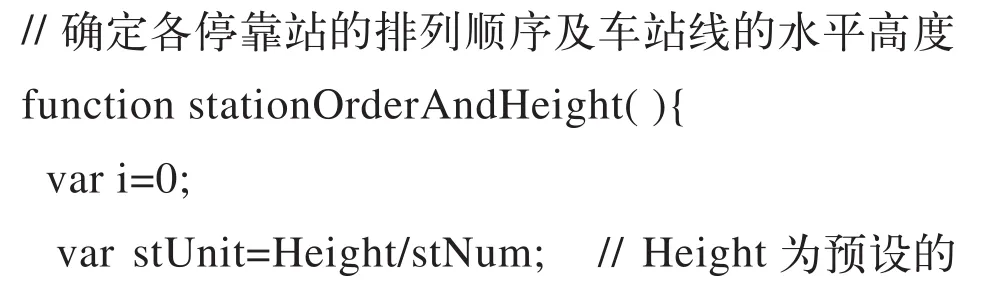
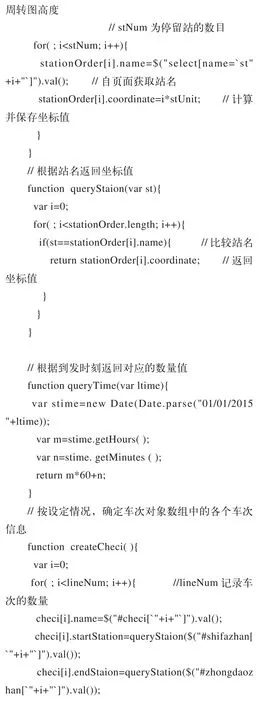
在图2中点击“校验”按钮后,会对选择的各个车次对象进行处理并计算其坐标位置;选择停靠站的排列顺序,这个顺序决定了周转图的不同绘制效果。其方法如下:



2.3 绘制车底周转图
生成各车次对象以后,就可以进行周转图的绘制了。
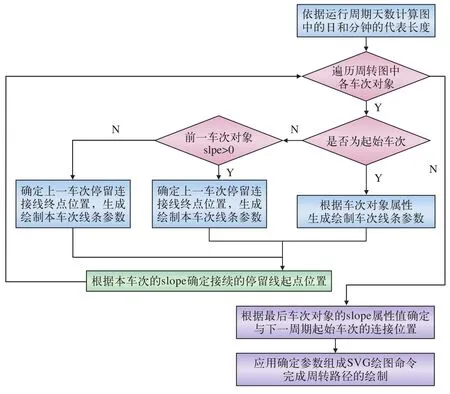
周转图绘制过程中,有关时间、到发站等信息绘制比较简单,这里不作过多介绍。主要介绍车底周转路径图形的绘制方法:由于各车次是相互衔接的,这里使用数组来模拟链表结构。即将参与车底周转的各车次按先后顺序存入数组,数组的先后顺序即为车次的衔接顺序。由图2的数据计算得出该车底的周转时间和停留车站并进行保存。然后调用drawGraph方法完成绘制。该方法代码量较大,以流程图方式给出,如图3所示。
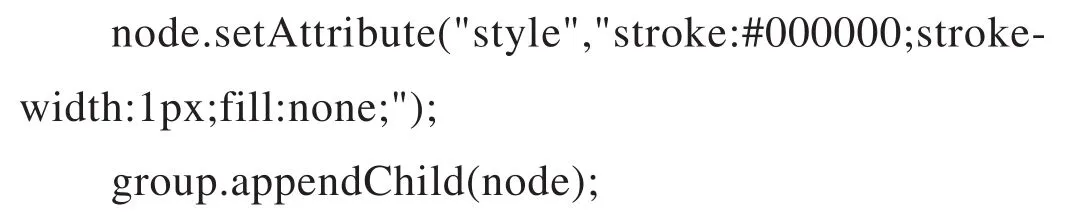
该方法中绘制周转路径是通过SVG的polyline命令完成的。绘制代码如下:


上述代码中的group为预先定义好的SVG绘图空间,将绘图命令添加至此,即可完成路径绘图。

图3 绘制车次周转路径流程
3 对绘制图形的调整与美化方法
采用上述方法可以快速地绘制出给定车次的周转路径,但是仔细观察发现,由于有些站停留时间过短,导致该停留时段在图上显示为一条竖线,极不美观。需要进行调整其显示。
对于各节点的调整,主要依据的是节点间的距离,调整思路为事先设定一个图中的最小显示单元,若两个节点间的距离小于最小的显示单元,则进行调整,遍历各节点采用逆推方法,即从最后一个车次节点向前递推,判断其与前一个节点的距离,并修改前一个节点的时间坐标,使其与后一节点的距离大于等于最小显示单元。修改的同时要判断其终点坐标修改后,是否导致了车次对象slope()值的跳变(即由原来的>0变为≤0现象),如发生,则同步改变起点时间坐标,以此类推。遍历整个路径线,完成调整。
按此种方法调整,对于整体图形外观并无大的改变。但使得每一个停留线都绘制得更加清晰美观。调整后输出的周转图如图4所示。

图4 SVG绘制的车底周转图
4 结束语
使用SVG绘图可以充分发挥浏览器的计算功能,减少网络信息的传输量,并能满足动态绘制图像的要求,同时 ,应用JavaScript脚本还可以对图像中的元素进行控制,并能响应外部操作,有助于提升用户的使用体验。在车底周转图的绘制中应用面向对象的编程技术,采用链表的数据结构,较好地完成了车底周转路径的绘制工作。
[1]吕苗苗, 倪少权, 陈钉均,等.新旧交替列车运行图客车车底周转图智能编制方法研究[J].铁道学报,2012(10).
[2]陈广秀.计算机编制机车周转图系统优化设计[D].成都:西南交通大学,2007.
责任编辑 徐侃春
Train stock working diagram drawn by using SVG
ZHAO Xuhui
( Liaoning Railway Vocational and Technical College,Jinzhou 121000,China)
In the B/S operation mode,the method of drawing train stock working diagram by using SVG could make full use of computing ability of the browser,reduce the amount of data transmission through network,improve the image display speed,and display pictures dynamically,be the effective method to solve the problem of dynamic drawing.
SVG;train stock working diagram;dynamic drawing
U268+U279∶TP39
A
1005-8451(2016)07-0018-04
2015-12-17
赵旭辉,副教授。

