基于用户特性分析的数字科技馆界面设计研究
陈俊 裴伟 杨勤

摘 要:这是一个信息化的时代,数字科技馆承担着传播科学知识的重任,它是科学信息传播的新渠道。数字科技馆的界面是用户与知识系统进行科学信息交流的重要门户。好的人机交互界面,不仅美观,而且简单易懂,操作便捷,指引性强,通过增强用户兴趣和愉悦感,来提高使用效率。从用户特性研究入手,有效帮助设计师充分了解用户的心理、行为、需求等因素,更好地指导和完善数字科技馆的界面设计,解决现实中不合理的界面设计所带来的诸多问题。
关键词:用户特性;数字科技馆;界面设计;心智模型
0 引言
时代在发展,科技在进步,数字科技馆以其优势成为时代发展的必然产物。随着数字化时代的到来,数字科技馆界面设计步入界面时代。以用户为中心的界面设计,要求设计师从用户角度出发,重新审视设计,从而优化界面设计,提高界面使用效率,使数字科技馆能够高效地对用户进行科普教育。
1 数字科技馆的界面设计
1.1 数字科技馆的概念
目前对于数字科技馆的定义较多,综合可以理解为:电脑中的科技馆,它是通过数字技术在电脑中展现科学知识的虚拟科技馆。[1]它利用各种表现形式,从不同层面对科学知识进行深入浅出的剖析。集科学性、趣味性、互动性、创新性于一体,启迪公众科学思维,培养科学兴趣,普及科学知识。它不受时间、空间、场地和环境的限制,它能有效消除实体科技馆不均匀分布所带来的影响,实现科普资源的最大限度传播。
1.2 数字科技馆的界面设计
界面设计是对两种不同的物体间交流手段,交流过程的整体设计,系统地优化人的操作,以提高人机交流效率为目的。[2]数字科技馆的界面是用户与科学知识交互的枢纽。我国科普事业建设处于发展阶段,现有的数字科技馆界面设计存在很多问题。第一,界面设计过于专业化,某些设计超出用户的认知能力范围,致使界面可用性受到影响;第二,界面设计形式单一,缺乏趣味性、生动性,互动性差,不能有效吸引用户关注;第三,交互界面设计不合理,没有及时审视用户的实际需求,不注重用户视觉运动规律等,导致使用效率较低。好的人机交互界面,不仅美观,而且简单易懂,操作便捷,指引性强,通过增强用户兴趣和愉悦感,来提高使用效率。这要求设计者要充分考虑用户的人群属性、心理需求、认知水平和文化背景等相关因素。
1.3 数字科技馆的界面设计与普通网站设计的区别
普通的网站设计可以说是各种信息的汇聚,主要是平面的,多以传统的图片、文字、音频动画、论坛等形式为主,交互性较弱。[3]随着数字化时代的到来,这些传统的形式已经不能满足人们的需求。数字科技馆与传统的网站有明显的区别,它可以利用虚拟技术构造出虚拟的世界,可以结合用户特性合理地设计界面互动形式,增强用户的体验感受。
2 数字科技馆界面设计的用户特性分析
2.1 用户对象的确定
不同的用户群体对于界面设计的需求不尽相同。在进行数字科技馆的界面设计时,首先应该对用户群体进行划分,从年龄段来划分,数字科技馆的用户群体可以分为儿童、青少年、成年人。项目组根据问卷调查发现,现代科技馆的主要受众集中在青少年群体。因此,下文的用户特性分析以青少年为主要的研究对象。
2.2 用户的需求层次分析
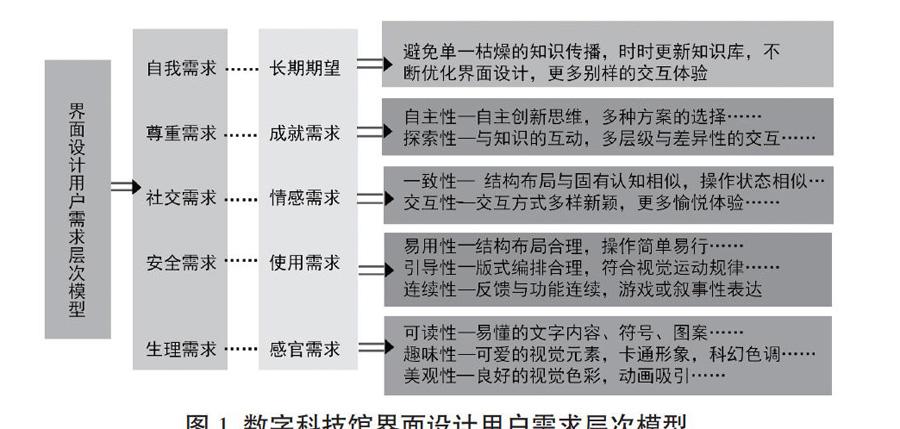
数字化的界面时代给用户带来全新的体验,具有互动体验的交互界面更容易获得用户的认可。从数字科技馆界面的功能属性来说,信息传递时,若以互动体验的信息传递形式为主,将会大大提高信息传递效率。界面设计若能够从用户的需求角度出发,充分挖掘用户的需求要素,将会使数字科技馆的界面设计更具吸引力,从而使枯燥的科学知识变得更加生动有趣,实现数字科技馆的科普功能。将马斯洛的需求层次理论运用到数字科技馆的界面设计中对用户需求进行分析,并对其需求进行详细调查,逐级推导得到如图1所示的用户需求层次模型。
2.3 用户认知分析
传播科学知识是数字科技馆的功能之一。用户的认知心理、行为等因素直接影响用户对知识的学习。认知过程是有关用户感觉与知觉、记忆、决策的信息加工系统,包括信息的输入、编码、储存及提取的过程。[4]感觉是大脑自下而上的信息处理过程。在众多感觉中,视觉和听觉最为重要。知觉是认知功能的高级加工机制,记忆是认知过程的必经之路,决策是用户面临多重选择时,依据对事物的认知、经验和知识等因素的选择过程。青少年对知识的获取是建立在感性认知的基础之上。根据青少年的感知觉特点,他们首先会选择具有较大冲击力和感染力的色彩,他们不喜欢暗沉的颜色,热爱鲜艳的颜色,但不能刺眼。对于画面单一静止的界面,那些颜色鲜艳或者呈现动态排列的事物会成为青少年主观意识里所选择的知觉对象。吸引注意力对青少年知识的获取非常重要,但根据视觉运动规律,青少年很难长时间集中注意力,这是设计中要考虑的因素。整个认知过程都离不开记忆的参与,从记忆过程来看一般会经历感觉记忆到短时记忆再到长时记忆的过程。将信息进行有意义和深度形式的复述更容易使将短时记忆转为长时记忆。此外,设计师要将数字科技馆界面信息显示、功能操作等控制在用户的正常记忆范围,并且信息不能过度超载。
2.4 用户行为分析
目前,很多设计都是设计师凭借自身的经验去预设用户的行为就进行设计,忽略了用户自身因素对设计的影响,导致产品设计不适应用户的需求。这正是一种设计师模型与用户心智模型不匹配的现象。所谓的设计师模型就是设计师对产品的理解和设计方式。心智模型指的是那些在人们心中根深蒂固存在的,影响人们认识世界、面对世界以及如何采取行动的许多假设、成见和印象。[5]界面是用户与数字科技馆之间的交流的纽带,用户对界面所实施的行为主要是操作行为,也就是具体行动顺序和执行。用户心智模型的存在一定程度上影响用户对界面的操作和理解。界面设计过程中,设计师需要充分分析目标用户的自然行为、心理需求、潜意识活动等内容,并按照最符合目标用户原有行为习惯的方式进行设计并制定正确的行为操作方法。界面的视觉设计、交互方式设计等只有与用户心智模型相契合,才能体现界面易用、好用、高效率、人性化的特征,最大化满足用户的需求。
2.5 用户情感分析
除了传播科学知识之外,数字科技馆的另一重要功能就是让用户在获取知识的同时享受体验的乐趣,激发他们的求知欲,增强学习科学知识的兴趣。青少年思维活跃、对未知的事物充满好奇,喜欢探索、敢于冒险、由于他们正处于青春期,情绪虽然丰富,但极其不稳定。青少年对于知识的学习多建立在感性认知的基础之上,吸引注意力是关键。设计中若能创造良好的氛围,让他们在交互学习的过程中享受乐趣,便能使他们与交互界面达到情感共鸣,从而提高学习积极性。所以在数字科技馆的界面设计中要多关注青少年的情感体验。唐纳德诺曼提出的情感化设计的三个层次:本能水平的设计、行为水平的设计和反思水平的设计。其中反思水平设计正是用户情感内容的体现。[6]在数字科技馆界面设计中,反思水平设计是提升界面应用价值并产生用户粘着度的关键因素。
3 基于用户特性分析的数字科技馆界面设计
据调查,当前的很多界面设计都存在相同的问题,即设计师利用自身惯有的经验和设计方法来设计界面和预设用户操作情景,没有设身处地从用户角度来审视设计,缺乏对用户的全面了解,导致界面设计不符合用户的实际需求。那么在界面设计中充分分析用户的特性,并将设计相关理论及方法融入界面的设计构思中显得尤为重要。
3.1 基于用户特性分析的数字科技馆界面知识内容设计
数字科技馆是科普知识展现的载体,界面是科普知识可视化的呈现平台,数字科技馆界面设计的第一步就是将科普知识与界面融合。在此过程中,需要分析用户的日常行为习惯以及认知心理特点等因素,才能为界面设计提出新意。根据青少年的认知发展特点,他们对知识的认识建立在感性认知的基础上,并且认知能力处于动态变化过程中,处理复杂信息的能力相对较弱。因此,对于科普知识内容的安排上要充分考虑界面的可读性。对于数字科技馆界面知识内容的选择、交互界面的表达维度、表现形式等方面的安排既要体现人文关怀也要保证良好的表达效果。激发兴趣、启迪思维是数字科技馆的主要功能,那么内容安排不必面面俱到。数字科技馆界面设计的表达维度主要涵盖纯文字的一维表达,图片结合动画的二维表达以及三维动画的表达。据调查,青少年较容易从高维度的表达形式中获取信息。青少年对知识的认知主要以感性认知为主,那么故事型、漫游型、游戏型的体验方式更能满足其需求。
3.2 基于用户特性分析的数字科技馆界面视觉元素设计
青少年与界面进行信息交流时,首先通过直观的视觉感受来认知。视觉元素是吸引用户注意力的关键,交互界面视觉元素的设计直接影响用户对界面的兴趣。数字科技馆界面视觉元素的设计主要从图形、文字和色彩三个方面来考虑。从青少年的认知特点来看,若能将抽象的科学知识符号化、图形化,转化为青少年显而易见的视觉形象,化抽象为具象,将会降低科学知识的学习难度,激发他们学习科学知识的兴趣。界面的文字主要是为了说明某个科学知识或原理而存在的,由于受到青少年认知水平的约束,界面文字应该运用简单易懂的词汇。对于文字的编排,要根据青少年无法长时间集中注意力特点,适当采用简洁、短行的版式。此外,还要依据青少年视觉运动规律和阅览文字的顺序特点来进行排版。为了确保文字显示清晰,适当的位置可以进行文字突出显示处理,使青少年不必花费太多精力就能快速捕捉到关键信息。交互界面的色彩设计应该要满足青少年的需求特点。据调查分析,高饱和度、明亮的颜色比较符合青少年的情感需求和喜好。但是界面的颜色不能过于繁杂,颜色太多太杂乱会引起视觉疲劳,也会分散青少年的注意力。从界面美观的角度考虑,整个界面应该有一个主色调,然后再辅之以其他色彩。[7]为了增强用户的情感体验,可以提供自定义色彩选项,使青少年在操作过程中心情愉悦,满足个性化需求。
3.3 基于用户特性分析的数字科技馆界面布局设计
好的交互界面能够将操作界面的流程进行合理的布局,确保操作流程能够按照合理的线索,层层递进的衔接进行。在数字科技馆的界面布局设计中,重点从界面的形式结构和功能表达两方面来设计。形式结构的设计要合理安排操作界面的版式并确立适宜的操作流程纵向层级数。从用户的需求来看,简洁,少层级的结构更符合其需求。简洁是保证在易用的前提下尽可能简化操作流程。界面版式设计时,要根据青少年视觉运动规律,将界面信息按照合理顺序安排放置到相应的区域。用户与界面交互的过程中,交互界面主要是通过操作引导、操作过程、操作反馈等一系列的反馈机制来实现的。这正是交互界面功能表达涉及的内容。实践证明界面设计呈现的设计内容与用户心理模型越匹配,用户对界面的体验就越好。反之则会增加用户对界面的认知负担及学习成本。[4]为了帮助用户减轻学习和记忆负担,并能有效运用自身已有的经验较快适应界面的操作。在界面设计中,应该尊重用户的心理模型,操作界面的功能设计尽量符合用户已经存在的对系统和环境的操作印象。使用户快速理解数字科技馆界面中各元素的含义及功能的操作方法。界面的反馈形式有多种,主要包括视觉、听觉和触觉反馈。在进行操作时,为了消除用户心理存在的某些如惶恐、害怕、焦虑等情绪,系统应该及时告知用户其行为所产生的反馈结果,让用户及时了解系统运行状态。
3.4 基于用户特性分析的数字科技馆界面交互形式设计
数字科技馆的交互界面通过一定的互动形式来激发青少年的学习兴趣,再通过青少年的进一步反思来完成对知识的学习,好的界面互动形式是青少年认知体验的催化剂。它能使青少年轻松愉悦地融入界面环境中学习,实现数字科技馆寓教于乐的功能目标。互动形式设计多种方式,这里主要从互动的语境、情景及多样性三方面来阐述。人机交互中信息交流包括视觉、听觉、触觉、语音、感觉等多通道的交互方式,多种交互形式的整合能够提高信息交互效率,使操作更加便捷。兴趣是认知的关键,它是青少年注意力、记忆力和想象力参与互动体验的导火线。单一且循环的互动方式是枯燥乏味的,不能及时将青少年带入知识体验中,多感官的互动方式提供了多种操作方案,可以满足青少年的情感需求。互动情景,指的是实际参与互动体验的操作情景,包括单人操作和多人参与的方式。根据青少年的特点,可以根据实际的操作需要,合理设置互动情景,增强其参与的兴趣。互动语境即人机互动时的沟通形式,设计中应避免单调的信息传递,可以辅之以视频、图片、动画等,让青少年在轻松的环境中享受求知的乐趣。
4 结语
我国数字科技馆的研究起步较晚,与发达国家相比,发展和建设都相对滞后。随着交互技术日趋成熟,这是交互界面设计发展的大好时机,基于用户特性研究的数字科技馆界面设计是以用户为中心,真正体贴用户,满足用户需求的设计。这能给界面设计带来全新的设计体验。基于用户特性研究的界面设计,通过分析与用户相关的因素,并从中提取重要信息来指导界面设计,能提高用户参与度,帮助数字科技馆实现高效、准确、生动的传播科学知识的功能。因此,以用户特性研究为基础的设计将会是未来数字科技馆界面设计的趋势。
参考文献:
[1] 许彩峰.数字科技馆的发展趋势[J].科学中国人,2015(05).
[2] 何亭.基于认知心理的网络界面设计研究[D].兰州大学,2009.
[3] 张杰,赖华.互联网时代的数字科技馆[J].科技广场,2008(12).
[4] 杨焕.智能手机移动互联网应用的界面设计研究[D].武汉理工大学,2013.
[5] 孙铭丽,吴鹏,张红.基于用户心智模型的政府网站可访问性研究[J].实践研究,2012(05).
[6] 诺曼.唐纳德A .情感化设计[M].付秋芳,程进三,译.北京:电子工业出版社,2005.
[7] 郭贝妮.从儿童认知发展特点的角度谈儿童科普网站的设计[J].科技风,2014.