用HTML5技术来播放网站视频
万立夫
Flash作为浏览器里面的一个重要插件,在很多的网络环境中都会使用到,比如进行在线视频的播放操作等等。可是由于这款插件存在大量的安全漏洞,很多公司都提议屏蔽这款插件并通过HTML5技术进行代替。现在国外很多网站已经开始这么做了,但是国内的视频网站这么做的却寥寥无几。那么如何利用HTML5技术来替代Flash插件进行国内网站的视频播放呢?
扩展自动启用HTML5播放
如果用户使用的是谷歌浏览器,或者谷歌浏览器的衍生版本的话。那么要解决这个问题就非常的简单,只需要为浏览器安装一个功能扩展就可以了。首先打开谷歌浏览器的应用商店,接着通过左上角的搜索框查找一款名为“MAMA-HD”的扩展应用,找到以后进行安装操作就可以了。

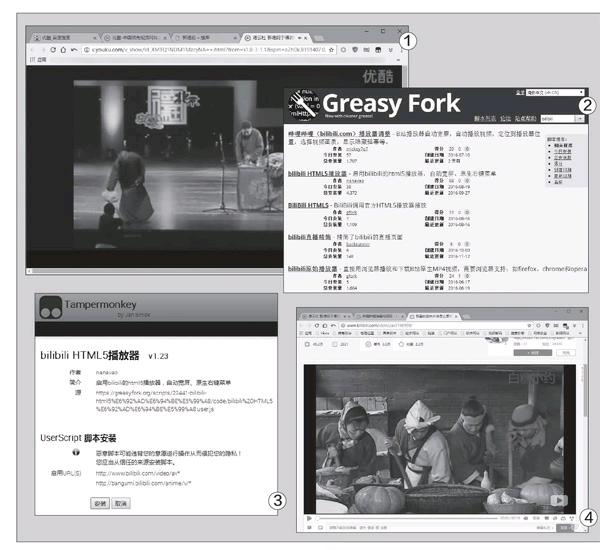
安装完成以后,我们就可以在工具栏里面发现“MAMA-HD”扩展的图标。由于这款扩展可以支持土豆、优酷等网站的视频,以后我们打开这两个视频网站中的某一个视频后,点击工具栏中的“MAMA-HD”扩展图标,就可以利用HTML5这项技术进行视频的播放操作了(图1)。这是由于原视频在浏览器里面实时转换成fmp4视频,这样利用浏览器自带的解码器就可以播放了,而且播放效果是没有播放列表的宽屏效果。
脚本转换HTML5视频输出
如果用户不喜欢使用功能扩展的话,或者这个扩展不支持其他的网站,那么我们可以使用其他的方法来解决。比如作为国内二次元为主的视频网站Bilibili,是国内最早使用HTML5这项技术进行视频播放的网站。但是为了照顾到国内大多数的用户,这个网站还是默认使用Flash的技术。如果用户想要使用新的HTML5技术进行播放的话,需要手工点击“HTML5播放器”这个按钮进行切换。那么有没有什么办法可以直接使用这个技术进行播放呢?
其实最简单的方法就是使用一个功能脚本。首先在浏览器的地址栏里面输入https://greasyfork.org,回车后就可以登录到一个专业的脚本发布网站。在网站的搜索框里面输入“bilibili”关键字,在出现的搜索结果里面点击“bilibili HTML5播放器”这项(图2)。然后在弹出的脚本介绍窗口点击“安装此脚本”按钮,接下来会弹出一个是否安装脚本的提示框,点击“安装”按钮后就可以完成安装(图3)。以后当用户加载登录到Bilibili以后,就可以自动切换到HTML5这个技术进行播放(图4)。

