基于HTML5的移动调查问卷设计及图形化分析
郭健辉


摘 要:在教学培训过程中,开展课前需求调查和课后教学效果评估是提高教学针对性的有效方法。通过基于HTML5的调查问卷系统,学生可以方便地使用手机完成调查问卷,将调查数据进行汇总,使用HTML5、JavaScript和CSS3技术,以2D、3D的形式进行图形化显示,直观地呈现给教师和学生,搭起师生信息沟通的桥梁。
关键词:HTML5;调查问卷;移动开发;互联网+
DOIDOI:10.11907/rjdk.162489
中图分类号:TP319
文献标识码:A文章编号:1672-7800(2016)012-0082-02
0 引言
随着智能移动设备和移动网络的快速普及,移动互联网技术在各行业领域的应用以井喷态势迅速蔓延,改变着人们的衣食住行,越来越多的事务可以通过使用手机、平板电脑、智能穿戴设备进行处理。互联网+教育也在快速发展,利用互联网开展教育教学,丰富了教育教学手段,改变了教学方式方法,更符合新时期大学生的学习认知特点和习惯。在教育教学活动前了解学生的基本情况、学习基础和学习需求,有助于教师熟悉教学对象,适当调整教学内容、教学进度和教学重点,提高教学的针对性。课后调查学生学习掌握情况,有助于后续教学活动更好地开展。传统的调查问卷采用纸质来进行,调查统计过程耗时费力[1],学生不能及时查看调查结果,不适合频繁使用。利用电脑进行问卷调查因受设备设施局限性大,也不适合广泛开展。借助HTML5技术,通过扫描二维码打开问卷,学生可以非常方便地进行问卷作答提交,利用HTML5的2D、3D图形技术可以及时展示调查结果。
1 HTML5特色优势
基于B/S结构的HTML5页面相对于APP摆脱了对平台的依赖,通过浏览器可以直接访问应用,不需要应用市场审核,可以随时更新应用。HTML5具有很好的跨平台性,开发的应用可以在PC端和不同屏幕大小的移动端(包括Android和IOS平台)运行,大多数核心代码不用重写,可以很好地兼容各种浏览器[2]。HTML5的新标签使得网页中很容易加入音频、视频,不再需要插件。HTML5代码简洁,拥有很多强大的API,可以实现交互,使用户获得更好的体验。HTML5的Canvas元素提供绘图区域,通过JavaScript代码访问绘图区域,提供了一套完整的绘图功能,实现动态生成图形,拥有基于SVG、Canvas、WebGL及CSS3的3D功能[3]。
2 系统设计与实现
本系统基于HTML5实现调查问卷的显示、编辑、提交和统计分析,将分析结果以2D、3D图形形式进行展示。调查问卷题型包括单项选择、多项选择和填空等。
2.1 系统开发技术和开发环境
综合考虑调查问卷系统应用环境,系统后台开发选择Visual Studio2010,开发语言使用C#。数据库管理系统使用SQLServer2008R2,使用IIS7作为Web服务器。前端开发使用HTML5、JavaScript和CSS3,使用目前流行的Bootstrap框架技术栅格化布局页面。系统在Chorme浏览器进行程序调试。学生可以通过手机、平板电脑或PC访问系统。
2.2 系统功能模块设计
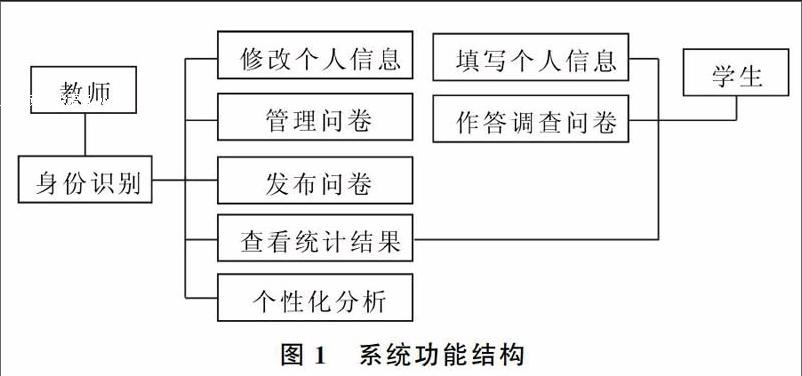
本调查问卷系统主要应用于教学培训的课前情况了解和课后学习效果调查。为方便调查,使用扫描二维码或在浏览器输入网页地址的方式访问页面,完成调查,提交问卷,并查看结果。系统用户主要有教师和学生,教师登录系统,可以管理题库,发布问卷,查看统计结果及个性化分析结果(针对题目或学生个体的分析)[4]。系统功能结构如图1所示。
2.3 系统数据库设计
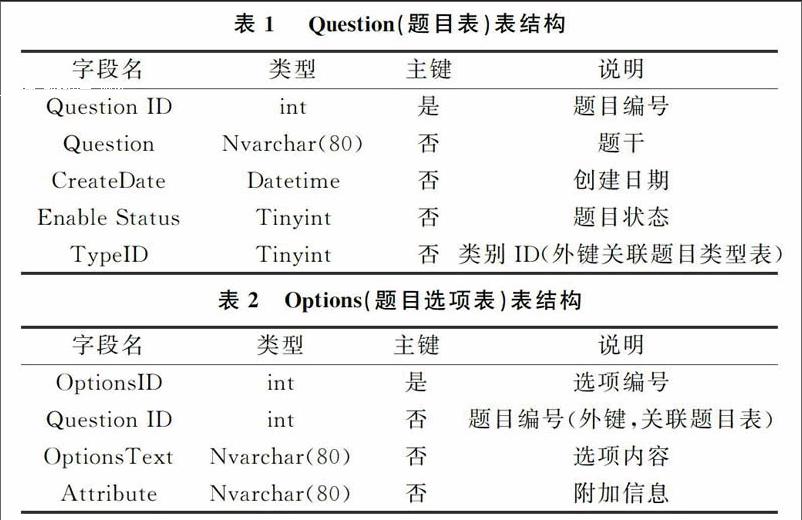
根据系统功能需求,采用关系型数据库,数据表包括Teacher(教师用户表)、Question_type(题目类型表)、Question(题目表)、Options(题目选项表)、Answer(答题表)、Statistics(问卷统计表)等。限于篇幅,仅列出部分数据表结构。
2.4 系统关键代码
2.4.1 基于HTML5的自适应页面设计
智能手机、平板电脑等移动设备屏幕千差万别,为了让不同大小屏幕的用户都有很好的体验,利用HTML5的新特性设计自适应页面。
具体方法是在页面头部标签加入viewport meta元素。代码如下:
将网页宽度默认为与屏幕宽度相等,页面缩放比为1。
设置好viewport meta标签后,浏览器就不会再缩放页面了。针对不同视口的移动设备,在CSS中利用媒体查询功能设计在不同视口设备中的处理方式,部分代码如下:
@media screen and (min-width:1200px){img {max-width:1000px;} #container{width:1100px;}
@media screen and (max-width:767px){img {max-width:305px;} #container{width:320px;}
这样对于不同尺寸的屏幕网页都有了较好的显示。
2.4.2 调查问卷生成与数据提交
系统从数据库提取问卷题目、选项,呈现在网页中。用户作答问卷后系统进行回收、存储、统计。部分关键代码如下:
namespace Maticsoft.Web.Choosetheanswer
{ public partial class Add : Page
{protected void Page_Load(object sender, EventArgs e)
{ }
protected void btnSave_Click(object sender, EventArgs e)
{
string strErr="";
if(!PageValidate.IsNumber(txtc_id.Text))
{
strErr+="选择ID格式错误!\\n";
}
if(this.txtanswer.Text.Trim().Length==0)
{
strErr+="答案不能为空!\\n";
}
if(!PageValidate.IsNumber(txtu_id.Text))
{
strErr+="用户ID格式错误!\\n";
}
if(strErr!="")
{
MessageBox.Show(this,strErr);
return;
}
int c_id=int.Parse(this.txtc_id.Text);
string answer=this.txtanswer.Text;
int u_id=int.Parse(this.txtu_id.Text);
Maticsoft.Model.Choosetheanswer model=new Maticsoft.Model.Choosetheanswer();
model.c_id=c_id;
model.answer=answer;
model.u_id=u_id;
Maticsoft.BLL.Choosetheanswer bll=new Maticsoft.BLL.Choosetheanswer();
bll.Add(model);
Maticsoft.Common.MessageBox.ShowAndRedirect(this,"提交成功!","add.aspx");
}
public void btnCancle_Click(object sender, EventArgs e)
{
Response.Redirect("list.aspx");
}
}
}
2.4.3 调查结果统计与图形化展示
问卷回收后在服务器端进行统计,将结果保存到“问卷统计表”中。通过JSON获取数据,Web前端使用HTML5的canvas画布,使用JavaScript进行图形绘制[5-6]。
2.4.4 生成二维码
大多数浏览器自带生成二维码工具。生成网页的二维码的方法是:使用浏览器(本文使用360浏览器)打开网页,在地址栏中点击二维码图标即可生成访问此网页的二维码,然后将其截图保存。在开展问卷调查时,学生可以通过扫描二维码打开调查问卷网页。
3 结语
HTML5技术可以实现移动开发从C/S结构的APP向B/S结构的网页模式转变[7]。基于HTML5的移动调查问卷系统可以方便、快速地开展调查问卷的作答、提交和统计分析,实时向用户展示图形化的统计结果。该系统不仅可以在教学培训中应用,还可以在各种技术讲座、产品发布、调研、会议中使用。
参考文献:
[1] 万寨雨.基于HTML5的移动调查评估系统设计与实现[J].软件导刊,2015(6):86-88.
[2] 王燕妮.HTML5应用现状分析[J].无线互联科技,2016(13):28-29.
[3] HTML5的优点是什么[EB/OL]. http://www.studyofnet.com/.
[4] 杨伟杰.基于HTML5的高职学生职业核心能力测评系统设计与实现 [J].软件导刊·教育技术,2016(6):91-93.
[5] 刘莹.基于html5的动态数据3d展示软件实现[J].电脑编程技巧与维护,2016(15):68-68.
[6] Ichartjs-基于html5的图表组件[EB/OL]. http://www.ichartjs.com/.
[7] 武佳佳,王建忠.基于html5实现智能手机跨平台应用开发[J].软件导刊,2013(2):66-68.
(责任编辑:孙 娟)

