基于递归算法的多级独立目录文件上传技术的实现
张立涛++阮智++汪玲++田越


摘要:文件上传功能在Java web开发的网站中有着广泛的应用,在传统功能的基础上,通过数据封装技术和递归算法的使用,实现了多级独立目录文件的上传,满足了用户新的需求。
关键词:文件上传;独立目录;递归;JavaScript
中图分类号:TB
文献标识码:A
doi:10.19311/j.cnki.16723198.2017.15.091
1现状与新需求
文件上传是Java Web系统中很常见的一种处理,一般通过客户端Form表单,基于HTTP的RFC1867上传规范实现文件数据的传输和解析。现在的网站中,大量的使用到了文件上传的功能。一般来说都是每次只能上传一个文件,利用来实现的,input标签放在一个form表单,最后把数据提交到后台,后台逻辑处理时一般就是让一个文件名对应着一个目录。
有些时候会出现一些新的需求,比如在某高校大学生创新学分管理系统中,教师审核学生的证明材料。由于每个学生的加分项目不止一个,每个项目的证明材料也是多个,传统的文件上传就是一个材料生成一个文件夹,这样做的后果会让审核人员弄不清楚某个证明材料是证明哪个项目的,给审核带来了麻烦。为了方便审核,老师就希望得到这样的目录结构:班里每个同学都有一个文件夹,一个同学的文件夹下有若干项目的文件夹,这些具体的项目文件夹下有着该项目的具体证明材料的文件。
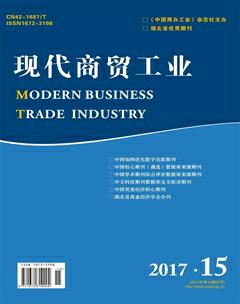
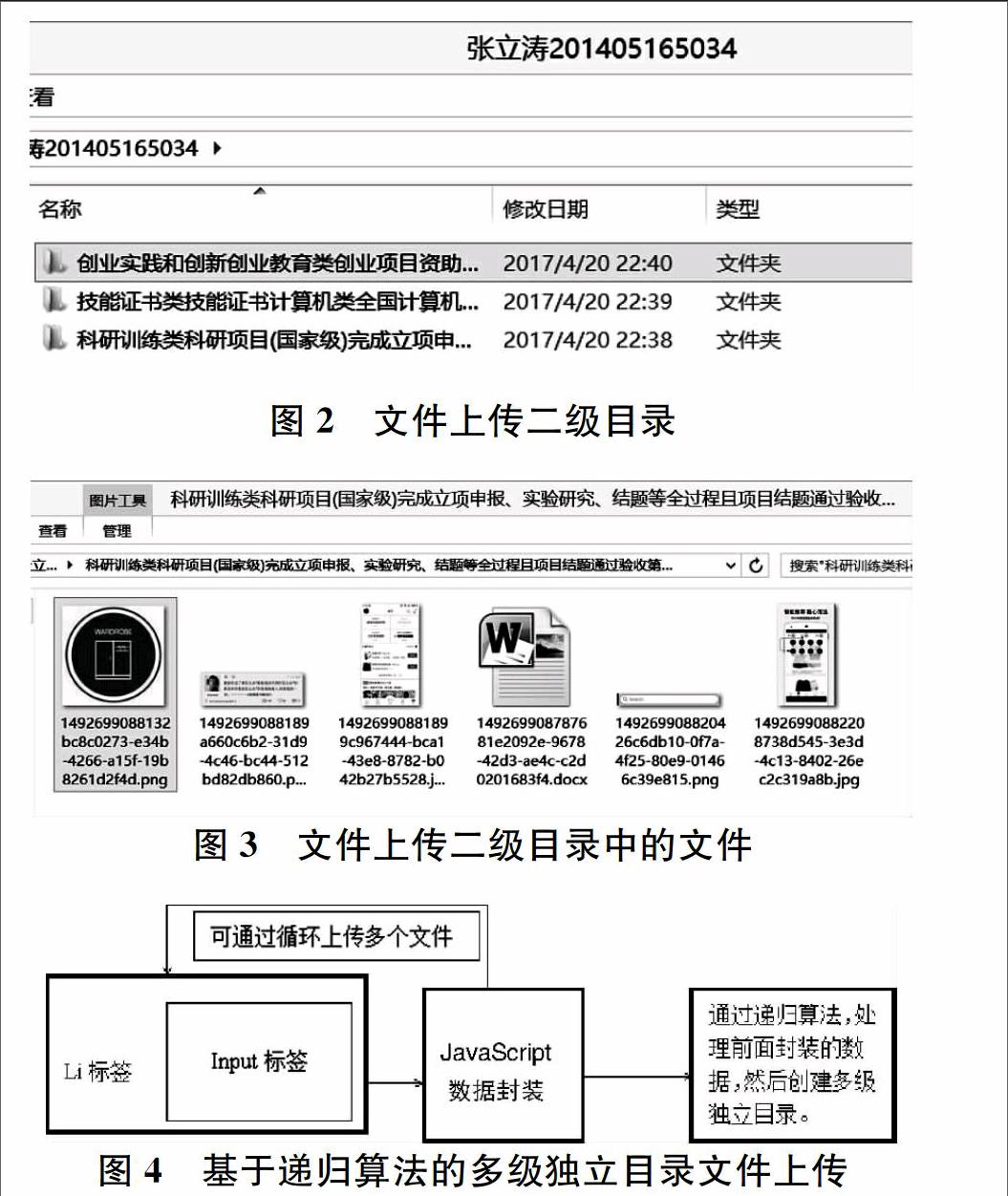
一个具体的例子,一个班级有28个学生,这个时候有28个以同学姓名加学号命名的文件夹;其中有个叫张立涛的同学,他有三个项目可以加分,这样张立涛201405165034的文件夹下就有3个项目的文件夹;其中一个项目是科研训练类,证明材料有5张图片和一份Word文档,科研训练类科研项目(国家级)完成立项申报、实验研究、结题等全过程且项目结题通过验收第二负责人文件夹下有6个具体的文件。通过这样的处理,审核老师就可以很方便的找到某个学生的某个项目的证明材料,进而对创新学分进行审核。效果如图2、图3所示。
2设计思想
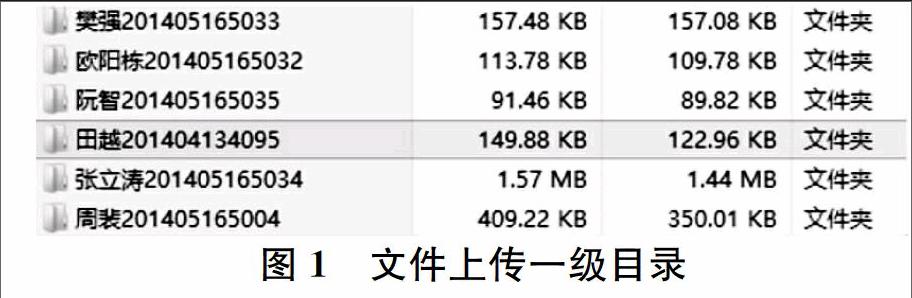
为了解决上述所面临的的新需求,本文提出了如下的设计思路(图4):
学生在网页上通过文件上传按钮来上传文件,然后JavaScript的方法就会把这些文件的数据进行封装;学生可以多次的点击上传按钮,这样可以把一个项目的所有证明材料一起上传,JavaScript方法可以把这些数据批量封装然后提交到后台处理。
后台接收到数据,然后构建文件路径的字符串,最后利用递归算法创建独立目录的文件夹。
3设计与实现
3.1数据封装
文件多次上传的实现,点击上传附件的时候后调用js的previewFiles()方法,通过document.getElementById()获取到input和li标签的值。把获取的文件名在页面输出,然后把input的id属性值和一个逗号添加到filesArray上,再把li标签隐藏起来,把全局变量count的值加1,使得再次调用previewFiles()方法时,会得到不同count;最后生成新的li和input标签。这样在页面上就会出现一个外形相同的上传附件按钮。
数据封装,previewFiles()方法中的filesArray字符串保存了多个文件的数据,并且做了特殊的处理,使之能被后台直接使用。最后调用upload()方法,把封装好的数据传递到后台。
Js文件的代码
var count = 0;
function previewFiles() {
var time = new Date().Format("yyyy-MM-dd hh:mm");
var files = document.getElementById("_files" + count).value;
var filelist = document.getElementById("files");
var fileName = getFileName(files);
var lis = document.createElement("li");
filelist.appendChild(lis);
lis.innerHTML = fileName + "" + time + "";
// 隱藏和创建新的文件上传input
document.getElementById("uploadFilesLi" + count).style.display = "none";// 隐藏
filesArray += "_files" + count + ",";
count++;
var liFile = document.createElement("li");
liFile.setAttribute("class", "uploadFiles");
liFile.setAttribute("id", "uploadFilesLi" + count);
var liHtml = " 上传附件";
liFile.innerHTML = liHtml;
$('#operationUl').prepend(liFile);
}
function upload() {
$("#submitBtn").attr("disabled", true);
filesArray = filesArray.substring(0, filesArray.length - 1);
$.ajaxFileUpload({
url : 'projectAction_uploadProject.do', // 用于文件上传的服务器端请求地址
secureuri : false, // 一般设置为false
fileElementId : filesArray, // 文件上传空间的id属性
dataType : 'json', // 返回值类型 一般设置为json
success : function(data, status) {
// 就是root对应的值这里是result!!
var member = eval("(" + data + ")"); // 包数据解析为json
if (member.result == "success") {
alert("保存成功");
window.parent.close();
} else {
alert("保存失败");
window.location.reload();
}
},
error : function(data, status, e)// 服务器响应失败处理函数
{
alert("上传失败,不支持上传格式");
}
});
}
3.2递归算法创建文件夹
递归算法的特点,它简化了程序设计的很多过程,并且使程序结构清晰,程序的易读性也很好,其正确性容易得到验证,给程序开发人员带来了很大的方便。对于文件的获取,首先定義了一个文件数组和一个文件名数组,Struts框架会利用文件拦截器把前台文件数据放在声明的文件数组里面,文件名字会封装在文件名数组中。接下来利用java的字符串对象构建文件目录路径,比如:学院/毕业届数/专业/班级/学生+学号/项目类别这样结构,最后利用递归的思想逐级创建的好文件夹。
private void createDir(String realPath, String dirNames) {
String absRealPath = realPath + dirNames + "/";
File file = new File(absRealPath);
// 如果文件夹不存在则创建
if (!file.exists()) {
file.mkdirs();
}
}
通过短短几行代码,就可以实现新需求所需要的文件目录结构。
4结束语
通过JavaScript和Ajax技术的结合使用,还有前台JSP页面和后台逻辑代码的巧妙处理,实现了多文件上传,并且生成独立目录,从而满足了我们的需求。前台代码使用了循环,提高了代码的可重用性,后台代码使用了递归算法,使逻辑清晰,并且减少了代码的使用量。
参考文献
[1]陈晓华,田刚.关于JSP无组件文件上传的研究与实现[J].计算机与现代化,2011,(3):131133.
[2]刘晓华,张健,周慧贞.JSP应用开发详解[M].北京:电子工业出版社,2007.
[3]张素霞.基于数据结构的程序递归算法设计[J].硅谷,2012,(12):4848.