探讨HTML5和CSS3.0在网页设计中的新特性
作者/杨瑞梅,重庆应用技术职业学院汽车与电子工程系
探讨HTML5和CSS3.0在网页设计中的新特性
作者/杨瑞梅,重庆应用技术职业学院汽车与电子工程系
在当今互联网时代,桌面设备和移动设备种类繁多,设备类型的不同为网页的无缝衔接展示带来了新挑战,为让页面设计更好的适应网络发展,本文对HTML5和CSS3.0的新特性进行了分析。从这两种技术的特性出发分析了HTML5搭建网页的新结构、CSS3美化页面的新特效,这些新特性大大提高了网页性能和美观性。
HTML5;CSS3.0;网页设计;新特性
引言
随着互联网的快速发展,网页展示技术日新月异,从之前的静态页面到动态变化,从表格排布到后来的DIV+CSS,直到目前主流的全屏布局,视差类布局,瀑布流布局等。为了设计更高效的页面结构和给用户提供更好的界面展示体验,设计者需要更强大的技术支撑,为此在之前技术的基础上提出了更强大的HTML5和CSS3.0技术。为了将它们更快的应用到网页设计中,需要积极探索HTML5和CSS3.0的新特性。
1. HTML5新特性
HTML5是万维网下的超文本标记语言的第五次修改,其标准规范是由WHATWG组织和W3C共同制定。HTML5设计的目的是在当今互联网快速发展的同时,取代HTML4.01和XHTML1.0标准,使网页规范能够达到现代网络需求,为桌面设备和移动设备提供无缝衔接的展示内容。HTML5作为新一代的Web前端开发标准,主要新特性体现在以下几个方面。
2. 新标签内容
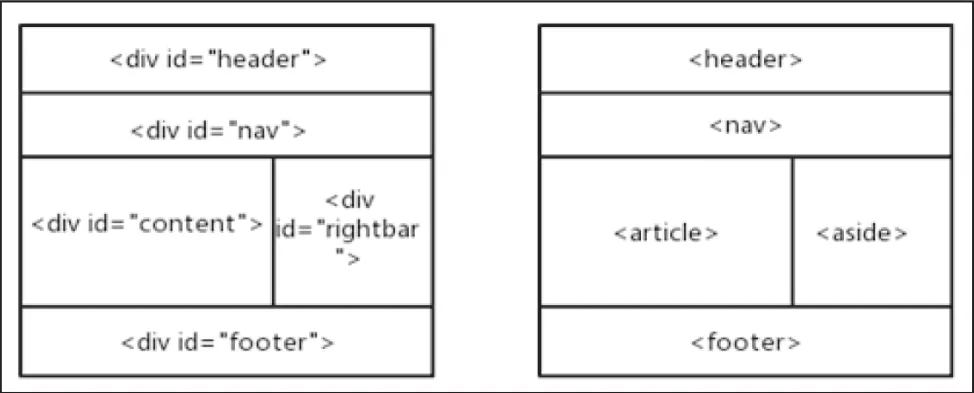
HTML5增添了许多新的内容标签,这些标签通常具有一定的语义,比如<command>、<article>等,这些标签赋予了网页全新的含义和结构,并且使页面设计和搜索引擎爬取网页信息更有效。
从下图可以看出,由于HTML4的内容标签的等级相同,在网页设计中对各部分内容很难进行区分。但是在HTML5中各个部分的内容标签相互独立,且级别不同,因此搜索引擎和统计软件等快速方便的识别出各部分内容。

3. 对多媒体的支持
对多媒体的支持是HTML5的一个非常优异的特性,它能直接支持视频、音频的播放,省去了安装Flash等第三方网页插件的中间配置,网页运行速度更快,提高用户体验。
在视频方面,HTML5支持Ogg Theora,Web M和MPEG—4格式,在音频方面,HTML5则支持AAC,MP3和Ogg Vorbis三种格式。
3.1 对视频的支持
Video标签可同时包含多个source元素,这些source元素链接到多个视频文件,浏览器可以直接过滤无效文件直至找到第一个有效文件进行播放。对于不支持Video标签的浏览器而言,可以在<video>与</video>标签之间插入内容显示,比如放入一段文本或者图片替换。
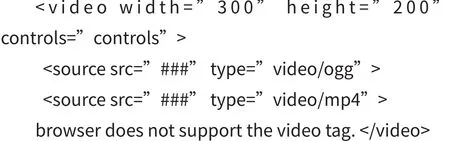
HTML5可以直接使用<video> 标签播放视频,下面案例使用了多个属性分别指定了播放器的宽度、高度和当浏览器不支持Video标签时的一个预留错误信息。

其中width属性表示播放器的宽度,height属性表示高度,src属性表示播放文件名称,可以指定多个文件,control属性用来调整是否显示播放控制栏,比如播放按钮。
3.2 对音频的支持
音频标签<audio>的使用和视频非常类似:使用source同样指定指定多个音频文件,浏览器可以过滤无效音频文件直至找到第一个有效文件进行播放。当浏览器不支持audio标签时提供显示备用错误信息。
4. HTML5离线存储
为了方便Web应用的离线使用,HTML5提供网页存储接口。HTML5离线存储相对于传统的cookie具有高效率、高安全性、更大离线空间等特点。HTML5离线存储分别包括应用程序缓存、索引数据库、本地存储、文件接口。
4.1 应用程序缓存
HTML5借助应用程序缓存可以对Web应用进行缓存,具有可以在不联网的情况下访问该应用、在已有缓存资源下加载应用速度更快和减少服务器负载等优点。
4.2 索引数据库
索引数据库允许用户在浏览器中保存大量数据,这使得任何需要发送大量数据的应用都能离线存储数据,加快应用加载速度。同时。索引数据库也提供了基于数据库索引的搜索接口功能来方便获取用户所需数据。
4.3 本地存储
相对于Cookies、Flash等文件缓存,HTML5则统一规定了了每个网站5MB的本地存储,保证了本地存储的空间可使用量。在HTML5中,本地存储包含window. localStorage和window.sessionStorage,前者用于保存到本地,后者则是伴随着Session,窗口关闭则存储消失。
4.4 文件接口
之前在操作本地文件通常使用Flash、Silverlight或者第三方插件,但是使用插件往往对实现跨平台、跨浏览器、跨设备等情况的统一表现造成阻碍,形成了Web应用对第三方插件的依赖困扰。为解决该问题, HTML5标准中统一提供了操作文件的接口使一切标准化,独立化。通过这些接口,Web应用可以通过JavaScript来控制文件读取、写入等。
5. 图形绘制Canvas
HTML5的canvas标签是一个矩形区域,可以使用JavaScript控制矩形中每一个像素来绘制图像,包括路径、矩形、椭圆、圆形、字符等。
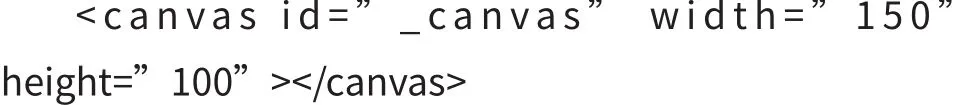
下面以画矩形为例:创建canvas元素

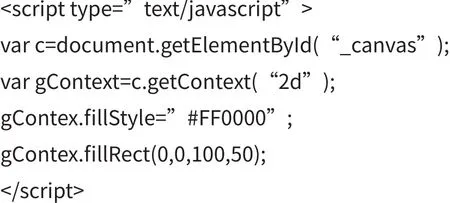
canvas元素本身是没有绘图能力的。绘制工作必须在JavaScript内部完成:

6. CSS3.0 新特性
CSS是指层叠样式表(Cascading StyleSheet)。在网页设计过程中使用CSS可以对页面布局、背景、字体大小、颜色等效果进行展示控制。CSS3.0是CSS的升级版本,它通过提供更加丰富的特性,不仅将之前复杂笨重的内容按模块化设计划分为各种特定功能的小模块,而且增加了新的功能模块,方便了页面的管理和维护,提高了工作人员的开发效率。
(1)边框的改进。CSS3.0相对于CSS对页面设计中边框进行了改进,主要包括多层边框、圆角边框、边框的图片和色彩等。例如在之前的CSS方块对象的四角都是九十度,CSS3.0则提供了圆角效果;多层边框则是在一个边框外存在多个外层边框,并且能指定边框的颜色等。CSS3.0通过border—color属性设置边框颜色,并提供更大的灵活性,可以产生渐变效果;border—image属性设置边框图象;border—corner—image属性设置边角的图象; border—radius属性则能控制圆角矩形的效果。
(2)网站的多列。多列是CSS3.0比较常用的一个功能,通过创建网站的多列,减少了为每列定制相关的层或段落,同时也可以设置多列的高度和宽度。CSS3.0通过column—width属性指定每列宽度;column—count属性设定指定列数;column—gap属性指定每列之间的间距。
(3)网页背景。CSS3.0可以设置网页的背景来实现页面的美化,其中借助background—origin来决定背景在页面的初始位置,background—size指定背景图片的大小,以像素或百分比显示,multiple backgrounds设置多重背景图象,可以把不同背景图象放到一个块元素里。
(4)字体特性。传统HTML只能支持少量字体,不能自定义字体,但是在CSS3.0通过@font—face属性可以加载内嵌字体样式,还可以加载服务器的字体文件,让客户端显示没有安装的字体,实现页面字体的个性化。
(5)模块尺寸调整。在CSS3.0中首先设置resize的horizontal、vertical,both等属性,并加上max—width或min—width防止破坏布局,在代码运行时,模块元素的右下角会出现一个三角形提示用户可以通过拉动它来调整这个元素的大小。
(6)颜色设置。CSS3.0除了支持RGB颜色,还支持HSL(色相、饱和度、亮度)。这使得网页设计人员在不熟悉不同颜色模型的情况下也能实现更好的颜色设计。
(7)渐变透明。借助CSS3.0可以方便的实现颜色渐变和颜色透明,例如最常见的线性渐变和径向渐变,这个特征大大提供网页的美观度。
7. 结束语
通过上面分析可知,HTML5并不仅仅是一种标记性语言,而是为网页前端技术提供了全新的平台,包括新定义标签、多媒体支持、离线存储、设备访问接口等,并使这些功能开放化和标准化;CSS3.0能在不借助第三方插件的情况下对页面进行更深层次的美化,可以有效的对网页字体、布局、背景等实现更精确的控制。随着HTML5和CSS3.0的快速传播和性能提高,它们将会成为未来的主流页面设计技术。
* [1]张玉清, 贾岩, 雷柯楠,等. HTML5新特性安全研究综述[J].计算机研究与发展, 2016, 53(10):2163—2172.
* [2]闵栋, 魏凯, 文婷. 移动智能终端HTML5技术与标准研究[J].中兴通讯技术, 2013, 19(6):24—27.
* [3]李正, 张欣宇, 冯一帆. HTML5技术在移动互联网中的应用[J].信息通信技术, 2014(5):71—75.
* [4]孔志文. HTML5与CSS3技术在网页制作中的应用及发展前景[J]. 课程教育研究, 2015(9):216—217.
* [5]陆钻. 基于HTML5和CSS3网页布局技术应用[J]. 无线互联科技, 2016(10):128—129.

