基于社交网络的Web缓存架构研究
程 雯,杨 阳,陈 峰
(1.武汉邮电科学研究院 湖北 武汉 430000;2.武汉虹信技术服务有限责任公司 湖北 武汉 430074)
基于社交网络的Web缓存架构研究
程 雯1,杨 阳1,陈 峰2
(1.武汉邮电科学研究院 湖北 武汉 430000;2.武汉虹信技术服务有限责任公司 湖北 武汉 430074)
为了提升用户在Web访问过程的体验,降低网络带宽成本和减轻服务端负载,文章从Web访问过程中本地浏览器端、CDN缓存、服务器端等3个层面来设计缓存方案,阐述了Web缓存在网络中的传递过程,深入描述Web缓存的不同策略。通过对Web访问过程的缓存优化,大大降低了用户访问时延,提升服务端性能。
浏览器;CDN;缓存策略;服务器
随着互联网的高速发展,越来越多的用户加入到社交网平台中,用户数量级别达到百万级,如此庞大的用户群使后台服务器承载的数据量越来越多,用户对Web服务器的访问量过大,导致系统难以承受其压力,用户访问时延增加,甚至不能请求到正确内容。
由于在现实应用场景中,多数的信息资源是被重复访问的,面向应用服务器的缓存系统是必要的,通过详细的分析架构以及相关组件对数据存取效率的影响,我们就可以选择更合适、高效的方案建立工程,以期望达到所研发产品更实用,获取数据更准确,得到信息更实时的目的[1-3]。
使用缓存机制除了可以有效地提高服务的性能之外,还可以降低互联网连接减少带宽占用,减少用户等待时间提升体验,降低服务器端负载等。
1 客户端缓存
客户端缓存依赖于浏览器的实现,目前的绝大多数浏览器都实现了基于HTTP协议的信息来缓存相应的文件。客户端缓存有两个阶段,本地缓存阶段和协商缓存阶段。

图1 Web缓存基本结构
1.1 本地缓存阶段
先在本地查找该资源,如果有发现该资源,而且该资源还没有过期,就使用这一个资源,完全不会发送HTTP请求到服务器。在HTTP协议中,使用Expires头可以在初次访问之后将这些组件缓存起来,并控制缓存失效的时间,在缓存失效之前,浏览器都会使用该次缓存,避免了不必要的HTTP请求。但是Expires规定的是格里尼治时间,可能会导致服务端和客户端的时间不一致问题,所以在HTTP1.1中使用Cache-Control来克服该问题[4-5]。Cache-Control中包含多个关键字,max-age:指定设置缓存最大的有效时间,定义的是时间长短,单位为s。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求;s-maxage:同max-age,只用于共享缓存 (例如CDN缓存),单位为s;nocache:指定不缓存响应,表明资源不进行缓存,但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向服务器确认资源是否被更改,实际中和private参数配合设置浏览器端的缓存;no-store:绝对禁止缓存,每次请求资源都要从服务器重新获取;private:响应只作为私有的缓存,不能在用户间共享;public:指定响应会被缓存,并且在多用户间共享。
1.2 协商缓存阶段
如果在本地缓存找到对应的资源,但是不知道该资源是否过期或者已经过期,则发一个HTTP请求到服务器,然后服务器判断这个请求,如果请求的资源在服务器上没有改动过,则返回304,让浏览器使用本地找到的那个资源;具体过程:客户端请求一个页面,服务器返回页面,并在给该页面加上一个Last-Modified/ETag,客户端展现该页面,并将页面连同Last-Modified/ETag一起缓存。客户再次请求该页面,并将上次请求时服务器返回的Last-Modified/ETag一起传递给服务器,服务器检查该Last-Modified 或 ETag,并 通 过 If-Modified-Since,If-None-Match和ETag判断资源是否修改,如果自上次客户端请求之后还未被修改,直接返回响应304和一个空的响应体,否则直接请求服务器[6-8]。
2 CDN缓存
在不同地域的用户访问网站的响应速度存在差异,为了提高用户访问的响应速度、优化因特网中的信息的流动,在客户端和服务器间加入了中间层CDN。使用户能以最快的速度从最接近用户的地方获取所需要的信息,大大降低了网络拥塞,提升用户响应速度。常见的CDN缓存技术有Squid,Varnish Cache,NCache等,CDN技术主要是针对静态文件的类型,比如图片,CSS,JS,HTML 等静态文件[9]。

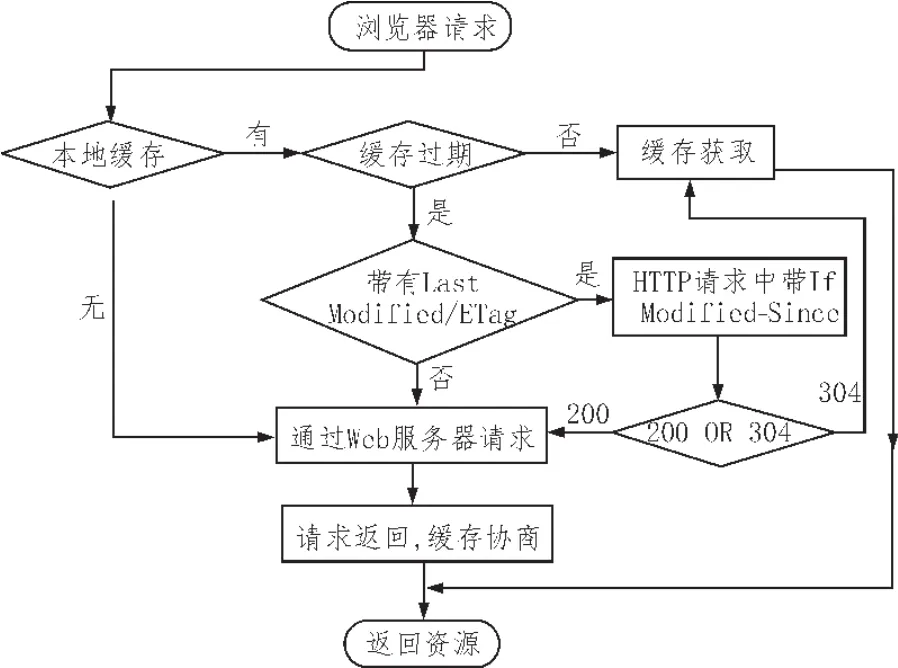
图2 客户端请求过程

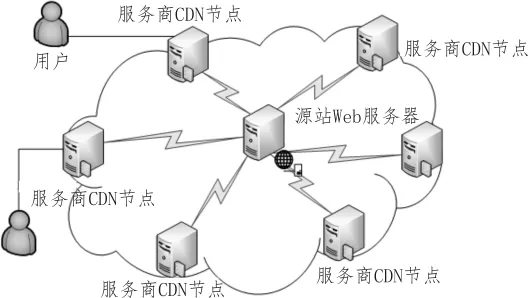
图3 CDN工作机制
2.1 CDN缓存策略
CDN边缘节点缓存策略因服务商不同而不同,但一般都会遵循HTTP标准协议,通过HTTP响应头中的Cache-Control:max-age的字段来设置CDN边缘节点数据缓存时间[10]。当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会频繁失效,导致回源率拉升,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题,导致用户不能获取最新的内容产生访问异常。我们需要针对特定的业务,建立业务模型计算恰当的缓存时间,来做特定的数据缓存时间管理[11-12]。
2.2 CDN缓存限制
首先,当源站内容更新时,如果CDN节点上数据未能及时更新,即使用户在浏览器端进行强制刷新也不能得到最新的源站内容,导致用户的访问出现异常。CDN对于不断变化的资源不适用,在实际的操作中,CDN节点一定要和源站内容保持同步更新。其次,CDN对于不经常访问的资源是无效的。通常只有在CDN缓存过期前有至少两次访问的资源才算有效,所以对于访问数量级很低的内容,并不适用于CDN缓存的策略。最后,对于不想公开的资源CDN缓存的策略可能是一个糟糕的选择。
3 服务器缓存
3.1 服务器缓存技术原理
缓存技术的提出,是为了解决内存读写速度远远落后于CPU运算速度问题,将待读取的数据预先放入高速缓存中,CPU读取数据时无需从内存中读取。应用层缓存是为了在业务层面更快的处理数据并返回给用户要展示的内容,通过将更新不是很频繁,请求频次高的数据放入缓存服务器中,在用户请求数据时可以实现服务器端的快速响应[13]。
3.2 服务器缓存替换策略
缓存的容量是有限的,当缓存的容量不足时,则要清除一些无效的数据对象,为了能存储新的数据对象。清除已有的缓存数据对象所依照的规则就是缓存的替换策略。主要的替换策略有先进先出(FIFO)、 最近最少使用 (LRU)、 最少使用频率(LFU)。先进先出的策略,认为缓存空间中存储时间最长的数据对象,在未来该对象的被访问的可能最小,越适合被替换[14]。根据这一原则,缓存服务器可以根据缓存可使用空间的大小,将存入时间间隔最大的数据对象替换,依照存入缓存服务器的时间长短依次进行数据的替换。最近最少使用的策略,认为近期没有被使用的缓存数据对象在之后也不会被再次的使用,因此淘汰最近最少使用的缓存数据对象。最少使用频率的策略,认为访问频率最少的缓存数据对象在未来被再次访问的概率也很低,因此在时间段内统计缓存数据对象的使用情况,对频率低的缓存数据对象进行淘汰[15]。
4 结束语
通过上述的4个方面来讨论了Web的整个过程的优化,本地浏览器缓存充分利用本地存储技术,降低了HTTP请求的频度,极大的缓解了应用服务器的访问压力;DNS缓存利用各个服务商提供的边缘网络节点,极大的平滑了用户的请求等待时间;服务端缓存提高了服务器的计算性能,更快响应请求并提供可用数据。通过Web访问过程中各个方面配合调优,显著的提高Web服务质量,进而提升产品的竞争力。

图4 服务端数据对象缓存过程
[1]张开敏.移动Web浏览系统的若干关键技术研究[D].合肥:中国科学技术大学,2012.
[2]张旺俊.Web缓存替换策略与预取技术的研究[D].合肥:中国科学技术大学,2011.
[3]翁美珍.Web服务中缓存机制的研究与实现[D].北京:北京邮电大学,2014.
[4]肖宁.Web缓存技术研究与应用 [J].计算机光盘软件与应用,2012(18):145,147.
[5]张琛.互联网缓存加速系统的研究与应用 [D].济南:山东大学,2015.
[6]张全明.HTTP缓存系统设计与实现[D].成都:西南交通大学,2013.
[7]钟艳青.基于Web缓存和预取技术的性能优化研究[D].赣州:江西理工大学,2014.
[8]吴俊龙.基于对象替换与预取的Web缓存模型研究[D].长沙:湖南科技大学,2014.
[9]周扬发.Web代理服务器的缓存技术研究 [D].北京:北京邮电大学,2014.
[10]李林.贺州移动全业务竞争中缓存技术应用的策略研究[D].北京:北京邮电大学,2012.
[11]曹英斌.Web数据缓存与预取一体化的研究与应用[D].沈阳:东北大学,2011.
[12]张天一.一种CDNWeb缓存系统的设计与实现[D].北京:北京邮电大学,2013.
[13]王鑫.缓存技术在Web中的应用研究[J].潍坊学院学报,2011(4):46-49.
[14]徐术力,席娜.基于P2P的Web代理缓存技术在煤炭网络中的应用[J].煤炭技术,2012(8):154-155.
[15]王艳萍.移动Web客户端持久化缓存技术研究[D].武汉:华中科技大学,2013.
Web cache architecture research based on the social networking
CHENG Wen1,YANG Yang1,CHEN Feng2
(1.Wuhan Research Institute of Posts and Telecommunications,Wuhan 430000,China; 2.Wuhan Hongxin Technology Services,LLC,Wuhan 430074,China)
In order to improve the user experience in Web access process,lowering the cost of network bandwidth and alleviate server load,this article from three aspects to design cache scheme,including the local browser Web access process,the CDN cache and the server.This paper expounds the Web caching in the network transmission process,in-depth description different strategy of Web cache.Through the process of Web access to cache optimization,greatly reduces the user access delay,improve server performance.
browser; CDN; caching strategy; server
TP393
A
1674-6236(2017)17-0191-03
2016-07-28稿件编号:201607203
程 雯(1983—),女,湖北黄冈人,硕士,讲师。研究方向:软件工程。

