文件不解压就能直接用
万立夫
通常我们使用的压缩文件都需要将其进行解压后才可以使用,其实对于某些特殊的文件来说,我们在进行压缩操作以后,并不需要对其进行解压就可以直接进行使用。那么到底是哪些特殊的文件,在压缩后不需要解压就能直接使用呢?
压缩程序减小资源占用
每天我们在电脑里面进行操作的时候,都会运行大量的软件程序,而这些软件程序其实还有一个名称,就是被称作“可执行文件”,而它们就是我们所说的特殊文件之一。要想对这种特殊文件进行压缩的话,当然也需要使用特殊的压缩软件,而这种特殊的压缩软件常常被称为“加壳软件”。出于对程序资源压缩和保护的目的,壳主要被分为压缩壳、密码壳、加密壳等等。顾名思义,压缩壳只是为了减小程序体积对资源进行压缩,常见的压缩壳包括FSG、ASPack、UPX等。
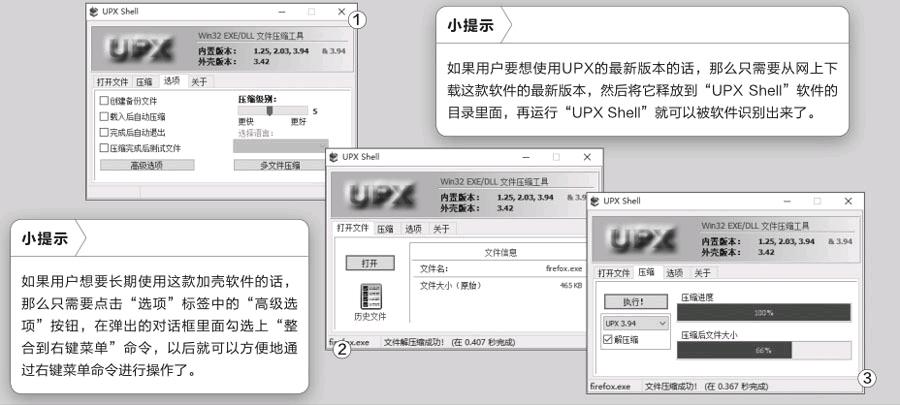
虽然UPX是一款著名的开源程序文件加壳软件,但是由于它是一款命令提示符下的工具,所以我们这里下载运行“UPX Shell”这款图形化的软件(https://pan. baidu.com/s/1mihRleK)。首先点击软件的“选项”标签,分别勾选上“创建备份文件”以及“压缩完成后测试文件”选项(图1)。接着将“压缩级别”调整到中间的位置,这样可以更好地保持压缩速度和压缩比的关系。

配置完成以后点击“打开文件”标签,再点击其中的“打开”按钮,在弹出的对话框里面选择需要压缩的文件(图2)。“UPX Shell”可以压缩的文件包括我们常见的EXE或DLL文件,选择完成以后点击“压缩”标签,在列表中选择要执行压缩任务的UPX软件的版本。所有的操作完成以后点击“执行”按钮,就可以进行文件的压缩操作了(图3)。一般情况下,通过UPX压缩的程序体积可以缩小50%~70%,这样可以减小该程序文件的系统资源占用。
图片压缩减少流量使用
现在各种各样的社交媒体越来越多,很多用户都喜欢在这些社交媒体上发布图片,从而让其他的网友来进行欣赏。可是无论是数码相机拍摄的照片,还是自己使用手机拍摄的照片,拍摄出的文件体积都越来越大。不过现在网上有很多的云服务都可以在保证图片画质的情况下,对图片的体积进行大幅度的压缩。
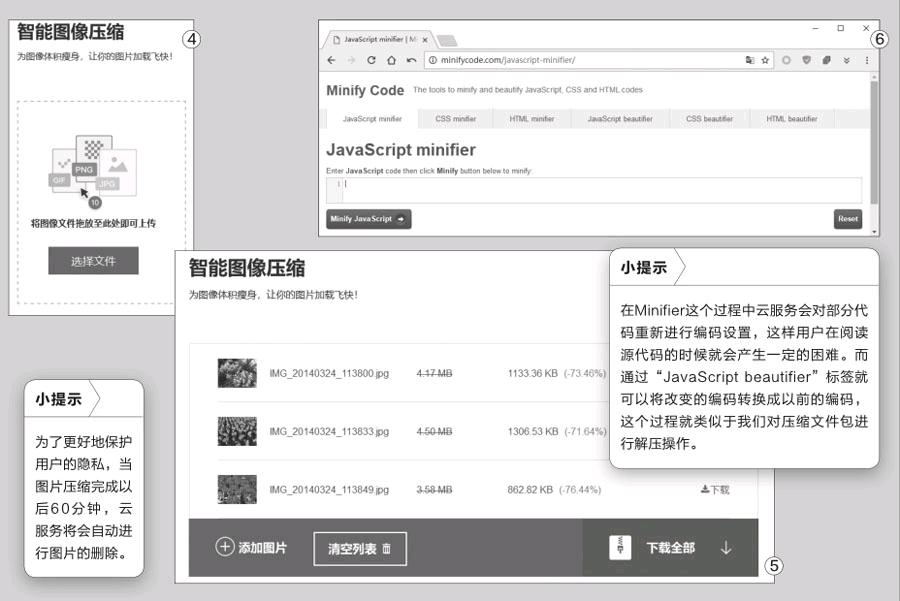
现在通过浏览器打开“Goimg.io”这项云服务的网站(https://goimg.io/),进入网站以后将网页拖拽到最下方,在列表中选择“简体中文”这一项,从而可以让后面的操作更加的方便。接下来点击“选择文件”按钮,在弹出的对话框里面勾选需要进行上传压缩的图片文件(图4)。该服务支持用户一次上传多张图片,而且支持JPG、PNG和GIF等多种格式的文件。
当选择的图片上传完成以后,云服务就会对这些图片进行压缩操作。该云服务通过已有训练的压缩模型,来选择性地减少图像中的颜色数。在减少图片体积达到极限的同时,让肉眼几乎看不出与原图的差异。当图片文件压缩完成以后,我们就可以在列表里面看到压缩后的文件体积以及压缩的百分比等信息,可以看到通常的压缩比都在70%左右。点击后面的“下载”按钮,就可以将指定的图片下载到硬盘里面。当然我们也可以点击“下载全部”按钮,从而将这些文件进行打包后再进行下载(图5)。
压缩代码加快网页加载
现在很多用户之所以会选择使用谷歌浏览器,很大一个原因就是该浏览器的加载速度非常的快。可是如果一个网页里面的代码非常冗长的话,那么任何浏览器的加载速度都会变得缓慢起来。所以对一些网页代码进行压缩优化,不仅可以节省服务器的系统资源,还可以省下不少的网络流量。对于普通的网络用户来说,就可以增加其网页加载的速度,让用户在浏览的时候更加的流畅。

现在通过浏览器访问“Minify Code”这个网站(http:// minifycode.com/),通过网站的名称我们就可以看出它的作用,就是对各种各样的网页代码进行优化和压缩操作。通过网页里面的标签我们可以看到,它可以对JavaScript、CSS和HTML等代码进行操作。比如点击“JavaScript minifier”这个标签,将需要压缩的JavaScript代码复制粘贴到输入框里面。再点击左下角的“minify JavaScript”按钮,这项云服务就会对这段代码进行分析,然后将其中不需要的冗长部分进行删除(图6)。

