基于Bootstrap的响应式企业网站设计
崔蓬



摘要 在以信息技术为支撑的新经济下,要想在竞争中取得胜利,企业就必须不断地进行更新信息,及时的将信息进行反馈,这必然就要求企业建立属于自己的网站管理系统。根据企业的需求,网站基于Bootstrap框架,能快速进行前端开发,能更好的兼容不同的终端设备,使Web网站页面风格一致,用户的体验始终一致。
【关键词】响应式 Bootstrap前端开发移动设备
随着互联网技术的发展,网络已呈现出商业化、全民化、全球化的趋势。在以信息技术为支撑的新经济下,同时也有越来越多的企业已开始从对互联网的认知阶段进入到认同和行动阶段。企业只有不断地适应、融入到这个信息化社会,才可能有较大的发展前景。要想在竞争中取得胜利,企业就必须不断地进行更新信息,及时的将信息进行反馈,这必然就要求企业建立属于自己的网站管理系统。因此,有很多行业的企业开始制作自己的企业门户网站,越来越多的传统企业借助互联网和电子商务技术来推广自己的产品和强化服务质量,这样有助于用户及时的了解企业的相关信息。这不仅树立了企业的品牌形象,而且使企业在市场竞争中脱颖而出。提高企业品牌形象,增强企业的核心竞争力,为企业创造更大的价值。
1 响应式布局技术
在移动互联网爆发之后,不同设备的分辨率和显示效果差距非常大。如果在不同设备上显示相同Web页面效果,大大降低了用户的视觉体验度。随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了。为了更好的解决这个问题,催生了响应式技术的诞生。它能更好的兼容不同的终端设备,让不同的设备达到最优的视觉体验,给用户带来更好的感官体验。对于Web前端开发人员而言,这种最优的体验虽然会使得编写兼容性代码加大,增加了前端页面的加载速度,但这并不影响响应式布局技术在移动端页面布局方面的应用。
2 BootstraPl端i框架
Bootstrap是由Twitter的几位设计师合作开发的一款优雅、灵活、可扩展的前端开发框架。Bootstrap是用于搭建Web页面的HTML、CSS、JavaScript工具集,它基于HTML5和CSS3,并基于iQuery开发了丰富的Web组件,可以确保整个应用程序的Web页面风格一致,用户的体验始终一致,人机交互习惯保持一致。Bootstrap框架比较成熟,有完善的文档和大量项目的充分测试和使用.可以实现快速开发,为Web前端技术人员的大大节省了工作时间和工作量。
Bootstrap框架最大的优势就是响应式布局,可以使Web前端页面代码适应不同用户不同终端屏幕尺寸。它的栅格系统就是通过行容器(row)与列容器(column)的组合创建页面布局,具体内容放在列容器( column)之内,而且只有列才能作为行的子元素。新版的Bootstrap4.0拥有了box-flex布局,不断跟随着前沿的Web前端技术的发展。
Bootstrap采用了大量流行的CSS3功能,预定义了很多CSS类,可以对网站提供统一的视觉浏览体验。
Bootstrap的JavaScript插件非常豐富,自身存在13个iQuery插件,不仅可以用自带的集成版的Bootstrap.js,也可以在此基础上自行扩充。
3 Bootstrap开发网站的流程
开发企业网站的第一步首先是要根据企业的需求确定网站风格,规划好建站的目的、网站的类型、网站的受众、具备的功能、采用什么样的布局版式。明确了网站主题后,第二步搜集所需要的文字、图片等信息后再进行UI界面设计。完成UI界面设计以后,使用合适的工具进行布局规划,与此同时需要引入Bootstrap框架相关文件,利用Bootstrap框架的栅格系统、组件、插件完成前端开发。网站雏形完成以后,要进行测试评估,等页面功能测试完善后,网站才能上线发布。
4 企业网站的设计与实现
4.1 网站主题风格的确立
这里以瑜伽网站为例,说到瑜伽,大家想到的是禅,是安静,所以网站的设计要意在放空,宁静。所以网站的设计意在空,宁静,网页要呈现身体、心灵与精神的和谐统一。蓝色和绿色易产生清澈、超脱、远离世俗的感觉。因此网站主要以绿、白作为主色调。
4.2 UI设计
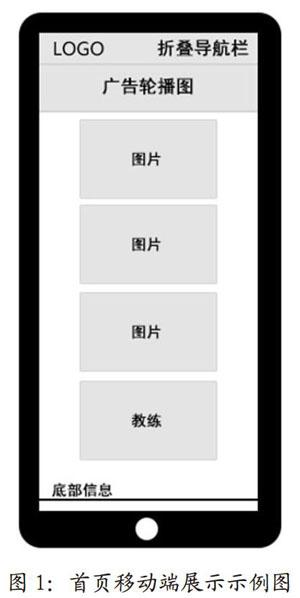
为了便于进行响应式布局的设计,我们将功能界面进行重新整理和归类。页面类型主要分为:列表类页面、详情类页面。列表类页面包括网站首页、瑜伽展示、新闻动态、关于我们。详情类页面包括瑜伽体式详情、新闻详情、公司简介。UI设计主要分为移动端UI设计和PC端UI设计。首页的效果图,在移动端和PC端的UI设计如图1、图2所示。
4.3 企业网站响应式布局的实现
4.3.1 导航栏的响应式设计
传统基于PC端的网站,导航栏一般是横向显示在页面顶部,在响应式技术出现之前,一般是使用li标签进行页面布局,再用向左浮动,实现列表项内容由横向变纵向。但这种方式在移动端小分辨率屏幕下.处理不好,菜单栏可能会换行显示或相互遮挡。
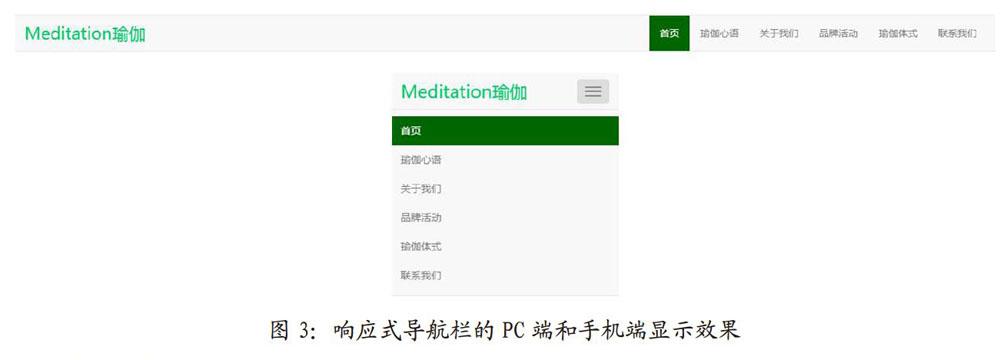
Bootstrap提供了导航条组件,在移动端上可以折叠,在窗口宽度变大时逐步变为水平展开方式。务必添加nav标签,并将其class设置为navbar参数,表示它是一个导航条组件。需要折叠和展开的导航栏内容必须放在一个div中,并设置其class为navbar-collapse和collapse。导航条的菜单内容用ul、li标签布局,对ul可以添加navbar-right样式实现导航条内元素向右对齐。如果需要改变默认的样式,可以修改navbar-default样式中的参数。如图3所示。
4.3.2 轮播图响应式设计
为了实现一个广告轮播效果,可以通过iQuery的插件或自己编写代码实现。这里使用了Bootstrap自带的轮播插件--Carousel。要使用该插件,必须在页面中引入bootstrap.minjs。添加一个div,将其样式设置为carousel。需要轮换的内容放在一个div中,将其样式设置为carousel-inner。每一个轮换图片的img标签,可以各自放在一个div中,并设置该div的样式为carousel-inner。广告轮播下方的指示器使用
- 标签,里面的每个圆点通过data-slide接受prev或next,用以改变幻灯片相对位置,使用data-slide-to来向轮播传递指向图片位置。如图4所示。
4.3.3 包含图片列表的响应式设计
在这个区域中,有三个等宽的横向排列的小块,每個小块是由一个带圆角边框图片和说明文字组成。Bootstrap提供了一套响应式栅格系统,系统会自动分为最多12列。
指定栅格布局内部的元素的class为col-md-份数,来告诉它的宽度占据这12份里面的几份。这里要实现三个等宽的小块,每个小块是一个div,每个div的占12份中的四份,才能实现等宽,因此三个div的class设置为col-md-4。
Bootstrap为图片设置了img-responsive类,方便对图片进行响应式布局。为了实现为图片添加带圆角边框样式,Bootstrap还为图片提供了img-thumbnail类。如图5、图6所示。
4.4 兼容性测试
在网站的设计和制作中,一定要进行浏览器的兼容性测试,能让开发的网站在不同的浏览器下都正常显示。这里选用的Chrome、火狐浏览器、360浏览器、IE8、Safari五种浏览器。网页在手机端均能正常显示。但在PC端,IE8和360浏览器无法正常显示。IE8不支持HTML5,但IE8是Win7系统的默认浏览,360浏览器在Win7系统下的兼容模式,大部分就是IE8版本的内核。可以使用htm15shiv.js帮助低版本IE兼容HTML5语义化标签。使用respond.js可帮助低版本IE兼容媒体查询条件。
5 结语
基于Bootstrap的响应式网页设计重视用户体验,Web前端页面简洁大方,能满足不同移动端设备的良好视觉体验,为企业移动服务提供一种新的设计思维和方法,接下来网站将加强与用户的交互设计,实现与用户之间更加方便有效的互动,促进企业的宣传。
参考文献
[1]汪红宇,刘雄辉,乔波,基于Bootstrap框架实现响应式布局[J].电脑与信息技术,2017,25 (05):19-22
[2]李淼,杜明晶,苗放,网页设计中Bootstrap CSS框架的应用与拓展[J].电子技术与软件工程,201 3,17: 222-223.
[3] Bootstrap中文网[EB/OL]. http://www.bootcss.com.

