基于HTML5的移动端游戏助手APP的设计与实现
张艳敏 乔阳阳 郑州工商学院 机械与电信工程学院
1 系统分析
1.1 需求分析
随着现代移动互联网的飞速发展,智能手机的上网速度比传统PC机的上网速度要快的多,智能手机成为了年轻人主要的休闲娱乐工具,这些必要条件使现在的众多智能手机游戏应运而生,例如腾讯公司开发的《王者荣耀》、《阴阳师》、《神武》、《欢乐斗地主》等一系列的比较热门手机网络游戏。为了对手机游戏资源进行同步管理,游戏助手APP的开发迫在眉睫,游戏助手APP包括手机网络游戏攻略、手机网络游戏的直播、手机网络游戏的装备购买,它不仅节约了用户管理游戏的时间成本,为用户通报了最新的游戏资讯信息,而且促进了用户之间的技术交流。
1.2 游戏助手APP的开发工具
游戏助手APP的设计主要是针对年轻人,为了提高用户舒适、便捷的体验效果,将采用HTML5[、CSS3、JavaScript、Ajax技术、PHP语言进行网络页面的开发,其中使用HTML5和CSS3样式进行手机游戏助手APP的页面开发,JavaScript语言编写脚本、完善手机游戏助手APP的事件,Ajax技术进行前后台的数据交互,PHP语言编写手机游戏助手APP的后台。
2 游戏助手APP的设计
2.1 系统功能模块
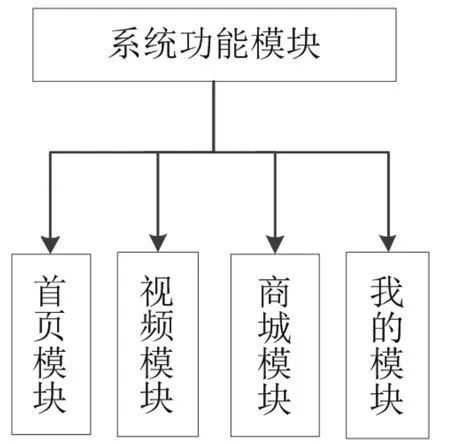
根据现实需要、问卷调查还有产品需求的挖掘,手机游戏助手APP主要分为首页模块、视频模块、商城模块、我的模块四大部分,如图1所示。每个部分都有自己独特的功能,使用户了解自己关心的以及最新的游戏攻略,从而可以让用户可以更好、更快的获取到游戏最新的资讯。

图1 主要功能模块图
2.2 功能模块介绍
(1)首页模块向用户展示手机游戏助手所涉及到的热门游戏公告、礼包的领取、游戏所在的官方网站正在进行的活动、还有游戏相关网站的人物视频,使用户更加清楚地了解现在游戏最近的攻略和游戏官方商城网站举行的优惠活动,展示玩家游戏出现的操作,让玩家更好的进行游戏体验。
(2)视频模块是一些官方网站的推送视频或者是一些比较优秀的玩家进行的游戏操作在线视频,可以让手机游戏助手的用户更加直观地了解游戏的规则,从而更好的进行游戏;也可以促进玩家之间的游戏技能的交流,从而提高自己的技能;还可以在休闲的时候打开视频休闲娱乐。
(3)商城模块是推送各个游戏官方商城最近进行的活动或者是最近一段时间比较热门的装备,让用户更加直观了解游戏装备的价值,用户可以享受提供的免费游戏币福利,也可促进手机网络游戏用户更加理性的消费。
(4)我的模块是进行注册账户、修改密码、查看个人收藏的游戏的最新资讯,还可以向开发人员反馈。用户在体验手机游戏助手遇到问题时可以直接反馈给开发人员,开发人员会根据实际情况对软件进行修改。
3 游戏助手APP的实现与测试
3.1 头部导航
手机游戏助手几个重要的主页面的头部导航的制作原理和使用到的技术点几乎是一样的,主要的区别是里边充填的文字内容不一样。头部导航主要分为导航按钮和所在页面的提醒,鉴于CSS3弹性盒子来做移动页面的导航简单快捷,因此利用CSS3弹性盒子来制作这个导航。CSS3弹性盒子是CSS3专门针对移动多媒体设备的分辨率兼容的,CSS3弹性盒子主要由弹性盒子和弹性元素组成的。
3.2 页脚导航
手机助手的页脚导航是APP的主要组成部分,所有的APP都会有页脚导航,页脚导航的实现利用了HTML文件,使用其中的标签有<ul>、<li>、<img>、<p>,也是利用CSS3的弹性盒子来完成布局,字体、图片在移动多媒体设备上的分辨率的变化是em这个CSS的长度单位来控制的,从而实现点击“首页”、“视频”、“商城”、“我的”进行页面的切换。
3.3 “首页”页面
“首页”展示礼包公告部分的内容,所有的页面内容都是通过HTML文件进行充填的,通过CSS样式来对页面的内容进行样式设定,包括字体的颜色、模块的大小、背景的颜色,还有模块之间的距离设定。“视频”页面和“商城”页面类似于“首页”页面。
3.4 “我的”页面
“我的”页面是手机游戏助手的主要组成部分、也是手机游戏助手的主干。“我的”页面主要有注册、登录、修改密码以及查看自己对游戏的收藏等功能,这些功能是移动手机APP的基本功能,这一部分是用户拥有所有个人信息的体现。在“我的”页面中的我的礼包、我的订单、我的收藏都是单独的HTML文件,它们之间的内容和功能都是相互独立的,可以实现页面之间的相互跳转。我的礼包页面是用户可以复制礼包的验证编码,从而在官方网站进行礼包的领取;我的收藏中页面信息是可以操作的,进行收藏信息的更改完善;关于我们页面是本页的隐藏页,主要是介绍开发玩咖手机游戏助手的目的。
“我的”页面的开发使用了专门做CSS3动画的插件anmimate.min.css,使用插件做出来的动画更加的流畅,视觉上更加的舒服。注册模块使用了<input>标签和JavaScript脚本语言,<input>符合编码的语义性,使用JavaScript语言获取<input>框中的数值进行后台的存储,从而和Ajax技术来进行前后台交互,使手机游戏助手的功能更加的完善。
3.4.1 登陆与注册
登录、注册界面的实现首先要使用正则表达式的对输入的手机号进行判断,判断输入的手机号是否符合现在手机号的命名规则,判断手机号是否真的存在,不是用户随意输的一窜数字,从而保障用户注册账户的真实性。登录框、密码框是HTML5的input框,利用JavaScript脚本语言获得,当用户输入的账号(手机号)和密码时,在JavaScript脚本语言中使用正则表达式进行判断是否符合手机号的命名规则,如果符合返回布尔值为true,然后登录页面的话使用Ajax技术对后台的数据进行对比,如果后台拥有已注册的手机账号、密码,跳转到首页。
3.4.2 我的礼包
我的礼包界面是“我的”页面中<li>标签利用<a>标签的href属性进行的页面跳转,当点击我的礼包时会进行页面跳转。我的礼包页面拥有礼包的领取权限,可以复制验证码进行礼包领取。当复制验证码成功以后,我的礼包页面会弹出验证码复制成功的提示,这个是利用JavaScript语言的onclick事件来实现的,点击确定弹出框会消失。
3.4.3 我的收藏
点击我的收藏,跳转页面,点击“编辑”会对当前的页面信息进行修改,首先收藏的内容前面会弹出灰色的选择框,让用户点击选择,点击之后,选择框会发生相应的变化。‘小对号’后面的背景颜色会变成红的,同时‘小对号’也会发生旋转。为了更加的人性化,还设置了‘取消选择’、‘一键取消选择’两个快捷按钮,点击‘取消按钮’,选择的效果消失。
3.4.4 关于我们
关于我们和其他的页面不一样,它只是“我的”的页面一个独立的模块,刚开始的时候是被隐藏掉的,当点击‘关于我们’的时候他就会被显示出来,同时被显示出来的还有一个半透色的蒙版。
4 结论
1.手机游戏助手APP给用户的体验效果很好,页面符合大众审美,节约了用户管理游戏的时间成本,为用户通报了最新的游戏资讯信息,促进了用户之间的技术交流。
2.手机游戏助手APP页面的开发需要多种前端相关语言的相互配合,利用HTML5、CSS3进行手机移动页面的开发,节省原生手机APP开发的时间,封装好的APP完全可以在安卓、iOS等设备上无差别运行,代码的冗余度很少,加快了手机APP的运行速度并增强了手机APP的安全性能。

