基于HTML的三种导航效果的实现及比较分析
(湖南工程职业技术学院 湖南长沙 410151)
在网站网页中经常要用到二级导航,为了方便浏览及网页美化,有多种效果的二级导航。本文就如何在网页中实现常见的导航效果以及对实现方法进行了探讨,基本解决二级导航中的实现及应用问题。对这些导航效果如何布局、如何实现效果、以及何时应用进行探讨和验证。[1]
一、横向二级导航:
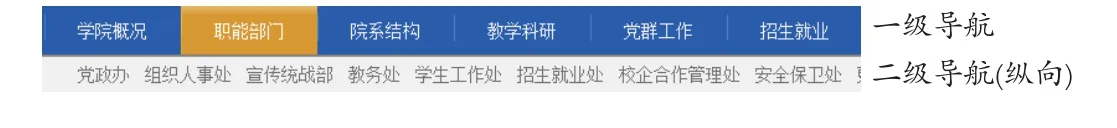
如下图在该网页实现横向二级导航的效果:

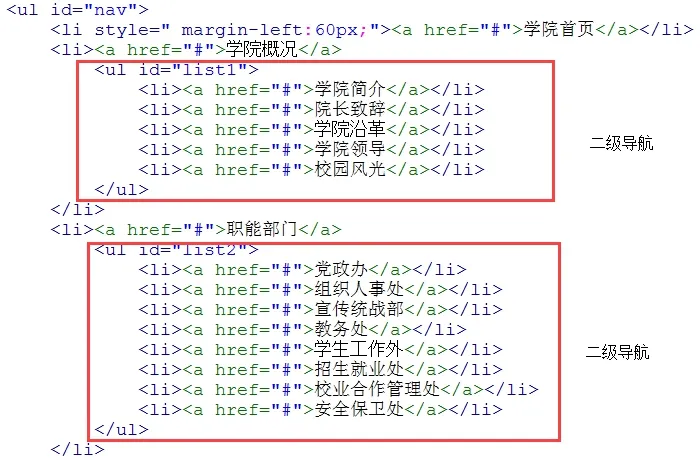
1.页面布局:在ul标记中再加入ul标记做为二级导航。

2.显示效果及实现方法
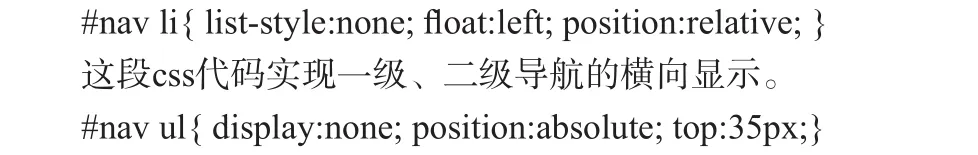
先在页面中只显示一级导航,当鼠标移动到一级导航相关栏目上时,再显示对应栏目的二级导航。所以事先要隐藏所有的二级导航。对应的CSS代码如下:

这段css 代码实现二级导航的隐藏,并确实二级导航的定位方法为绝对定位,离一级导航的顶部为35个点的距离,离一级导航相关栏目左边的距离,另外确定。如下:

这段代码实现一级导航栏目对应的二级导航的显示,当鼠标移动到一级栏目上面时,相应二级导航显示出来。
二、纵向二级导航
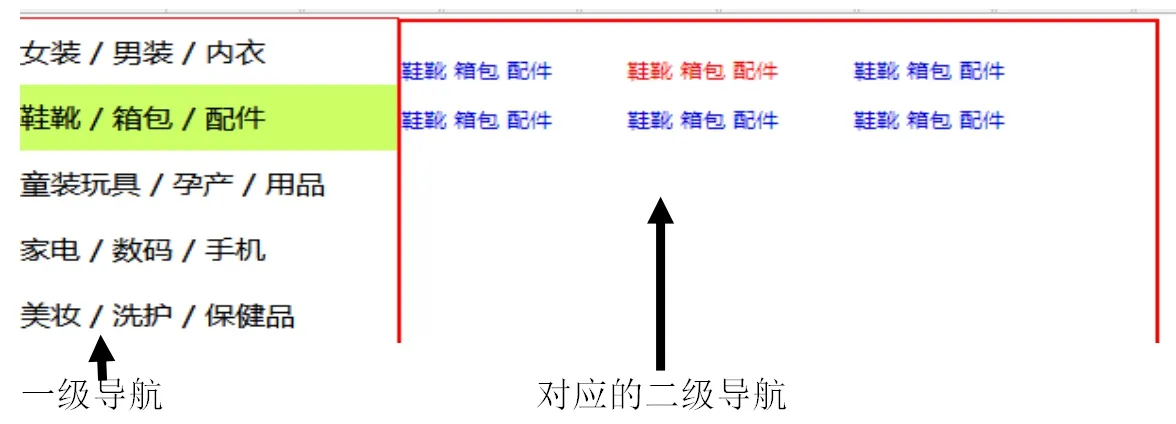
如下图在该网页实现纵向二级导航的效果:

1.页面布局:在ul标记中再加入ul标记做为二级导航。[2]
同横向二级导航。
2.显示效果及实现方法
先在页面中只显示一级导航,当鼠标移动到一级导航相关栏目上时,再纵向向下下拉显示出来对应栏目的二级导航;鼠标离开时隐藏。所以事先要隐藏所有的二级导航。对应的CSS代码如下:

这段css 代码实现二级导航的隐藏,并确实二级导航的定位方法为绝对定位,离一级导航的顶部为40个点的距离。

这段css 代码实现二级导航的隐藏,并确实二级导航的定位方法为绝对定位,离一级导航的顶部为40个点的距离。

这段jquery代码,实现鼠标移动到一级导航相关栏目上时,再纵向向下下拉显示出来对应栏目的二级导航;鼠标离开时隐藏。
三、方块二级导航
如下图在网页实现方块二级导航的效果:

1.页面布局:在ul标记中再加入div标记做为二级导航。


2.显示效果及实现方法
先在页面中只显示一级导航,当鼠标移动到一级导航相关栏目上时,再左边显示出来对应栏目的二级导航;鼠标离开时隐藏。所以事先要隐藏所有的二级导航。对应的CSS代码如下:

这段代码实现一级导航栏目对应的二级导航的显示,当鼠标移动到一级栏目上面时,相应二级导航显示出来。[3]
结语
页面中经常用到这三种形式的二级导航:横向二级导航、纵向二级导航、方块二级导航,对于初次开发者而言,这是必须要经过的一道坎。就本文而言,有助于初次开发者少走弯路,掌握三种二级导航的基本用法,从而为开发出一个实用的网页打下坚实的基础。横向地级导航,主要用于节省页面空间,不影响页面整体显示效果;纵向二级导航主要用于二级导航长度相差不大的地方,可以直接显示,也可以下滑显示;方块二级导航主要用于二级导航量比较大的场合,比如淘宝、京东等。主要技术就是布局方式、定准方式,css或jquery中的hover 事件效果等。