集成地图、全景与GIS数据的Web全景旅游电子地图系统设计与实现
黄 冠,蔡忠亮,2,吴俊法,张晓倩,陈燕妮
(1.武汉大学资源与环境科学学院,湖北 武汉 430079;2.武汉大学地理信息系统教育部重点实验室,湖北 武汉 430079;3.贵州省第三测绘院,贵州 贵阳 550004)
伴随着人民生活水平的提高,全国各地都出现了旅游热,种类多样的旅游信息化产品也随之而来,其中就有部分是为用户提供旅游信息的旅游系统。张洋等实现了一款具有出游辅助决策和旅游信息论坛功能的新疆经典旅游信息系统[1]。梁智学利用互联网的开放特点实现了一款“网友共建、信息共享”的旅游信息系统[2]。Liu Yangyang等基于移动GIS的特点,开发了焦作自助旅游系统[3]。Ren Ze基于GIS平台的空间信息存储和空间分析能力,利用MapGIS K9实现了武汉市旅游信息系统[4]。刘海鹏等利用SuperMap iMobile GIS组件实现了移动端导游系统[5]。
这些旅游系统为用户提供了景点位置信息查询、景点简介、景点照片浏览等功能,但仍有一定的缺陷。具体表现在:①系统数据源单一。旅游系统中使用的地图数据均为电子地图数据,地图展示形式单一,容纳信息量有限;②景区内部景点介绍不足。用户抵达旅游景区后,旅游系统便失去了作用。用户仍需使用景区的纸质导游图为自身游览参考;③景点介绍不够直观。旅游系统仅通过文字和照片为用户介绍景点信息,使得用户无法对景区形成较为全面直观的感受。
针对以上问题,有学者做了相应研究,符韶华利用国家天地图的数据优势,开发了基于天地图的实景旅游信息系统[6];景昕蒂应用旅游专题地图、导游图,开发了大连市旅游信息系统[7];张凤梅等借助虚拟现实技术构建三维场景,为用户带来最直观的景区介绍[8-10]。
本文在上述研究的基础上深入整合,基于国家测绘部门旅游GIS数据精确、详实,专题地图数据精美、丰富,全景地图数据精细、美观的特点,将GIS、地图、全景图三类数据集成,设计并实现了贵州省Web全景旅游电子地图系统,全面解决了旅游系统地图数据单一、旅游景区内部介绍不够、旅游景点介绍直观度不足的缺陷,为用户提供了精细、精确、直观的旅游信息。
1 系统设计
1.1 总体设计
旅游电子地图系统以测绘部门旅游GIS数据、旅游专题图数据、全景图数据作为源数据,以“一图,多专,密全景”为集成框架。“一图”即整个旅游信息系统基于一张旅游资源电子地图为底图展开,其数据为旅游GIS数据;“多专”即上述旅游资源电子地图依据空间位置将对应多幅景点、景区旅游专题地图;“密全景”表示在一张旅游专题地图上,各个具体景点将通过密集的全景图热点进行表示,系统总体框架设计如图1所示。
在“一图,多专,密全景”集成框架下,随着用户图面比例尺发生变化,地图主体内容也将发生改变。用户将在较大尺度范围内通过传统旅游电子地图进行地图浏览、景点查询等传统操作,从整体上了解景点空间信息与整体介绍;在中等尺度范围内通过景区旅游专题地图进行景区具体景点导览,进一步获取景点介绍信息与专题特色信息;在小尺度范围上通过景点全景图查看景点具体景观与景色,直观地了解与查看景点外观。

图1 系统总体设计图
1.2 技术选型设计
系统总体技术框架为B/S架构。Browser端使用JavaScript与html呈现用户界面、地图界面并实现用户交互。Server端数据库服务器采用Java语言开发,空间服务器使用ArcGIS Server服务器。Browser端与Server端利用Ajax技术,通过互联网进行访问。
1.2.1 地图引擎ArcGIS JavaScript API
ArcGIS JavaScript API是基于浏览器的API,用于开发便捷、高性能的WebGIS应用程序[11]。将ArcGIS JavaScript API与 ArcMap、ArcGIS Server组合使用能够快捷地将地图、热点发布为网络地图服务(WMS)和网络要素服务(WFS),并嵌入到个人的网页当中。ArcGIS JavaScript API中ArcGISDynamicMapServiceLayer和FeatureLayer类可动态地调用网络地图服务[12]。前者返回一个可用于查看静态的底图图层;后者返回一个动态、可用于交互的热点图层。
本系统旅游电子地图底图,旅游专题地图底图与旅游热点的加载、显示、操作、交互等功能将通过ArcGIS JavaScript API实现。
1.2.2 全景图框架Krpano
Krpano是一种基于html5的三维全景播放器,它以体积小巧、灵活和高性能著称,并且具有跨平台特点[13]。基于以上优势,本系统全景图加载、显示等功能将通过Krpano实现。
Krpano使用简便快捷,其所有功能都由对应的插件实现[14]。这些插件是对三维全景图及其功能的封装。功能包括三维场景显示、场景变换、三维热点显示、三维特效、多媒体信息展示等。
Krpano插件通过将数据接口暴露给用户以实现具体功能。这些数据接口利用XML标签实现。对插件功能的调用、修改及复杂场景、效果的定义通过创建或修改XML文件标签实现。其中,一个简单场景的定义可通过以下标签嵌套实现:
1.3 数据库设计
该系统数据包含贵州省旅游普查GIS数据、贵州省旅游图集数据、贵州省航拍影像数据,有着多源、多类型、多尺度的特点。
其中旅游普查GIS数据来源于贵州省旅游资源大普查景点数据,共约10 000条记录。每条记录包含该景点的空间位置、简介、等级、类型、多媒体等信息。数据共13大类,69小类与5种等级共115种组合。景点类型包括:地文景观、水域风光、生物景观、天象与气候景观等。景点等级包括五级、四级、三级、A级、非A级。
旅游专题图数据来源于贵州省旅游图集。共包含贵阳市、贵安新区、安顺市等10个地州市及其下辖县的多种类型专题旅游图、特色旅游资源图、旅游景区专题图。
航拍影像数据为720°全景图数据。全景图像按照级别(l1-l4),方位(f:前方、l:左方、r:右方、b:后方、u:天顶方向、d:地面方向)进行切图。切图数据以jpg格式存放在与其等级、方位相对应的文件夹中。其中单幅全景图大小在10~20 MB,总全景图大小在50~100 GB。
由于系统数据数量庞大、数据类型多样,在数据库设计时考虑将空间数据库、关系型数据库、文件型数据库三种形式相结合。其中旅游GIS数据中的景点属性数据由关系型数据库存储;旅游GIS数据中的景点空间数据和旅游专题图数据由空间数据库负责存储;旅游GIS数据中的景点多媒体数据和全景图数据由文件型数据库负责存储。系统所包含数据类型以及与数据库对应关系如图2所示。

图2 数据库设计图
1.4 功能设计
为实现系统的设计目标与满足用户需求,系统共包含9项功能:①地图浏览模块:为用户提供基础地图浏览、漫游缩放功能;②地图交互模块:用户可在图面中通过热点悬浮、点击等操作获取该景点的基础简介信息;③景点查询模块:为用户提供了基于景点名的模糊搜索功能;④图层管理模块:为用户提供图层开关,方便用户从多种景点类型与景点等级中筛选感兴趣的景点类别与等级;⑤多媒体浏览模块:在地图交互模块获取景点及文字介绍的基础上,为用户带来景点照片和视频介绍;⑥地图工具模块:包含测距、鹰眼图、导航等常用地图功能;⑦景点统计模块:依据行政区域统计了全省不同类型、不同等级景点数量,为用户提供出行区域参考;⑧全景图浏览模块:为用户提供全景图浏览功能;⑨跳转联动模块:当前全景图中可包含其他景点热点。它们依据景点在空间的真实相对位置,存在于当前全景图中对应方位。点击这些全景图热点,将直接跳转到对应景点全景图。
其中①~⑦功能用于旅游电子地图与旅游专题地图浏览;⑧~⑨功能用于旅游全景图浏览,系统功能设计图如图3所示。

图3 系统功能设计图
2 关键技术
2.1 “一图、多专、密全景”集成框架实现
“一图、多专、密全景”集成框架示意图如图4所示。该设计框架借鉴了分级瓦片地图服务中,随着比例尺逐渐增大,地图瓦片内容更加精细,地图信息更为丰富的特点,根据三类图显示风格、所承载旅游信息量、用户使用习惯对旅游景点进行“分级”显示操作。该“分级”显示的关键在于实现三类地图显示过程的无缝连接。
为此,旅游电子地图、旅游专题图和旅游全景图将首先被分别加载入ID为WebMap、thematicMap的ArcGISDynamicMapServiceLayer以及Krpano全景组件中。

图4 “一图,多专,密全景”集成框架示意图
随后,建立函数scaleListener监听地图比例尺,并设定合理阈值t1记录旅游电子地图和旅游专题地图的切换比例尺和t2记录旅游专题地图和旅游全景图的切换比例尺。
当监听函数监听到当前图面比例尺进入某范围时,系统通过上述ID将对应的地图图层或组件display属性设定为true或block,将其他两类地图图层或组件display属性设置为false或none,以实现三类地图无缝连接显示。
2.2 多景点数据显示与更新
在线电子地图中热点显示的常用方法包括以下两类:①将每个地图热点作为一条记录保存至数据库中,每条记录包括该点的空间属性与非空间属性。在显示热点时,从数据库中依次读取记录,并调用地图API的addPoint方法添加热点与pointSymbol方法渲染热点样式。②事先将地图热点发布为WFS服务,并调用地图API的addServiceLayer方法加载该地图服务。
方法一可以简便地变化热点样式,但由于需要频繁访问数据库,因此加载耗时长。方法二加载服务耗时短,但在更新热点样式时需要重新发布热点服务。
本系统中所涉及的景点类型、等级组合共115种,景点热点数量约10 000个,既需要保证较快的地图热点显示速度,又需要考虑地图热点更新的便捷性。因此在存储旅游地图热点时,系统将两类方法合并。发布服务时,依据热点类型将热点分为多个图层[layer1,layer2,……layern],并将所有热点设置为透明样式。服务发布完毕后,将服务地址url和图层应有样式名序列[symbol1,symbol2,……,symboln]保存至数据库中。
加载地图服务时,系统通过url从地图服务中获得热点空间位置信息,通过景点图层样式序列在服务器端寻找对应的热点符号文件[symbol1.png,symbol2.png,……,symboln.png],以实现对服务中各图层热点样式的渲染。
此方案有效地解决了多类型数据在Web端的显示问题。在显示符号的更新上,仅需替换服务器端热点符号文件即可,避免了重复发布服务而增大工作量的弊端。
2.3 全景图跳转联动
在全景图浏览时,用户界面固定在当前景点全景图。若无跳转联动功能,则当用户需要浏览其他景点全景图时,必须先回到旅游专题地图,再进入目标全景图,增加了用户操作繁琐度。
针对该问题,本文通过Krpano全景图热点实现全景图内的跳转联动。
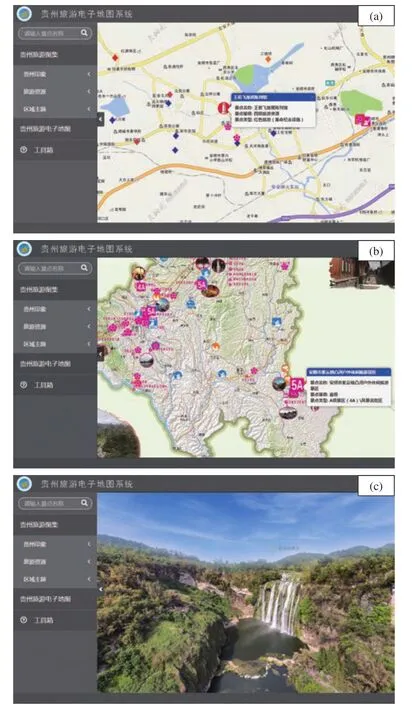
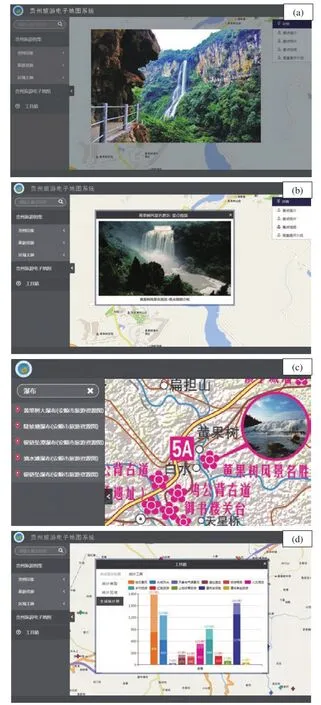
全景图热点XML标签为hotspot,热点表示为 ath为平面方位角,数值为0~360°;atv为仰角,数值为-90~90°;两属性确定了该热点在全景图中的球面坐标方位。由于热点相对方位不要求完全精确,为简化计算,计算ath时由平面坐标代替球面坐标,由式1所示(atv统一取15°)。 式中,xi、yi为目标景点平面坐标;x、y为当前景点平面坐标;θ为无人机飞行方向与真北方向夹角。在系统实现过程中,一幅全景图仅会查找距它一定范围内的其他全景图,并将它们以热点的形式添加到该全景图中。 onclick属性指向名为loadscene的函数。loadscene()的函数将根据传入参数值找寻对应全景图场景并加载。在此例中,点击全景图热点,将加载name属性为tourism的新场景: …… 在地图显示与地图交互上,系统以“一图、多专、密全景”为集成框架,实现了贵州省旅游专题图、旅游普查GIS数据、景区全景图的有机结合显示。随着用户图面比例尺由小逐渐增大,地图主体内容将依次呈现旅游电子地图、旅游专题图、旅游全景图,显示效果如图5a、b、c所示。随着地图主体内容的变化,地图所承载与表达的信息量、地图显示方式、地图交互方式也将呈现出多样性。 在系统功能上,系统实现了多媒体信息浏览、景点查询、景点统计等功能。景点多媒体信息浏览包括景点照片浏览与景点视频浏览;景点查询实现了基于景点名称的模糊搜索;景点统计功能实现了全省各类型,各等级景点数量与位置统计,以上系统功能实现效果如图6a、b、c、d所示。 图5 系统浏览效果图 图6 系统功能效果图 系统丰富了旅游系统中旅游信息的表现力与表达形式,较好地辅助了用户对地图景点的浏览,增强了用户对景点的直观了解程度。 利用测绘部门地理信息数据全面精准的资源优势、专题地图精美详实的专业优势、全景图精细美观的技术优势、以旅游出行为结合点,使用WebGIS技术,以ArcGIS JavaScript API为传统地图框架,结合近几年应用广泛的全景图技术,以“一图、多专、密全景”为集成框架,实现了贵州省Web全景旅游电子地图系统。系统通过用户常用的电子地图、精美的旅游专题地图、真实直观的全景图相结合的方式,使得用户对旅游景区有了更为直观、全面的了解,为用户的旅游出行提供了参考,有良好的现实意义和推广使用价值。 在今后的研究中,还可在全景图的使用上向AR/VR的方向深入研究,探究AR/VR技术在旅游信息系统中的应用,进一步增强用户体验。
3 系统实现


4 结 语

