基于开源工具的地震目录可视化系统设计与实现
罗 勇,付红云
(1.山西省地震局,山西 太原 030021;2.山西能源学院,山西 太原 030600;3.太原大陆裂谷动力学国家野外科学观测研究站,山西 太原 030025)
0 引言
地震目录是地震预测研究、地震工程研究等最为基础的资料,基于地震目录的统计分析及地震预测概率分析是地震活动性研究的重要部分。在地震科普方面,地震目录是社会公众对地震知识学习与了解的另外一个窗口。 很多研究已表明,在进行理解和学习的时候, 图像更易理解、更有趣,也更容易让公众记住,图文并茂有助于公众更好地了解、运用。对简单枯燥的地震目录进行在线的交互可视化,当用户用鼠标滑过图标时会有更多的数据信息展示。该系统可为公众提供地震知识的学习平台,为研究人员提供更直观、清晰的数据分析结果。
数据可视化技术的起源可追溯到20世纪50年代的计算机图形学时代[1],随着计算机、互联网技术的发展,数据可视化技术以及应用工具已经由单机转向互联网、静态转向动态。目前的开源数据可视化JavaScript库包含表格、曲线、柱状图、位置等多种表现方式。文章根据地震目录的数据特点,利用开源数据可视化JavaScript库的优势,以JavaWeb为后台程序设计语言,结合MySql数据库,设计了一套B/S架构的地震目录数据多种展现方式的可视化系统。
1 开源JavaScript库
研究运用的开源JavaScript库包括jqGrid、ECharts、plotly、高德地图 JS API。
1.1 jqGrid
jqGrid是一款处理表格展现的jQuery插件,支持分页、滚动加载、搜索、锁定、拖动等一系列对表格的常规操作,可以根据客户要求更换不同的主题,而且兼容目前所有流行的web浏览器。其提供的丰富选项配置及方法事件接口为开发者实现更多功能提供支撑。
1.2 ECharts
ECharts是国内一款非常优秀的可视化图表控件,底层依赖轻量级的Canvas类库ZRender,提供直观、生动、可交互、可高度个性化定制的数据可视化图表。ECharts的设计是面向数据,基于数据来驱动图形的生成,通过改变数据来改变图表的表现形式。通过合理的数据组织后,通过一个参数的变化就可以改变图表的表现形式。所谓的样式只是定义图形的点线面状态,数据组织才是关键。比如折柱饼图,甚至地图在ECharts里完全可以针对同一份数据通过改变一个参数而切换为不同的图表类型。围绕着如何组织数据来描述整个option,就可以使图表类型有无限的可能[2]。
1.3 Plotly
Plotly是一个用于做分析和可视化的在线平台,不仅与多个主流绘图软件对接,还可以像Excel那样实现交互式制图,图表种类齐全,也可以实现在线分享以及开源,绘制基本图表、统计和海运方式图、科学图表、财务图表、地图、3D图表、拟合工具流动图表等,是一款功能强大的开源数据可视化工具。
1.4 高德地图 JS API
高德地图 JS API 是一套 JavaScript 语言开发的地图应用编程接口,移动端、PC端一体化设计,一套 API 兼容众多平台。目前 JS API 免费开放使用。JS API 提供了2D、3D地图模式,满足绝大多数开发者对地图的展示、地图自定义、图层加载、点标记添加、矢量图形绘制的需求,同时提供 POI 搜索、路线规划、地理编码、行政区查询、定位等众多开放服务接口[3]。
2 系统架构和工作流程
2.1 系统架构
按照系统功能需求,系统由数据访问层、数据处理层及用户访问层组成。
数据访问层是按照地震目录数据结构和数据可视化需求封装了数据库访问的底层细节,采用数据库连接池,适用于连接本地及远程数据库;数据处理层负责把数据库中获取到的数据进行封装,以满足数据可视化工具对数据的要求,包括数据的采集、加工和输出,封装了地震目录的各项属性以及通过地震目录生成的统计属性;用户访问层以web的方式提供设置系统查询参数以及数据展示,同时也提供地震目录数据上传功能。系统客户端开发语言为html,JavaScript;服务器端采用的开发语言为java。系统具体环境配置如下:
(1) 操作系统:windows server2008。
(2) 数据库:Mysql。
(3) Web服务器:Tomcat。
2.2 工作流程
用户按照系统查询规则从浏览器请求服务时,用户访问层会向数据处理层发送查询条件,数据处理层将条件递送至数据访问层,之后,数据访问层从数据库提取数据并传给数据处理层,用户访问层再对数据进行可视化操作,完成工作流程。具体为:用户通过开源数据可视化工具,用Ajax技术向服务端对数据进行请求,服务端使用Servlet语言对请求条件进行接收,并向数据库发送查询请求,之后通过Java的Mysql适配器访问地震目录数据库得到数据,数据请求完成后通过Servlet把数据解译成对象,利用Json格式转化工具把对象封装成数据可视化工具所需要的jsonObject格式,最后通过开源数据可视化工具将数据返回给用户使用。流程图如图1所示。
3 系统功能
地震目录可视化系统目前包括表格显示系统、位置展示系统、M-T图展示系统、频次图展示系统以及基于地图的地震目录三维可视化系统。这几个模块系统可以把地震目录的基本特征数据以及统计结果等全面地进行展示,满足用户对地震目录数据的基本需求。
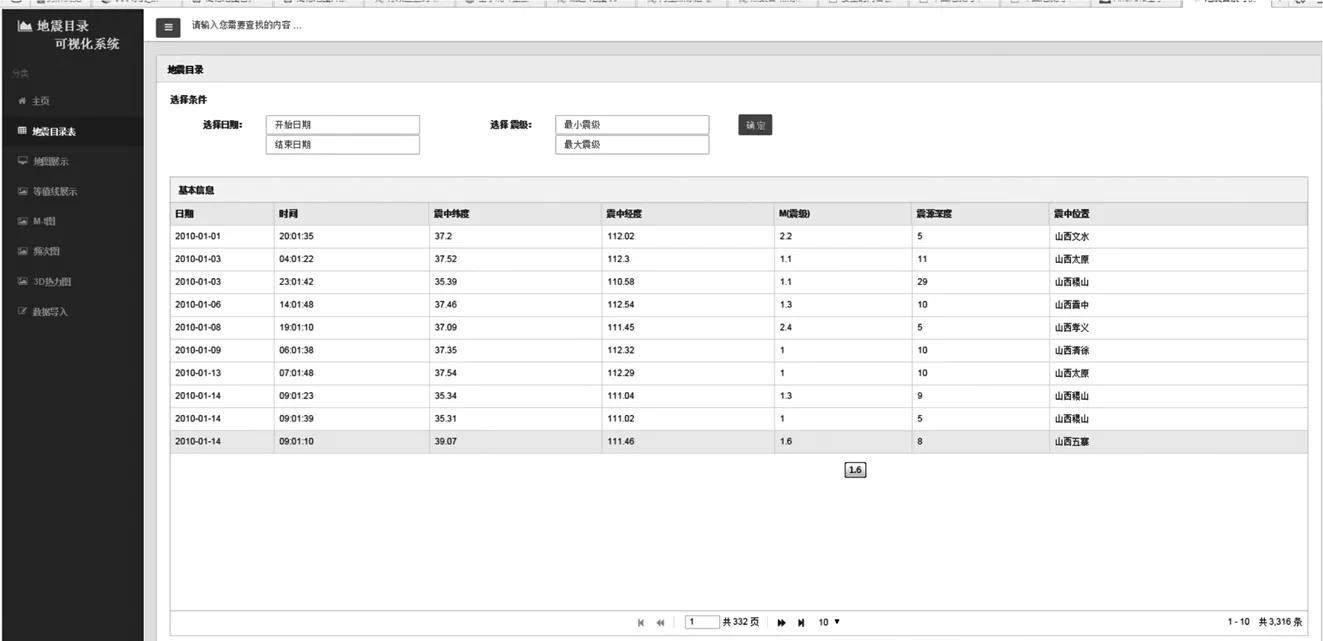
3.1 表格显示系统
表格显示系统是用JqGrid开源js库以表格形式展示地震目录数据系统,表格中显示了地震的发震日期、发震时间、震中纬度、震中经度、震级、震源深度以及震中位置。系统可以通过选择时间段、震级范围查询符合条件的地震数据。效果展示如图2所示。

图1 系统工作流程图Fig.1 System work flow diagram

图2 表格显示系统Fig.2 Table display system
3.2 位置展示系统
位置展示系统是通过高德地图API加载地震目录数据,在加载数据时,以canvas实心圆形式,根据地震震级大小和经纬度来设置展示样式,实现地震位置和大小的同时展示。当鼠标点击实心圆时,系统右侧的列表会对应闪烁显示该地震的详细情况,同时实心圆变色;反之,当鼠标点击列表中的地震信息时,地图中心点会自动漫游至该地震对应的实心圆位置,同时实心圆变色。通过该系统实现的地震目录展示,可为用户提供地震位置、大小及其他详细情况的互动查询,增加了用户对地震目录数据学习和研究的手段(见第13页图3)。

图3 位置展示系统Fig.3 Position display system
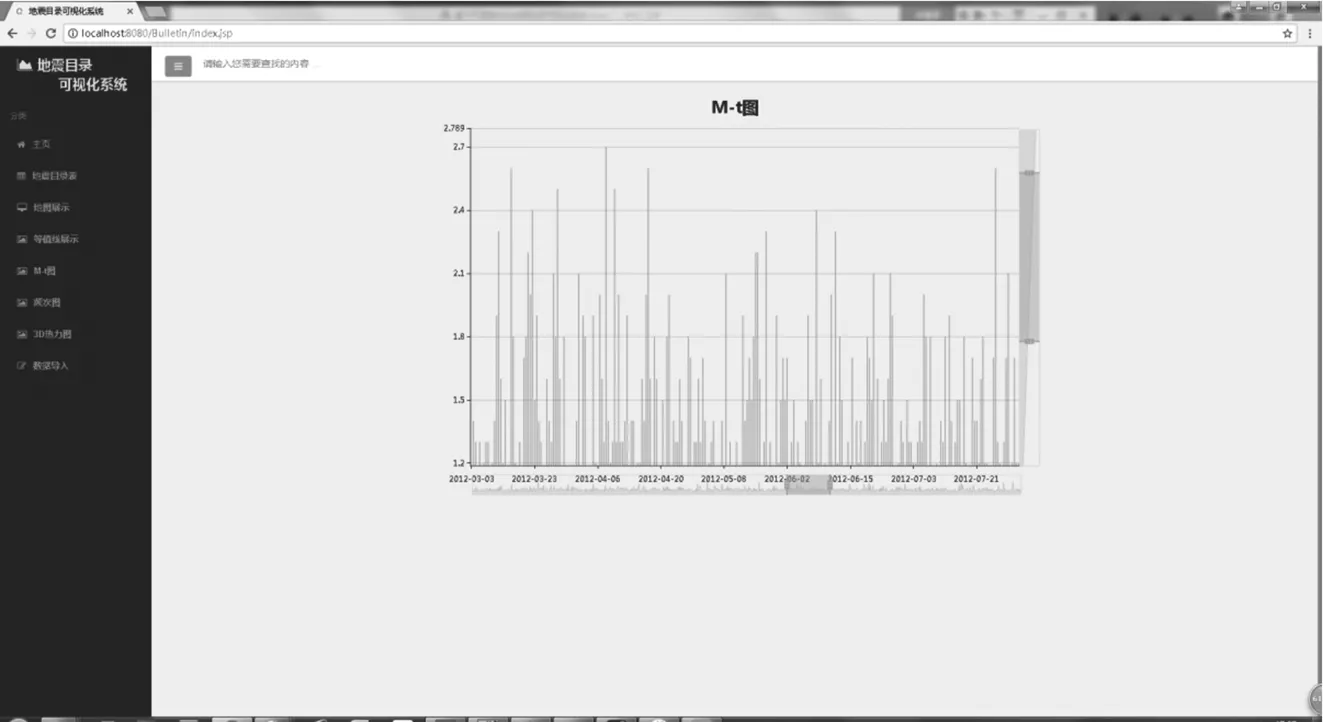
3.3 M-T图展示系统
M-T图展示系统是通过Echart js开源库的柱状图显示功能,按照横坐标为时间,纵坐标为震级的模式将地震目录数据展示成M-T图样式,相比于静态的M-T图具有生成速度快、设置条件速度快的特点。用户可以拖动M-T图右侧以及底部的滑动条进行时间段和震级段的选择,也可以通过滑动条的长度对时间段和震级段进行调整,达到不同尺度的M-T图快速生成(见图4)。

图4 M-T图展示系统Fig.4 M-T diagram display system
3.4 频次图展示系统
频次图展示系统是通过plotly js开源库的柱状图显示功能,按照横坐标为时间,纵坐标为按照某一震级条件设置的统计数展示地震频次图样式。系统通过设置最小震级来统计最小震级以上的地震频次,通过拖动频次图右侧以及底部的滑动条进行时间段和震级段的选择,也可以通过滑动条的长度对时间段和最小震级以上的震级段进行调整,达到不同尺度的频次图快速生成(见图5)。
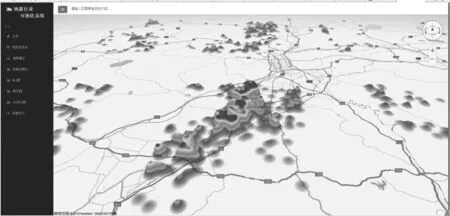
3.5 基于地图的地震目录三维可视化系统
基于地图的地震目录三维可视化系统是运用高德地图推出的3D热力图展示模块,将地震目录的震级大小作为热力图的热力值,展示地震的影响程度,相比2D热力图利用颜色表达数据信息的特点,3D热力图增加了形状表达方式,给人以更加清晰、直观的数据表达感受,同时也能获得比2D热力图更多的数据信息(见图6)。

图6 基于地图的地震目录三维可视化系统Fig.6 Three-dimensional visualization system of seismic catalogue based on maps
4 结语
文章设计了一套以地震目录数据为基础,采用mysql免费数据库,以及5种js数据可视化库的B/S架构地震目录数据查询展示平台,以不同的数据展示方式从不同的角度展示地震目录数据,增强现有地震目录系统的科普宣传作用,顺应当今“智慧服务”的理念,同时为研究人员提供更加直观、清晰的数据分析结果。系统能够很好地集成于普通html页面,只要有地震目录的相关数据,就能在系统中作出展示,系统所需环境也较为普遍,便于推广。

