UI设计中的10条经验法则
王雄
设计就是要跳出条条框框去思考,但也需要先清楚规则,这样才有可能打破规则。
针对像素密度设计而不是像素
如果不熟悉dp的概念,在这里先说明一下:像素密度是每一英寸的像素值也叫ppi,单位是dp,有时也缩写为dip。
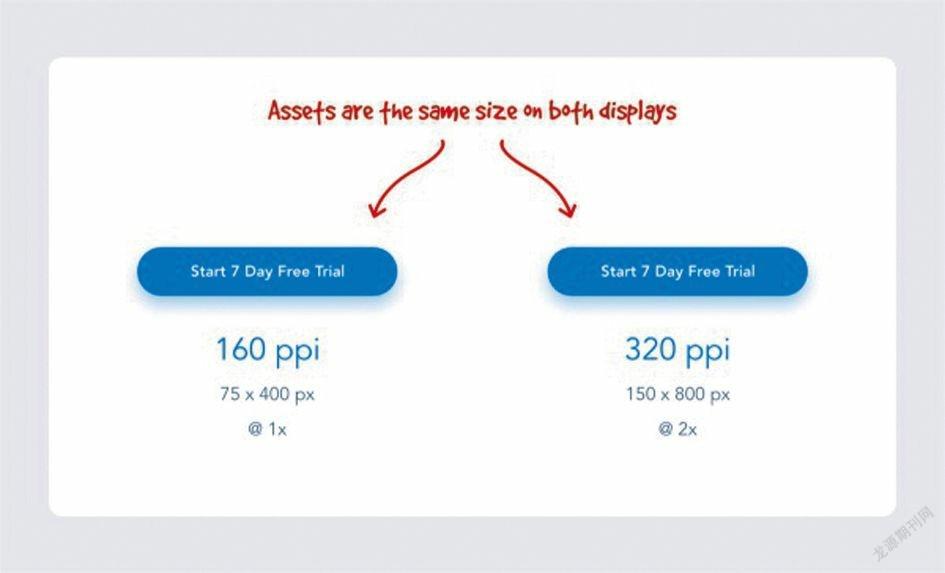
在设计界面时,建议不要针对像素设计,而是要针对设备的像素密度进行设计。这样能确保设计元素在不同设备上的适配。

例如,如果我们设计一个按钮元素,大小是200 dp×50 dp,那么它在160 ppi的屏幕上显示为200 dp×50 dp,在320 ppi的屏幕上显示为400 px×100 px,即原始资源的2倍。
在某些屏幕每英寸的像素要比其他屏幕多,但设计资源却不会在像素密度高的屏幕上显得更小,这是因为在这些屏幕上会以原始尺寸的2 ~4倍进行渲染。这样的机制可以确保所有设计资源在不同密度和设备之间保持同样大小。
例如,iPhone XS Max的屏幕尺寸是414×896,但这不是像素尺寸而是点数,以像素为单位时是1 242 px×2 688 px。考虑到这一点,在设计iPhone XS Max时,会将在414×896点下设计,然后交付3倍的设计资源。
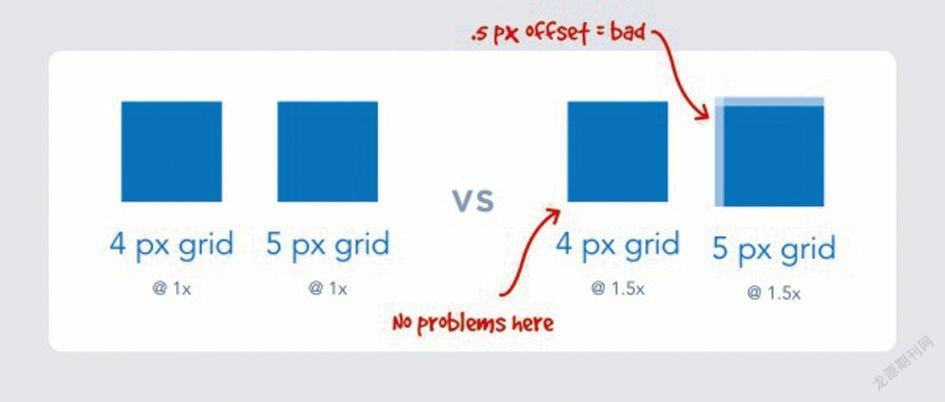
善用8 dp增量
为什么设计中要用8 dp这个增量规则?这里有一个简单的解释:我们使用8而不是5这个神奇数字的原因是,如果设备有1.5倍的分辨率,就很难被整除而出现锯齿。
此外,绝大多数的屏幕尺寸都可以被8整除,这就是使得设计在这些屏幕上适配变得很简单。

通过在8点网格上以8为增量进行设计,也让设计变得更加统一,设计师不需要更多的猜测,就能快速做出决策,做到完美适配。
去掉线和边框
在做设计的时候,应该时不时地停下来看看,确定下设计出的容器是否会使得UI变得混乱。通常,用于分隔内容的框和线可以用留白代替。

以前做设计的时候,喜欢将元素套在盒子里。所以只需要把这些盒子去掉就能使页面看起来不那么密集,并给元素更多的呼吸空间,整个界面就能提升一个档次。
关注对比度
合适的对比度不仅可以让用户看到页面上的相关信息,还可以提高产品的易用性。
设计一款产品类似于建造一个公共建筑,比如图书馆或学校,它需要包容所有人:盲人、色盲或视力受损的用户。
网页可用性标准(WCAG)规定对比度至少要达到4.5:1。为了确保设计符合标准,建议下载一个叫stark的插件,来检查设计是否OK。
遵循用户习惯
某些元素被认为是标准的原因有很多。
例如,如果将按钮设计为圆形,那么当文本需要为Start Free Trial时,按钮就会占用不必要的垂直空间。
除此之外,用户已经开始期待类似的产品体验。如果设计出来的网站、APP软件功能和用户所习惯不太一样,那么它就是不直观的,用户就可能对这种体验感到失望。
因此,最好是在现有的设计规范内进行创新,而不是去“重新发明轮子”。
用颜色深浅构建层次结构
每种颜色都有一个视觉权重,这有助于在内容中建立层次结构。通过使用颜色的深浅,为元素赋予不同的重要性

这里的经验就是,如果一个元素比另一个元素更重要,那么它就应该具有更高的视觉权重。这能让用户很容易区分重要和不重要的信息,从而快速浏览页面。
更大、更醒目的信息会首先吸引用户的眼球,然后才會看向它下面的次要信息。
避免使用超过2种字体
一个普遍接受的设计共识就是在同一张界面中使用的字体数量应该要有限制。一般来说,2种不同的字体就足够了。这不是说不能用更多的字体了,而是要有合理的理由,否则最好不使用。
解决这个问题的方法是使用字体族。
我们可以在设计中使用具有不同变体的相同字体,来自同一家族的字体可以一起使用,是灵活且一致的。
在选择字体时,优先选择具有各种权重的字体,如,细体、标准体、中粗体、加粗体、超粗体、宽体、扩展体和斜体。这将给你更多的发挥空间,而不需要添加额外的字体。
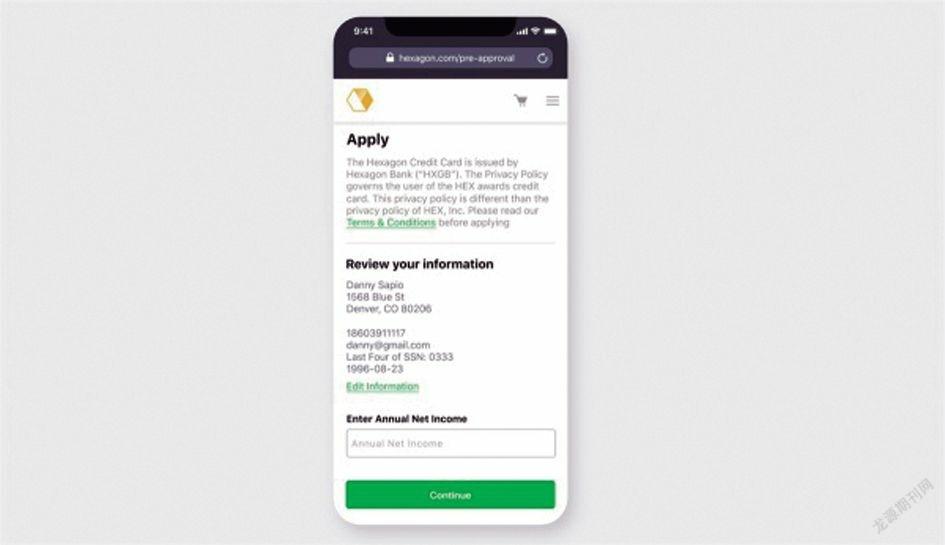
直接而不是让用户思考
直接是产品设计的一个很好策略,因为不应该让用户花费时间思考怎么使用。
结账页面、电子邮件收件箱、搜索历史记录以及后退按钮等都是很好的例子。
在付款页面上(如果设计得好的话),我不需要记住我买的是什么东西,也能够清楚地了解我要买的东西,而不需要唤起我的记忆。
在我的Gmail收件箱里,只需要扫一眼,就能确定哪些邮件我读过,哪些没有读过,而无需多想。如果登录到Amazon,可以快速地从之前浏览过的地方继续看,因为它能告诉我最近查看的条目。
尼尔森诺曼说过:“通过使对象操作和选项可见来最小化用户的阅读压力。用户不必记住从对话的一个部分到另一个部分的信息。在适当的时候,系统使用说明应该是可见的或者易于搜索的。”
别让用户慢下来
对于用户来说,速度和效率是唯一重要的事情。用户来用某个应用,目的就是为了解决他的问题。
如果做了很多丰富的功能,那很好,但不要让你的创造力妨碍用户的目标。
一个关于动画和微交互的经验法则是,如果体验浪费了不必要的时间,那么它并不能真正改善体验。有目的使用动画可以改善体验,但添加不必要的干扰和移动元素却不会。
经常在Dribbble上看到着陆页设计,当用户在页面上滚动时,页面就会动起来,它往往过于活跃,所有的东西都在动,反而内容本身被忽略了。作为一个用户,当界面中发生了这么多事情时,很难让其应该注意什么,这简直是在浪费用户宝贵的时间。
大量研究发现,界面动画的最佳速度是200 ~500 ms之间。这些数字是基于人类大脑的特殊品质。任何小于100 ms的动画都是即时的,根本不会被识别。而超过1 s的动画会给人一种延迟的感觉,会让用户觉得无聊。
所以,如果在使用动画,一定要有目的。如果这些动画是有目的的,那么不要让我等待超过500 ms,在2019年,惹恼你的用户只需要1 ms。
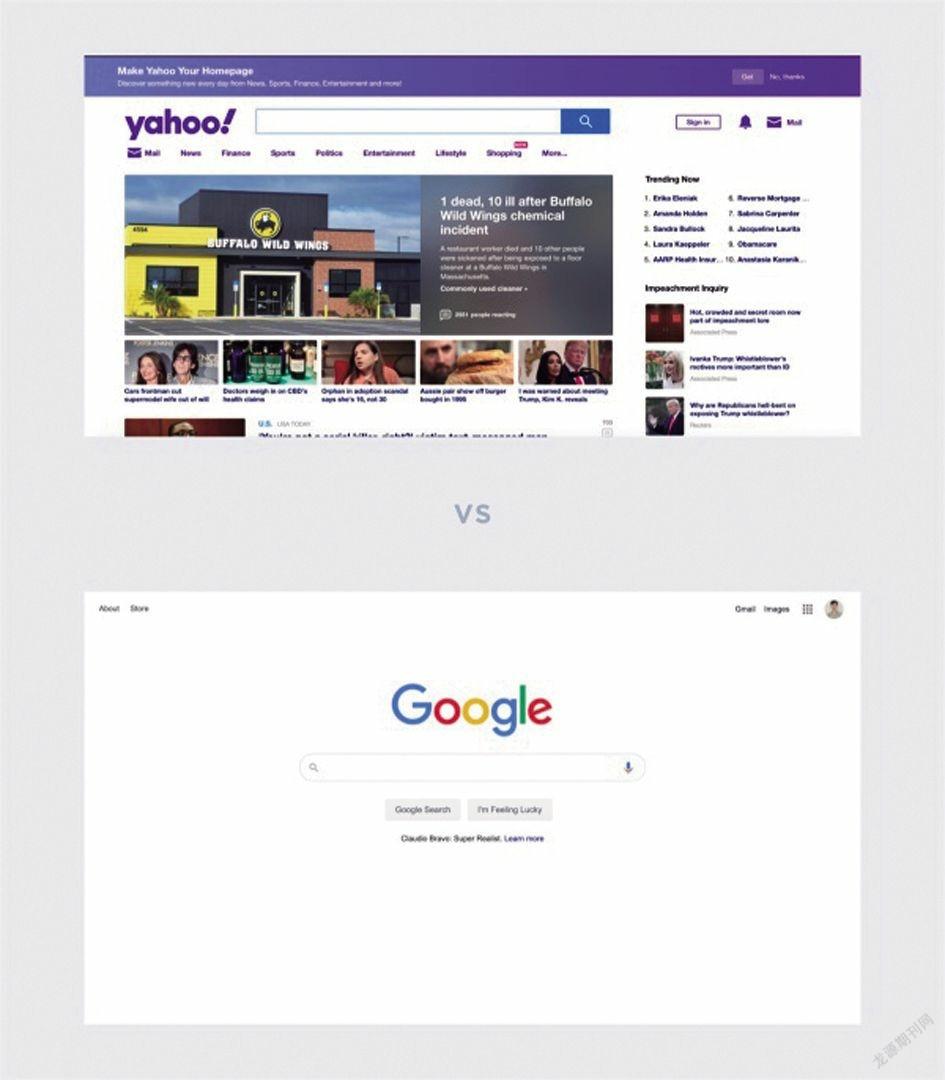
少即是多
每次想添加额外的信息到页面:按钮、文本、图像、动画和插图等,它都会与相关的信息竞争,如果页面上的内容太多,元素的重要性就会降低。
一个完美的案例就是谷歌主页,而不是像Yahoo一样淹没访问者可能并不需要的信息里,它的设计仍然集中在核心任务上———搜索。