超美海报设计5大招文
起风了
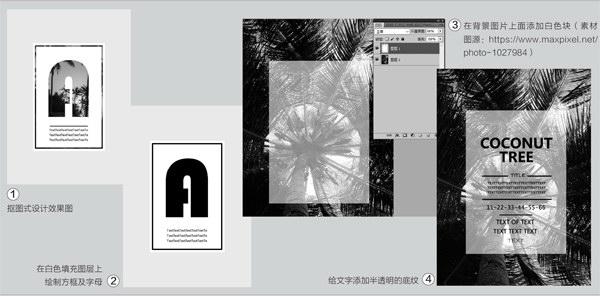
抠图式设计
所谓抠图式设计,就是通过遮罩将图片遮挡起来之后,再进行局部抠图,从而只露出一小部分的图片内容,这样既可以达到“犹抱琵琶半遮面”的效果,又能体现出丰富的层次感。这一手法在海报设计中经常被使用。这里首先放出一个效果图,然后再简单介绍—下制作过程(图1)。
启动Photoshop(本文以CS5版为例),创建一个国际标准纸张A4大小的新文件,并填充浅灰的底色。接下来打开背景图片,全选复制后,切换到新文件上再按Ctrl+V键粘贴,复制的图片会自动创建一个新图层。按Ctrl+T键调整背景图片的大小,使其居中排列。
在图层面板中,按Ctrl键不放并点击图片图层的图标,将自动全选该图片。此时再新建一个空白图层,并在选区中填充上白色,从而将底下的背景图片完全覆盖。接着通过选取工具及文字工具,画出一个大方框,输入相应的文本和一个巨大的字母符号(本例为字母“A”)。Photoshop默认字号最大为72点,不过我们可以手动输入字号,比如输入360点,从而得到超大字母符号(图2)。
最后通过魔棒工具快速选中方框及字母符号(注意先将其转换为普通图层),按Delete键进行删除操作,则相应区域的背景部分显示出来,从而得到前文所示的抠图效果。
透明叠加式设计
当我们用十分复杂的图片作为海报的背景时,添加文字就变得很麻烦,因为文字会被背景干扰,变得很不明显。如果背景图片不能替换,这时我们不妨试试透明叠加式设计,给文字加个底纹框,从而让文字突出起来。


首先在PhotoShop中打开背景图片,然后新建一个图层,并通过选取工具绘制大小适中的一个选取框,为选区填充上白色(图3)。
接下来选中文字工具,输入相应的主题文字,并调整好字体、大小和布局。另外,这个底纹框的透明度是可以调整的,设置一定的透明度后,既可以突出文字,又尽可能不影响背景图片的展示(图4)。
景深增强式设计
在用相机拍摄的时候,聚焦的部分会异常清晰,焦点之外的部分则渐渐模糊,这就是所谓的景深,它让照片极具立体感。景深这种由清晰与模糊对比所产生的特别视觉效果,我们在设计海报的时候完全可以借鉴。
相机的景深受到硬件的诸多约束,而我们在软件中设计时就要自由得多了。同样在Photoshop中打开图片素材,我们可以将照片划分成任意多个区域,并为不同的区域进行等级不同的模糊处理(图5)。
接下来添加海报的文字内容及装饰。对文字的处理,同样也进行一些错位处理,从而让效果显得更为逼真。另外我们对图片的不同部分还可以作一点错位处理,这样效果看起来就更为独特了(图6)。
网格式设计
网格本来是在绘画、设计过程中起辅助作用的,传统设计师在设计完成之后,大都会把网格擦掉。不过现在的设计软件一般都提供网格显示的功能,不用我们手工进行擦除,它们最终不会出现在成品中。
不过也有人反其道而行,故意将辅助用的网格保留下来,运用得当,也能产生意料不到的有趣效果。下面的例子中,首先在PowerPoint(以2016版为例)的空白页面上右击,选择“网格和参考线→网格线”,然后以网格线为参考,通过直线工具绘制实实在在的网络,并设置为白色,最后再添加图片和文字便大功告成了(图7)。
纯文字式设计
最后我们介绍一个纯文字的设计方法。
在海报设计作品中,文字有着奇特的作用,一方面它担当着作品内容传递者的角色,另一方面它又同样是美学构成的元素。当把文字作为设计元素来看时,单个的文字可以看作是设计中的点,一连串的文字(一句话)则可以看作是设计中的线,一大片的文字(段落)则起到“面”的视觉效果,而点、线、面正是平面设计最基本的构成要素。所以巧妙地运用文字,同样可以设计出图形的既视感,以下即是在PowerPoint中纯用文字的一个示例,一个标题加两段文本,配上不同的背景色,在視觉上构成了鲜明的三块图形(图8)。

