《“帧”做设计师——动画基础知识》教学设计
吴茂连 王超



● 学习内容分析
本节课是江苏凤凰科学技术出版社《初中信息技术》(八年级)第一章《动画设计与制作》的第1节,是学生学习动画的“敲门砖”,主要内容包括感受动画形成、了解动画原理、制作GIF动画。通过本节课学习,掌握动画基础知识,可以为后续学习制作Flash动画打下坚实的基础。
● 教学对象分析
本节课的教学对象是八年级的学生,通过之前的学习,他们已经具有一定的软件操作基础。这一年龄段的学生,整体来说,求知欲强,喜欢体验尝试,乐于展现自我,具备一定的自主学习、合作探究能力,思维活跃,对形象生动、形式多样的学习内容有兴趣,对抽象的动画原理会觉得比较枯燥。但是,少数学生不自信,羞于表现,内心却又希望能得到他人的肯定。因此,在教学中需要鼓励这部分学生积极参与课堂探究学习,充分展示自我。
● 教学目标
知识与技能目标:了解动画的概念;了解动画产生的原理;学会使用Ulead GIF Animator软件制作简单的GIF动画。
过程与方法目标:通过动手体验等活动,感受动画的形成;通过实践分析、总结,理解动画原理;使用Ulead GIF Animator软件,通过合理选择图片,改变图片位置或方向,制作GIF动画,感受使用计算机制作动画的技术优越性。
情感态度与价值观目标:通过制作GIF动画,体验动画制作的神奇,提高动画制作的兴趣,体验合理使用软件工具解决问题的计算思维核心素养。
● 教学重难点
教学重点:动画产生的原理。
教学难点:制作GIF动画。
● 学习策略
由浅入深,由简到繁,把枯燥、理论性较强的学习内容转化为学生感兴趣的实践活动,让学生在层层递进的体验、探究活动中,理解动画的形成,掌握GIF动画的制作方法。本文以学生喜闻乐见的“手翻书”导入课题,然后以“助小黄人圆飞天梦”为主题,以“感受动画形成—理解动画原理—探究动画制作”为主线,引导学生通过动手体验、翻转课堂、拓展探究等环节,深刻理解动画产生原理。
● 教学资源与工具
多媒体网络机房、电子教室软件、多媒体投影、教学课件、学案、GIF图片素材、电子学件。
● 教学过程
1.激趣导入,提出问题,引发思考
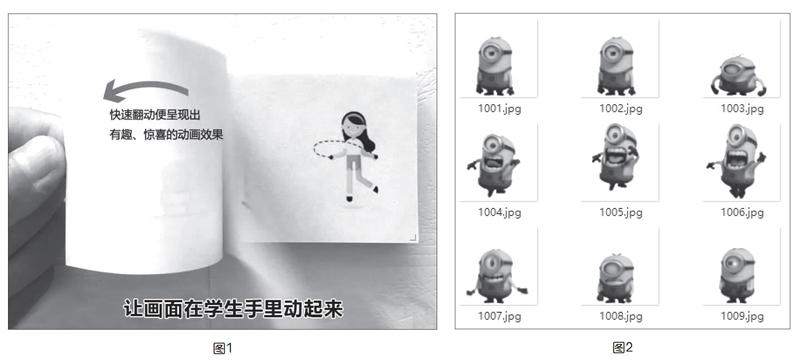
师:请同学们快速翻阅卡通书。你看到了什么效果?(如下页图1)
学生动手实践,观察现象,积极思考,回答问题。
师:原本静止的卡通页面,为什么快速翻动时,画面就动起来了?今天,我们一起来探讨动画,了解动画基础知识,争做动画设计师,期待你们的表现!
教师PPT展示本课课题:“帧”做设计师——动画基础知识。
设计意图:从学生的生活实际入手,动手体验,直观感受,让卡通画面在学生的手里动起来,激发学生的学习兴趣。
2.体验感受,获取新知
师:一本卡通书激发了我们的求知欲,图片为什么会产生动画效果呢?让我们快速行动起来,一探究竟吧!
活动一:快速播放“第一组小黄人”图片,感受是否能形成动画。
(1)打开素材中“第一組小黄人”的一组序列图片(如图2)。
(2)在图像浏览器中,快速切换图片,观察效果。
在快速切换图片的过程中,学生会发现原先静态的图像动起来了。
教师引导学生提炼出动画形成关键词:快速。
活动二:快速播放“第二组小黄人”图片,进一步感受动画的形成。
(1)打开素材中“第二组小黄人”的一组序列图片(如图3)。
(2)在图像浏览器中,快速切换图片,观察效果。
教师引导学生参与体验活动并完成学案内容(如表1)。
教师引导学生提炼出动画形成关键词:相关联。
教师总结动画的概念:动画的形成——快速显示一系列相关联的静止图片,就能形成动画。
设计意图:对初中学生而言,动画的形成过程比较抽象,如果只是简单地灌输式地讲授,学生往往难以理解。以手工绘制和电脑体验两种不同的方式,逐层深入,让学生在参与、感受、体验的过程中,初步感受动画的形成过程。
3.观看微视频,理解动画原理
活动三:观看微视频,回答相关问题。
视频1:“笼中鸟”动画实验(如图4)。在一张纸上一面画鸟笼,另一面画一只小鸟,拉动发条让画纸旋转,随着画纸转动速度加快,“看到”小鸟进入鸟笼里。
视频2:车轮光圈实验。黑夜,在自行车车轮上装一个风火轮,当转动风火轮的时候,会看到它从一个光点变成一个非常明显的光圈。视频中解释了什么是“视觉暂留”。
教师引导学生回答问题,完成学案:
(1)鸟笼实验中,你看到小鸟进笼了吗?
是□ 否□
(2)你是否感受到了从光点变成了光圈?为什么?
是□ 否□
(3)动画形成的原理是什么?
利用了人眼的视觉暂留特征:当人眼所看到的影像消失后,留在视网膜上的图像并不会立即消失,还会继续保留0.1~0.4秒左右。在这段时间内,如果下一幅图像又出现了,我们眼睛里就会产生上一画面与下一画面之间的过渡效果,从而形成连续的画面。
(4)电影、电视的动态效果是如何形成的?
也是视觉暂留原理形成的。电影的播放速度一般为24帧/秒,Flash动画的帧频一般为12帧/秒。
学生积极观看思考,了解视觉暂留现象,理解动画产生的原理,完成学案。
设计意图:“视觉暂留”概念比较抽象,不易理解,如果能让学生亲身体验、直观感受,对“视觉暂留”原理的理解就会事半功倍。为此,本节课尝试引入“翻转课堂”的教学模式,利用“微视频”来帮助学生理解这一概念。
4.探究实践,制作GIF动画
师:小黄人从未停下搞事的脚步,这不,小黄人又生出了一个飞天梦。大家能帮助小黄人圆梦吗?
活动四:自主探究——制作小黄人原地跳跃动画。
从“制作GIF动画素材”图片组中挑选适合制作动画的图片,把所选图片的编号、数量、预计可以形成的动画效果,填写到表格中(如表2),然后,再根据学件动手操作制作GIF动画,验证动画效果是否和之前的预测一致。
教师指导学生根据学件,启动GIF Animator软件,并利用软件制作动画。
活动五:拓展实践——制作小黄人飞天动画。
(1)你能改变小黄人在画布中的位置或方向,制作出小黄人向前跑、跳跃跑、爬坡跑、翻跟头等飞天动画效果吗?
(2)你能为动画添加合适的文字内容,推介一下我们美丽的地球吗?比如带你漫步大草原、带你飞过大西洋、带你翻过喜马拉雅等。
教师此处提供一个待完善的动画作品——《飞过地球》,在此基础上分组完成任务。
学生根据学件分组合作完成拓展实践任务。
设计意图:利用GIF Anima-
tor软件制作GIF动画,可以说是动画原理的一种实践应用。鼓励学生运用原理,发挥创意,探究制作,进一步强化了学生对动画制作原理的理解。提供半成品,降低学习难度,增加文字内容,让作品形式更加丰富多样。提供一种真实的问题解决情境,不仅能让学生在短时间内体会到信息加工的需求,更为思维活跃的学生提供了丰富的创作空间,在具体活动中培养学生运用技术解决实际问题的能力。学生在对半成品飞天动画进行不断完善的过程中,体验思维的过程和成功的喜悦。
5.展示评价,总结延伸
教师引导学生对照学案内容,完成作品自评:
(1)你的小黄人做了什么动画?
向前跑□ 跳跃跑□
爬坡跑□ 翻跟头□
其他:___________□
(2)你的动画是否连贯?
是□ 否□
(3)你最喜欢的动画是__________同学的作品,他的作品哪里最吸引你?你有什么建议要送给他吗?
(4)欣赏了同学们的作品,听取了同学们的建议,你的作品改进了吗?
是□ 否□
每个小组选出一名同学,向全体同学展示本组的作品,分享设计思路。大家一起进行评价,并评选出优胜小组。
师:这节课我们理解了动画是如何形成的,知道了动画的原理,并且亲手制作了动画,帮助小黄人实现了飞天梦。动画并不神秘,希望大家在今后的学习中,能充分发挥自己的聪明才智,创作出更多精美的动画,争做一名优秀的动画设计师!
设计意图:在评价他人作品的过程中,交流思想,分享收获。通过梳理课堂所学,让学生对本节课所学知识有一个更加系统的认识与巩固。
点 评
本教学设计是我指导吴茂连老师参加全国优质课比赛所用的作品。在江苏省初中信息技术青年教师基本功比赛中,吴老师成绩优异,位列前五,所以代表江苏省參加了全国初中信息技术优质课比赛,在这次比赛中,他也获得了全国特等奖的荣誉。作为指导老师,总结一些成功的经验,以飨同行,我觉得是很有意义的一件事。课前,设计方案讨论了多个,这是实际教学所用的方案。从课堂实施情况来看,教学容量适中,难度适宜,还是很受学生喜欢的,课堂气氛也很活跃,重点突出,难点突破有效,是一节好课。

