对图片内容进行遮蔽就这么简单
自定义设定遮蔽区域

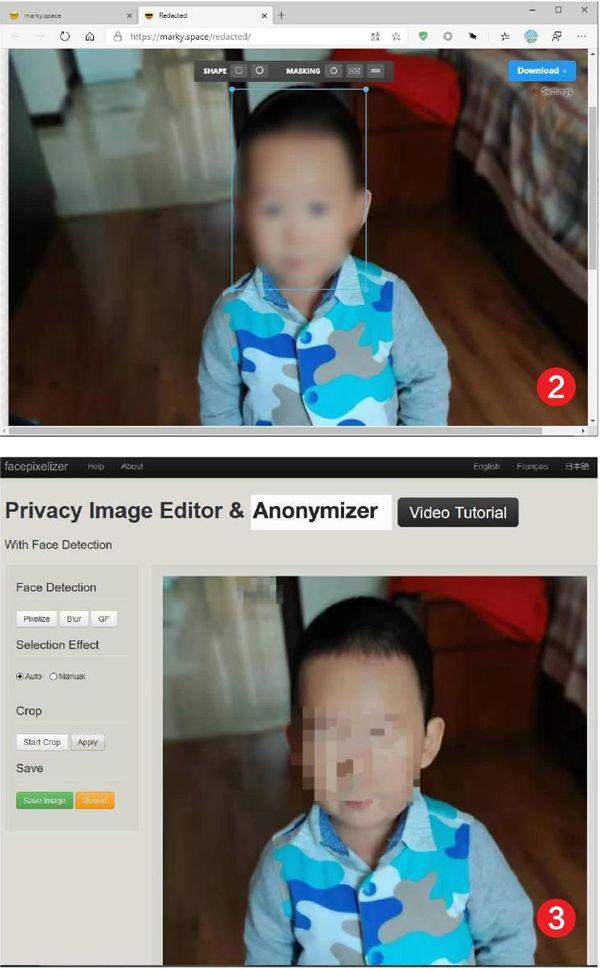
首先通过浏览器打开marky.space这项服务(https:∥marky.space/),点击网页中的“Redacted”功能按钮后,在弹出的页面中就可以进行相关的操作(图1)。接着点击网页中的“select image”链接,在弹出的对话框中选择要进行处理的图片文件。当图片上传并显示在页面中以后,用户利用鼠标拖曳的方式选中要进行遮蔽的部分,接下来就会在图片上出现一个长方形的遮挡区域。与此同时,还会显示出一个相应的工具条(图2)。
小提示:如果不小心设置了多个遮蔽区域,那么利用鼠标选中不要的区域后,按下键盘中的Del键即可进行删除。
通过点击工具条中的按钮,用户可以对遮蔽物的形态进行调整,由默认的长方形调整为椭圆形。而且该服务还为用户提供了三种不同的遮蔽样式,包括模糊、马赛克以及黑框等。用户可以根据自己的实际情况,点击工具条中的按钮进行切换。另外,用户还可以利用鼠标移动或者拖曳的方式,对遮蔽区域的位置以及遮蔽区的大小进行调整。当所有的设置完成以后,用户只需要点击网页右上方的“Download”按钮,就可以将处理后的图片进行下载,从而保存到电脑里面。

自动分析脸部来遮蔽
marky.space这项服务虽然已经可以满足普通用户的需要,但是由于有些用户在对遮蔽区域选择时操作不准确,这样就会出现遮蔽区域要么过大要么过小。过大就会影响到图片的效果,过小就无法完全进行遮挡,尤其是对脸部进行遮蔽的时候。
现在我们改用Facepixelizer这款在线服务(https:∥www.facepixelizer.com/),进入后在电脑上选中要处理的图片,通过拖曳的方式将它移动到页面右侧的“Drop image files here”區域并释放,这样就可以完成图片的上传操作。接下来在左侧的“Face Detection”下面,选择需要使用的遮蔽样式。
然后在“Selection Effect”里面选择“Auto”选项,这样它就可以自动对人物的脸型进行分析扫描,从而自动对人物的脸部区域进行遮蔽。通过预览窗口用户可以实时看到处理后的效果,如果不满意的话,点击左侧的“Revert”按钮恢复到原状后重新进行操作。如果满意的话,那么点击“Save image”按钮,就可以对处理后的图片进行下载(图3)。另外,在“Selection Effect”里面选择“Manual”。也允许用户进行手工处理。
点评:说到图片处理,估计很多人脑海里就会出现Photoshop,Photoshop功能强大,不过操作太麻烦了,用好云服务,处理图片其实很Easy。

