SVG 图形在Web 设计中的应用研究
潘博
(河源职业技术学院,广东 河源517000)
图形图像作为Web 设计的主要内容,在吸引用户点击、提升用户体验方面发挥着重要作用。随着信息技术的飞速发展,以及设计人员对Web 产品用户体验的极致追求,传统的图像技术因其本身的特点,暴露了一些问题,如图像数据量大,占用网络带宽资源较大、传输速度慢,图片在不同设备上的显示效果有偏差,浏览器不支持矢量图形等。于是一种可缩放矢量图形SVG 渐渐在网络上流行起来,其矢量化、兼容性好、代码简洁、可做动态效果等特点成为很多UI 设计师和前端设计师的选择。
1 SVG 优点介绍

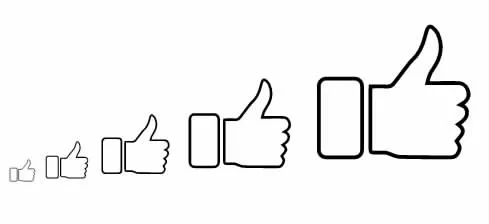
图1 同一SVG 图形不同宽高尺寸的图标
SVG 是Scalable Vector Graphics 的缩写,中文全称为“可伸缩矢量图形”,它是W3C(World Wide Web Consortium 即万维网联盟)组织为适应互联网Web 应用的飞速发展需要而制定的一套基于XML 语言的可缩放矢量图形语言描述规范。[1]SVG 严格遵从XML 语法,并用文本格式的描述性语言来描述图像内容,是一种和图像分辨率无关的矢量图形格式。
与其它Web 图像格式相比,SVG 具有如下优势:
SVG 是矢量图形,不必考虑屏幕分辨率,在放大或改变尺寸的情况下其图形质量不会有所损失。而常见的JPG、PNG、Gif等格式图像是由像素点构成的位图,缩放会有质量损失。SVG体积小,可压缩性更强,提供了一个相对轻量级的文件,大大提高了图像的传输和下载显示速率。SVG 具有丰富的表现效果,可以是动态的、可交互性的,可提升用户体验。SVG 是开放的,它基于XML,可被非常多的工具读取和修改(比如记事本),通过文本修改,可以即时改变对象颜色、调整描边宽度、图像透明度等,还可以使用滤镜,自身带有动画属性。[2]SVG 能获得更广泛的设计软件和硬件支持,跨平台,与浏览器的兼容性好,几乎所有主流的浏览器不需要插件都可以直接打开SVG 文件。
2 SVG 在Web 设计中的应用
SVG 因其拥有的特点和优势,在互联网特别是移动端的应用越来越多,下面逐一进行分析。
2.1 SVG 在Web 图标中的应用
图标是SVG 一个典型的应用场景。传统的图标是位图,需要切成不同大小的图片来适配不同设备的分辨率。而SVG 因为是矢量图形可任意缩放不失真,所以只需一张图就可以适配所有设备。[3]如图1 所示将Illustrator 绘制的矢量图标导出为SVG格式,然后用文本类编辑器打开,将SVG 代码复制后修改width和height 值,然后保存为html 或嵌入html 中,可得到不同大小且完美显示的图标。此外SVG 在图标颜色动态变化以及Morphing 动画(形状动画)中也有应用。
2.2 SVG 在Web 文字效果中的应用

图2 使用SVG 实现的渐变文字
在Web 设计中文字呈现是非常重要的。文字一般是通过不同的字体来提高它的表现力和美感,要添加一些效果则需要靠Photoshop 等设计软件才能实现。而随着W3C 标准不断地发展,使用SVG 也能实现一些炫丽的文字特效,达到文字图片化的效果。如图2 所示用渐变的颜色来填充文字,如果用传统图像来实现,限制大不灵活。而使用SVG 的话,一句代码就可以完成,且使用起来非常灵活。代码如下:

除了使用颜色填充,还可以使用图像、Gif 动图甚至视频来填充文字,实现各种脑洞大开的文字效果,如图使用一个Gif 动图呈现动态火焰字。

图3 SVG 实现的火焰字
2.3 SVG 在图形蒙版中的应用
蒙版可以实现各种特殊的图像合成效果,一般需要借助于各类专业的设计工具,先设计好效果,然后切图利用图片在网页中实现。而使用SVG 中的蒙版属性则可以轻松实现各种各样的特殊图形效果。如图4 这样的图形效果,就是先呈现蓝色和花朵两个图层,然后在蓝色图层上添加了一个文字形状的mask,代码如下。如果将SVG 蒙版与动画结合起来,可以制作不亚于flash 的蒙版动画效果。



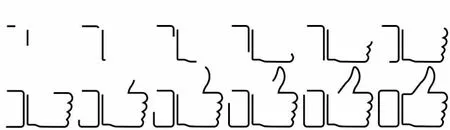
图5 使用SVG 图形实现的描边动画

图4 SVG 实现的蒙版效果
2.4 SVG 在Web 动画中的应用
SVG 在Web 动画设计也是一个典型应用,在UI 动效中比较常见,如描边动画、形变动画、转场动画、滤镜动画等,限制效果的只剩下想象力。以描边动画为例,使用SVG 来实现成本很低,只需要设计师绘制基本图形,导出矢量图形的SVG 格式,再加上几句代码就可以轻松实现。实现的途径一是使用CSS,二是使用JavaScript,甚至有专门制作这种描边动画的JS 库,如图5 即为使用JS 库vivus 给SVG 图形添加的一个描边动画。
3 结论
随着Web 设计中对用户体验的不断增强,浏览器对Web 标准支持的越来越好,SVG 图形必然会得到越来越多的应用。本文研究并归纳了一些SVG 典型的应用场景,比如图标、文字效果以及动画等应用。在进行视觉设计或Web 设计的时候,可以结合具体项目的特点来应用SVG,使其成为Web 设计中图形应用的一种选择。