基于Android的班费管理APP设计与实现
张远平
(东莞市经济贸易学校,广东东莞 523000)
0 引言
班费管理是班级日常管理的重要组成部分。传统的班费管理通常由生活委员负责,涉及收款、支出、报销、统计和公示等业务,主要采取记账本方式操作。但传统的账目管理方式或多或少存在一些不足,如班费收支不透明、管理责任不到位、账目公示滞后等,这些问题易引起师生、家校之间不信任,有些地方还引发一系列矛盾[1]。究其原因,主要是传统的记账方式落后,账目难于保管,记账信息容易丢失并存在被删改的风险。随着信息技术和网络技术的发展,采用信息化手段进行班费管理成为趋势。特别是随着智能手机的普及,通过APP 管理班费成为一种科学、高效、便捷的手段[2]。
本文针对目前班费管理实际需求,基于Android 快速开发工具开发了班费管理APP,实现班费的收支申请、审核、公示、投诉等功能。使班费管理流程更加清晰,班费流向更加透明,管理责任到人,信息实时公开,解决了传统班费管理存在的一系列问题。
1 系统开发环境及技术
1.1 WeX5 开发平台
WeX5 是一款开源的基于H5 的APP 应用开发框架,它具有可扩展性高、开发速度快等特点[3]。该平台采用H5+CSS3+JS 标准技术,封装了丰富的组件体系,其混合应用开发模式能轻松调用手机设备如相机、地图、通讯录等,让开发者轻松应对各类复杂数据应用[4]。在开发环境方面,WeX5 的IDE 基于Eclipse,提供一个完全可视化、组件化、拖拽式的开发环境,完全实现所见即所得;通过使用向导化和模板化等工具,能快速生成常见的应用场景界面[4]。
1.2 信息推送技术
APP 消息推送(Push)指运营人员通过自己的产品或第三方工具对用户移动设备主动进行消息推送。通过信息推送技术,用户可在移动设备屏幕和通知栏上看到Push 消息通知。极光推送是目前流行的第三方云推送平台,它面向普通开发者提供免费的第三方消息推送服务,开发者只需在客户端集成极光推送SDK 即可轻松地将Push 功能添加到APP 中[5]。
2 班费管理APP 需求分析及功能设计
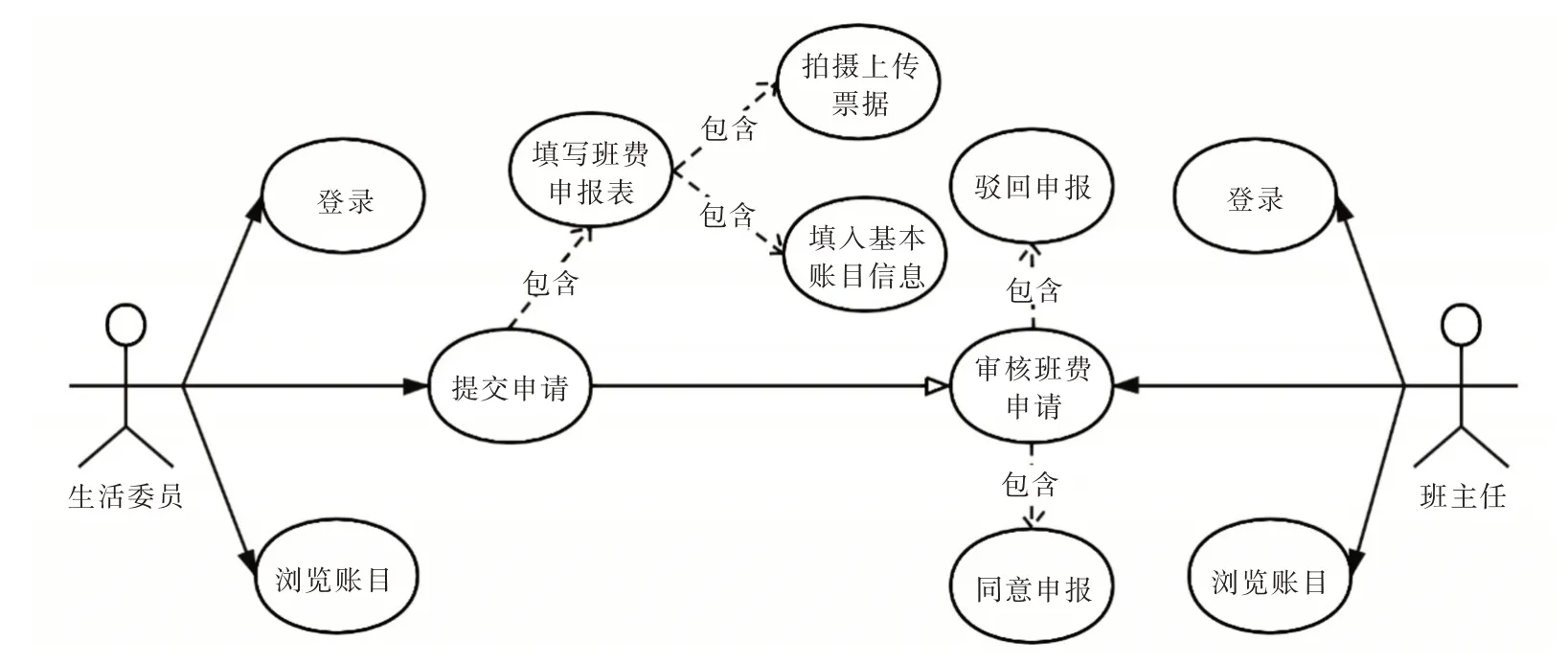
班费管理APP 用户包括班主任、生活委员(或其他班干部)和普通学生(或家长)。主要功能包括班费明细账目查询、班费收支申报、班费收支审核、班费投诉等功能。根据实际需求,生活委员和班主任用例如图1 所示,整个应用包括下列模块:
(1)系统登录模块。为班主任和生活委员提供登录界面,登录成功后按权限自动跳转到相应页面。首次登录成功后实现自动登录功能,减少每次运行都要输入账号和密码的繁琐操作。
(2)班费申报模块。生活委员需要登记班费收支项目时,录入账目信息,如支出项目、金额、经手人、证明人和收据图片等,并把信息推送到班主任手机APP 上,提醒班主任查阅和审核。
(3)班费审核模块。班主任查看待审核的收支项目,如情况属实即给予申报,否则驳回申报。申报成功的项目属于可公示账目,会自动同步到账目表中。
(4)班费明细账目查询模块。采用账目式表格显示班费的使用情况,使学生和家长能通过此模块了解每一笔班费的使用情况。
3、秧苗素质,丝核菌和镰刀菌等水稻立枯病病源菌广泛存在于土壤中,均为弱寄生菌,一般能在水中或土壤内营腐生生活。这类病菌致病性不强,它们一般不宜侵染健壮的幼苗,只有当天气不良和管理不当,致使秧苗生长弱、抗性降低后,各种弱寄生菌才得以乘虚而入并传播蔓延。因此,秧苗素质差、生长弱、抗病抗逆力差是发生立枯病的直接原因。
(5)投诉模块。为确保班费使用公开公正,减少纠纷,为家长或学生提供投诉页面。

Fig.1 A use case diagram图1 用例图
3 数据库设计
APP 采用mysql 数据库,设计表格包括用户表(user)、学生表(student)、投诉信息表(advice)、账目申报表(preac⁃count)、账目表(account)、班级配置表(class)等。其中,与业务流程密切相关的是账目申报表和账目表,如表1、表2所示。
4 系统主要功能实现
4.1 系统登录
系统登录功能主要包括用户账号验证和登录信息保存。账号验证使用BaasData 组件的SetFilter 实现,如果通过验证则根据登录用户角色激活父级页面Contents 的子页面进行跳转。保存登录信息的目的是为了实现用户的自动登录,在HTML5 中,localstorage 对象能有效实现该功能。系统登录功能关键代码如下:

Table 1 Account declaration表1 账目申报

Table 2 Accounts表2 账目

4.2 班费收支申报
4.2.1 使用attachementsimple 组件实现班费收据附件上传
票据附件上传功能实现采用attachmentsimple 组件,该组件用于实现图片的上传和下载功能。在应用中必须绑定一个data 组件,对应的data 组件最少有两个字段,一个是ID 列,另一个是attachmentSimple 需要绑定的字段,上传的图片文件名保存在第2 个字段中。使用attachmen⁃tsimpe 组件实现图片上传需要解决两个问题:
(1)限制图片上传张数。在班费管理APP 中,为节约带宽、提高效率,票据上传限制只能上传一张图片,实现方法是在attachmentsimple 组件中把添加按钮的data-bind 属性设置为:

(2)设定图片上传位置。attachmentsimple 控件上传图片有两种方式,一种是通过baas,一种是通过UIServer。如果生成Apk 文件时选择模式1,必须使用baas 方式。由于baas 方式下图片上传目录为在WeX 的data 目录,因此需要修改baasjustep 下的simpleFileStore.java 文件的目录变量,使图片能上传到APP 工程目录,以方便审核页面调用image 显示该图片。在simpleFileStore.java 中修改图片上传目录的语句为:

该语句使图片上传路径变为与工程对应的WeX5modelUI2classfundpic 目录。
4.2.2 班费收支账目申报
该功能将收支申报页面录入的信息填入到申报表中,注意填入信息后申报表该笔账目的状态(state 字段)被设置为0,收据图片附件的文件名来自通过attachmentsimple组件得到的文件名变量uploadstorefile。其主要代码如下:

班费收支项目提交成功后,屏幕下方的“审批”标题会自动显示当前待审批的项目个数,该功能主要通过组件的绑定操作实现。实现方法是增加一个Data 组件statusDa⁃ta,添加一个表示申报账目数量的字段declarecount。为该字段编辑规则:($model.comp(‘preaccountData’)。count()>0)?‘审核(’+$model.comp(‘preaccountData’)。count()+‘)’:‘审核’,然后在审核按钮的bind-text 属性里绑定$model.statusData.ref(+“declarecount”)。可见,组件属性的绑定操作无需输入大量代码就可实现数字的自动更新。
4.2.3 使用极光推送插件实现通知推送
消息精确推送实现方法是调用极光推送插件。首先,要在极光推送官网注册应用。然后,在WeX5 自带的JPush 服务中配置好相关参数,使班费管理APP 能调用极光推送的SDK。同时,使用WeX5 外卖案例中的jpush.js文件建立极光推送实例变量,修改JPush.java 文件中的部分代码,实现消息推送功能。主要代码如下:


4.3 班费收支账目审批
班主任审批班费收支账目,首先浏览待审批账目表,然后打开需要审批的项目,查看项目的完整信息,包括详细说明、证明人、票据附件等。如果班费使用情况属实则点击同意申报按钮,使申报表的对应项目写入班费账目表,同时对余额进行统计登记。如果班费使用不合理或存在其它问题,班主任有权在APP 中驳回班费收支申报。关键技术包括:
(1)读取账目收据附件。在该页面中需要使用image显示账目中的收据图片。可以自定义一个函数,通过读取收支审批表的stuPic 字段生成图片的URL。该函数定义为:

为使图片正常显示,图片的bind-attr-src 属性设置为$model.getPicUrl($model.preaccountData.val(“stupic”))。同时,使用一个output 组件来提示附件信息。该output 组件的bind-text 属性设置为$model.preaccountData.val(“picUrl”)==null:“该笔账目无附件”:“该笔账目包含单据图片如下:”。
(2)审批班费收支流程。在班费申报环节,班干部提交的申报数据保存在preaccount 数据表中,并设置字段state 的值为0。审批页面根据state 的状态生成待审核账目列表。审核通过后,把待审批账目表的state 值设置为1,同时取account 数据表的最后一条数据进行计算,统计出当前余额,最后在account 数据表中插入当前账目信息,生成最新的账目表。其实现流程如图2 所示。
4.4 班费统计汇总
班费明细账目在首页显示,主要是呈现班费账目表信息。显示组件为dataTable,该组件能方便地显示数据表内容。由于手机屏幕尺寸有限,APP 仅显示上期余额、收支金额、目前余额、项目、经手人和日期等信息。这里主要解决两个问题:①日期缩写为月日格式,实现方法是把日期列的format 属性设置为MM-DD;②支出金额用红色字体显示,其代码如下:

4.5 页面跳转后数据自动刷新
在用户执行收支申报或审核操作后,后台数据发生了更改,但各个功能页面不会自动同步更新数据。Contents组件包含一个ActvieChange 事件,该事件在页面激活时产生,刷新对应的windowContainer 可以解决页面跳转后数据不更新问题,主要代码如下:

4.6 APP 打包及安装
完成APP 的前端页面和后端服务开发后,可使用WeX5 的打包功能生成APP,使之能在手机上运行[7]。为实现通过互联网访问班费管理APP,需把有关资源部署到云服务器上,上传资源包括数据库脚本、后端服务、UI 资源等。应用运行效果如图3-图5 所示。
5 结语
WeX5 开发工具提供的可视化组件及第三方插件缩短了开发周期,节约了开发成本,大大提高了手机APP 开发效率。为方便推广,班费管理APP 被命名为“班费掌上通(安卓版)”,寓意通过手机就可轻松管理和查询班费。实践证明,作为校园信息化创新应用的一个案例,该APP 操作完全符合班费管理场景,满足班费管理的日常需要,它使班费管理过程完全数字化,用户能随时随地查询班费收支情况。班费掌上通时效性强,结合推送技术,使信息公开及时、全面,提高了班费管理效率。该案例开发与应用融合了“互联网+教育”的思维方式,是教育信息化融合创新的有效实践,提升了用户体验,推进了技术创新。

Fig.3 Declaration page图3 申报页面

Fig.4 Pages of examination and approval图4 审批页面

Fig.5 Publicity of accounts图5 账目表公示

