DIV+CSS布局技术在网页设计教学中的实践应用
周挺

摘要:《网页制作与设计》是中职计算机类专业的一门课程,DIV+CSS页面布局教学在这门课程中有着非常重要的现实意义和地位,学生往往习惯表格布局,对于DIV+CSS页面布局的应用无法很好理解和掌握,该文就如何在教学中有效应用DIV+CSS布局技术展开具体阐述。
关键词:DIV+CSS布局;网页设计;教学实践
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2021)10-0221-02
Abstract:"Web page making and design" is a course for computer majors in secondary vocational schools. The teaching of DIV + CSS page layout has a very important practical significance and position in this course. Students are often used to table layout, and they can't understand and grasp the application of DIV + CSS page layout well. This paper expounds how to effectively apply DIV + CSS layout technology in teaching.
Key words:DIV + CSS layout; web design; teaching practice
1 引言
DIV 全称division意为“区分”,CSS全称为Cascading style Sheets,中文译作“层叠样式表单”。DIV+CSS,简单地说,就是以用DIV标签在HTML页面上进行布局,然后用CSS样式表对网页的字体、颜色、背景和其他效果进行更加精确的控制。
中职计算机网页设计课程教学引入DIV+CSS页面布局有着与时俱进的意义,它的教学进度安排在表格布局之后具有一定的科学性,学生不仅具备了表格布局的基础,而且通过对比,学生对DIV+CSS的优点会有更加明确的辨别。
2 DIV+CSS布局技术在网页设计教学中的应用
2.1 “画一画”盒模型布局的网页结构(整体布局)
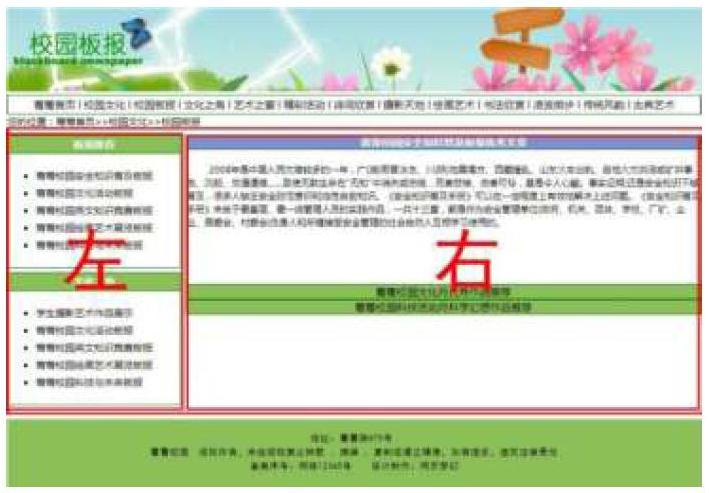
在网页布局中最常用的布局方式是“上中下”,要设计一张网页,首先要引导学生分析网页结构,本网页由“logo、导航栏、位置栏、主体页、版权信息”等板块组成,我们用盒模型来布局网页。
我们先介绍盒模型,盒模型是将网页上每个HTML元素看作一个长方形的盒子,这是网页设计上的一大创新。CSS中,所有页面元素都包含在一个矩形框内,这个矩形框就称为盒模型。
在实际教学时,会发现学生在面对一张效果页面时茫然失措、无从下手,原因是对页面的布局不清晰,因此要引导学生在草图上敢于划分,在明确盒子数量和位置后,插入DIV标签。要注意DIV标签是成对出现,该案例中的DIV代码框架如下:
我们会发现DIV标记对称、工整、结构清晰。在授课时要告诉学生DIV标记要成对输入。每一个DIV标记中的内容都会有相应的CSS样式进行美化,为了区分样式,我们用class关键字来表示每一类的样式,class的名称唯一,比如导航栏所在类的名称“nav”是唯一的。
2.2 “分一分”每个大盒子的结构
在整体布局之后,需要对主体部分进行细分,这是盒模型布局的延伸,中职学生没有经历实战项目经验,要求教师在教学时能引导他们从简单的页面布局入手。
与传统的表格嵌套布局相比,DIV布局更加灵活,主要体现在用户可以根据需要任意定义位置,本案例的主体部分,就是展示了“左-右”的布局位置。左边的位置放置各个栏目,右边放置推荐的文章内容。
2.3 借助信息化教学手段“妆一妆”盒模型的样式
在划分完区块后,就要对每个区块进行化妆,称为盒模型的CSS样式美化。CSS美化是DIV+CSS网页布局的核心和难点,也是形式和内容相分离的具体表现。盒子描述了元素及属性在页面布局中所占空间大小,因此盒子会影响其他元素的位置及大小。所以这个步骤非常重要,也是整张网页设计成败的关键。
该部分涉及了CSS样式表的代码设计,所教师教学过程中能预设到学生学习进度的不同,借助信息化教学手段能突破瓶颈,利用信息化资源库——慕课网,推荐学生在課前在线预习CSS样式表的基础知识微视频,为课堂的重难点教学打下基础。
为了检测学生的预习效果,教师在课堂上设计若干知识题,引导学生借助平板电脑在线抢答知识题,激发学生的学习兴趣,同时检测预习效果,提高课堂效率。
2.4 “解一解”CSS样式对不同浏览器的兼容性
浏览器的兼容性问题是指设计好的网页无法在多个浏览器中都能正常显示。在日常教学中,我们会让学生按照具有兼容性功能的浏览器来解决问题,但是无法让所有浏览器都能正常显示网页。其根本原因就是不同厂家用了不同的内核。
由于兼容性问题比较复杂,而且解决方法需要大量的实战经验支撑,所以教师在教学中要敢于发现学生的问题,毫不回避地去逐一解决问题,以DIV层居中问题为例。
用DIV+CSS编程时,一般会用margin:0 auto;的属性进行设置,来保证层在浏览器中居中显示,可是IE浏览器是不支持这种标签的,火狐和谷歌浏览器都是支持的。要解决这个问题需要修改HTML头部信息的设置,使得代码符合W3C定义的规范。代码如下:
<!DOCTYPE html PUBLIC“-//W3C//DTD XHTML 1.0 Transitional//EN“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
2.5 “辨一辨”CSS样式表中的三类规则:类、标签、高级(ID、伪类选择器)
学生在学习过程中容易把这三类规则搞混淆,原因在于无法判断哪些样式是唯一,哪些样式可以归类定义,所以要逐一理清这些规则的关联和区别。
(1)class类和ID
类可以分配给任何数量的元素,而且通常能定义某一类样式,比如下面两个板块是同一种样式就可以用class,除了文字内容不同,定义的类名称完全相同。
• 菁菁校园安全知识普及板报
• 菁菁校园文化活动月板报
• 菁菁校园英文竞赛知识板报
• 菁菁校园绘画艺术展览板报
• 菁菁校园科技与未来板报
• 学生艺术作品展示
• 师生书法作品展示
• 文人的诗词歌赋赏析
• 关于近代文学与艺术之间的联系
• 传统文化对现代艺术的影响
ID只能在HTML文档中使用一次,从这点看类似于表格元素INPUT中的NAME属性,每个NAME属性的值应该是唯一的,类似于ID。还有个问题是:ID对给定元素应用何种样式比类具有更高的优先权。
类在用DIV和CSS架构网页的时候:用于多个有同一样式的层时比较方便。所以推荐一般用类,在要调用JS时可以使用一个ID的空属性,在写CSS的时候,最好把ID写在前面。
(2)伪类和伪元素
这块内容虽然比较简单,但是学生在使用过程中往往会忽略这些特效,而用复杂的CSS效果去代替,结果适得其反。
伪类选择符可以让具有超联接的文本在鼠标经过,点击等一系列事件中发出很多奇妙的变化,包含换背景颜色,文字颜色,背景图案,文字大小等等。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 鼠标触发的链接 */
似乎只要是HTML里对文字和背景控制的标签,都可以更改,一般都用在文字联接的颜色和去掉原来默认的下划线上,因为考虑到做的网页内容比较多,并不是每个地方都应该改背景的。
3 结语
综上所述,教师在应用DIV+CSS布局技术展开网页设计教学时,要理清网页的盒装结构,从外向内深入剖析内盒的样式,尤其对浮动、定位、兼容性等主要参數的教学进行层层递进,由简到难。通过实战演练引导学生理解布局的重要性,提升教师的教学质量和学生的学习兴趣。
参考文献:
[1] 喻浩.CSS+DIV网页样式与布局从入门到精通[M].北京:清华大学出版社,2013.
[2] 陈丁君.动态网页编程基础 [M].北京:电子工业出版社,2016.
[3] David Sawyer McFarland.安道译.CSS实战手册[M].北京:中国电力出版社,2016.
【通联编辑:代影】

