基于微信小程序的答题软件设计开发
刘浩然 刘彬



摘 要:微信小程序凭借其免安装、功能多元化、成本低等优势迅速积累大量用户。为进一步探索微信小程序未来发展趋势,结合攀枝花市生态环境局相关业务需求进行调研和分析,基于微信小程序B/S结构设计了一款微信答题小程序。用户无须安装该程序即可在线答题,学习环保相关知识,较好地满足了攀枝花市生态环境局网络宣传环保知识的业务需求。
关键词:微信小程序;B/S结构;小程序设计
中图分类号:TP311.5 文献标识码:A 文章编号:2096-4706(2021)01-0028-03
Design and Development of Answering Software Based on WeChat Applet
LIU Haoran,LIU Bin
(Panzhihua University,Panzhihua 617000,China)
Abstract:WeChat applets rapidly accumulate a large number of users by virtue of its advantages of no installation,diversified functions and low cost. In order to further explore the future development trend of WeChat applets,a WeChat answering applet is designed with the B/S structure of WeChat applets by combining research and analysis with the business needs of Panzhihua Ecological Environment Bureau. Users do not need to install the program to answer questions online and learn environmental protection related knowledge,which better meets the business needs of Panzhihua Ecological Environment Bureau to publicize environmental protection knowledge online.
Keywords:WeChat applet;B/S structure;applet design
0 引 言
攀枝花市生态环境局现阶段主要依靠传统方法对环保知识进行宣传推广,需要工作人员定点宣传,耗费大量的人力财力,效率低下,宣传效果差,已不适应信息化时代的发展需要。在环保宣推工作中引入信息化手段可有效解决上述问题。利用微信小程序B/S结构及微信生态体系,可方便快捷地实现环保知识宣传,且微信小程序具有易实现、易操作、无纸化以及后台数据可自动化分析等优势,在满足攀枝花市生态环境局业务需求的同时,还能更好地提高其业务效率,是一种行之有效的现代化环保宣传推广解决方案[1]。
1 方案结构设计
本次小程序的设计基于微信小程序开发平台,通过自部署后台服务器实现数据加工、整理及分析功能,数据库使用MySQL,接口整体规范遵循RESTful方式,通过一套统一的接口为客户端提供服务,实现前后端分离开发,此外,利用微信原生API简化用户信息的获取、本地存储以及支付等开发步骤的同时还提高了系统的安全性。
1.1 系统功能模块设计
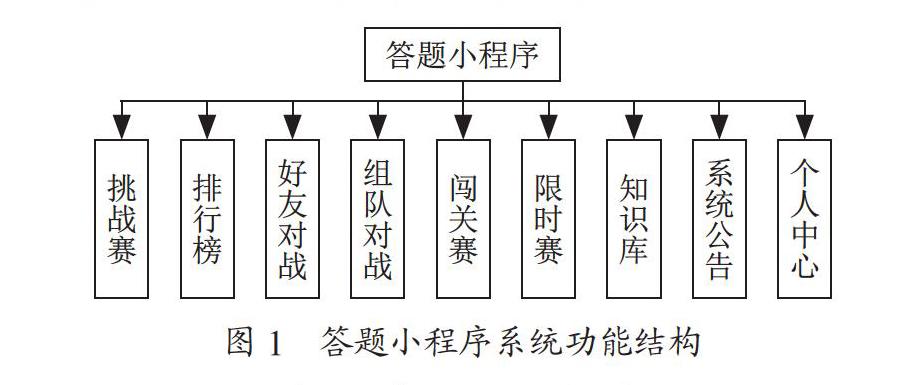
为使该答题小程序可以实现宣传营销的业务需求,本方案设计了挑战赛、排行榜、好友对战、组队对战、闯关赛、限时赛、知识库、系统公告及个人中心九个模块,在答题的基础上还实现了社交拓展及其他玩法拓展,即在增加用户可玩度的同时也确保程序有足够的社交元素,系统功能结构如图1所示,系统页面截图如图2所示。
小程序各模块功能如下:
(1)挑战赛:随机匹配对手,从题库中随机抽取10道题,在限时10秒内且题目全回答正确的前提下,按照用户的答题速度判定得分,速度越快获得的分数越高,在比赛结束后优胜用户可以获得相应的积分。
(2)排行榜:排行榜提供实时查看当前用户积分排名情况的功能,便于用户实时查询当前排名信息。
(3)好友对战:创建一个临时房间,用户单击“邀请好友”按钮后,页面会跳转到微信好友拉取界面,确认后会给好友发送小程序链接,好友即可进入比赛房间进行对战。
(4)组队对战:创建一个临时房间,随机匹配两个队友,以三人一组的形式与另一組进行对抗,计分形式不变,各队员回答正确后将积分累加计入队伍总分中,比赛结束后评选出获胜队伍,并在结束界面展示双方各队员的得分情况。
(5)闯关赛:不限时间,给每一关设定10道题,用户答对的题目越多,获得的积分越多,若用户答对的题目过少则不能获得积分。
(6)限时赛:限定60秒时间,随机抽取20道题目,用户在规定时间内答对的题目越多,获得的积分越多,若用户答对的题目过少则不能获得积分。
(7)知识库:将题库分为督察、核安、环评、监测、污防、信息中心、社会常识及其他八个模块。模块可自定义设计,便于用户根据模块进行练习,如果用户完成练习的成绩优秀则可以得到一定的积分奖励。
(8)系统公告:是用户查看管理员发布消息的渠道,为实现用户及时看到管理员所发布最新消息的功能,允许用户将小程序主页面的浮动通知作为入口进入系统公告。
(9)个人中心:用户进入个人中心后可看到自己在小程序中的用户编号、答题数量、正确答题数量、答题正确率以及当前积分等信息,还可看到程序根据知识库对知识点进行划分的八个模块而绘制的雷达图,使用户能更直观地查看自己对某个知识模块知识的掌握情况。
1.2 后台管理设计
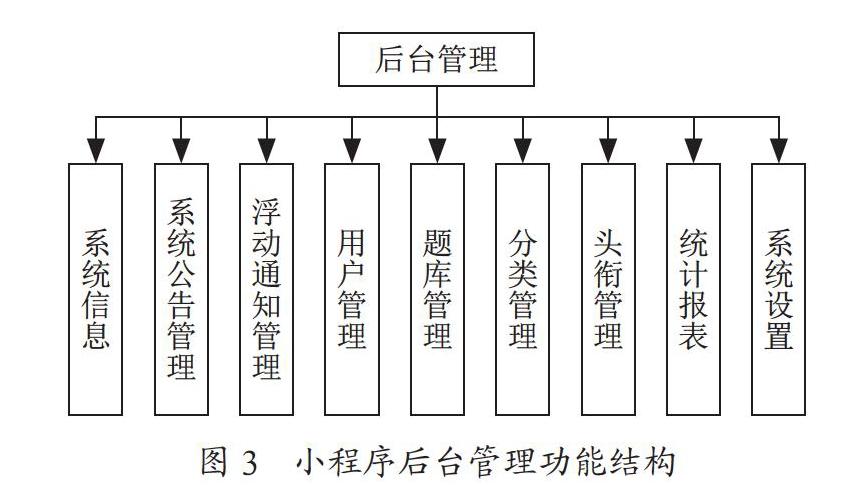
后台管理根据后台管理人员权限进行设计如图3所示,具体包含系统信息、系统公告管理、浮动通知管理、用户管理、题库管理、分类管理、头衔管理、统计报表、系统设置九个模块,尽可能地简化了管理人员通过后台对程序进行维护的工作。
后台管理各模块功能如下:
(1)系统信息:通过正确的管理账号登录后台管理模块后,管理人员能清楚地查看当前系统现阶段流量、用户数量及服务器负荷等信息,并可根据系统实况进行分析,对可能出现的拥塞情况与安全问题进行处理。
(2)系统公告管理:管理人员可以编辑系统公告,使所有的用户都能通过小程序主页面中的系统公告模块及时获取管理员发布的信息与通知。
(3)浮动通知管理:小程序的主页面上方会有一条浮动的消息通知,用于提示用户查看系统公告或提醒用户注意账号安全。
(4)用戶管理:管理人员可以对已注册的用户进行管理,超级管理员还可以对管理账号进行管理。
(5)题库管理:管理人员可定期对题库进行更新,同时可对题目出错的地方进行修正,确保答题活动的严谨性。
(6)分类管理:将题目类型划分为八个子类,便于用户对薄弱知识点进行分类学习,同时为个人界面中个人能力雷达图的绘制提供便利。
(7)头衔管理:根据用户的活跃度及对知识掌握的等级为用户参与的限时活动分发不同的头衔,使用户获得极强的参与感,提高用户黏性。
(8)统计报表:后台会对用户答题数据及答题情况进行统计,管理人员可通过查看统计报表掌握用户在各功能模块之间的停留时间,从而更好地分析各功能模块之间的差异性及优势。
(9)系统设置:可通过图形化设置改变系统字体大小、页面动画效果及页面音效,管理人员主要根据用户的反馈建议进行设置,提高用户的使用体验。
2 方案逻辑设计
2.1 总体设计思路
系统总体设计如图4所示,答题小程序分为视图层、逻辑层与系统层三个部分。由于微信小程序自身的独特性,视图层和逻辑层分别为两个独立运行的线程,两个线程间可通过系统层的JSBridge实现信息的交互。视图层使用WebView对小程序的各个界面进行渲染,如在“排行榜”页面中使用blockwx:for列表渲染
在具体的实现过程中,由于运行平台不同,对应的运行环境也有所不同,iOS中的视图层由WKWebView进行渲染,逻辑层JavaScript代码在JavaScriptCore中运行;Android中的视图层由XWeb引擎基于Chrome Mobile内核渲染,逻辑层JavaScript代码在V8中运行。
2.2 视图层设计
在微信小程序中,视图层由WXML构建页面,再配合WXSS实现页面样式[2]。利用WXML实现数据绑定、列表渲染、条件渲染,模板、引用、事件绑定功能及简单的运算[3]。具体实现中,通过视图层来呈现用户当前积分与各功能标签的属性,并对用户的不同选择进行条件渲染,通过事件绑定可将用户行为反馈到逻辑层中,用户触发事件时就会调用相应的函数,实现用户与小程序的交互。利用WXSS来描述WXML的组件样式,决定组件的显示方式,通过开启样式补全功能可规避渲染结果与开发过程中视图表现不一致的问题。
2.3 逻辑层设计
微信小程序的逻辑层开发基于JavaScript,逻辑层主要用于接收相应视图层传递的事件请求,通过API和自定义函数可将处理后的数据经系统层发送至视图层。出于安全方面的考虑,逻辑层不支持动态执行JavaScript代码,因此考虑通过开启ES6转ES5功能来对开发过程中的部分语法差异问题进行规避。
2.4 系统层设计
系统层主要为数据传输与事件触发系统,承载小程序依赖的具体操作,如页面的数据缓存、运行过程中的文件存储及使用tbs内核等,此外,由于视图层与逻辑层为两个独立线程,不能直接共享数据,因此通过系统层的JSBridge实现相应的数据通信,从而在整体上实现用户与小程序之间的交互。
2.5 系统安全设计
系统安全设计如图5所示,从系统登录、API访问及数据库三方面进行安全设计。对于后台管理系统登录,需要使用正确的账号及密码;对于API访问,使用基于Auth2.0的安全验证,访问接口资源时使用全局唯一凭据token调用相应的API,进一步保证接口安全;对于数据库访问,使用独立的非root用户账户,密码设置为足够强度的加密密码,并对访问数据库地点进行限制,且只能通过内网访问,每天定时备份数据库,进一步确保数据安全[4]。
2.6 项目渲染优化
由于小程序基于双线程模型,有别于传统的Web页面,视图层与逻辑层并不能直接共享数据,所以每当小程序页面需要更新时,逻辑层就会调用宿主的setData方法,将数据从逻辑层传送到视图层,经过渲染后实现页面更新。在这期间存在setData传递大量数据、频繁执行setData操作以及过多页面节点数等问题降低渲染性能。针对上述问题,本方案利用局部更新以及将多个setData调用合并执行的方法,提高了项目的渲染性能。
2.7 项目性能优化
从三个方面开展項目性能优化。首先是小程序加载速度优化,由于代码包越小加载速度提升越明显,所以在开发工具中进行了上传代码时压缩的步骤,相对应的图片资源也由自建图床提供,定期清理无用代码日志,整体上减小代码包大小;其次是首屏加载优化,本方案在前置页面跳转时就预请求当前页的核心异步请求,实现提高首屏加载速度优化的效果;最后是对项目中各功能模块加载速度的优化,在分包加载的基础上实现分包预加载,根据用户可能会选择的页面提前加载,实现各功能之间加载速度的优化[5]。
3 结 论
微信小程序凭借其免安装、效率高、成本低等优势而被广泛采用,未来势必会得到快速发展。本方案通过微信小程序平台搭建了一款在线答题小程序,满足了攀枝花市生态环境局新型答题业务的需求,实现了通过新媒体方式对相关环保知识进行宣传的目的。在未来的日子里,随着微信官方对微信商业化的逐步重视,微信小程序将会充当应用变革的前锋,微信小程序市场目前可以说是一片蓝海,以后还将有大量的发展机遇。如何在满足现有市场需求的基础上,开发一款可跟随市场趋势做相应调整,进而满足盈利需求的微信小程序将是开发者们需要思考的问题。
参考文献:
[1] 薛欢雪.互联网生态下基于信息管理的微信小程序新探 [J].图书馆学研究,2018(9):80-83.
[2] 李昊楠,刘雅莉.基于微信小程序的图书馆座位预约系统设计 [J].现代信息科技,2020,4(6):4-6.
[3] 邱丽媛,邵伟洁,沈俊勇,等.基于微信小程序的公共健身设施教学和管理系统的研究与开发 [J].电子世界,2019(23):82-83.
[4] 张琼,景艳梅.“全民阅读”背景下基于微信小程序的图书社交平台设计及实现 [J].图书情报导刊,2020,5(10):29-34.
[5] 侯景华.基于Apache的Web服务器性能优化和分析 [D].西安:西安电子科技大学,2006.
作者简介:刘浩然(2000—),男,汉族,四川德阳人,本科在读,研究方向:计算机网络;刘彬(1982—),男,汉族,四川资阳人,网络安全高级工程师,讲师,硕士,研究方向:计算机网络。

