《Authorware多媒体课件设计与制作》中“移动图标”的应用
赵明贤
(阿克苏职业技术学院,新疆阿克苏地区温宿县 843100)
0 引言
Authorware多媒体课件设计与制作中的“移动”图标是该课程中重要的章节之一,利用移动图标可以将一个显示对象从一个地方移动到另一个地方,可以对对象移动的时间或速度进行控制,从而产生基于路径移动的动画效果。在Authorware中,“移动”图标本身不包含显示的对象,它只是对包含在其他图标中的显示对象起一个驱动作用[1]。在“移动”图标要驱动某个显示对象时,该对象必须放置于一个单独的图标中。
1 内容概述
本案例通过引入“天宫二号”发射及运行过程,简要讲解了我国航天重要成果,使学生认识到我国航天工程建设的时间虽然较短,但是我国研制的“天宫”“嫦娥”等已经处于世界领先水平,晋升世界航天大国,使学生在掌握技能知识的基础上潜移默化的了解到祖国的强大,增强民族自信心和自豪感,激励学生为了国家而刻苦学习,并建立远大的理想与信念[2]。
本案例以国家“天宫二号”航天工程为引子,首先简要介绍我国“天宫二号”航天工程概况,以此为抓手引出“天宫二号”的发射过程以及发射成功后绕地运行。将“天宫二号”发射的整个过程分为两个部分,一部分是从地球发射到太空的过程,此过程相当于是利用本课程中所讲的利用移动图标中“指向固定点”的运动方式。当“天宫二号”到达预定轨道以后,作为我国的空间站绕地运行,那么此时应该是“指向固定路径的终点”运动方式,并且由于“天宫二号”不是绕地一周就不再绕了,而是要一直绕,所以还存在一个循环的问题[3]。
2 课件设计
2.1 确定教学目标
使学生掌握Authorware移动图标中“指向固定点”和“指向固定路径的终点”运动方式的设置及相关运动路径的创建方法。
2.2 课堂设计思路
本实验利用“指向固定点”运动方式来模拟火箭的发射过程,当到达一定位置后火箭停止;利用“指向固定路径的终点”运动方式来创建运动动画课件运行时,“天宫二号”沿着轨道不停的绕着地球转。通过在“计算”图标中添加跳转语句来获得对象不断运动效果[4]。
3 课件制作过程
3.1 课程导入
首先对之前学习过的“课件中的显示效果”进行回顾。除了通过设置图标的显示属性丰富课件的显示效果以外,我们还可以通过在课件中设置动画来增强课件的演示效果,通过动画的演示,我们可以使抽象的问题更加直观化,使人们更清楚地看到其变化,揭示其本质特征。
其次通过我国的“天宫二号”以及“神舟”飞船、“嫦娥”探月工程等等引入新课。在授课过程中通过相关资料的讲解,使学生了解我国航天工程取得的成就。
最后导入正题,点出本节课的学习目标,就是使用“移动”图标,通过创建移动动画,来实现火箭发射升空的动画效果以及升空后绕地运行的动画效果。
3.2 课件制作过程
3.2.1 创建Authorware 的项目文件
启动Authorware后,我们在新建的Authorware项目文件中,选择“窗口”-“面板”-“属性”设置,在此窗口中,我们可以设置课件界面大小、背景色以及课件的界面显示选项,如图1所示。

图1 项目文件属性设置
3.2.2 利用Authorware 程序流程图制作或导入媒体素材对每一课件页面进行布局安排
(1)火箭上升的制作
步骤1:在流程线上拖入一个显示图标,命名为“背景”,双击打开该显示图标,输入背景介绍文字,导入图片。该显示图标的主要作用是课程导入,显示课件基本信息,说明课程背景概况,吸引学习者注意,形成接受态度,从而帮助学生。如图2所示。

图2 “背景”图标信息
步骤2:在该显示图标后拖入一个等待图标,设置事件为“单击鼠标”同时选择“显示按钮”,主要作用是让“背景”图标根据需要显示相应时长
步骤3:在流程线上放置一个“显示”图标并将其命名为“火箭”。再打开演示窗口,将火箭图片导入到“显示”图标中,同时调整图片的大小和位置,设置为“透明”模式。如图3所示:

图3 流程图及“火箭”显示图标
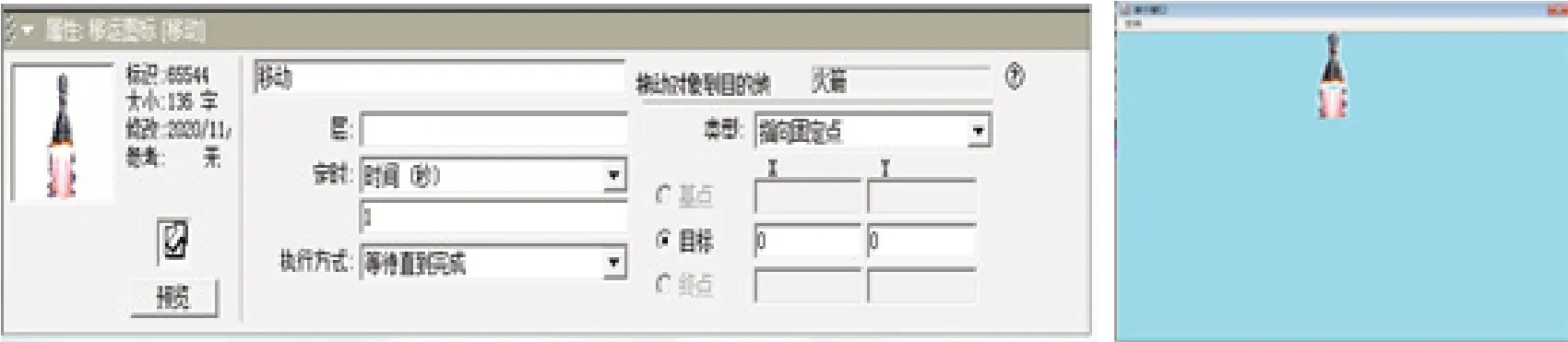
步骤4在流程线上放置一个“移动”图标将其命名为“移动”。双击流程线上的“移动”图标打开“属性”面板,单击显示窗口中的“火箭”图片将其指定为移动对象。在“属性”面板的“类型”下拉列表中选择“指向固定点”选项指定运动方式。拖动火箭图片将其放置到目标位置,此时目标位置的坐标参数会发生变化,如图表4所示。

图4 移动“火箭”及“移动”图标属性设置
提示:这里指定移动对象必须单击演示窗口中的对象。
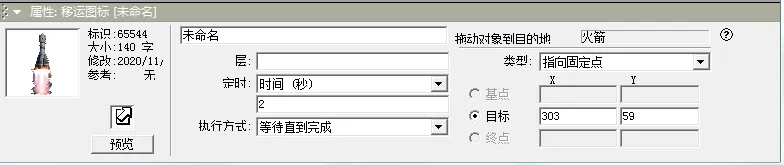
步骤5在“移动”图标的“属性”面板中,设置“定时”为“时间(秒)” 选项,在其下的文本框中输入对象移动时间,如图5所示。

图5 “移动”图标属性设置
此时,火箭的上升过程制作完成,点击“运行”按钮,将会演示火箭的上升过程。
步骤6 在流程线上放置1个擦除图标,将“火箭”图标拖放到擦除图标上面后松开鼠标,这样在火箭上升到达目标位置后即会被擦除,可以给擦除图标设置显示特效。
步骤7 在流程线上放置1个等待图标,双击“等待”图标打开其属性对话框,在属性对话框设置时限为1秒,其余选项都去掉,如图6所示。

图6 “等待”图标属性设置
(2)创建封闭移动路径
我们知道,火箭发射升空以后,只是完成了第一步,接下来“天宫”入轨后要围绕地球运转。这样一来,就沿着绕地轨道形成了一个封闭的移动路径。
步骤1在流程线上放置1个显示图标,将其命名为“天宫”,双击该图标打开演示窗口,导入名为“天宫”的图片,调整图片大小。如图7所示。

图7 “天宫”显示设置
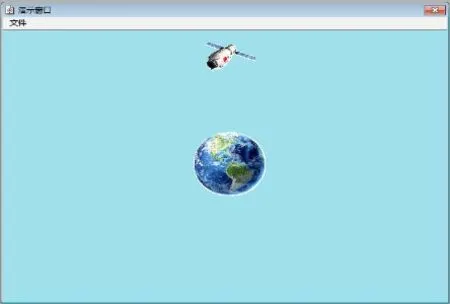
步骤2在流程线上放置1个显示图标,将其命名为“地球”,双击该图标打开演示窗口,导入名为“地球”的图片,调整大小。同时按住shift键打开“天宫”显示图片,调整“天宫”和“地球”的位置,如图8所示。

图8 “天宫”及地球位置图
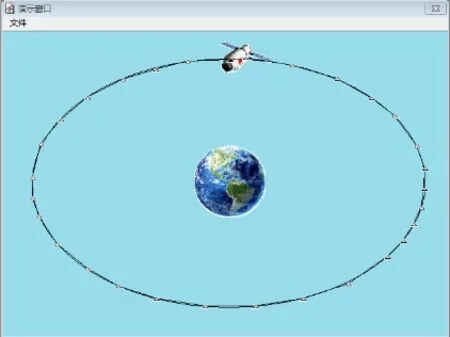
步骤3 在流程线上放置1个名为“轨道”的显示图标(仅用于绘制参考线,之后删除),双击该图标打开演示窗口,在其中利用椭圆工具绘制椭圆,同时按住shift键打开“天宫”及“地球”显示图标,调整“椭圆”的位置,使其模拟天宫绕地球轨道,如图9所示。

图9 “轨道”显示图标及流程图
步骤4 在流程线上放置一个“移动”图标将其命名为“移动”。如图10所示。

图10 “移动”图标及流程图
步骤5 双击流程线上的“移动”图标打开“属性”面板,单击显示窗口中的“天宫”图片指定移动对象。在“属性”面板的“类型”下拉列表中选择“指向固定路径的终点”选项指定运动方式。拖动天宫图片将其沿着椭圆轨道逐步移动,绕轨道一周后放置到初始位置,如图11所示。

图11 移动对象的拖动
提示:这里,在创建路径时,必须拖动移动对象,而不能拖动移动对象上的▲,否则将只能改变路径起点的位置而无法创建正常的路径。如果由于移动对象较小而无法选择该对象,可将对象适当放大,在完成路径的创建后再将其缩小到需要的大小[5]。
步骤6在“移动”图标的“属性”面板中,设置“定时”为“时间(秒)” 选项,在其下的文本框中输入对象移动时间,如图12所示。之后可将“轨道”显示图标删除。

图12 “移动”图标的属性设置
步骤7 单击“运行”按钮,发现经过演示后,“天宫”只绕地球一周,那么这样一来,也就是说这个移动要有一个循环,也即它绕地一周后,又继续从原点出发继续绕地球运行,那么这个时候我们可以在最后加一个“计算”图标,来实现这个循环。
步骤8在流程线上拖放一个“计算”图标,双击打开,在窗口输入“goto(iconid@”天宫”)”。Goto函数使程序跳到指定的图标,使动画重新运行。如图13所示,至此,我们再单击运行按钮,就可以实现“天宫”循环绕地球运行。

图13 “计算”图标内函数设置
(3)程序打包
为了使程序脱离源工作环境能正常运行,我们可以利用AuthorWare7.0提供的打包功能,将制作好的源程序转换成扩展名为.exe的可执行文件。
在多媒体课件制作中,如果用的图片、声音等是作为外部文件引入的,那么我们在打包前必须把这些文件和主程序放在一起进行打包,否则会出现文件找不到的错误。
做好上述工作后,我们选择“文件——发布——打包”命令,弹出“打包文件”对话框,如图14所示。将“打包文件”对话框中的复选框全部选中,并在“打包文件”下拉列表中选择“应用平台Windows XP和98不同”,设置完毕后单击“保存文件并打包”按钮,弹出文件保存对话框,单击“保存”按钮后开始打包。

图14 文件打包
4 结论
本文以我国“天宫”二号的发射为作为素材,结合知识点的讲解,使学生在掌握相关技能知识的同时对我国航天事业取得的成绩有了进一步的了解,增强了学生的民族自信心和自豪感,使学生在生动形象的直观环境中感受知识,学习知识。

