基于Web的模块化网页设计分析
汤孝云,徐明伟

摘要:就当下Web在网页设计开发的现状进行分析,在组织信息的过程中参考的基本单位即为网页,在传统设计方式之下,会导致Web应用开发效率不高,增大后期维护任务量。本研究主要结合Web在网页设计开发过程中出现的问题,构建出模块化网页设计方式,并进行模块化网页浏览,从而使开发效率得到提升,减轻维护任务。
关键词:Web;模块化;网页设计;浏览技术
中图分类号:TP393 文献标识码:A
文章编号:1009-3044(2021)21-0134-02
开放科学(资源服务)标识码(OSID):
借助Web的模块化网页设计技术,能够有效维护、组织信息,明显优于传统设计方式,大大改善了Web应用设计开发效率。而且在这种网页设计技术的支持下,能够为访问者的浏览提供便利,可以将关键信息呈现出来,全面提高了网页浏览性能。
1 Web模块化的网页设计
在开展程序设计工作时,一般都会将反复利用的程序制作为子模块。在对程序段进行运用的过程中,仅需借助语句对子模块进行调用即可,这种设计方式应用的就是模块化程序设计理念。利用Web模块化的设计方式,能够确保开发程序的设计任务不会过于繁重,也有效降低了程序错误问题的发生。如果需要改动程序功能,仅需对相关子模块进行修改,不必要完全修改程序,由此减轻了维护、修改网页程序的任务量。
在不断研究和分析众多网页之后,能够得知网站内的页面中包括多种信息,而且相同信息的量也较多,包括:广告、版权信息以及标头等。参考程序设计过程中所运用的模块化设计理念,将其运用到网页设计方面,由此形成了模块化网页设计基础[1]。针对网页开展模块化设计,能够使网页开发设计任务量得到明显的减轻,同时也容易对网站开展后期修改、维护等操作,从而更加高效化的组织信息,最终能够达到使Web性能得到全面改善的效果。
Web模块化网页设计的核心理念即为:基于Web,将基本单位设定为模块,完成组织信息的操作。主模块、多个子模块共同组成了网页,其中主模块与程序主函数作用相同,可以将其视作网页主干。程序必须具备主函数,同样网站页面也应拥有其主模块。从本质上看,网页主模块像容器一样,能够对子模块进行存放,也能够对多种页面元素进行存放,例如:图片和文本等。
而网页子模块的主要功能就是基本页面元素进行组织、存放,一般会将应用率较高的元素制作为子模块,会借助独立模块文件的方式来对子模块进行存放处理。对页面进行制作的过程中,利用子模块能够针对页面元素开展相关操作,例如:删除或插入等[2]。结合实际需求,还可以将其余子模块嵌入到子模块内,进行多层嵌套处理。
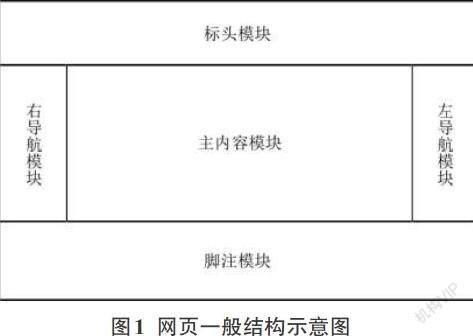
通常认为网页包括脚注模块、左/右导航模块、主内容模块以及标头模块五大子模块,在这种网页结构下开展相关设计工作。网页模块结构示意图详见下图:
在网站的网页中,上脚注模块、标头模块均固定不变,而且左/右导航两大模块基本上也相类似,不会出现较大的变动。网页存在的差异主要在于不同的主内容模块,但是在主内容模块内所含有的详细内容,不同网页中也会出现重复的现象,在这种情况下就需要将子模块嵌套到网页主内容模块内,从而达到重用信息的目的。
2 Web模块化网页的浏览
在对应用模块化网页设计技术时,可以将网页划分为五个不同的子模块,从逻辑层面来看各个子模块彼此独立。网页中的左导航模块、右导航模块的主要作用就是对站内、外访问频率较高的链接进行供应,包括站点链接、网页链接两大类。网站、公司的版权信息以及商标信息都能够存放在脚注模块内,网页关键在于主内容模块,主内容模块的差异才形成了不同的网页。
借助传统方式对模块化网页进行浏览的过程中,Web服务器能够收到由客户端浏览器所发出的HTTP请求。在请求送达之后,Web服务器会向客户端浏览器传送页面主模块内容[3]。对于主模块内容,浏览器能够依据前后顺序开展解读处理,若页面涵盖的元素有子模块、图片等,则浏览器会将元素HTTP请求传输至Web服务器。当子模块、图片等元素被浏览器所接收时,即可在网页主模塊内进行插入,在接收全部元素之后,即可构成整体页面。借助该浏览技术对网页进行浏览的过程中,面向访问者所呈现的是由上至下的页面内容。
若网络带宽良好,即仅需较短时间就能够打开页面,这种情况下借助传统页面浏览技术即可。使用者在对网页进行浏览的过程中,关注点主要放在页面信息上,之后才会注意到网页结构设计美观性、合理性等内容。这就表示玩野主内容模块下的信息才是使用者所关注的要点。但是若网络带宽相对较窄的情况下,需要耗费长时间打开页面,使用者会不自主在等待过程中观察网页其他模块,包括有导航模块、表模块等模块所涵盖的信息,主内容模块之后才会呈现出来。若在打开页面的过程中,最先呈现的是网页主内容模块信息,则算是理想状况,然而在等待时通常会因为标头模块较大,Web服务器会显示浏览器连接超时,并未对主内容模块进行呈现,页面剩下内容也同样无法呈现出来。这样就会让使用者不能对网页内容进行查看,再次对页面进行刷新也无法呈现。
在处理这一问题的过程中,就需要找到在宽带、时间有限的情况下,有效呈现页面主要内容的方式,而且要做到在向访问者呈现信息的过程中,要按照主内容模块、其他模块的顺序来进行。为了达成这种特殊顺序页面浏览目的,对网页设计提出了更高的要求,设计人员需要对也页面不同模块赋予权值,进行页面浏览的操作时,浏览器也要依据模块权值大小的排序来对页面各个模块进行呈现[4]。页面设计人员可以借助对不同页面模块权值大小调整的方式,即针对最先呈现的关键模块赋予的权值较大,这样就实现了对模块呈现顺序的合理安排。

