用户认知导向的购物聊天机器人界面设计研究
贾复生,何人可
用户认知导向的购物聊天机器人界面设计研究
贾复生,何人可
(湖南大学,长沙 410082)
在认知心理学相关理论基础上,以用户认知需求为导向的设计方向下,探究并总结会话式交互的具体设计原则及策略。基于用户的行为差异与认知特征,分析影响用户认知流程的界面设计问题,提出用户界面认知过程中感觉与审美、注意、学习与记忆以及思维特征等需求,结合明确产品型用户与非明确产品型用户的行为差异,建立认知特征—会话式交互界面体验需求映射模型。通过认知特征与购物聊天机器人会话式交互界面体验需求分析,从用户的感觉特征与审美体验、注意特征、学习与记忆特征、思维特征4个方面提出相应的界面设计策略。结合信息架构的微观网络体系,根据信息整体、信息关联与信息实体3个方面对提出的设计策略进行整理,从设计需求、认知需求、界面设计需求、设计策略4个层级构建聊天机器人会话式界面设计模型。
用户认知;购物聊天机器人;会话式交互界面;用户体验需求
聊天机器人是基于人工智能(AI)的会话媒介,主要功能为使用自然语言与真实的人进行交流。随着聊天机器人的大热,电子商务成为聊天机器人的重要应用场景,主要应用于智能售后客服、智能售前营销服务、智能导购服务3个细分场景,针对当前的聊天机器人市场,除了要关注技术的竞争,还需特别关注用户的体验[1]。良好的用户体验可以提高用户的使用效率,增加对聊天机器人的接受度。用户主要通过会话式交互界面与购物机器人进行交互,其交互方式为会话式交互,目前还没有学者提出基于用户认知行为辅助购物聊天机器人进行用户界面设计的方法。因此,本文将以用户认知行为为目标研究购物聊天机器人的界面设计策略,提升用户体验满意度。
1 认知心理学与购物聊天机器人界面特征
1.1 认知心理学理论
认知心理学旨在研究用户的高级心理活动过程,主要包括注意、知觉、表征、记忆、思维和语言等。狭义的认知心理学是用户通过信息传递的方式进行的认知过程,用户作为一个信息处理系统,进行感觉输入的编码、储存和提取等一系列信息加工的过程就是认知的过程,这种信息传递的过程是当下心理学研究的重要方向[1]。基于广义的认知心理学定义,研究用户对购物聊天机器人的低层次认知过程(感觉、知觉、记忆等)及高层次认知过程(思维决策、评估评价等)[2],结合信息传递的范式与用户获取信息的方式,可以发现用户的认知特性,对改进产品系统的可用性、易用性有着至关重要的作用[3]。
1.2 购物聊天机器人用户界面特征
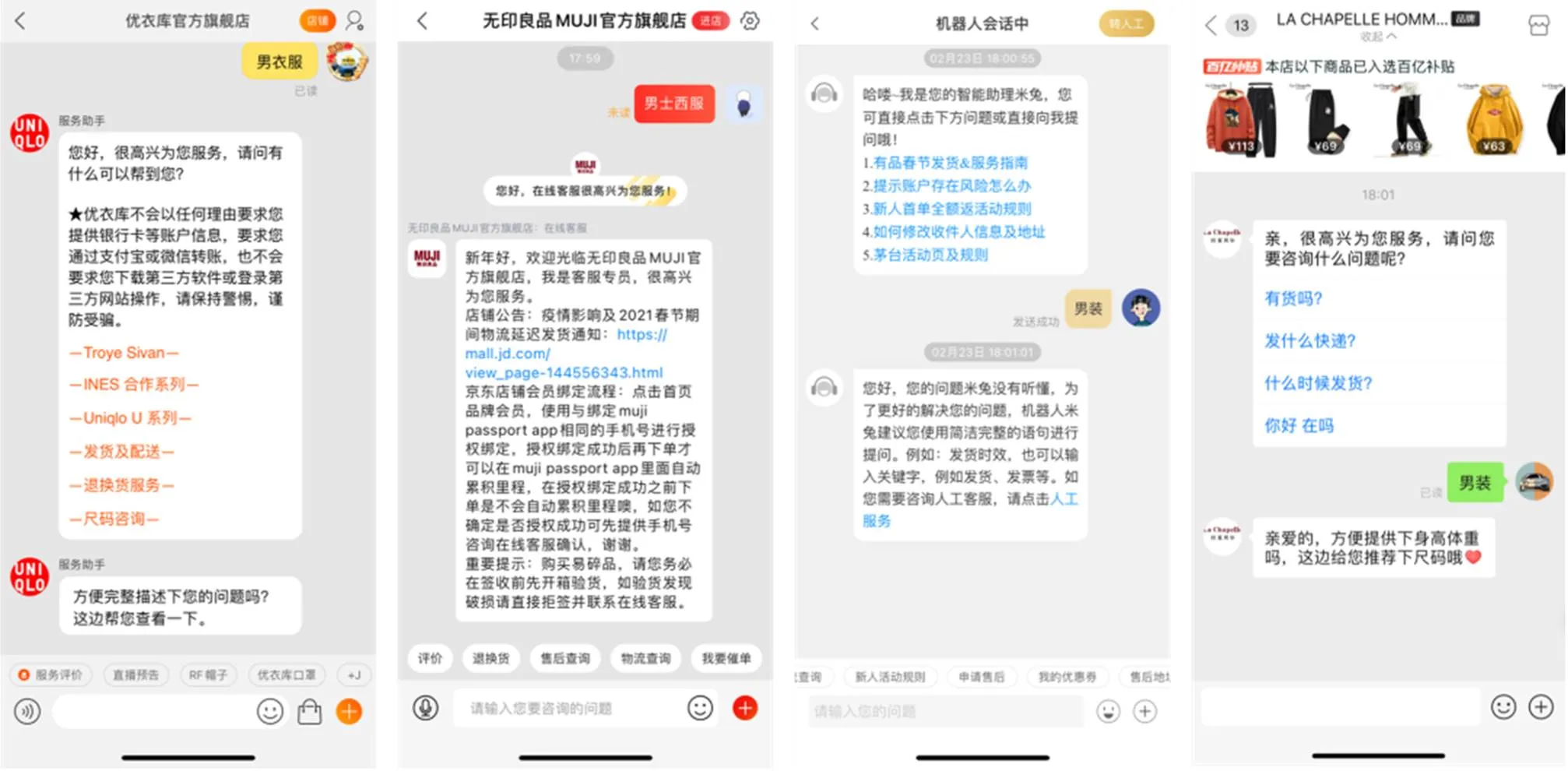
会话式用户界面(CUI,Coversational User Interface)指聊天机器人与用户发生交互的界面,如图1所示。在会话式用户界面中,人机对话所产生的语言信息主要以文本形式存在于界面中,用户可以进行文本、语音、图形或视频等模态信息的输入,系统也可输出同样模态的信息。
购物聊天机器人使用这种界面可以完成复杂的任务流程,其主要的特征有:交互方式一致,用户学习成本低;信息密度低,线性对话式交互;拟人化、情感化的应用;交互信息可追踪。
1.3 用户认知特征对购物聊天机器人界面设计的重要性
用户与购物聊天机器人通过会话式用户界面进行任务操作,会话式交互会让用户感知到与某个助手进行对话,尽管是通过自然语言进行的信息交互,但是在这个交互过程中购物聊天机器人被赋予某种角色,而基于图形界面的系统设计不具备这种角色感。
基于这种角色性的属性,购物聊天机器人的反馈表达不仅需要适应用户的认知特征,还需符合用户潜在的设计需求,聊天机器人的任何信息输出都会影响用户对其的接受度,用户的认知特征也将决定用户后续的行为。通过查询相关文献可知,多数文献是基于用户的行为特征研究来提高产品的易用性及使用效率的,属于产品的可用性维度。本研究认为将用户的认知特征引入购物聊天机器人的界面体验设计研究中,不仅可促进可用性与易用性的提升,对视觉体验、信息架构等设计维度都有不同程度的指导作用。因此,购物聊天机器人的界面设计有必要研究用户认知特征及用户需求,以便设计出使用户拥有愉快体验的会话式交互界面。

图1 淘宝、京东、小米有品、拼多多会话式用户界面
2 网购用户类型及其行为特征
用户与购物聊天机器人为完成操作任务所开展的交互是基于用户目标而设定的,使用聊天机器人会话界面的用户通常具有不同的目标,按照目标的设定状态可以分为明确类别型用户、明确产品型用户、目标不明确型用户[1]。
1)明确类别型用户。此类用户通常只明确产品的类型,对产品的价格、形状、颜色等信息没有明确的预期。用户通常对自己会选择什么样的产品无明确的目标,明确类别型用户的认知需求是不确定的,用户的决策过程具有探索性,通过在挑选产品的过程中进行产品信息的输入、比较、评价,用户的需求认知会逐渐明确。明确类别型用户想要在同质化的产品中作出决策通常需要花费大量的时间及精力,会产生信息过载造成的认知负荷问题,因此,这类用户很可能会转向使用购物聊天机器人。
2)明确产品型用户。明确产品型用户的认知需求是确定的,此类用户通常对要购入产品的物理特征、价位区间等信息有明确的设定。用户进入电商平台搜索定位产品时,由于电商平台产品众多,同样的产品附属功能各不相同,平台信息密度过大容易造成用户认知负荷,导致此类用户转向购物聊天机器人寻求帮助,通过聊天机器人辅助决策。
3)目标不明确型用户。目标不明确型用户分为2类,一种为没有明确购物目标的浏览型用户,用户自身已有网购的习惯,平台中的商品信息容易激发用户的购买欲望;另一种是具有一定购物意图的用户,没有明确的产品或产品类别认知,比如以送礼物为意图的购物。在选择中这类用户可以通过系统信息的引导来决策产品目标,但通常也会遇到信息密度过大导致的认知负荷问题,因此,对目标不明确型用户来说使用购物聊天机器人是一个很好的选择。
不同的用户类型在平台购物流程中存在明显的差异,如图2所示。图2展示了各类型用户使用购物聊天机器人的购物行为流程,也展示了用户平台购物与会话式界面购物的情景联系,在决策产品流程中,用户类型处于不断变化中,同一位用户在不同情景下属于不同的类型状态。用户在平台搜索信息过程中的认知需求处于不断变化中,同样在会话式界面与购物聊天机器人交互的流程中,用户对目标的认知需求也会发生改变。
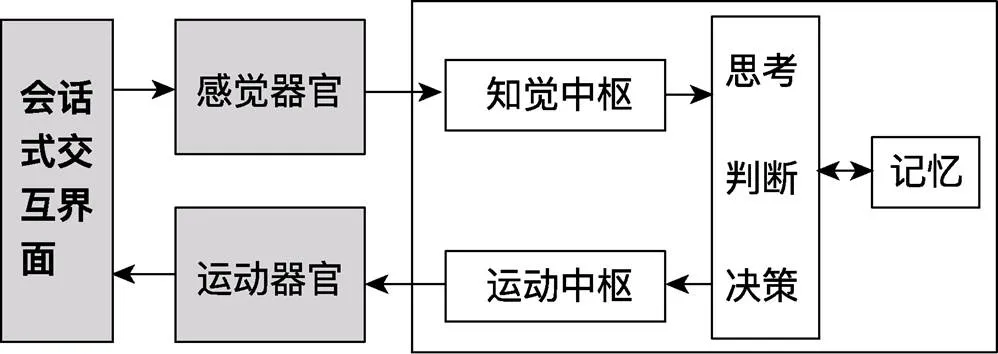
用户作为信息加工的系统,在进行信息认知时,参与知觉输入的变换、加工、存储、使用的全过程[4]。在会话式界面交互过程中,人脑通过对感觉器官接收的信息进行处理,完成信息提取过程,用户结合自身已形成的记忆,通过信息的知觉加工进行思考、判断和决策,利用自身器官将人脑发出的决策命令输入会话式界面中,以此完成信息加工过程,如图3所示。
1)明确产品型用户的行为特征。明确产品型用户有着明确的产品目标,符合认知心理学中自上而下的知觉加工过程,用户通过自身的经验、期望、动机,在知觉过程中逐渐明确产品的选择、整合,在这个过程中,用户的知识、经验对知觉对象的感知起到定向作用。尽管这类用户对自己购买的产品有一定的预期,通过对同类型的产品需要进行各类属性的比较评价,进而明确最终的目标产品,此类用户的知觉认知特征呈自上而下的形式。
2)非明确产品型用户的行为特征。自下而上的知觉认知与自上而下的知觉认知是相对的,是由外部刺激促进认知的过程,在这种知觉认知过程中,用户需要从小的知觉单元开始,逐渐将小的知觉单元组合起来形成大的知觉单元,是一种低层次到高层次的认知过程[1]。非明确产品型用户包括明确类别型用户与目标不明确型用户,在使用购物聊天机器人时,对所购买的产品未形成很明确的认知需求,无法确定自己的购物目标。在这种状态下,明确类别型用户对目标产品有一定的类型认知需求,例如“想买手机”,目标不明确型用户对产品目标具有模糊的认知,比如“购买作为情人节礼物的产品”。非明确产品型用户在选择的过程中需要在很多的推荐产品中不断搜索符合预期的目标产品,在此交互流程中对预期产品的认知需求逐渐清晰[5],最终发现完全符合预期的目标产品,呈现自下而上的知觉认知特征。
购物聊天机器人的会话式交互界面需要符合不同类型用户的知觉认知需求,购物聊天机器人是以系统为主导的购物模式,会话式界面的信息呈现形式、产品推荐形式、人机交互流程都需要与各类型用户的知觉认知过程一致。

图2 各类型用户在电商平台的购物行为流程

图3 会话式交互界面信息处理过程
3 购物聊天机器人的用户认知特征与体验需求
3.1 用户的感觉特征与审美需求
在用户的认知过程中,感觉是人脑对作用于知觉器官的个别事物的直接反映[6],是知觉、记忆、思维等复杂认知活动的基础,是人心理现象最基本的心理活动[7]。用户认知会话式用户界面正是通过感知、注意、记忆和学习等过程完成的,如图4所示。用户对产品的认知活动是基于感觉这种初级的认知特征的。根据不同的刺激来源,感觉可分为内部感觉与外部感觉[1]。内部感觉由体内刺激引起,反映身体状态的感知;外部感觉由外部激起,反应外部事物的感知,源于视觉、听觉、味觉、嗅觉等感觉。其中视觉是最主要的感觉,用户与购物聊天机器人交互时的外部感觉就是由会话界面导致的。通过视觉感知可以读取会话式界面的布局、颜色、形状等信息,从而形成对界面的视觉印象。
用户对会话式界面也会产生审美感觉,主要来源于视觉界面。审美感觉是审美对象的表面和局部特性在大脑中的直接反应,主要在后天审美实践中形成和发展[8]。在产品体验方面审美可用性的核心要义可以归纳为:畅快的体验设计可以提高用户的可用性;畅快的体验设计更容易在用户大脑中形成正面接受度,使用户相信设计更有效。用户与购物聊天机器人交互时会对视觉界面、角色整体形象产生美学感知。用户对购物聊天机器人的界面视觉感知不仅影响用户对产品的主观判断,还影响用户对产品可用性的认知需求。
3.2 注意特征的认知需求
注意阶段指对接收到的信息进行选择性的取舍,即注意特征的选择性与分配性。
1)注意特征的选择性。当用户注意到会话式交互界面中的产品类型时,用户根据目标需求,选择的目的性强。若界面中目标信息刺激较弱,难以引起用户注意,将导致用户获取信息的时间增加。购物聊天机器人的用户界面信息量小,交互过程中会产生很多轮流对话信息,会话式交互可使用户更加注意当前的对话内容,而历史对话信息会存在于用户的短时记忆信息块中。因此,在会话式界面中当前的对话内容及交互信息可保持用户的注意力集中在关键信息上。
2)注意特征的分配性。在注意特征方面,用户会受到无关信息的干扰,导致注意力分配不合理。视觉注意的典型特征为:能够自动捕捉界面中具有显著特征的刺激[9]。同一时间内视觉注意的广度决定了知觉认知的范围。购物聊天机器人向用户同时输出多个产品时,因为用户的注意力在一定时间内是有限的,所以会话式用户界面需要在符合用户注意特征的同时控制推荐产品的数量,不浪费界面布局,减少用户视觉搜索路径时的干扰。此外,由于会话式用户界面中有对话信息的存在,所以产品推荐信息应相对集中,不影响历史对话信息。
3.3 学习与记忆特征的认知需求
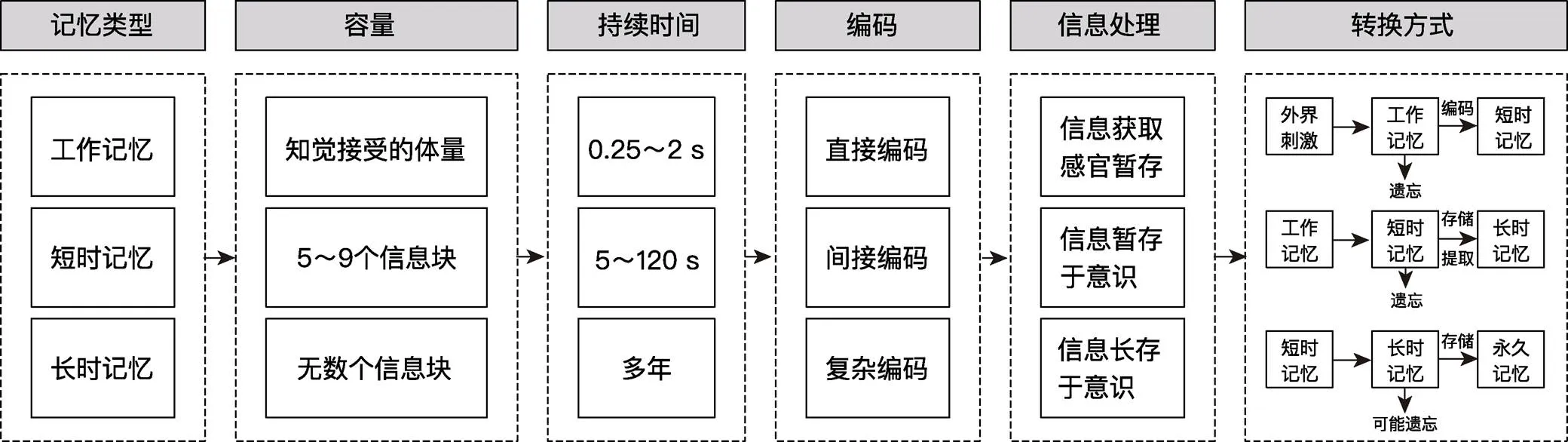
记忆是人脑对接收到的信息进行编码、储存的过程,可以分为工作记忆、短时记忆和长时记忆,三者的特点如图5所示。在会话式界面交互过程中,记忆和学习分为2个方面,一方面是对接收到的信息进行保存,另一方面是将当下接收的信息与已有经验相结合,完成记忆信息的更新保存。当用户与会话式界面交互时,短时记忆起着重要作用,短时记忆随着对话信息增加不断发生变化,但存储有限,信息暂存于意识中。此状态下用户对产品信息的需求与短时记忆存储量相矛盾,在会话式交互界面设计中,需考虑用户记忆与学习阶段表现出的认知需求与界面信息记忆特征的匹配度:控制适当的记忆量;降低信息的记忆与学习难度;提供具有合理逻辑关系的记忆帮助。

图4 会话式交互界面用户认知流程

图5 工作记忆、短时记忆、长时记忆特点
3.4 思维特征的认知需求
思维特征是指基于人记忆中的经验与知识,对接收到的信息进行综合比较、分析、分类和概括的过程,是高层次的心理认知过程[10]。运用思维特征可以对隐形信息进行深入分析并作出预期决策。结合用户的思维特征与会话式界面的连接分析,提出用户在思维认知阶段的认知需求有以下2点:
1)思维特征下的确定型决策。当用户对决策选项有明确的优劣势判断时,会作出确定性选择,当了解产品的用户进行选择时,在思维特征的影响下已经设定预期,所以此类用户很容易进行确定型决策。
2)思维特征下的不确定型决策。非明确产品型用户经常会遇到不确定型决策,对预期产品没有明确的需求,在需求提取、概括的过程中,随着动态需求的变化,对决策的影响也有很强的变动性。明确产品型用户往往也会受平台不同商家同类产品推荐的影响作出不确定性决策,即使用户已经对目标产品建立了明确的预期。
在用户的思维特征认知阶段,不确定决策的动态变化因素将导致购物聊天机器人会话式界面的对话路径增多,对导航式对话的需求变大,以便匹配用户决策的动态变化。尽管使用聊天式会话界面的用户存在差异,但用户一定会根据自身的使用习惯进行思维特征的判断,进而作出决策。在设计会话式界面信息结构时,应设定符合用户预期的流程,确保对话式导航路径的正确引导。
3.5 用户认知特征——会话界面体验需求映射模型
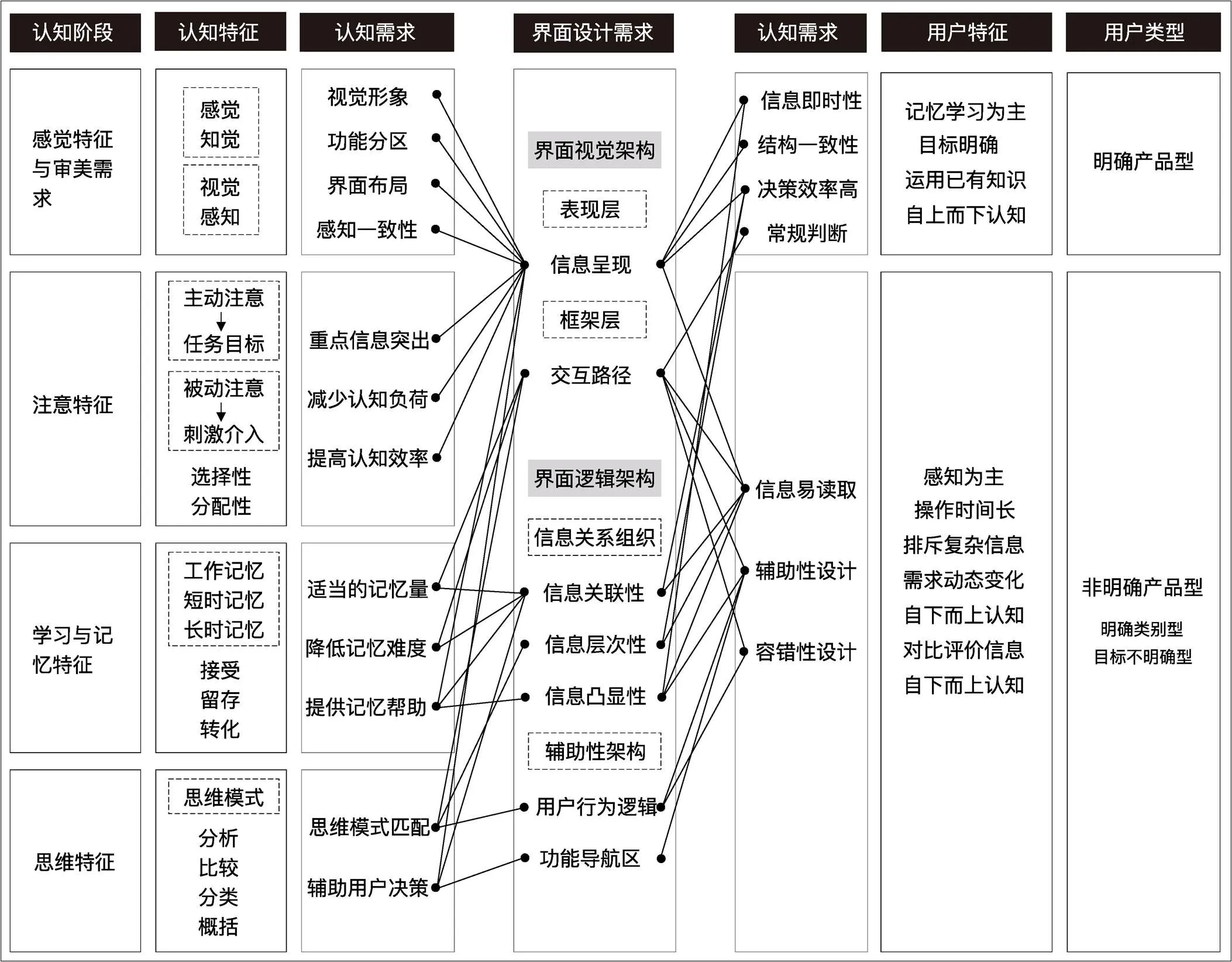
通过对会话式界面信息的用户认知需求分析,总结出界面设计信息与用户认知需求存在交织的映射关系,从而构建出会话式交互界面用户认知特征-体验需求映射模型,如图6所示。映射模型基于用户类型对感觉特征与审美需求、注意特征、学习与记忆特征和思维特征4个认知阶段进行分析,通过挖掘会话式界面信息与用户认知特征的关系,总结出用户在不同认知阶段的认知需求。同时,也从不同类型用户角度分析其知觉认知特征,从而获得全面的基于认知阶段与用户行为的认知需求。
4 基于用户认知特征的购物聊天机器人界面设计策略
4.1 基于感觉特征与审美体验的界面设计策略
4.1.1 布局感知优化
用户在感知会话式界面布局时,期望界面的框架清晰,能够轻松感知界面的区分。当前主流移动互联网产品的设计风格趋于扁平化,遵循少即是多的设计策略,统一的色彩、图片能帮助信息传递,提高用户明确信息的效率。在会话式界面的基础层中,用户通过组件交互,进入特定的功能进行任务,直观的导航方式可以减少界面中信息的冗余度,对用户的引导更加清晰。在会话式界面的内容层中,建立符合用户认知的信息流,引导用户进行舒适的视线移动,先确保用户的视线被界面中重要的信息所吸引,再根据目标任务将视线一步一步引导到目标信息上。在界面划分的多个区域中,合理安排信息量的大小及位置,建立易读的信息视觉流,保持信息架构的一致性,以提升界面的可读性。
基调是向用户传递感觉的认知特征,可以加深用户对产品的识别度,还能向用户传递目标信息。对于购物聊天机器人会话式界面的设计,界面的基调应通过色彩、文字、布局等信息共同表达,会话式界面还应通过购物选择的专业性、信赖感来符合用户对产品的预期。
4.1.2 视觉设计要素
用户对色彩的感觉来自其对色彩物理属性感知的心理活动[11]。在会话式界面中色彩的使用应考虑色彩带给人的感觉及舒适度体验,有效传达产品的辨识度。色彩的自身特征包括色相、饱和度、明度,它们相互之间的作用会让用户产生不同的感觉及不同舒适度的体验。很多购物平台都有自己的品牌色,如京东的红色、淘宝的橙色等,如图7所示。淘宝的界面颜色和谐舒适,带给人简洁清爽之感;京东的界面颜色单一,舒适度体验一般。在会话式界面中,色彩可以表达文字内容的层次。淘宝APP产品卡片中产品特色、属性、价格等信息具有不同的色彩,可以表现出信息的不同维度,产品的来源内容在表现层上得到强调,链接成为主要的强化信息,深灰色信息次之,浅灰色注意程度最低。可见,用于表达文字内容的不同颜色明度可展现信息层级的差异。

图6 认知特征—会话式交互界面体验需求映射模型
文字是视觉设计的主要形式,在交互过程中会产生许多文本内容,文本内容设计需要与产品传递的基调相一致,合适的文本设计能够提高信息表达的效率。首先,文本应具有易读性,不使用很小的字号、很淡的色彩等。其次,在同一界面中文本信息应遵循统一性,避免使用过多的字体,造成文字混乱,给用户带来认知负荷。最后,文本信息应清晰表达信息层级,通过字号、字重、颜色等对比来区分信息。

图7 淘宝与京东会话式交互界面的品牌色
购物聊天机器人以虚拟形式存在,应具有自身属性的视觉形象,以强化聊天机器人的角色感。很多企业会将自身LOGO作为聊天头像,少部分企业会自建虚拟形象助力自己的品牌传播,如京东的小狗形象、苏宁的小狮子形象等。在会话式界面设计中除了展示静态的视觉形象外,也可以设计动态的虚拟形象,增加角色的真实性,与用户建立情感连接。动态虚拟角色可以基于不同的对话情境展示不同的表情及动作,吸引用户的注意力,帮助用户快速决策。另外,动态虚拟角色的设定过于人格化,会影响用户的对话体验,需要作出权衡。
4.2 基于注意特征的界面设计策略
根据用户注意特征在会话式界面的认知过程,可将用户的注意特征阶段分为吸引阶段和维持阶段[12]。在吸引阶段需要突出产品的重要信息并隐藏产品的次要信息,使不相关的信息不会干扰到用户,在维持阶段需要信息能够再次吸引用户注意,避免用户错失重要信息。
1)相似内容差异化。在会话式界面中,存在推荐产品信息内容过多的情况,将信息呈现在界面中,信息间的构成方式差异不大,用户在进行浏览时,容易逐渐失去视觉焦点。根据用户注意到的信息特征,对界面中同类信息进行差异化设计,通过信息构成的差异,保持对用户的吸引力。具体可通过强调差异特征、放大相似信息间的差异引导用户决策。
2)增强信息属性对比。会话式界面结构应引导用户将注意力集中在重要的信息上,具体可基于信息属性的差异对界面信息进行布局。在界面中相似内容的差异化已经满足大部分用户的需求,还需要满足用户其他信息需求(如价格、发货地),可利用文字的色彩轻重、信息的密度重点突出,帮助用户建立有序的视觉搜索路径。
3)提高信息关联性。关联性信息指系统的主动推荐,可以刺激用户的产品需求,提高转化率。需要注意的是,提高信息关联性的同时,还需要弱化次要信息,可将具有关联性与逻辑性的信息组织到一个页面,在界面中展示明显的引导线索,从而实现信息的关联与转移,减少会话式界面中非目标信息的干扰。
4.3 基于学习与记忆特征的界面设计策略
在用户认知的学习与记忆阶段,减轻用户的记忆负荷和学习压力主要在于界面信息量的优化和信息关联的难易程度[13]。用户对信息的处理方式主要有短时记忆和长时记忆,针对界面设计,笔者根据用户学习与记忆特征,提出减少用户记忆负荷的设计方法。
4.3.1 对话信息平衡呈现
在会话式界面中,对话信息的框架与状态需要适应用户的学习与记忆特征。界面中的最新对话信息应出现在下方,使用户能看到对话的上下文信息,适合用户与聊天机器人的多轮对话情景,市面上多数通信工具类应用都采用了类似的信息呈现方式[14]。
在会话式界面中,聊天机器人提供的重复信息在得到用户的回复之后可选择隐藏,不展示在会话式界面中,如“亲,请选择你需要的产品选项”。这样可使用户表达的需求信息更加集中于界面的重要可视区域,让用户更容易读取和记忆。在会话式界面中对话信息之间可以通过对话信息聚合的方式使信息关联更加密切[13],如信息文本可使用气泡来表现,通过气泡的形状实现多条信息文本的合并,从而表明这些信息是用户同时表达的对话内容。
4.3.2 提供预设信息
用户的记忆具有识别容易、回忆困难的特征,在会话式交互界面中,建议运用信息识别方式引导用户进行交互。输入内容和操作步骤的提示有助于用户对信息进行识别,为界面中需要用户填充的信息提供“预设选项”,为界面中需要操作的阶段性任务提供步骤提示,使用户认知效率更高。对于界面中任务复杂度高、多任务切换的情景,对界面状态的提醒很重要,可通过控件引导、文字提示等方式使用户快速知晓当前的界面信息,重新获取用户对已操作步骤的记忆。
4.4 基于思维特征的界面设计策略
在用户的思维认知阶段,会话式界面的呈现应与用户的心理模型相匹配,信息内容的表现、界面架构应遵循用户的思维认知方式,从而提高信息认知效果。
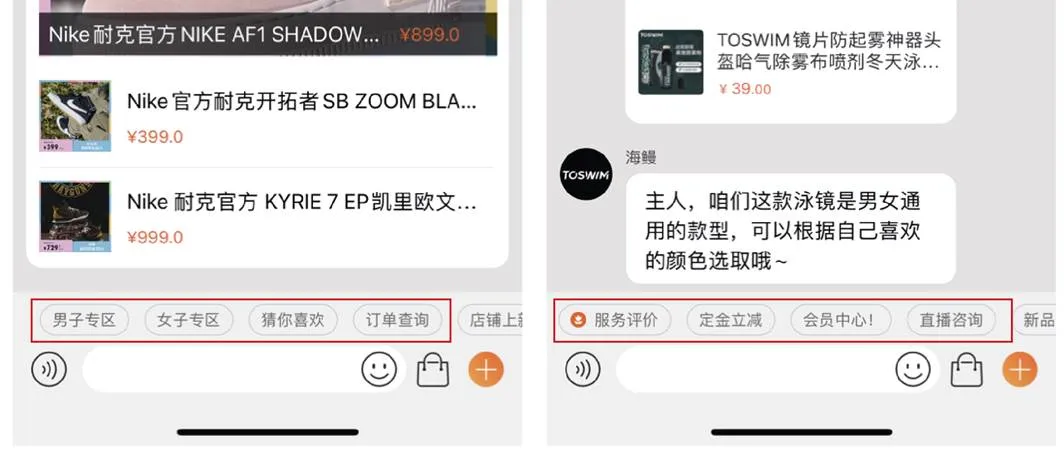
在会话式界面中,操作对象和流程的不同导致界面复杂程度不同,简洁、易用的界面构成能简化用户的思维过程[15]。通过对界面中功能和信息的整理,得出消除界面复杂程度的方式。在对话式交互过程中,用户的操作意图具有不确定性,需要使用话题导航引导用户按照预设的流程进行对话,如图8所示。话题导航有利于用户与聊天机器人之间多轮对话的开展,从而提高会话式交互的效率。用户的非确定性需求是动态变化的,导航的匹配性可以根据用户的变化对导航话题进行变更或补充,如用户选择完产品之后,系统应根据用户的需求对价格、发货地等信息进行导航引导。此外,当一个话题即将完成,利用承接导航可以继续进行该话题,如“同款推荐”“相似推荐”等,通过拓展话题进行多轮对话。

图8 淘宝会话式交互界面话题导航
4.5 基于用户认知的界面设计模型构建
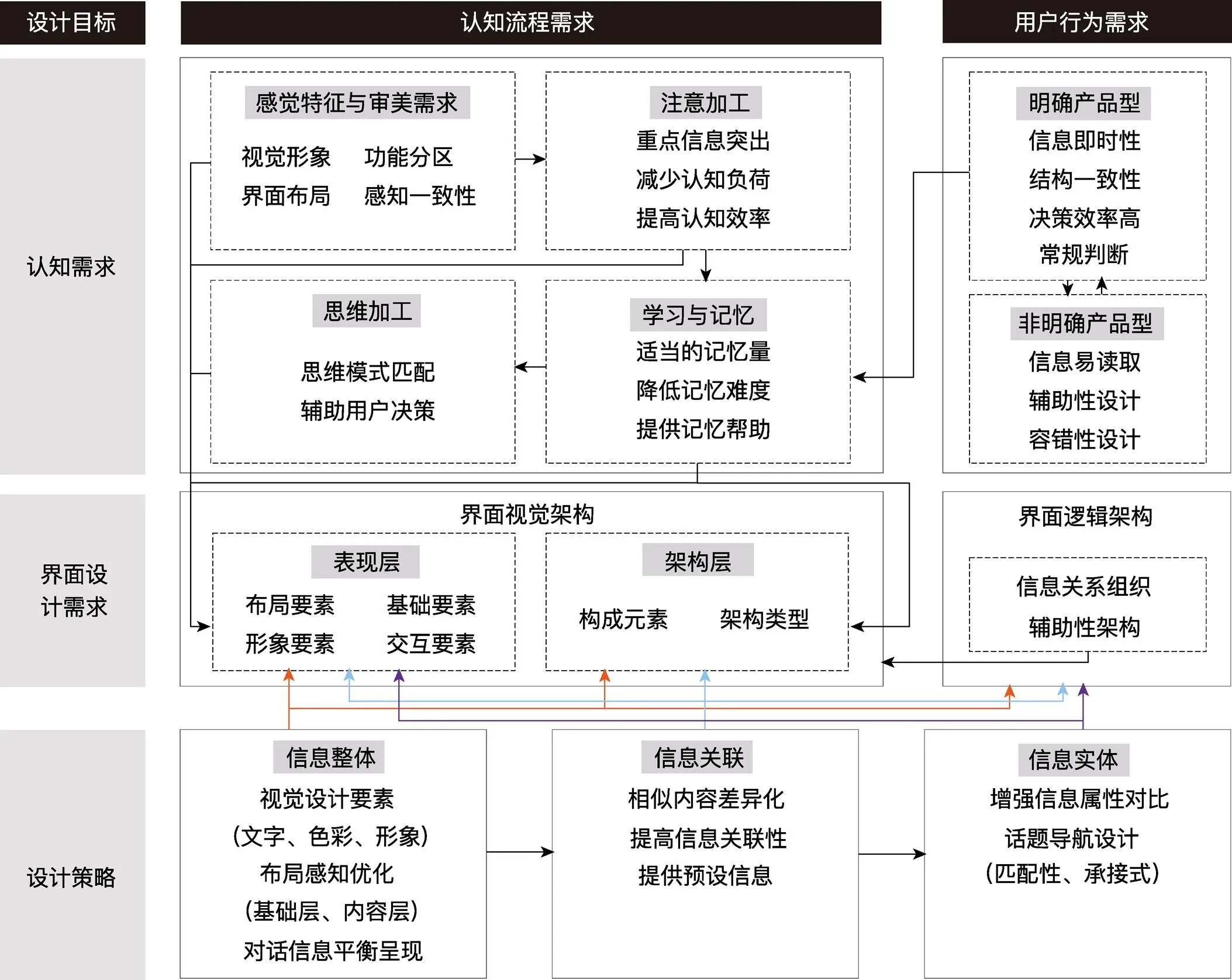
根据前文用户不同认知阶段与不同用户行为产生的认知需求,提出会话式界面设计策略。结合信息架构的微观网络体系,根据信息整体、信息关联与信息实体3个方面对提出的设计策略进行整理。从设计需求、认知需求、界面设计需求、设计策略4个层级构建聊天机器人会话式界面设计模型,如图9所示。通过模型分析可知,会话式界面设计流程应遵循整体到局部、主要到次要的顺序,该模型能够为会话式界面设计提供准则,以满足用户的认知需求,创造良好的交互体验。

图9 基于用户认知特征的会话式交互界面设计模型
5 结语
AI与大数据的运用让购物场景智能多变,基于购物场景的聊天机器人的用户体验亟待提升。基于用户认知特征与用户行为差异,分析影响用户认知流程的会话式交互界面问题,提出用户在认知界面过程中的感觉与审美、注意、学习与记忆以及思维特征等需求,通过文献查阅,结合明确产品型用户与非明确产品型用户的行为差异,建立认知特征—会话式交互界面体验需求映射模型。最后,结合会话式交互界面的信息特征与用户认知需求,提出会话式交互界面设计策略,构建基于用户认知特征的会话式交互界面设计模型,为会话式界面设计者提供理论指导。所提出的基于用户认知导向的购物聊天机器人界面设计策略仍需进一步补充,由于用户对不同产品类型具有差异化认知,各类产品的营销模式、运营策略各不相同,可结合某一类垂直产品进行更加具有针对性的研究。
[1] 王丽娜. 认知导向的B2C电商导购聊天机器人体验设计研究[D]. 无锡: 江南大学, 2020.
WANG Li-na. The Research of B2C E-Commerce Shopping Guide Chat Bot Experience Design Based on Cognitive Psychology[D]. Wuxi: Jiangnan University, 2020.
[2] 陈昭霓. 认知心理学在UI界面设计中的应用[J]. 包装工程, 2017, 38(16): 30-33.
CHEN Zhao-ni. Application of Cognitive Psychology in the UI Design[J]. Packaging Engineering, 2017, 38(16): 30-33.
[3] 李喆, 刘天宇. 基于服务设计的生活方式品牌提升策略研究[J]. 包装工程, 2021, 42(22): 257-264.
LI Zhe, LIU Tian-yu, Research on the Promotion Strategy of Lifestyle Brand Based on Service Design[J]. Packaging Engineering, 2021, 42(22): 257-264.
[4] 周蕾, 薛澄岐, 王海燕, 等. 数字界面微观信息结构的有序度分析[J]. 东南大学学报(自然科学版), 2016, 46(6): 1209-1213.
ZHOU Lei, XUE Cheng-qi, WANG Hai-yan, et al. Order Degree Analysis of Digital Interface Microscopic Information Structure[J]. Journal of Southeast University (Natural Science Edition), 2016, 46(6): 1209-1213.
[5] ISLAM M N, BOUWMAN H. Towards User-Intuitive Web Interface Sign Design and Evaluation: A Semiotic Framework[J]. International Journal of Human-Computer Studies, 2016, 86: 121-137.
[6] 梁宁建. 心理学导论[M]. 上海: 上海教育出版社, 2006: 117-129.
LIANG Ning-jian. Introduction to psychology[M]. Shanghai: Shanghai Education Publishing House, 2006: 117-129.
[7] 彭聃龄. 普通心理学[M]. 5版. 北京: 北京师范大学出版社, 2019.
PENG Dan-ling. General psychology[M]. 5th ed. Beijing: Beijing Normal University Press, 2019.
[8] 甘赛雄, 吴硙. 以轻美学为导向的用户体验设计[J]. 包装工程, 2019, 40(12): 289-293.
GAN Sai-xiong, WU Ai. User Experience Design Based on Aesthetics of Lightness[J]. Packaging Engineering, 2019, 40(12): 289-293.
[9] 李晶, 薛澄岐. 基于视觉感知分层的数字界面颜色编码研究[J]. 机械工程学报, 2016, 52(24): 201-208.
LI Jing, XUE Cheng-qi. Color Encoding Research of Digital Display Interface Based on the Visual Perceptual Layering[J]. Journal of Mechanical Engineering, 2016, 52(24): 201-208.
[10] 薛伟明. 汉字创符图式中的分形现象与思维特征[J]. 南京艺术学院学报(美术与设计), 2020(6): 140-144.
XUE Wei-ming. Fractal Phenomena and Thinking Characteristics in the Creation of Chinese Characters[J]. Journal of Nanjing Arts Institute (Fine Arts & Design), 2020(6): 140-144.
[11] 李静, 王婷. 基于视觉思维的学前儿童家具设计策略研究[J]. 包装工程, 2020, 41(12): 157-161.
LI Jing, WANG Ting. Design Strategy of Preschool Children's Furniture Based on Visual Thinking[J]. Packaging Engineering, 2020, 41(12): 157-161.
[12] 汪海波, 薛澄岐, 黄剑伟, 等. 基于认知负荷的人机交互数字界面设计和评价[J]. 电子机械工程, 2013, 29(5): 57-60.
WANG Hai-bo, XUE Cheng-qi, HUANG Jian-wei, et al. Design and Evaluation of Human-Computer Digital Interface Based on Cognitive Load[J]. Electro-Mechanical Engineering, 2013, 29(5): 57-60.
[13] AHN J W, BRUSILOVSKY P. Adaptive Visualization for Exploratory Information Retrieval[J]. Information Processing & Management, 2013, 49(5): 1139-1164.
[14] 霍春辉, 袁少锋, 吴雅轩. 网络推荐商品信息对消费者购买决策的影响[J]. 东北大学学报(社会科学版), 2016, 18(3): 262-269.
HUO Chun-hui, YUAN Shao-feng, WU Ya-xuan. Impact of Online Product Recommendations on Consumers' Purchasing Decisions[J]. Journal of Northeastern University (Social Science), 2016, 18(3): 262-269.
[15] SOSA R, ROJAS N, GERO J S, et al. Visual Divergence in Humans and Computers[J]. Design Studies, 2016, 42: 56-85.
User Cognition Psychology Interface Design of Shopping Chatbot
JIA Fu-sheng, HE Ren-ke
(Hunan University, Changsha 410082, China)
Based on the relevant theories of cognitive psychology, this paper aims to explore and summarize the specific design principles and strategies of conversational interaction in the design direction of user cognitive needs. Based on the user behavior differences and cognitive characteristics, user interface design problems of cognitive process are analyzed, the user interface feeling and aesthetic, attention, learning and memory, and thinking characteristics demand are put forward, behavioral differences between explicit and non-explicit product users are combined, and "cognitive characteristics - conversational interface mapping model experience requirements" is established. Through the analysis of cognitive characteristics and interactive interface experience demand of shopping chatbot, this paper puts forward corresponding interface design strategies from four aspects of user's feeling characteristics and aesthetic experience, attention characteristics, learning and memory characteristics, and thinking characteristics. Combined with the micro network system of information architecture, according to the three aspects of information integrity, information association and information entity, the proposed design strategy is sorted out, and the chatbot conversational interface design model is constructed from four levels of design requirements, cognitive requirements, interface design requirements, and design strategy.
user perception; shopping chatbot; conversational interface; user experience needs
TB472
A
1001-3563(2022)16-0092-09
10.19554/j.cnki.1001-3563.2022.16.009
2022–03–09
贾复生(1995—),男,硕士生,主攻信息交互设计、人机交互设计。
何人可(1958—),男,教授,主要研究方向为设计史论与设计战略。
责任编辑:马梦遥

