不同图标深度对认知绩效的影响研究
吴琳,卢章平,李明珠
不同图标深度对认知绩效的影响研究
吴琳,卢章平,李明珠
(江苏大学,江苏 镇江 212013)
分析人对图标深度在不同类型界面中认知资源的分配。通过眼动追踪实验,获得在单一深度图标集和混合深度图标集中搜索3类深度图标时的行为反应数据指标,并在此基础上收集各深度主观满意度评价。不同深度图标之间搜索质量具有显著差异。在单一深度图标集中,搜索目标的深度与视觉搜索效率呈负相关。在混合深度图标集中,中等深度图标的搜索效率最高,不同深度图标对认知负荷的影响没有显著差异。此外,收集被试对3类图标的主观评价,结果显示中等深度图标具有更高的主观满意度。图形深度的刺激影响人对搜索策略的选择,除把握图标个体的设计元素特性外,需同时注重不同界面环境的影响。使用中等深度的图标,可增加图标的可识别性和差异性,在混合深度图标集中能提升视觉搜索质量,并提供更好的使用体验。
深度知觉;图标;认知绩效;视觉搜索;眼动追踪
在生活中浏览静态图片时,大脑似乎自然就能感知到图片中事物的维度特征。实际上,对于各类静态图像,人需要通过各类线索分辨观测物的空间信息[1]。仅按照用户偏好选择扁平化或拟物化的风格来统一界面,难以解决使用效率问题。研究人眼接收视觉信息过程,了解图形空间维度特征对视觉感知的影响,可以为用户带来高效流畅的视觉体验。
1 理论基础与文献回顾
大脑对图形空间远近、立体的心理判断,会产生具有深度的三维空间知觉,称为深度知觉,可认知物体的深度和距离[2]。在手机、电脑等设备的数字界面中,用户通过一般的视觉信息组织规律,对界面中视觉元素进行识别选择与过滤,最后锁定需求信息。由陈奎伯的研究可知,通过深度线索的图像刺激,激活了脑部与回忆物体有关的腹侧枕叶区[3]。同样,在平面数字界面中,用户可以感受立体的视觉空间概念,链接了对事物的记忆,结合界面中具有三维视觉特征代表的图形线索,在脑中形成立体的空间概念。这种空间感知的形成方式,是用户视觉感知与图像线索相互推动的作用下所达成的。Gilbson提出视觉空间的感知是可以直接被获取的,无需借助经验等认知或推理过程,但其中强调的是:物体渐变的纹理材质以及投射在物体上流动的光线等空间中的动态信息[4]。Gilbson的直接感知理论虽然存在极大的争议,但不可否认的是,这些空间中的动态信息确实是强有力的空间感知线索。与此不同的另一观点认为,需要依靠元素间的空间关系来组织信息并推断其空间深度[5],部分图像线索可以轻松获取,还有一部分是需要通过一定的视觉思维进行组织的,由此可以合理推断出空间图像线索的刺激强度是有所不同的。
拟物的设计拥有丰富的色彩效果、细腻的光影效果、逼真的材质表现。然而,扁平的设计去除了装饰效果,采用了更加凝练的图形表达,2种设计创造出不同的视觉空间概念。阿恩海姆以传统艺术绘画为例,将绘画所呈现的空间概念以百分比作为衡量方式,当图像呈现完全被压扁为平面上的投影时,处于恒常性为百分之零的空间概念;而图像呈现占据一个完整的三维空间时,处于恒常性为100%的空间概念[6]。在图标设计的视觉化表现方式中,即使是“扁平化”或“拟物化”的形式也并不会完全走向这2种极端的空间概念,只是离某个端点较为相近。
1.1 图标的认知绩效
这些处于不同程度的图形视觉深度,对用户视觉感知有不同程度的刺激,使用户采用的信息加工方式有所区别,进而影响用户的认知绩效。近年来,扁平化与拟物化设计风格成为研究热点问题,大量研究比较分析了图标风格对图标认知、搜索效率等的影响。袁浩等通过分析眼动行为数据发现,用户识别扁平化图标时的搜索速度、准确度及专注程度都低于拟物化图标,然而用户主观评价却与实际操作行为数据相反[7]。任宏等通过对行为数据的分析,得出扁平化图标刺激下用户具有更高的注意程度、认知度和操作效率[8]。事实上,设计风格背后各元素的组成与用户的视觉接收机制是一项逆向互推的过程。对图形元素进行拆解,研究认知过程中的行为、心理反应结果,进而评价图标质量,有利于后期的迭代优化,如King等将客观设计特征(视觉复杂性)与主观设计感知(用户初始印象)联系起来[9]。具体到图标呈现如何影响用户注意力,在Lin等的研究中,通过眼动追踪测量参与者对图标背景、线面、文字与图形的首次注视行为数据,并结合注意力的主观评价进行了分析[10]。涉及组织图标的元素众多,各类要素包括图标大小、形状、密度和颜色等,并且都有对其效果评价的实证研究[11]。就研究结果而言,图标的风格或某几种元素呈现问题,对用户搜索效率的影响还存在一定的差异。需要注意的是,仅仅研究部分元素或某个极端深度的图形已经不够,需要对图标各元素形成的深度线索进行归类,再重新归纳图形整体的空间概念。如测量导航形式对用户认知绩效的影响,研究发现网站导航的深度层次对认知具有显著影响[12]。
1.2 形成深度线索的设计方式
个体依赖于各种单眼线索对静态图像产生深度知觉,通过调节眼睛水晶体和运动视差,可以获取环境中的一些线索:遮挡、线条透视、空气透视、相对高度、纹理梯度、运动视差与运动透视[13]。内容延伸至设计,总结苹果与安卓应用市场中现有移动音频类应用排行榜各前50项,去除重复共78款应用图标,形成视觉深度线索相关的设计方式有:图与底、重叠、透视、梯度、纹理与投影(因使用移动智能设备时用户与设备通常相对静止,所以不涉及运动视差与运动透视)。再次组织以上设计方法用于图标设计中,发现图标深度的调整改变了图形所传达的语义明确程度,以及图形所表现的视觉简洁程度,在拥有大量应用的移动界面中会影响用户的认知效率,降低了用户的体验感受。
2 研究方法
2.1 实验目的
实验将围绕用户在移动界面的视觉搜索行为,以图标的整体深度呈现作为变量,探讨图标深度在不同类型的界面中对认知绩效的影响。研究提出以下假设:
1)图形深度对搜索效率具有显著影响,强深度图标拥有突出的个体特征,图标间干扰性大,弱深度图标差异性小对视觉刺激不足,因此这2种图标的搜索需要更多的凝视时间、更复杂的扫视路径。
2)图形深度对信息认知负荷具有显著影响,低深度图形相比强深度图形与已有认知中的事物的相似程度低,用户需要付出更大的努力来搜寻记忆,以匹配低深度图形。
3)中等深度的图标具有明确的语义和适度的图形复杂度,在周边影响较为复杂的混合图标集中可以提高认知效率。瞳孔直径变小在一定程度上意味着认知难度降低,因此瞳孔直径缩小,促使凝视时间一同减少。
2.2 实验设计
将APP的图标作为研究对象,选取音乐APP中常见乐器作为基本元素设计图标,将图标设定3种深度,作为变量因素,见图1。其中,弱深度采用概括事物特征的图形,且仅使用图与底的设计方式;中深度采用概括性图形,且使用图与底、透视、梯度、柔和光影的设计方式;强深度采用还原事物特征的图形表达,且使用逼真的光影和模拟原事物材质纹理的设计方式。

图1 3种图标深度
同时,为了便于比较不同深度图标适用的界面类型,将3类深度图标分别置于模拟的iPhone x手机界面中,选择不同时期ios系统中的3类图标组成4类测试界面,分别为:ios-ios6中选取强深度图标集、ios14中选取弱深度图标集、网络采集作为中深度图标集以及随机混合3种深度图标组成混合深度图标集(为使3类深度图标的色彩、内容等元素保持一致,调整了部分原系统图标)。实验分2个部分进行,共6张实验材料(见图2),第1部分为:在弱、中、强3类深度图标集中搜索与集中图标同类型深度的图标;第2部分为:在混合深度图标集中分别搜索弱、中、强3类深度的图标。所有图标集均模拟ios14的界面布局方式,为使4类图标集达到统一深度且集与集之间每个图标表达的含义保持一一对应的关系,适当修改部分图标深度,并在老版本ios系统中增添没有的功能图标。
最后选取主观评价与客观行为数据进行分析,客观行为数据将统计搜索任务中的总注视持续时间和注视次数,分析比较被试对图形深度处理时间的影响,通过可视化的扫视路径图来直观了解被试搜索图标时的认知处理过程。此外,综合瞳孔直径和任务知觉难度主观评价发现图标深度对被试认知过程产生的心理负荷。根据已有研究验证的瞳孔变化、凝视时长和扫视路径,可发现用户对图标信息加工所付出的努力程度及加工效率,综合以上指标可以有效考察图标的认知绩效[14]。主观评价部分通过收集问卷获得,每份问卷由被试基本信息、任务知觉难度、主观满意度3部分内容共25题组成。其中,任务知觉难度依据Kahn等[15]有关任务知觉难度的相关问题,对此次研究内容进行了改写,调整为对目标搜索的难易程度评价和根据周边图标区分目标的难易程度。

图2 实验材料
2.3 参与被试
参与者为在读大学生、研究生共计35人,年龄为18~26岁,视力或矫正视力均达到1.0以上,无色盲。所有被试无行为缺陷,均为右利手,均有移动应用使用经验且了解乐器的实物外观特征。
2.4 实验装置与环境
实验使用Tobii 60眼动仪采集眼动数据,采样频率为60 Hz,分辨率为1 280×1 024。实验在江苏大学艺术学院人机工程实验室进行,实验场地光线良好,环境安静。
2.5 实验流程
本实验被试的主要任务是对图标进行视觉搜索,为使3类深度水平之间不相互影响,采用独立组设计方式,被试分为10人一组,每位被试需要完成2次搜索任务,见图3。

图3 实验流程
实验开始前,向每名被试说明实验目的,讲解实验大致流程,解答被试疑惑,帮助其消除紧张情绪,校准视觉中心。屏幕首先发布文字描述的搜索任务,随后屏幕中央出现“+”号,提示被试集中注意开始搜索界面,出现模拟手机界面图片后被试依据发布的搜索任务尽快搜索目标,确定找到正确图标后点击图片进行第2部分的混合深度图标集的搜索,流程与第1部分相同,按照任务被试选择正确图标后结束测试。实验结束后,由实验人员引导被试填写对不同深度图标的主观评价量表。
3 结果与分析
最终统计分析弱深度图标集搜索弱深度图标(1)、中深度图标集搜索中深度图标(1)、强深度图标集搜索强深度图标(1)、混合深度图标集搜索弱深度图标(2)、混合深度图标集搜索中深度图标(2)、混合深度图标集搜索强深度图标(2)共6项搜索任务中的眼动行为数据。选取采样率达到80%以上的眼动行为数据,共有30位被试达到指标并完成。
3.1 视觉搜索质量
在单一深度的图标集中,搜索图标的认知处理时间与次数随图形深度的增加而递增。强深度的图标在单一深度图标集中平均注视持续时间达7 645 ms,注视次数也高达23次,且有一名被试在混合集中搜索强深度图标时选择错误,经过访谈该被试表示混合集图标间的干扰性太强不易搜索目标。
在混合深度的图标集中,弱深度图标的注视时间最长,注视次数也更为频繁。搜索中等深度目标图形时的认知处理时间在所有搜索任务中最短,平均4 000 ms内可以识别并选择到任务目标,见表1。
对3类深度图标的注视持时间、注视次数进行单因素方差分析,数据结果见表2。行为数据表明,改变图标图形深度对信息处理时间有显著性影响(凝视时间=3.25,=0.012,<0.05;凝视次数=2.748,=0.028,<0.05)。
表1 凝视时间、凝视次数和扫视次数描述统计

Tab.1 Descriptive statistics results of fixation duration, fixatin count and saccade count
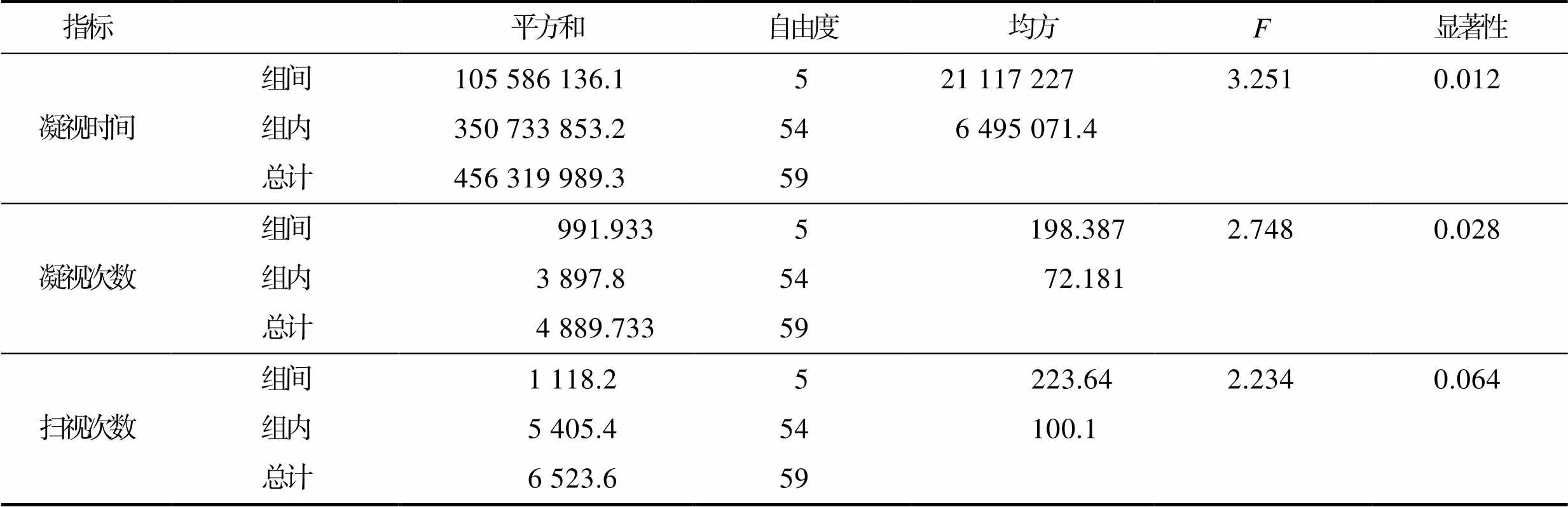
表2 凝视时间、凝视次数和扫视次数的单因素方差分析

Tab.2 Anova results of fixation duration, fixatin count and saccade count
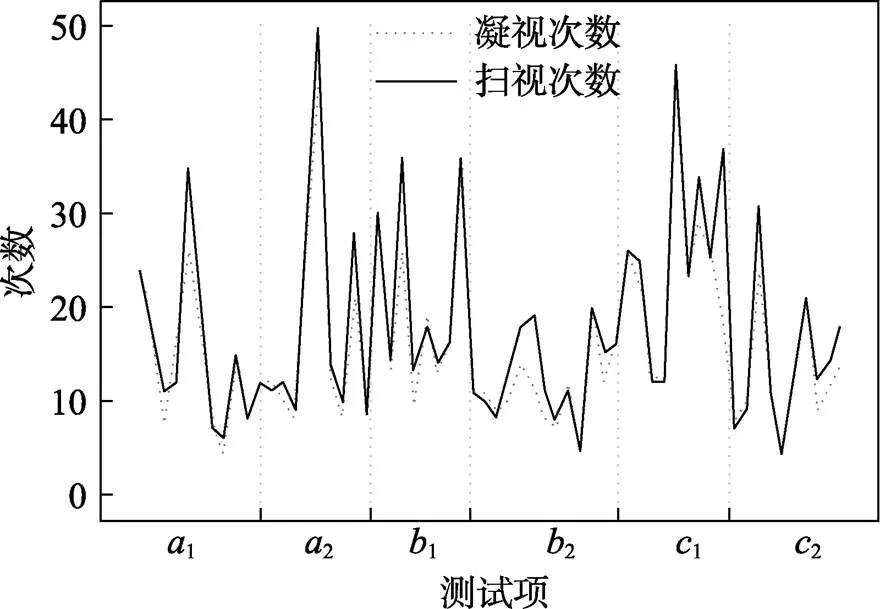
继续检验扫视次数的影响,发现图标深度虽然对凝视次数有显著影响,但对扫视次数没有显著影响(=2.234,=0.064,>0.05)。通过折线图的趋势变化,比较凝视次数与扫视次数的相关性。经过比较发现,凝视次数与扫视次数在6类图标搜索任务中都表现出基本相同的变化趋势,见图4。在单一深度与混合深度图标集中,相较凝视次数都需要花费更多的扫视次数才能找到目标图标。

图4 凝视次数和扫视次数的比较
由于在2和1组中分别出现46和50次异常扫视次数,所以继续进行对比研究。2张扫视路径图显示,强深度图标集除目标以外,在其他图标上也停留了较长时间,需要对界面中的图标进行反复观察比较才能找到任务目标,见图5中的1.6。虽然2.6的扫视点很密集,但可以较快识别。
从扫视叠加图来看,在单一深度图标集中1和1的扫视路径由搜索目标为点向外呈射线形,1的搜索路径更集中于注视范围内最外围的图标上,呈“口”字形来回扫视。在混合深度图标集中,搜索2时注视点集中于左上角和搜索目标附近,搜索2时注视点聚集于界面右半部分,搜索2时注视点分布于图标集下方和左上方,呈聚集形。这3种典型扫视现象与文献[16]的发现类似,即影响搜索时间的原因之一是搜索策略的不同。
搜索策略分深度优先和广度优先2种方式,可以通过搜索策略的选择与使用来评价视觉搜索质量[17]。从搜索深度、搜索广度和搜索效率来评价视觉搜索质量[18],搜索深度表示对信息加工的专注程度,搜索深度低说明认知资源消耗较少如式(1),其中为注视次数;搜索广度表示搜索目标所消耗的认知容量,以扫视总路径为指标如式(2),为在手机界面内相邻2个凝视点的距离;搜索效率表示搜索目标消耗的时间资源如式(3),为界面内对信息的凝视时间和扫视时间之和。



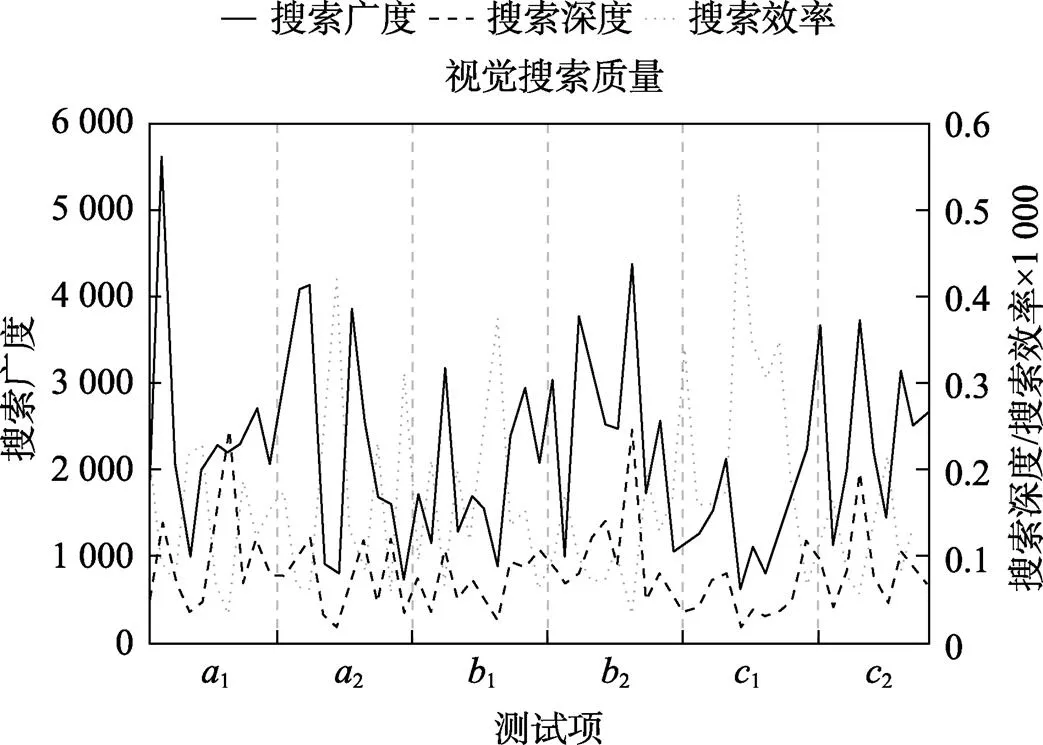
按照以上公式计算3个维度指标,并绘制折线图见图6。综合凝视时间、次数和扫视路径图的统计结果可以发现,1和2有更短的认知信息处理时间和更高的搜索效率,其次是2也有相对较高的搜索效率。从这3项图标集折线中,显示出当均衡交替使用搜索深度策略和搜索广度策略时可以提高搜索效率。与此相反的是,在2、1和1图标集中,被试更倾向使用广度优先的搜索策略,需要消耗较多的认知资源,降低了搜索效率。
显然,搜索策略对搜索效率有较大的影响,并且在不同的图形深度刺激下也会相应地影响被试对搜索策略的选择。1图标集图标之间过于突出的图形细节特征,容易分散用户视觉注意,2在周围干扰图标相对复杂的情况下,其简化的图形也减少了视觉吸引力,难以有效发现目标并作出选择。研究验证了假设(1)、(3)中的图形深度对搜索效率有显著影响,以及中深度图标在较复杂图标集中有综合优势可以提升视觉搜索质量。
3.2 认知负荷
统计被试在6组图标集中左右眼的瞳孔直径,结果显示:在单一深度图标集和混合深度图标集中瞳孔直径都随图形深度增加而增加。根据图标深度对左右眼瞳孔直径进行方差检验,结果显示=0.67,= 0.648,>0.05,主效应不显著。此外检验测后主观评价任务知觉难度、搜索图标的辨认难度(=0.334,=0.89,>0.05)和主观评价周边图标对搜索的影响(=0.231,=0.948,>0.05)同样主效应不显著。

图5 扫视路径图

图6 视觉搜索质量
3.3 主观满意度评价
向参与实验的35名被试发放主观满意度问卷,使用7点量表,让被试分别对3类深度图标的美观度、偏好度和理解度进行打分。经统计分析,中等深度图标在美观程度、偏好程度和理解程度主观评价中的打分均显著高于弱深度和强深度图标(=0.002/0.000/ 0.000,<0.05),见表3。
表3 主观满意度评价

Tab.3 Subjective satisfaction evaluation
4 结语
本文在视觉感知理论的基础上,将拟物图标和扁平图标重新拆分归纳,应用眼动追踪技术,参照界面信息认知绩效水平的视觉生理指标,分别对单一深度和混合深度图标集的信息认知加工过程进行了分析与探索。
最后得出在深度一致的图标集中,搜索质量弱深度>中深度>强深度;在深度不一致的图标集中,搜索质量中深度>强深度>弱深度。通用语义的图标保持最突出的特征即可,使深度尽可能弱化。弱深度图标能用作软件应用内部的功能性操作图标,保持产品视觉一致性的同时还有良好的搜索质量。在复杂深度组成的图标集中,更需要增加图标的可识别性和差异性,使用中深度的图标可平衡两者关系。如手机主界面,应用种类丰富,统一的图标需要巨额工作量不利于实际应用。在今后的图标设计中,可适当增加图形的深度层次,突出产品主要特征的同时弱化如纹理等干扰细节,提高搜索效率并完善应用的整体体验感受。
研究结果对用户操作图标认知绩效的影响因素进行了补充,为今后的图标设计实践提供了一定参考。研究还存在一些不足之处,如在被试的选择上,未对性别和年龄等数据进行综合分析探讨。其次,研究所使用的实验材料均为通用语义的图标,因此,对用户认知负荷方面的影响较为微弱。在今后的研究中,可继续探讨复杂语义图标深度的改变对认知绩效的影响。最后,未对图形深度的具体程度作出量化划分,需要在后续的研究中继续进一步讨论。
[1] 李可宏, 姜灵敏, 龚永义. 2维至3维图像/视频转换的深度图提取方法综述[J]. 中国图象图形学报, 2014, 19(10): 1393-1406.
LI Ke-hong, JIANG Ling-min, GONG Yong-yi. Depth Map Extraction Methods in 2D-3D Image/Video Conversion[J]. Journal of Image and Graphics, 2014, 19(10): 1393-1406.
[2] 杨治良, 郝兴昌. 心理学辞典[M]. 上海: 上海辞书出版社, 2016.
YANG Zhi-liang, HAO Xing-chang. The dictionary of psychology[M].Shanghai: Shanghai Dictionary Publishing House, 2016.
[3] 陈奎伯. 由不同深度线索构成三度空间形体所引发的大脑皮层反应[D]. 中国台湾: 台湾大学, 2006.
CHEN K B. Cerebral Cortex Response Caused by Three-Dimensional Body Formed by Clues of Different Depths[D].Taiwan: National Taiwan University, 2006.
[4] GIBSON J J. The perception of the visual world[M]. Boston: Houghton Mifflin, 1950
[5] ROCK I. The Description and Analysis of Object and Event Perception[J]. Handbook of Perception and Human Performance, 1986.
[6] 鲁道夫·阿恩海姆. 艺术与视知觉纪念版[M]. 滕守尧, 译. 成都: 四川人民出版社, 2019.
RUDOLF A. Art and visual perception[M]. TENG Shou-yao, Translated. Chengdu: Sichuan People's Publishing House, 2019.
[7] 袁浩, 常凯, 陈典良. 图形用户界面中扁平化图标可用性研究[J]. 包装工程, 2016, 37(16): 99-102.
YUAN Hao, CHANG Kai, CHEN Dian-liang. Usability of Flat Icons in Graphical User Interface[J]. Packaging Engineering, 2016, 37(16): 99-102.
[8] 任宏, 邹媛媛, 王丹丹, 等. 基于ERP的扁平化与拟物化图标认知效率研究[J]. 包装工程, 2018, 39(18): 186-190.
REN Hong, ZOU Yuan-yuan, WANG Dan-dan, et al. Cognitive Efficiency of Flat and Skeuomorphic Icons Based on ERP[J]. Packaging Engineering, 2018, 39(18): 186-190.
[9] KING A J, LAZARD A J, WHITE S R. The Influence of Visual Complexity on Initial User Impressions: Testing the Persuasive Model of Web Design[J]. Behaviour & Information Technology, 2020, 39(5): 497-510.
[10] LIN H, HSIEH Y C, WU F G. A Study on the Relationships between Different Presentation Modes of Graphical Icons and Users' Attention[J]. Computers in Human Behavior, 2016, 63: 218-228.
[11] 常江, 徐小哲, 巩雪. 基于眼动实验的智能设备界面图标设计优化[J]. 哈尔滨商业大学学报(自然科学版), 2019, 35(4): 426-430.
CHANG Jiang, XU Xiao-zhe, GONG Xue. Design and Optimization of Intelligent Device Interface Icon Based on Eye Movement Experiment[J]. Journal of Harbin University of Commerce (Natural Sciences Edition), 2019, 35(4): 426-430.
[12] 操雅琴, 郭伏, 刘玮琳. 考虑用户认知的电子商务网站导航设计研究[J]. 工业工程与管理, 2015, 20(1): 159-162.
CAO Ya-qin, GUO Fu, LIU Wei-lin. Research of E- Commerce Websites Navigation Design Considering Users' Cognition[J]. Industrial Engineering and Management, 2015, 20(1): 159-162.
[13] 雷超, 戴国忠. 自然的3D交互技术[J]. 中国经济和信息化, 1999(34): 25-27.
LEI Chao, DAI Guo-zhong. Natural 3D Interactive Technology Based on[J].China's Economy and Informatization, 1999(34): 25-27.
[14] 吴晓莉, Tom Gedeon, 薛澄岐, 等. 影响信息特征搜索的凝视/扫视指标与瞳孔变化幅度一致性效应比较[J]. 计算机辅助设计与图形学学报, 2019, 31(9): 1636-1644.
WU Xiao-li, GEDEON T, XUE Cheng-qi, et al. Comparison of the Congruent Effects on Fixation/Saccade and Pupil Dilation Influencing Information Feature Searching[J]. Journal of Computer-Aided Design & Computer Graphics, 2019, 31(9): 1636-1644.
[15] KAHN B E, CHERNEV A, BÖCKENHOLT U, et al. Consumer and Managerial Goals in Assortment Choice and Design[J]. Marketing Letters, 2014, 25(3): 293- 303.
[16] 汤洪涛, 苏丹丹, 兰秀菊, 等. 基于眼动的多目标视觉搜索绩效研究[J]. 浙江工业大学学报, 2017, 45(1): 108-113.
TANG Hong-tao, SU Dan-dan, LAN Xiu-ju, et al. Study on Performance of Multi-Targets Visual Search Based on Eye Movement[J]. Journal of Zhejiang University of Technology, 2017, 45(1): 108-113.
[17] 汪海波, 薛澄岐, 黄剑伟, 等. 基于认知负荷的人机交互数字界面设计和评价[J]. 电子机械工程, 2013, 29(5): 57-60.
WANG Hai-bo, XUE Cheng-qi, HUANG Jian-wei, et al. Design and Evaluation of Human-Computer Digital Interface Based on Cognitive Load[J]. Electro-Mechanical Engineering, 2013, 29(5): 57-60.
[18] 吴晓莉, 周丰. 设计认知研究方法与可视化表征[M].南京: 东南大学出版社, 2020.
WU Xiao-li, ZHOU Feng. Design cognition[M]. Nanjing: Southeast University Press, 2020.
Effects of Different Depth Icons on Cognitive Performance
WU lin, LU Zhang-ping, LI Ming-zhu
(Jiangsu University, Jiangsu Zhenjiang 212013, China)
This paper aims to analyze the allocation of cognitive resources to icon depth in different types of interfaces. Through an eye movement tracking experiment, the behavioral response data indexes were obtained when searching for three kinds of depth icons in a single depth icon sets and a mixed depth icon sets, and the participants' subjective satisfaction evaluations of each depth were collected on this basis. It was found that there are significant differences in search quality between different depth icons. The depth of the search target was negatively correlated with the efficiency of visual search in a single depth icon sets. In the mixed depth icon sets, the search efficiency of medium depth target icon was the highest; There was no significant difference in terms of the effect of different depth icons on cognitive load; In addition, the participants' subjective evaluation results of the three types of icons showed that the medium depth icons have higher subjective satisfaction. Stimulants of graphic depth affect people's choice of search strategy. Grasping the characteristics of individual icon design elements is as important as, paying attention to the influence of different interface environments. Using icons of medium depth can increase the recognizability and differentiation of icons, improve the quality of visual search, and provide a better user experience in mixed depth icon sets.
depth perception; icon;cognitive performance; visual searching; eye tracking
TB472
A
1001-3563(2022)16-0225-08
10.19554/j.cnki.1001-3563.2022.16.025
2022–03–14
教育部人文社会科学研究青年基金(20YJC870008)
吴琳(1996—),女,硕士生,主攻人机界面设计。
卢章平(1958—),男,教授,博士生导师,主要研究方向为数字化设计、用户信息行为研究。
责任编辑:马梦遥

