Nielsen原则在医护床后台界面可用性评估中的应用
杨超翔,徐茵苡,叶俊男
(华东理工大学,上海 200237)
1 引言
后台系统界面有别于传统用户界面,具有承载信息量大、交互逻辑复杂和业务理解成本高的特点[1]。正因如此,后台系统界面可用性评估应最大限度符合用户的感知特点和使用需求。在后台系统界面评估中将产品可用性要素考虑在内,将很大程度上提升用户体验和产品竞争力。文献[2]以感性意象词汇为基础,构建儿童产品可用性多维度指标模型,并对设计方案进行可用性评价。文献[3]利用眼动追踪实验,提出无意识评估产品的方法,并以电饭锅人机交互界面为例进行评估。文献[4]利用眼动测试来模拟用户在工作环境中的认知过程,并研究测井车中控舱人机界面的可用性。文献[5]提出基于虚拟仿真分析的高速列车驾驶界面评估方法,以某标准动车组驾驶界面设计方案为例进行人机工效评估。文献[6]建立了沉浸感指标评价体系,提出改进FAHPTOPSIS方法,并对数控机床进行界面评价。设计用户友好型后台系统界面可以最大程度的提升使用效率和满意度,带来良好的用户体验[7]。
2 文献研究
2.1 Nielsen原则
Jakob Nielsen提出用来评估产品和系统的十个可用性交互原则,具体包含状态可见原则、贴近场景原则、人性化帮助原则、灵活高效原则、一致性原则、易扫原则、易取原则、防错原则和容错原则[8]。这些原则是产品与用户体验设计评估的重要理论依据,为设计师在进行相关人机界面交互设计时提供了重要参考标准。目前运用Nielsen原则的研究多采用直接评估[9]和整合可用性原则构建可用性评估指标进行评估[10]。
2.2 界面可用性评估方法
界面可用性评估研究通常采用3种方式,即主观、客观法和多维评估法。主观评估主要有通过问卷调查构建可用性评估模型[10]、模糊层次分析法构建评估指标模型[11]。客观评估主要借助眼动实验、脑电实验等对生理指标进行分析评估[12]。多维评估指整合主观和客观评估,如将眼动实验与问卷调查相联系[13]。可用性评估的角度包括界面设计的结构布局[14-15]、图标色彩[16]、界面层级[17]等多个角度。
2.3 后台系统界面交互设计
后台系统面向企业或特定专业用户群体[1],其界面上组织了大量的复杂和生僻的专业信息,增加了用户完成任务的视觉和认知的处理过程。同时,信息在后台系统中的以多样化的形式呈现,视觉层级较多且界面布局相对复杂[18]。目前针对于后台系统产品多为功能设计与实现研究和设计流程研究[19],缺乏对界面设计的可用性评估。
3 研究方法
3.1 选取可用性评估指标
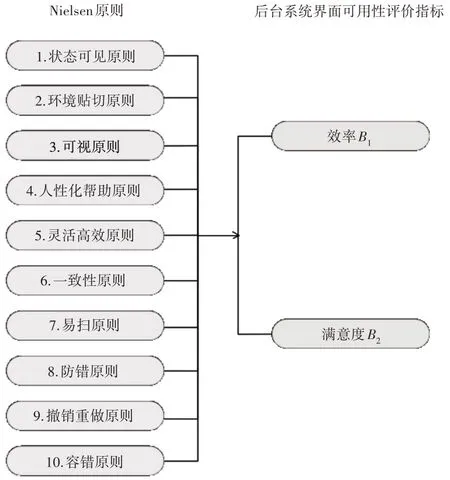
后台系统需要满足企业日常工作的需求,能帮助企业级用户高效地完成任务。用户体验差的后台系统会让用户在重复性的工作中丧失耐心,降低创造的价值。因此使用户高效、满意地完成任务,是评估后台系统界面交互设计可用性的基础。本文在Nielsen原则[20]的基础上,选取效率和满意度两维度构建后台系统界面可用性评估指标,如图1所示。

图1 以Nielsen原则为基础的后台系统界面可用性评估指标Fig.1 Usability Evaluation Index of Background System Interface Based on the Nielsen Principle
3.2 构建多维可用性评估模型
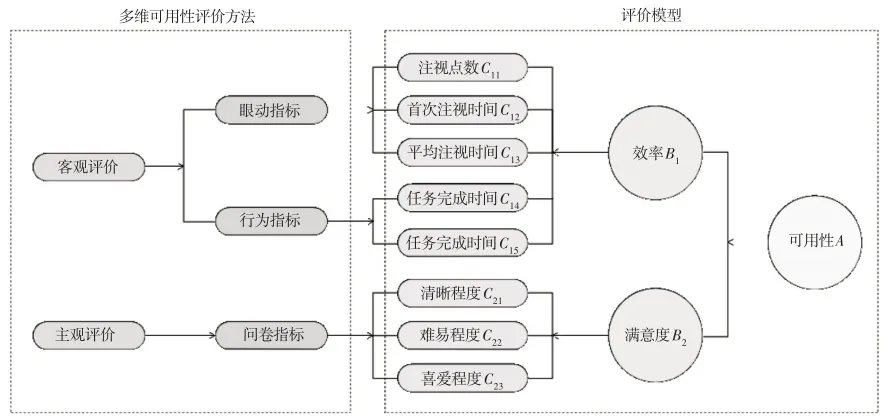
以主客观测量[21]为基础构建多维可用性评估模型对后台界面进行测量,如图2所示。客观可用性评估指标由眼动指标和行为指标构成。采用眼动跟踪技术测量的眼动指标包括注视点数(Fixation count)、首次注视时间(First fixation duration)和平均注视时间(Average fixation duration)。

图2 后台系统界面多维度可用性评估方法Fig.2 Multi-Dimensional Usability Evaluation Method of Background System Interface
注视点数指实验参与者落在区域内的所有注视点数量总和。注视点数过多表示界面元素排列乏合理性,降低用户浏览效率。首次注视时间指第一个进入兴趣区域的注视点的持续时间。该时间越长表示用户对该具有浓厚的兴趣,用户的工作效率因此提高。平均注视时间指区域内所有注视点的持续注视时间的平均值。平均注视时间越长,反应了操作者在该任务中识别信息的难度越大,效率越低[22]。任务完成时间指用户完成任务的总时间,较短的任务完成时间通常预示着更高的任务完成效率。
被试者在实验结束后完成问卷调查,通过问卷调查数据获得用户对后台系统界面设计的使用满意度。问卷采用李克特五级量表法进行设计,内容包括功能元素清晰程度、完成任务难易、整体喜爱程度。界面清晰程度越高、完成任务难度越低、喜爱程度越高,则表示满意度越高,界面设计的可用性越高。
3.3 计算评估指标权重
因为评估指标的量纲不同,数量级相差较大,很难对数据指标进行客观的分析,需要使用熵权法对效率评估指标进行客观赋权[23]。熵权法用来评估比较多个方案的优劣,对不同设计方案中多个评估指标的初始得分来计算各指标权重,再对初始得分加权,从而得出设计案例的优劣排序。
假设选取n个设计方案作为样本、m个评估指标。xij表示第i个样本的第j个评估指标值(i=1,2,3…,n;j=1,2,3…,n),熵权法的运用步骤如下:
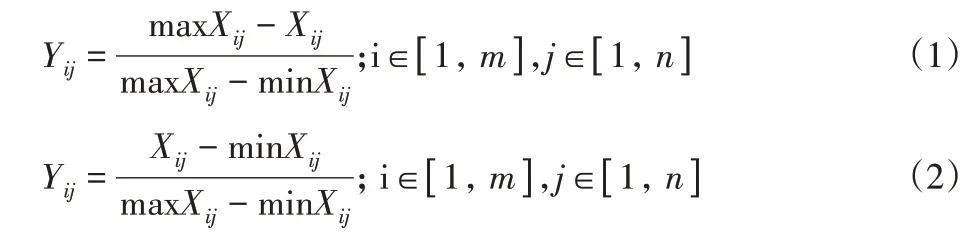
(1)归一化处理。消除原始数据由于数量级悬殊造成的影响。负相关指标使用式(1),正相关指标使用公式进行计算。

(2)特征比重fij计算。计算第j个指标中的第i个样本的特征比重fij。

(3)熵值计算。计算第j项指标的熵值。

(4)差异系数计算。
g=1-ej
(5)权重计算呢。确定评估指标的权重wj。

4 实验设计
4.1 实验设备和材料
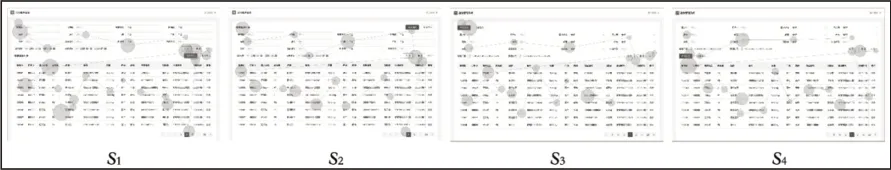
本实验使用采样率为60Hz的SMI-iView型眼动追踪仪作为实验设备,如图3所示。由专业软件Begaze 采集并记录实验数据,如图4所示。改变护理床后台界面中视觉元素的相对位置构建S1、S2、S3和S4设计方案,为排除颜色、图形和图像对实验结果产生的不良影响,实验材料均采用无图形的灰度界面,如图5所示。

图3 SMI-iView型眼动追踪仪Fig.3 SMI-iView Eye Tracker

图4 数据采集和处理软件SMI BegazeFig.4 Data Collection and Processing Software SMI Begaze

图5 眼动实验材料Fig.5 Materials of Eye-Tracking Experimental
4.2 参与者
本实验根据后台系统的用户群体特征,随机选择32名年龄在(20~40)岁之间的用户作为被试者,其中16名男性,16名女性,裸眼视力或矫正视力为1.0以上,并且没有色盲或色弱等眼睛疾病。所有实验参与者均有借助计算机浏览网页的经验。
4.3 实验任务
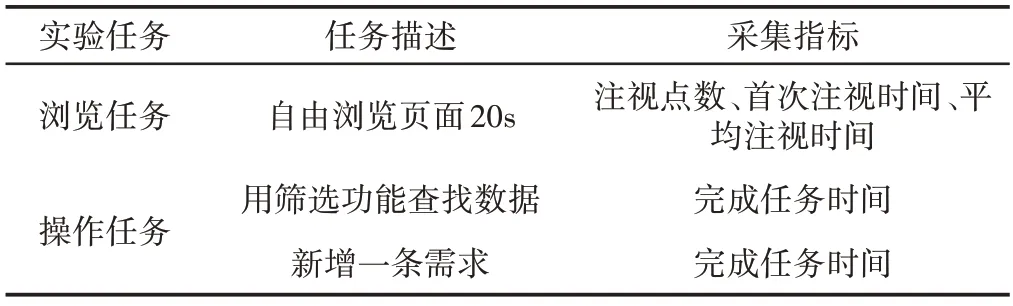
参与者需要在网页上完成两个的任务,如表1所示。任务一是浏览任务,要求参与者自由浏览页面15s,被试可以任意查看界面中吸引他们注意的元素。任务二是操作任务,包含任务A和任务B两个子任务。任务A要求参与者使用筛选功能查找到符合要求的数据,任务B要求参与者在网页上新增一条需求。以上两个任务的设置基于实际用户的真实工作场景。

表1 实验任务和指标采集Tab.1 Experimental Tasks and Index Collection
4.4 实验程序
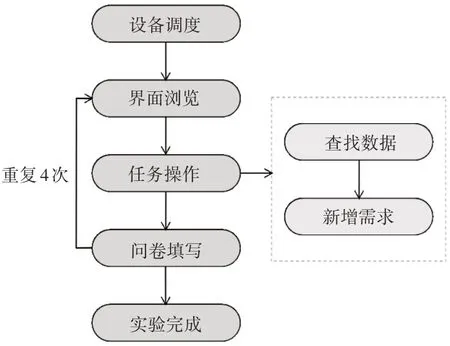
被试者在实验中的数据采集,如图6所示。实验程序,如图7所示。实验参与者佩戴移动眼动仪完成后进行3点校准以降低实验误差,观察眼动数据无误后,开始记录眼动数据。测试者在第一个设计方案中进行浏览任务和操作任务。任务完成后,填写关于后台界面可用性的问卷调查,进行主观评估。接下来在另外3个设计方案中分别完成实验任务和填写调查问卷。为了降低因实验顺序不同造成的偏差,设计方案随机出现。

图6 实验数据采集Fig.6 Experimental Data Collection

图7 实验程序Fig.7 Experimental Procedure
5 智能医护床后台界面的可用性研究
对比实验将采取对比分析法,对比4个设计方案的界面数据,分析其优劣并选择优势较多的方案。但在构建的后台系统界面设计可用性评估体系中,数据指标的数据量纲差距较大,难以对数据指标进行客观的分析。为了客观地分析实验数据,使用熵权法客观地权衡每个数据指标,得到后台系统的设计可用性综合评估。
5.1 使用效率分析
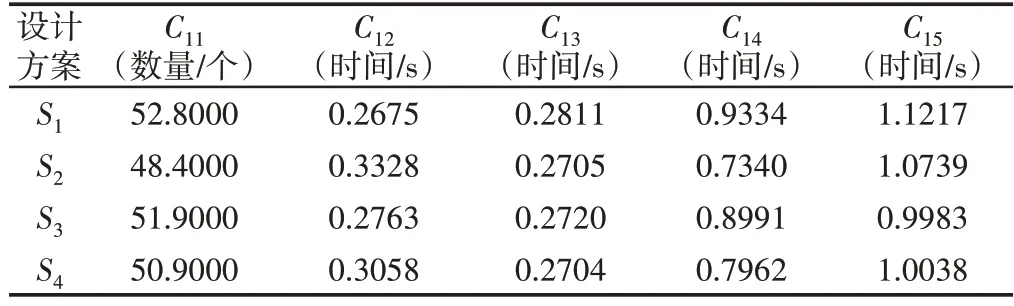
效率指标通过眼动数据和行为数据进行度量。眼动数据包括注视点数、首次注视时间和平均注视时间。行为数据包括“查找数据”任务(任务A)的完成时间和“新增需求”任务(任务B)的完成时间。在以上测量的指标中注视点数、平均注视时间和任务完成时间与效率指标呈负相关,而首次注视时间与效率指标呈正相关。实验结果,如表2所示。

表2 效率指标数据Tab.2 Efficiency Index Data
使用SPSS 软件对眼动数据和行为数据进行单因素方差分析,结果显示这5项数据指标显著性均小于0.05,说明这5项数据与后台界面设计方案评分相关,可用于后续分析。
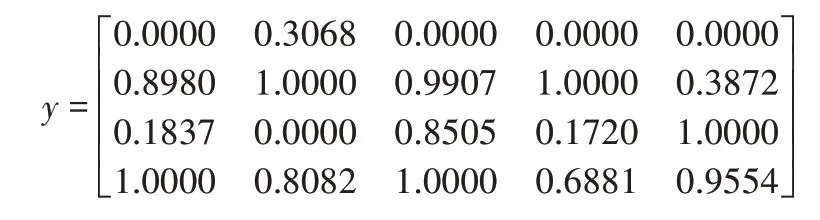
利用熵权法逐步处理实验数据。使用式(1)和式(2)将初始数据矩阵归一化,得到处理后的标准化矩阵y。

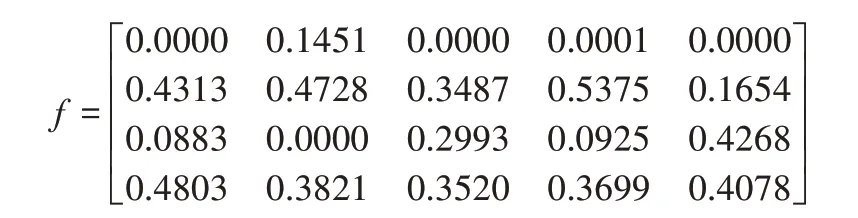
为了使数据处理有意义,有必要对无量纲数据进行整体转换以消除零值的影响,即xij=xij+a,但为了不破坏原始数据的内在规律,最大限度保留原始数据,a的取值必须尽可能的小,这里取a=0.001。再利用公式计算指标比重值,得到矩阵f。

根据式(4)计算第i个指标熵值Ej。再通过式(5)计算出每个指标的权重w。

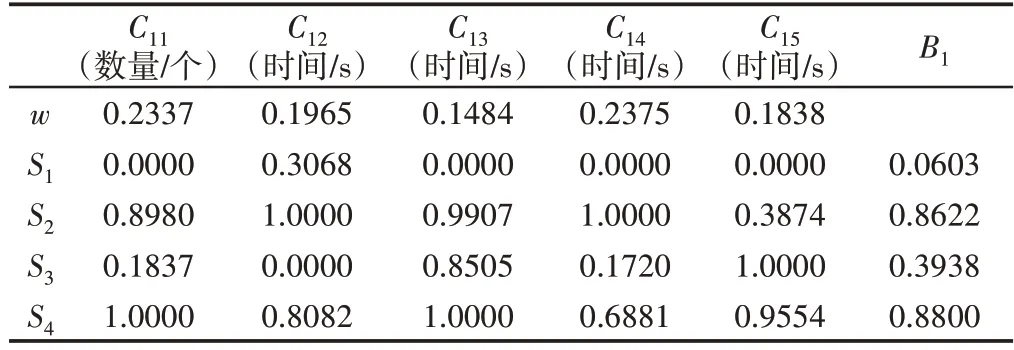
将眼动实验中的标准化的数据指标与相应指标权重i相结合,得到各方案在效率指标方面的综合评估,如表3所示。

表3 效率指标评估结果Tab.3 Efficiency Index Evaluation Results
从效率指标评估结果可以看出效率从高到低依次是方案S4、S2、S3、S1。S4和S2效率指标评估结果较接近,只相差0.0427。S2优于S30.4684,S3优于S10.3335。
(1)从浏览任务中获取的眼动数据分析,S4和S2注视点数较少,平均注视时间较短,则说明界面布局较合理。S1的注视点数(52.8000 个)最多,较S2高出4.4000 个,平均注视时间(0.2811s)最长,较S4增加0.0107s,显示出实验参与者提取信息难度较大。4个方案自由浏览任务中注视点轨迹图,如图8所示。视觉路径呈现出“Z”形分布,这一结果与Norman提出的人类视觉逻辑结构相似。从图中可以看出S1页面右侧按钮区域注视点较多,扫描路径复杂交错,表明界面逻辑性差。根据Gestalt理论,人类会将位置靠近和内容接近的的元素联系起来。S1中查找按钮组和新增按钮组相近且相似,可能对用户造成认知上的误导,造成效率指标较低。

图8 完成任务A轨迹图Fig.8 Complete Mission A Track Diagram
(2)从操作任务中获取的行为数据分析,对于任务A,S2的完成时间最短,32人平均用时0.4340s,S1的完成时间最长,平均用时0.9334;对于任务B,S3的完成时间最短,平均用时0.2983s,S1的完成时间最长,为1.1217s。综合所有任务,S4平均用时最短为1.8000s,S1平均用时最长为2.0551s。根据眼动模式处理加工网页信息,在浏览界面时倾向于从上到下,从左到右的视线扫描顺序进行加工[24],所以在这项研究中,当新增需求按钮位于页面左上角时,被试对按钮的搜索时间较短。
因此S3完成任务B的时间最短。S3的任务A的完成时间却长于S2,造成这一结果的原因是左上角的新增需求按钮对位于网页右侧的查询按钮的视觉搜索效率造成干扰,导致完成任务时间较长。S4、S3和S2的两个任务的平均完成时间均不到1.000s,而S1的任务完成时间最长为1.02755s。猜测造成此结果的原因是在S1中新增按钮组和查找按钮组距离接近,被试者在完成操作任务时,需要进行深度思考和决策才能确定多个按钮的功能。这一结果与Hick-Hyman 定律相同,由于人的心理特点,信息传递时间与信息量之间呈现线性关系[25],即信息量越大,人类选择过程的反应时间越长。
5.2 用户满意度分析
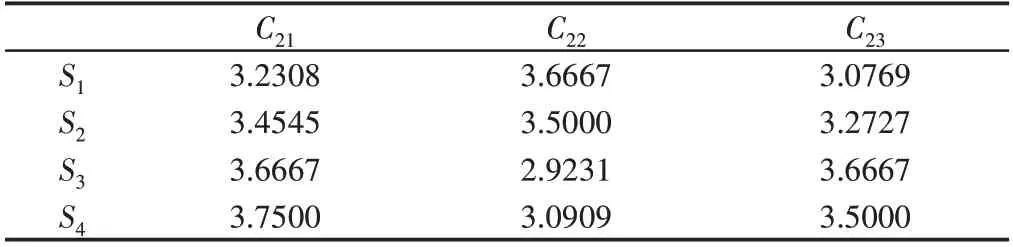
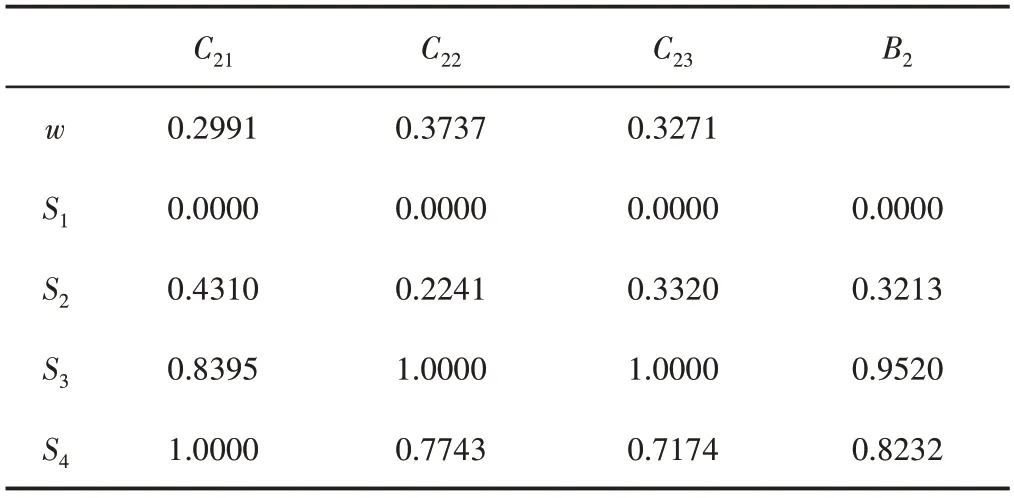
被试在实验完成后,填写关于后台界面可用性的调查问卷,对界面清晰程度、难易程度、喜爱程度3项问题进行评分。所有被试者的主观评估平均结果的平均值,如表4所示。使用SPSS计算了问卷的内部一致性,Cronbach’s α系数为0.905,说明该问卷具有较高的一致性和稳定性,能对调查问卷数据进一步剖析。在问卷中,界面清晰程度评分和喜爱程度评分越高,难易程度评分越低代表满意度越高。采用前文中的步骤使用熵权法对满意度指标进行客观赋权处理,得到结果,如表5所示。

表4 问卷调查数据Tab.4 Survey Data

表5 满意度指标评估结果Tab.5 Satisfaction Index Evaluation Results
从满意度指标结果来看,S3和S4满意度评估结果较高,分别为0.9520 和0.8232,其次为S2,满意度结果为0.3213,与S4相差0.5019,S1满意度结果最低。
(1)从难度程度来看,S1平均得分最高为3.6667。多个按钮排列在右侧,界面视觉复杂程度较高,认知负荷较高,导致被试认为完成任务困难。
(2)从清晰程度来看,S4和S3平均得分较高,分别为3.7500和3.6667,元素排列清晰,被试者能以短距离的搜索路线找到所需的信息并进行整合。
5.3 可用性分析
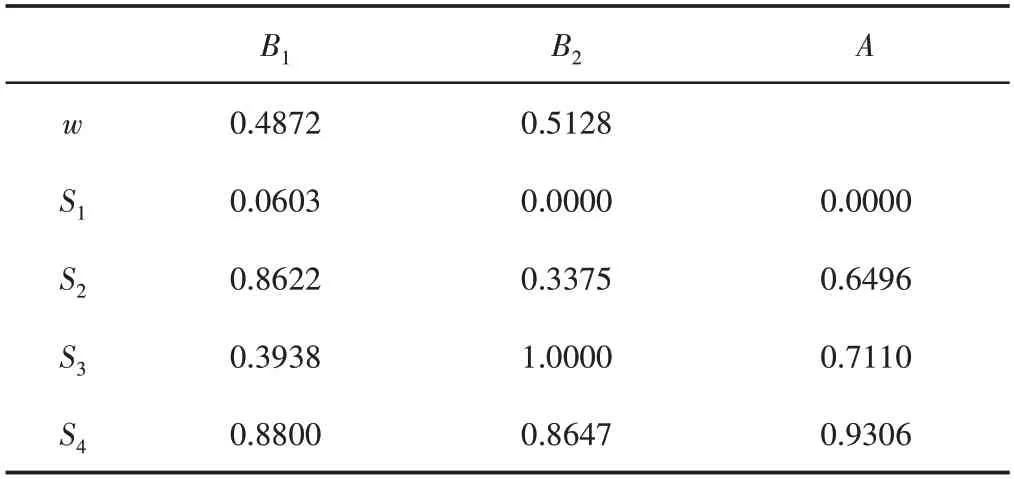
效率指标和满意度指标与可用性呈正相关。通过对效率指标和满意度指标评估进行客观赋值的处理,得到4种方案的界面设计可用性的综合评估,如表6所示。

表6 可用性评估结果Tab.6 Usability Evaluation Results
设计方案综合可用性指标结果是S4>S3>S2>S1。S4方案优于S3方案0.2196,S3方案优于S2方案0.00614,S2方案优于S1方案。设计方案S4因信息层级结构清晰、重点突出等优点,具有较好的综合可用性。基于可用性评估结果,得出界面视觉元素的相对位置对界面可用性具有显著影响的结论。针对医护床后台界面按钮位置的设计提出以下几点建议:
(1)操作按钮的位置接近与之相关联元素,有助于用户理解并读取信息。功能不同的按钮避免过于接近,从而造成的知觉结构上相似。
(2)应根据数字信息的特点和用户任务的特点选择适当的视觉元素呈现方式。需求导向的差异以及使用场景的差异会影响按钮的位置设计。在需要强烈引导用户行为的目标下,按钮放置在网页左上角,提升按钮点击效率;在无须强烈引导点击操作的场景下,按钮放置在网页右侧,能减轻页面视觉复杂度。
6 结语
以智能医护床后台界面为案例,综合运用Nielsen原则构建了包含多维主客观可用性指标的后台系统界面可用性评估模型,对32名被试进行眼动实验和问卷测量,以此获取主客观数据,并使用熵权法对实验数据进行统计运算,探究4种后台系统界面方案的综合可用性,最终达到筛选出可用性较高的后台系统设计方案的目的。通过理论与实践结合的研究,验证了研究理论和方法的可行性和可靠性。提出的研究方法和得出的研究结论为后台系统界面量化评估提供可靠依据,为提高后台系统界面可用性起到一定的指导作用。