数字化单兵终端人机界面交互设计研究
姜斌,孙辛欣,崔彤
【院士专栏:国防装备设计与制造】
数字化单兵终端人机界面交互设计研究
姜斌,孙辛欣,崔彤
(南京理工大学,南京 210094)
探究数字化单兵作战终端态势感知与人机交互设计方法及应用。通过项目实践,分析现有单兵作战信息化装备使用方式与使用效率,提出单兵作战态势信息可视化的设计原则与设计方法,提高信息终端人机交互使用效能,增强作战情境意识和支持作战任务管理,达到简化作战信息复杂程度,契合作战用户群体需求的任务。在此基础上,展开某型号单兵作战平板的交互式人机界面设计实践,并进行可用性测试验证设计方案的可行性。数字化单兵信息显示终端是基于视觉认知理论,对信息显示系统中的人机要素、布局要素、交互要素及视觉显示要素开展整体分析与设计,从视觉认知规律出发,践行以目标为导向的设计流程,在单兵作战态势平板上显示的多模态信息作出明确的层级区分,减轻复杂信息造成的记忆负担,显著提升作战信息传递和任务执行的效率,可以有效提升系统的可用性、易用性和操作满意度。
作战态势;数字化单兵终端;人机交互;信息可视化
随着信息技术的普及和智能硬件设备的快速发展,数字化战场成为未来军事作战的一个重要场景。数字化设备即将配备到单兵装备体系,单兵手持作战系统及其搭载的战场态势信息系统,可以帮助单兵快速了解战场信息,对目标进行信息查看,通讯联络。通过个人装备与各个作战单位互通互联,进行规划共享。在这个过程中,合理准确的人机交互界面能给单兵提供可靠的作战信息,有效完成信息识别,从而作出迅速高效的判断和决策。
1 单兵信息化装备
近年来,战争环境变得非常复杂,数字化信息作战和战场信息系统化逐渐成为新型作战形式[1],而支撑部队指挥体系发展的基础是信息赋能下的态势信息感知系统,这一概念起源于战斗机飞行员使用的信息系统,用以获取地面战场的信息,第一时间发现并获取敌方作战意图[2]。如今态势信息系统通过融合计算机、通信和传感器形成无缝数据空间,广泛用于支持军事行动高效规划和执行。
数字化单兵作战装备是体系作战的重要节点,用以改善单个士兵和小单位的作战性能。基于机器学习、人工神经网络和基于规则的推理等分类方法,对多模态信息进行聚类分析和相关关系的探讨,从而实现未来相关事件的融合、集成和预测[3-4]。因此单兵信息化装备可以提升决策能力和作战效率,实现军事目标发现即摧毁[5],成为赢得未来信息化作战的关键所在。
单兵信息化装备在发展过程中呈现出越来越小型化的趋势,现在常见的有穿戴式信息设备和便携式平板,见图1。这些产品成为连接单兵、数据信息和指挥体系的传递媒介,它们的作用至关重要。然而大量的作战态势信息要在小屏幕的单兵信息化装备上显示,受到了很大的局限,迫切需要对单兵作战态势信息多模态可视化设计进行研究。
随着数字化配备到单兵装备,许多国家都在进行单兵装备的信息化开发,部分国家已经取得了代表性成果。在对各系统态势信息显示界面特征了解的基础上,对各国家典型单兵作战系统进行具体的设计要素分析(见表1),总结单兵作战信息化装备可视化设计目标与原则。

图1 单兵信息化装备
表1 各国家典型单兵作战系统设计要素

Tab.1 Design elements of typical individual combat system in each country
2 单兵作战态势信息可视化设计原则
2.1 呈现作战态势变化
单兵作战态势信息可视化是将各种基于多模态数据整合的作战环境及要素实时建模,以文字、图形、图像的形式显示出来[6]。单兵作战态势的交互式界面既包含有“态”,又呈现出“势”,两者关注的内容和对应的单兵操作行为均存在区别。“态”是战场中的静态信息,多与范围、资源相关,主要包括兵力部署、区域边界、战区地形、地理名称、隶属关系、组成类型、状态潜力等信息。“势”是战场中的动态信息,多与事件、任务相关,包括作战命令、行进路线、目标定位、相互关系、战损状态等信息。
基于多源数据融合的态势变化,使场景中的所有参与者,包括士兵、侦测设备、指挥中心能够共享战场信息,拼合成一幅连贯、准确的战场图像。对诸如记录士兵或设备位置、移动特征和健康状态的数据进行收集解读,可以判断作战态势的变化,体现实时敌我力量对比,为战场指挥、部署作战计划和意图提供实时数据支持。
2.2 增强作战情境意识
缺乏对作战场景最新情况的了解是导致作战任务失败的一个关键因素。而单兵在作战环境中,常常没有足够的资源在短时间内仅依靠自己获取所需要的所有信息。因此,非常有必要在所有参与者和节点之间进行数据共享,提高数据可用性和数据质量,从而促使情境意识更快、更准确地发生和发展,并产生广泛的情境理解。
情境意识产生需要经过对信息的感知、理解和预测3个过程。首先是综合运用多种信息技术,感知复杂环境中相关战场信息的变化状态,获取人、系统、环境因素及其状态和特征的有效信息;其次是进行数据采集、数据挖掘和决策支持,构建代表当前作战空间环境的显示图像,对一定时间和空间范围内有价值的信息进行解释,并通过对情境的理解判断是否会影响作战目标的实现;最后是较复杂的阶段,结合所获取的关键信息,对未来作战情境进行预测并实时以最有效的图形和图像动态呈现给使用者。
2.3 支持作战任务管理
作战态势信息化装备主要用于目标获取、信息传输、情报融合、处理、评估等方面[7]。单兵作战态势界面可以归纳为4个基本功能,即融合侦测数据、建立任务计划、分析信息情报、评估战力态势。根据战场各个维度数据融合实现互联互通,呈现友军、敌军、中立和未知目标的状况、轨迹等信息;通过任务分析、策略计划和策略分析等步骤,制定战术行动计划;预测敌方在潜在作战区域可能的兵力部署和行动方案;推断编成计划可能的战斗结果,估算损耗率、人员和装备损失等,验证战术和作战要素的可行性和打击效果。
通过原始数据可视化探索、关键特征数据可视化分析和分析结果数据可视化展现[8],使系统以易于理解的方式高效运作,直接影响作战信息传递和任务执行的效率,改善作战范围内所有实体之间的战场数据流和信息共享机制。
3 单兵作战态势信息可视化目标
3.1 契合作战用户群体需求
单兵作战平板操作人员的群体特征明显,他们作为专业人员心理素质好,面对突发情况时具有较强的抗压能力及临场判断能力。同时单兵作战态势系统操作专业性强,为了提高信息化设备操作效率,士兵在日常的军事训练活动中会进行模拟训练和饱和测试,以便应对在战场极端使用条件下的各种突发情况。由于受到专业的教育,他们对任务处理的行为流程比较熟悉,操作速度和效率都较高,可以满足大部分信息交互的要求。
3.2 简化作战信息复杂程度
1)减少非必需性信息的干扰。用户可以在界面上同时注意的目标对象数量受注意广度的影响[9],呈现的对象数量必须保持在最小。当对象数量增加时,许多移动的目标分散了用户的注意力,在屏幕上难以感知对象之间的差异,使他们很难跟踪场景,出现搜索效率下降的问题。一方面单兵作战态势系统根据数据安全级别设定相应查看权限,另一方面从系统层面定义与距离、类型、移动和潜在特征相关的过滤规则。从而使用户集中在自己的任务上,减少不相关信息的干扰。
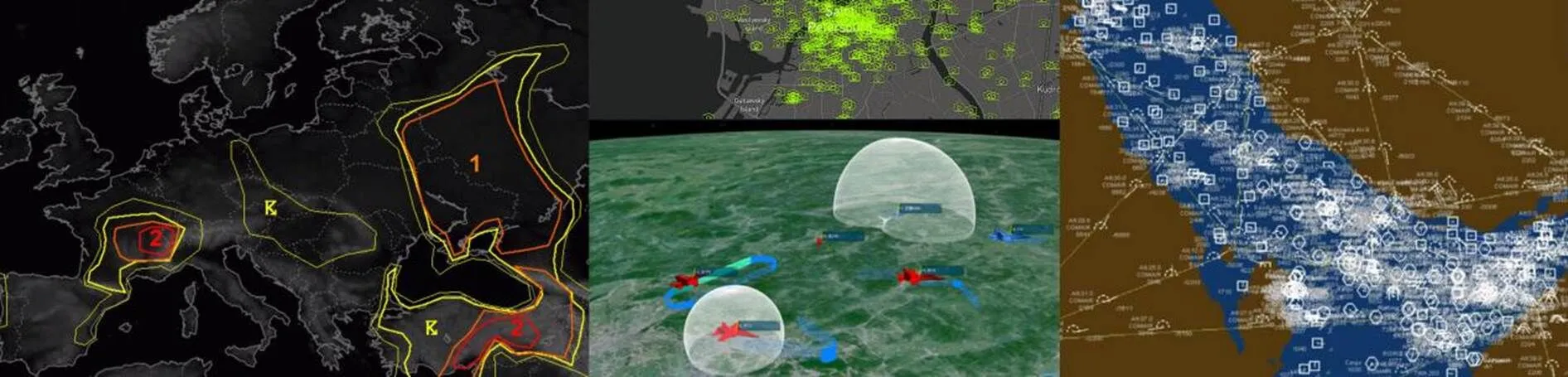
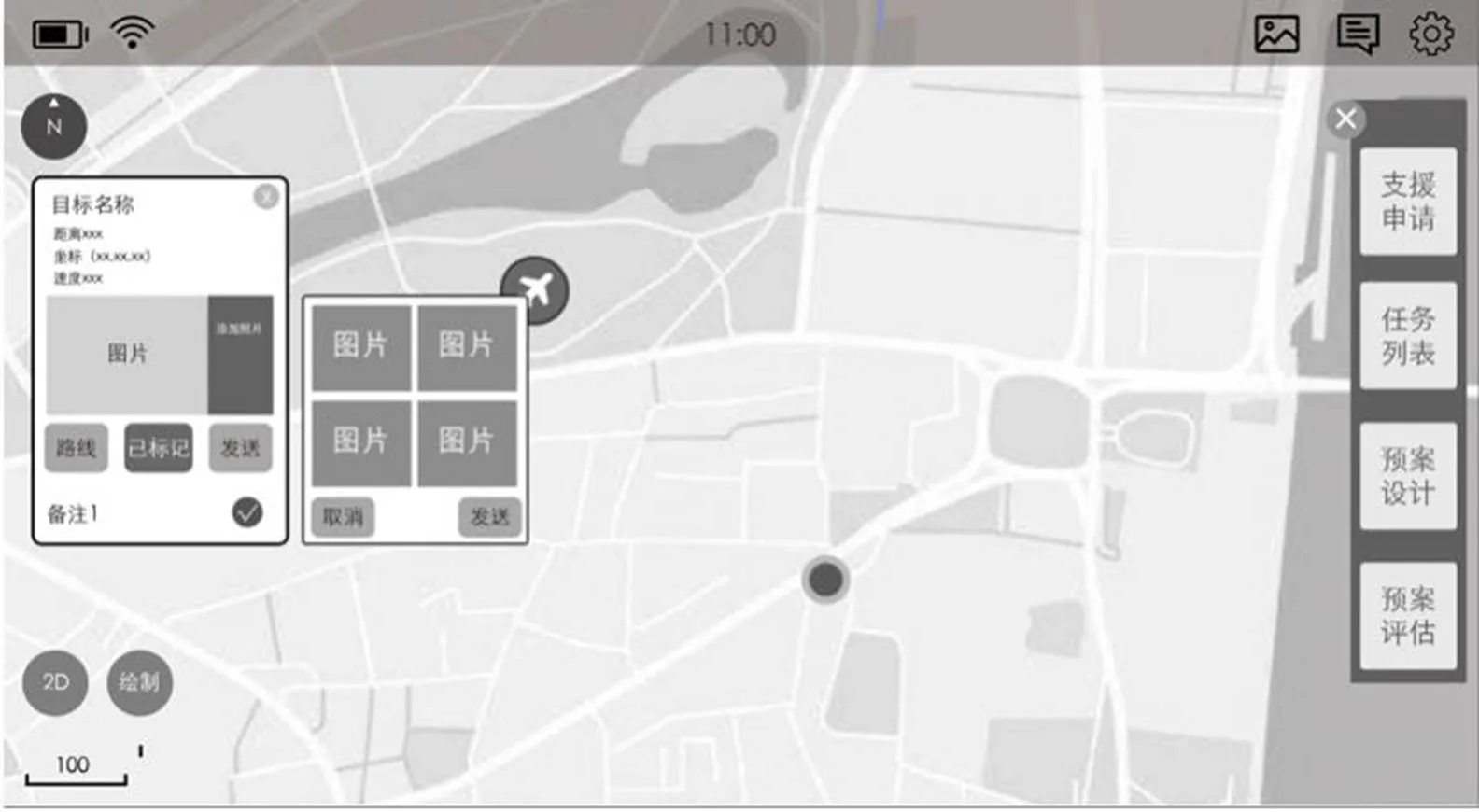
2)自定义信息显示内容。战场形势瞬息万变,多维空间中包含着各种不断变化的因素和未知信息,单兵信息化装备上很难将这些信息完全显示出来,常常存在地名信息重叠遮挡、图标密集、航线叠加、航迹色彩相互干涉等问题[10],见图2。为了优先呈现有价值的战场信息,强调可定制性和交互性,允许单兵根据任务自定义信息呈现的内容,生成个性化的定制界面,提高信息利用效率。当多个对象在同一位置呈现时,并非简单地信息叠加,而是通过选择关注的目标点或通过时空、物理属性进一步筛选,来减少屏幕上呈现对象的数量。

图2 态势信息界面
3)多模态信息的层级展现。作战态势信息不能不加处理地混杂显示,而应根据实际需求呈现相应层级的信息。态势信息通常可以分为3个层级。第1层级是战场的自然环境要素,即战场空间的地理位置,气候环境,自然地貌等;第2层级是实时态势,包括军队的作战位置、行进路线、作战部署、敌我识别,个人与集体当前状态等,主要反映战场力量的分布和变化趋势;第3层级是指挥系统,通过指挥调度操作,协调己方军事装备与人员力量进行机动。通过士兵、指挥中心和作战部队之间的信息交流和沟通,制定作战计划并调整作战状态。使用时合理选取要显示的层级信息,对特定层级进行有意识的隐藏和显示操作,可以显著改善界面的信息拥堵问题。
3.3 符合作战视觉认知规律
设计符合作战视觉认知规律,包括态势信息的注意力分配、态势信息的记忆感知及态势信息的认知负荷3个方面。
1)态势信息的注意力分配。态势信息交互界面是信息化战场的重要信息载体,承载着多种功能。由于本身的任务属性及特殊的使用环境,信息获取过程中需要关注注意力的合理分配问题,使用户能够在最短的时间内跟踪目标信息并进行操作。由选择性注意模型可知[11],设计师可以通过改善目标对象的动态与静态、形状、色彩、布局等界面特征,增加指引视觉移动并提示关键视点的符号线索[12],来影响态势信息注意力分配,提升单兵作战效能。
2)态势信息的记忆感知。单兵在使用态势系统前会接受相应的学习和训练,在使用系统一段时间以后,对各种形式视觉元素与对应的任务操作会产生记忆效应。态势信息界面作为一个被感知的整体,元素设计应该具有统一性[13]。通过对信息的多维度比较(时间维度、二维与三维空间维度)进行优化设计,确保图标、符号、颜色和呈现形式等信息类型元素符合认知逻辑[14],方便用户记忆。
3)态势信息的认知负荷。态势信息界面的典型特点是包含许多信息元素,数据复杂、任务多样。设计师为满足设计需求,需要对信息进行选择性的编码与解码[15]。单兵显示系统交互界面的信息呈现方式复杂,包括符号、文字、图像、声音、视频等信息类型,各类信息同时又具有不同的色彩、大小、形状、方向、位置、动效等特征。而单兵个体的认知资源有限[16],在短时间内接受超量信息会导致认知效率的下降。加上人们处于紧急情况时,他们的认知能力会显著低于正常水平。态势信息界面设计应该适应他们的日常经验和学习水平,避免设计无序或是过多的编码方式。通过与单兵认知建立起联系,使个体熟练掌握对整体战场知识和信息呈现方式,从而加快思维与分析决策时间,提高操作效率与准确性。
4 单兵作战态势信息可视化设计案例
某单兵作战态势信息可视化项目,在利用定量问卷调查和质性访谈、描述单兵作战任务执行现状、确立单兵作战态势信息可视化目标和原则之后,展开具体的设计实施流程,并进行具体信息可视化人机交互设计,利用人机交互评价方法进行可用性测试和反馈。
4.1 态势信息功能模块
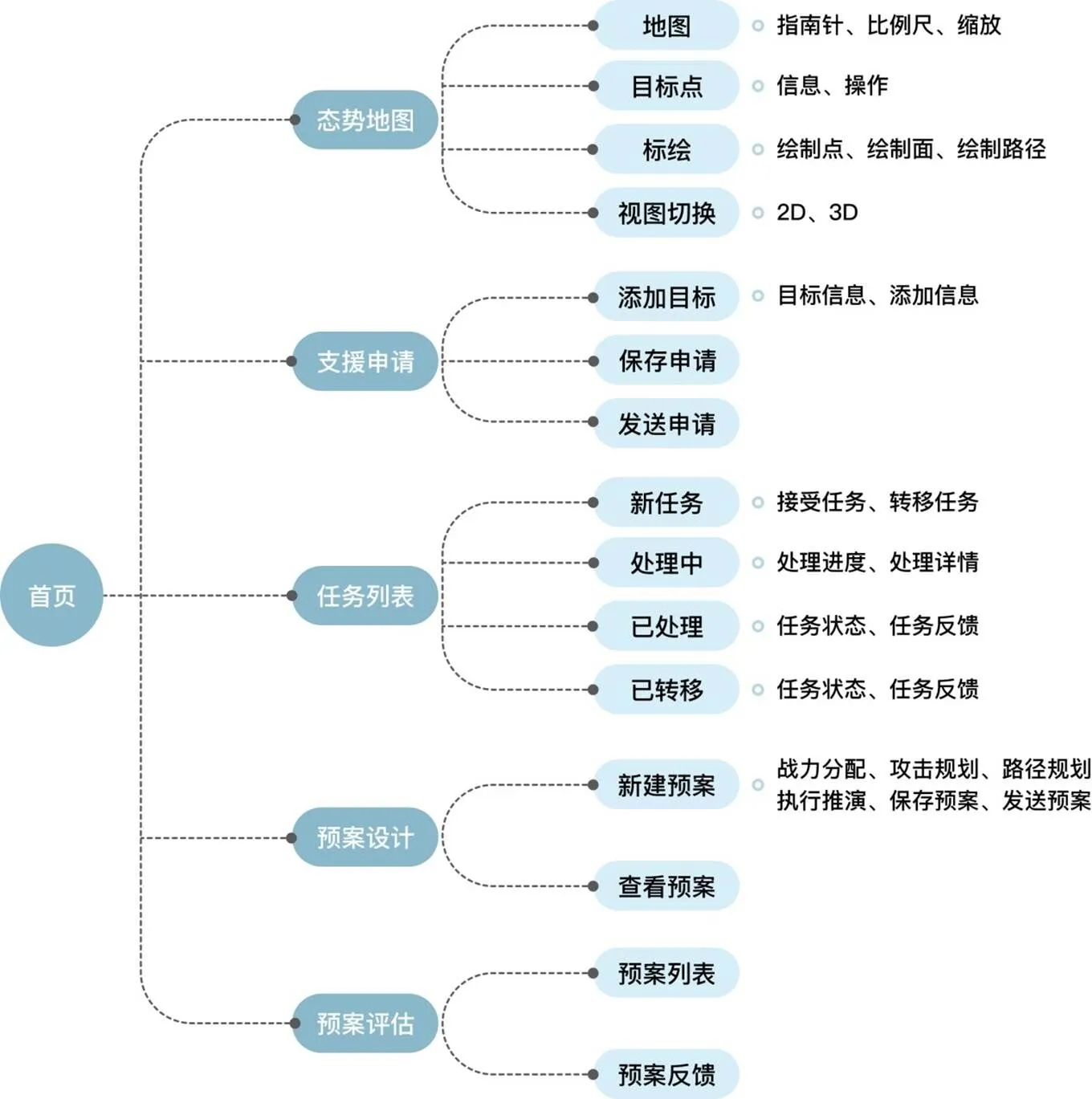
态势信息界面需要考虑标准化、兼容性,以适应不同的显示内容,因此项目将整个界面进行模块化的组件拆分。根据信息要素和所属主体的不同,将单兵作战平板的功能模块可以归纳为3类,即设备状态、地图内容和任务操作。根据界面的各个模块设置和任务操作行为确立了产品的信息架构,如图3所示。
1)设备状态模块。该模块用以体现作战平板的系统运行状况,包括电池电量、网络连接状态、当前信号、时间地点、设备状态等信息,通过图符的形态变化或色彩变化,士兵可以实时了解设备运行情况。
2)地图内容模块。项目将通用作战图作为作战态势信息界面中最为重要的模块,占据了显示屏幕最大的面积。通用作战图上除了包含有民用地图常见的方向导航、比例尺、位置定位、地图切换等功能以外,还包括用于描述敌我双方军事部署和作战任务的目标点定位、态势信息点等。地图设计为可以在二维和三维两种形式之间进行切换。不同比例尺度的二维地图可以快速了解整个战场,重要区域、重点目标、武器装备的三维渲染模型,可以帮助士兵对当前战场有更多的立体认识和体验。信息点使用军事图符进行表示,并设计有选中态,在点击后可以展示更多相关数据。
3)作战任务模块。根据总结的融合侦测数据、建立任务计划、分析信息情报、评估战力态势4个基本功能,任务操作模块包括任务查看、任务接受、计划制定、路线规划、计划预演和数据反馈,并辅以隶属关系、资源类型、日志记录。提供以地理信息系统为基础的距离计算、面积测量和地形轮廓评估,并简化了勘察数据的导入和修改过程。
4.2 态势信息页面布局
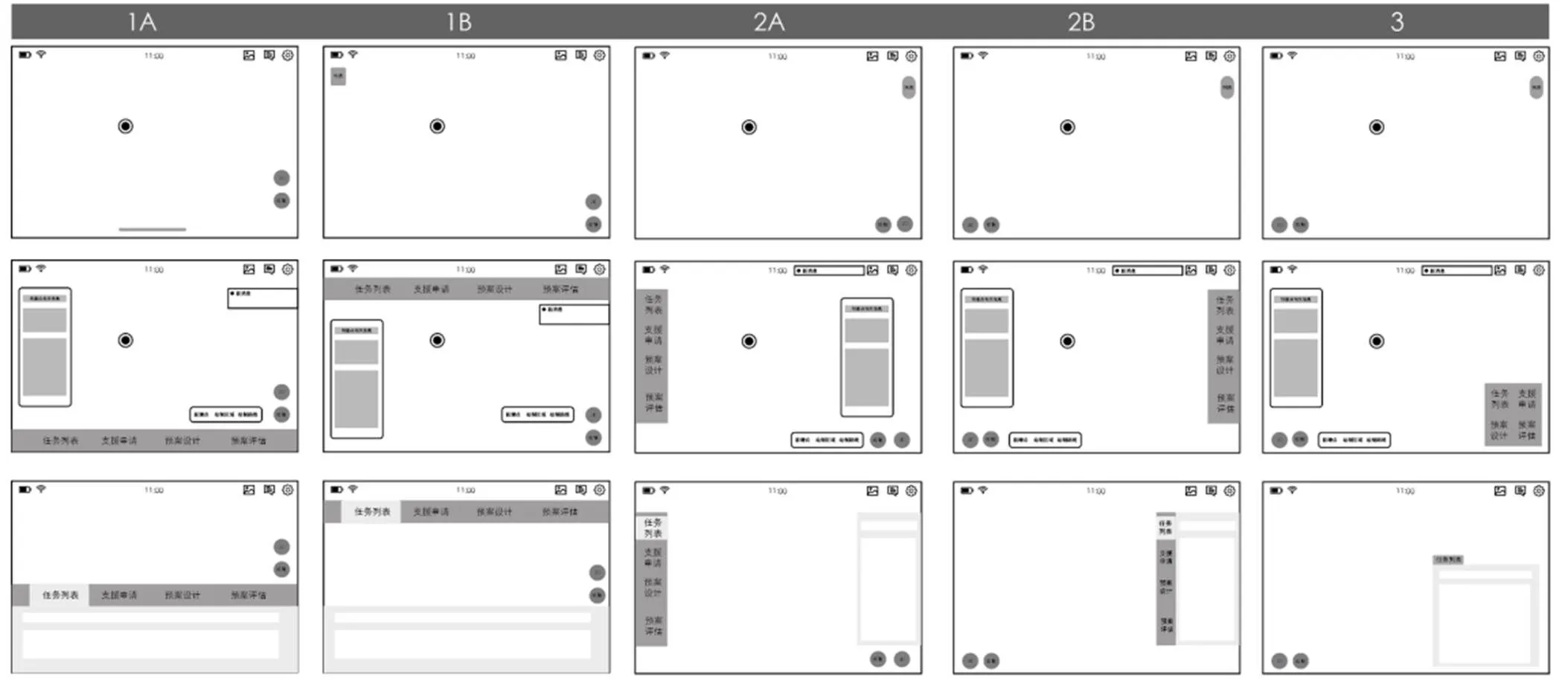
单兵作战态势平板设计中考虑到用户的认知习惯和逻辑思维方法,依据用户的主要行为和次要行为,整体界面分为信息栏、主要地图操作区和主要任务处理区域,分别用功能按钮、态势信息展示和数字内容展示3种形式呈现。在此分区的基础上,为了强调显示主要行为,迅速传达信息,达到流畅的使用和自然操作,主要针对任务处理区域进行了不同的布局设计。参考国内外典型作战态势信息系统界面和兴趣区的相关理论[17],先期共设计出3大类型5种页面布局形式,见图4。

图3 态势信息平板信息架构

图4 作战态势平板页面布局设计
结合对经验丰富的工程师进行深度访谈,并发放40份问卷,调研不同布局对用户使用产品的操控感和效率的影响,分析各种布局的优势和不足。主要集中在纵向布局(1A、1B)和横向布局(2A、2B、3)的区别,其中横向布局方式中又分为对侧(2A)和单侧(2B、3)的布局形式。纵向布局的优点是界面中内容从上向下排列,菜单栏可以放置更多的功能按键。而横向布局方式的操作区域相对集中,在界面上
占据空间较小,为作战地图留有更大区域。最终采用2B方案中的页面布局形式,见图5。
4.3 态势信息要素设计
本项目在作战态势信息设计时优先考虑重要信息的展示,在符合军用标准中相关规定的情况下,利用各种具有特定含义的军事图形符号来显示战场态势信息,从而对作战态势信息中的内容、关系、时间等元素进行图形化设计和表达。

图5 最终采用的页面局部形式
在态势信息界面中,图符是作战态势交互式界面上最重要的信息元素,相比文字更能吸引用户的注意。态势信息界面信息元素的设计需要综合运用数据统计、数据分析和信息可视化心理学等分析手段[18]。为了解单兵对图形界面的情感认知因素,项目进行了图符形状和色彩情感表达实验。实验得出图符形状情感表达梯度,为友军、敌方、中立和未知物体(人员、设施、单位和装备)的设计形式提供了依据,见图6。项目设定圆形代表友军、矩形代表中立、六边形代表敌方、五边形代表未知、三角形代表警示。

图6 图符形状情感表达梯度
图符与上述形状载体相结合形成新的具有特定含义的组合图形。项目从视觉有效性和信息有效性两方面[19],对比分析了各种军事图标以单调图形和组合图形的形式,以及在填充和非填充状态下的识别效率和使用场景,见图7。实验结果显示在界面目标较少的情况下组合填充图形的识别效率最高,随着界面中各种武器装备参数和模型目标增多,信息组织呈现复杂后,组合非填充图形可以显示更多目标,此时选中态可以用组合填充图形显示目标信息点,以提高识别效率。
作战场景的战术符号除了表达当前的静态属性外,还需要通过有效、清晰的方式来表达战场空间内对象的动态属性,帮助操作者更加有效地吸收和处理信息。项目采用线条轨迹来表达行军路线、飞行轨迹、打击方位等,并以线条的虚实表达事件执行状态,设定实线表示正在执行任务的飞行轨迹,虚线表示已下达飞行任务或情报显示可能的飞行轨迹。

图7 组合图形识别效率对比
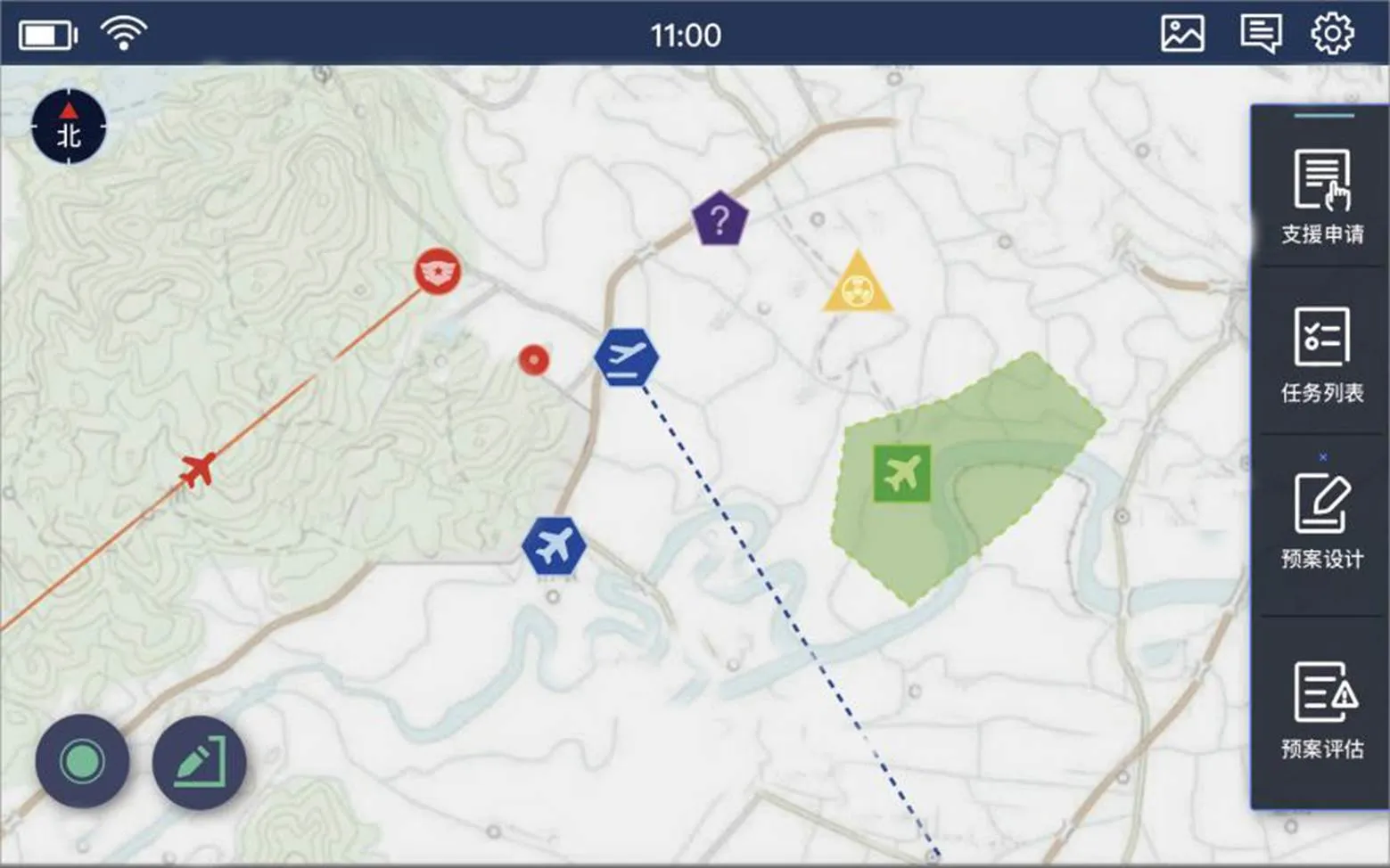
除了视觉交互以外,项目还探索了不同场景下听觉、触觉、身体运动等模态与单兵作战平板的互动方式。例如,静默状态时以震动频率和时长进行消息提示和危险预警,实现实时的多态势感知与交互。最终设计的单兵作战态势信息界面见图8。经过对10个普通用户的测试,新系统显著提高了界面质量,降低了用户的认知负荷,提高了作战指挥效率。
4.4 单兵作战态势信息可视化设计评估
设计评估阶段选取10个普通用户,以新设计的单兵态势信息界面与改良前界面为实验对象,以视觉显著性的物理属性和分布属性为实验重点[20],进行信息搜索时间与视觉选择注意时间的对比实验,见图9。实验结果显示,所设计单兵态势信息界面的搜索时间符合正常视觉搜索时间范围,且通过分析信息搜索正确率,正确率优于改良前界面8.27%。新系统显著提高了界面质量,降低了用户的认知负荷,提高了作战指挥效率。


图9 单兵操作界面
5 结语
在信息化战场中,数字化单兵作战装备及其搭载的战场态势信息系统可以帮助单兵快速了解战场整体与局部信息,在这个过程中,合理准确的态势信息显示能够在多变的战场环境和复杂的任务情况下,给单兵提供可靠的作战信息,辅助单兵做出正确决策。由于作战信息复杂而多变,大量的实时动态信息要在小屏幕的装备上全部显示,有着很多的人机交互与信息内容选择的问题需要解决,迫切需要对单兵作战态势信息多模态可视化设计进行研究。
本研究在分析现有单兵作战信息化装备在作战价值和趋势基础上,提出单兵作战态势信息可视化需具有呈现作战态势变化、增强作战情境意识和支持作战任务管理的设计目标,以及契合作战用户群体需求、简化作战信息复杂程度、符合作战视觉认知规律的设计原则。并在从现存问题和视觉认知规律出发,展开某种单兵作战平板的交互式界面设计实践。将多模态信息做出明确层级区分,减轻复杂信息造成的记忆负担,实践结果显著提升了系统可用性、易用性和体验满意度,同时得出的系统开发原则,可以进一步拓展应用到复杂军用界面视觉认知优化设计中,为其他多任务战场复杂信息人机交互设计提供参考。
[1] 杜伟, 沈寿林, 徐新伟, 等. 基于依赖网络的作战体系指挥效能分析[J]. 兵工自动化, 2017, 36(10): 75-79.
DU Wei, SHEN Shou-lin, XU Xin-wei, et al. Operational System Command Efficiency Analysis Based on Interdependent Networks[J]. Ordnance Industry Automation, 2017, 36(10): 75-79.
[2] 范西昆, 何丽娜. 美军地面战场态势感知系统发展启示[J]. 现代雷达, 2018, 40(5): 5-7, 12.
FAN Xi-kun, HE Li-na. The Development of US Ground Battlefield Situational Awareness System and Its Implications[J]. Modern Radar, 2018, 40(5): 5-7.
[3] 凡庆涛, 杜赟, 谢海涛, 等. 人工智能在我国图情领域的研究现状与启示[J]. 新世纪图书馆, 2020(9): 86-93.
FAN Qing-tao, DU Yun, XIE Hai-tao, et al. Research Status and Enlightenment of Artificial Intelligence in the Field of Library and Information Science in China[J]. New Century Library, 2020(9): 86-93.
[4] 李超, 周瑛, 周焕, 等. 大数据环境下情报分析方法与情报分析软件探讨[J]. 现代情报, 2017, 37(7): 151-158.
LI Chao, ZHOU Ying, ZHOU Huan, et al. Research on Information Analysis Method and Software of Information Analysis in Big Data[J]. Journal of Modern Information, 2017, 37(7): 151-158.
[5] 拓世英, 孙浩, 林子涵, 等. 多模态图像智能目标识别对抗攻击[J]. 国防科技, 2021, 42(2): 8-13.
TA Shi-ying, SUN Hao, LIN Zi-han, et al. Intelligent Multi-Modal Image Recognition for Adversarial Attacks[J]. National Defense Technology, 2021, 42(2): 8-13.
[6] 彭颖, 沈怀荣. 防空作战态势可视化设计与实现[J]. 装备指挥技术学院学报, 2007, 18(6): 104-108.
PENG Ying, SHEN Huai-rong. Design and Implementation of Visualization for Air Defence Campaign Situation[J]. Journal of the Academy of Equipment Command & Technology, 2007, 18(6): 104-108.
[7] 李琨. 美陆军战场信息系统发展的启示与思考[J]. 火力与指挥控制, 2020, 45(4): 1-5.
LI Kun. Thoughts on Development of US Army's Battlefield Information System[J]. Fire Control & Command Control, 2020, 45(4): 1-5.
[8] 程佳军, 游宏梁, 汤珊红, 等. 数据可视化技术在军事数据分析中的应用研究[J]. 情报理论与实践, 2020, 43(9): 171-175.
CHENG Jia-jun, YOU Hong-liang, TANG Shan-hong, et al. Application of Data Visualization Technology in Military Data Analysis[J]. Information Studies: Theory & Application, 2020, 43(9): 171-175.
[9] 杨海波, 杜宇菲. 智能手机交互界面设计的认知基础[J]. 包装工程, 2020, 41(10): 1-6.
YANG Hai-bo, DU Yu-fei. The Cognitive Basis for the Design of Smartphone Interaction Interface[J]. Packaging Engineering, 2020, 41(10): 1-6.
[10] 刘岗, 赵轶男, 孙裔申, 等. 指挥信息系统人机交互设计中的用户研究方法[J]. 计算机辅助设计与图形学学报, 2020, 32(11): 1765-1772.
LIU Gang, ZHAO Yi-nan, SUN Yi-shen, et al. User Research Method in Human-Computer Interaction Design of Command and Control System[J]. Journal of Computer- Aided Design & Computer Graphics, 2020, 32(11): 1765- 1772.
[11] 訾鹏. 视觉空间注意对标识系统设计的影响研究[J]. 南京艺术学院学报(美术与设计), 2017(6): 200-204.
ZI Peng. Research on the Influence of Visual Attention on the Design of Logo System[J]. Journal of Nanjing Arts Institute (Fine Arts & Design), 2017(6): 200-204.
[12] 杨璇. 形成信息可视化动态视觉表征认知负荷的因素和消减手段[J]. 装饰, 2017(5): 114-117.
YANG Xuan. The Forming Factors and Reducing Means for the Cognitive Load of Dynamic Visual Representation of Information Visualization[J]. Art & Design, 2017(5): 114-117.
[13] 吴琼. 基于地理位置的信息可视化设计[J]. 装饰, 2017(4): 20-23.
WU Qiong. Location-Based Information Visualization[J]. Art & Design, 2017(4): 20-23.
[14] 沈张帆, 李瑞, 牛亚峰. 复杂系统数字界面的多层级导航布局实验研究[J]. 包装工程, 2021, 42(4): 70-76.
SHEN Zhang-fan, LI Rui, NIU Ya-feng. Experimental Study on Multilevel Navigation Layout of Digital Interface in Complex Systems[J]. Packaging Engineering, 2021, 42(4): 70-76.
[15] 靳文奎, 何人可. 可穿戴产品适体设计的知识传递规律研究[J]. 包装工程, 2021, 42(16): 127-131.
JIN Wen-kui, HE Ren-ke. The Law of Knowledge Transfer of Wearable Product Fitness Design[J]. Packaging Engineering, 2021, 42(16): 127-131.
[16] 缪莹莹, 潘伟营, 姜斌. 战术显控系统人机交互中的特征整合设计研究[J]. 包装工程, 2021, 42(20): 85-91.
MIAO Ying-ying, PAN Wei-ying, JIANG Bin. Feature Integration Design in Human-Computer Interaction of Tactical Display and Control System[J]. Packaging Engineering, 2021, 42(20): 85-91.
[17] 贺怀清, 郑立源, 刘浩翰, 等. 基于用户自定义兴趣区的飞行员眼动数据可视分析方法[J]. 计算机应用, 2019, 39(9): 2683-2688.
HE Huai-qing, ZHENG Li-yuan, LIU Hao-han, et al. Visual Analysis Method for Pilot Eye Movement Data Based on User-Defined Interest Area[J]. Journal of Computer Applications, 2019, 39(9): 2683-2688.
[18] 黄颖宜. 基于信息层级的移动端界面文字量化设计模型[J]. 装饰, 2019(2): 138-139.
HUANG Ying-yi. Quantitative Design Model of Text in Mobile Interface Based on Information Hierarchy[J]. Art & Design, 2019(2): 138-139.
[19] 刘伟, 杜建玮, 陈科全. 基于视知觉的交通可变标志信息认度评价[J]. 中国公路学报, 2020, 33(1): 163-171.
LIU Wei, DU Jian-wei, CHEN Ke-quan. Evaluation of Traffic Variable Message Sign Information Recognition Based on Visual Perception[J]. China Journal of Highway and Transport, 2020, 33(1): 163-171.
[20] 杨默涵, 杨建明, 钱晓松. 决策支持系统交互界面设计中的视觉显著性评估研究[J]. 包装工程, 2021, 42(20): 77-84.
YANG Mo-han, YANG Jian-ming, QIAN Xiao-song. Evaluation of Visual Saliency in User Interface Design of Decision-Making Support System[J]. Packaging Engineering, 2021, 42(20): 77-84.
Multi-modal Visualization Design for Individual Combat Situation Information
JIANG Bin, SUN Xin-xin, CUI Tong
(Nanjing University of Science and Technology, Nanjing 210094, China)
This paper aims to explore the design method and principals for interactive individual combat information visualization system. The operation and efficiency of existing individual combat information system are analyzed, an improved one which provides combat mission management, differentiated display according to the importance of information is proposed, users' awareness of combat situations is enhanced, their memory burden is reduced, and they are allowed to interact with terminals more efficiently to better meet their needs. This system is based on visual cognitive theory, and is designed from the perspectives of human-machine interaction, layout, and vision. The useability of the proposed system is verified by experiments. The results reveal that the proposed system significantly improves the efficiency of information transmission, and allows users to perform their mission more effectively, thus improving users' satisfaction.
combat situation; individual equipment; human-machine interaction; information visualization
TB472
A
1001-3563(2022)18-0001-08
10.19554/j.cnki.1001-3563.2022.18.001
2022–04–13
教育部人文社会科学研究一般项目基金(17YJA760022)。
姜斌(1973—),男,教授,主要研究方向为工业设计,智能交互设计。
责任编辑:陈作