汽车文化APP界面设计研究
―以红旗汽车文化APP界面设计为例
吉林建筑大学 唱佳韵 孙明阳
1 汽车APP界面设计的现状
1.1 国外汽车APP界面设计的现状
1.1.1 沃尔沃汽车APP
沃尔沃汽车APP的界面设计使用银白双色进行搭配,风格简约,给用户以科技感。同时沃尔沃汽车APP界面提供了更清晰的分类服务入口,整体界面非常干净,用户交互操作流程简单。
1.1.2 Tesla APP
Tesla APP的登录界面是极具特斯拉风格的酷炫开场短视频,同时界面内采用了“黑+蓝”的配色方案,整体设计风格突出速度感,功能模块简单,用户可以将需要的功能清晰地进行分类,给每个功能在合适的地方添加快捷的入口。功能图标采用简笔画形式,让用户的学习成本大幅度降低。
1.2 国内汽车APP界面设计的现状
1.2.1 小鹏汽车APP
小鹏汽车APP界面设计以白色为底色,钛灰为主色,配色简洁,总体风格简单明快,科技感较强。界面交互设计上使用划屏切换及顶部导航栏的吸附效果,在实际运行中具有流畅的用户体验。各个栏目的位置排序和互动响应效率可以满足每位用户的个性化需求。
1.2.2 日产智联APP
日产智联APP的界面设计十分简洁,采用模块化的结构形式,栏目板块数量相对于同类型APP较少,用户可以直接了解APP的功能。背景采用了白灰色背景过渡加红色板块的设计来掩盖冗余的功能与信息。
1.2.3 理想汽车APP
理想汽车APP整体界面视觉效果简洁明快,采用了商务风营造出尊贵高端的感觉。良好的交互操作与人性化界面设计结合在一起,主要功能区的页面布局采用圆角设计,色彩采用能够给用户以温度感的暖色调。
2 汽车文化APP界面设计的意义
目前移动数字化信息时代离不开智能手机和移动网络,信息来源也由 PC 电脑端转向了手机应用程序[1]。因此,汽车文化APP的设计与开发十分重要。汽车文化APP作为汽车文化的数字化平台可以以一种系统更全面的、传播性更广的方式将汽车文化呈献给大众,能让更多的人了解汽车品牌的文化,从而提高当前汽车文化的传播性。APP的设计为汽车文化提供了全新的视角,从而促进汽车文化的保护与传播。用手机应用设计的方式,也进一步减少了当前汽车文化弘扬与传播的局限性,使其更具灵活性与趣味性,同时拓宽了其推广途径与推广方式。
3 汽车文化APP界面设计的流程
首先对用户及设计的可行性进行调研分析,得到用户的功能需求,并根据需求进行功能定位及功能架构设计;其次是APP原型设计,根据前期各种工作,更好地呈现产品的功能和内容,并确定基本页面布局与交互逻辑;最后是APP界面的视觉设计,通过对汽车APP整体风格的把握,分别对图标、界面布局、色彩及交互进行设计分析。设计流程图,如图1所示。

图1 汽车文化设计流程
3.1 前期调研
3.1.1 用户调研
汽车文化APP界面设计的前期调研包括用户调研与设计可行性调研。用户调研是保证用户目标和产品意义实现的有效方法[2]。通过调研隔离出用户群体,挖掘用户问题并对核心问题进行梳理,了解用户在使用APP产品过程中的各种顾虑。调研过程中通过问卷调查法、用户访谈等调研手段,得到受访者的建议与意见,通过分析用户的需求来研究汽车文化APP界面设计所需的特征,为APP界面设计提供相关的数据保障。
3.1.2 设计可行性调研
APP的设计可行性调研是通过对设计主体的汽车品牌文化进行研究梳理的同时,确定目标汽车文化 APP是否具有可实现性,是否现有工具可以为汽车文化APP 设计提供技术支撑。
3.2 功能定位
3.2.1 功能内容设计
以用户为中心的设计理念应贯穿于汽车文化APP设计的整个流程,APP中的内容也应考虑用户的体验,结合汽车品牌自身的民族性、历史性等特点,直观地呈现在大众面前。通过对调研的数据进行分析,得到用户的功能需求,完成APP的功能定位,并基于功能定位完成APP功能架构设计。
3.2.2 功能架构设计
APP产品设计的初期,需要对产品结构进行全面地梳理,称为功能架构。功能架构不仅仅是对内容的梳理,还需要从用户行为、内容结构、数据关系等多个角度进行分析。将所要传达的相关内容放在首位,设计较浅的交互层级,使用户能够清晰地、快速地体验功能获取信息。将次要功能放在非第一层级,分清功能的主次并适当减少层级深度[3]。汽车文化APP在构建整体的功能架构时可采用范围优先的构建方式。同一层级功能的入口多,对于用户来说,寻找功能入口的时间要更长,同时功能入口会占据较多的屏幕空间,但较多的功能入口可以使用户更简洁明了地了解产品的主要功能[4]。
3.3 原型设计
3.3.1 页面布局
页面布局是APP界面各要素在宏观上的综合规划。APP的布局设计不仅要考虑页面本身的视觉效果,还要从整体风格出发。页面布局是一个系统的过程,所以在进行APP界面设计时一定要注重用户体验和视觉感受。合理的页面布局不仅可以提升APP的视觉效果,而且能通过不同的布局方式呈现出不同的设计风格。
3.3.2 交互逻辑
对于 APP 产品来说,原型设计是 UI 视觉设计实践之前最终且必要的环节。原型主要指用线条、图形和简单文字构成的产品框架,是产品需求和用户使用场景的图形化表达,方便在设计工作中设计人员之间的交流,此外,还需要综合考虑产品的功能和界面元素进行合理的设计。
在对汽车文化APP功能架构进行梳理和概括之后,绘制了APP应用概念交互原型图。低保真交互原型在内容基础上对操作逻辑进行合理的规划,并对各页面间的交互方式进行多次测试和修改,最终明确 APP 功能及交互流程,使其更符合操作逻辑[5]。
3.4 界面视觉效果设计
用户界面从宏观角度是指用户(人)和机器之间进行交流的一种媒介,由信息输入和输出两部分组成。在基于合理性引导功能上,兼具易于理解、操作方便和美观简洁的特点,目的是让使用者通过产品这一载体和机器进行双向沟通,从而带来赏心悦目的感受。
APP界面视觉设计主要有:启动图标、APP内全部功能操作的界面设计等。通俗地说,APP界面设计是针对移动设备界面而言也就是UI设计,其中文字、排版、图片、配色等影响着用户的使用感受。同时,信息层级、文字辨识度及色彩搭配界面等在进行视觉设计时需要特别关注。
3.4.1 图标设计
图标作为交互界面设计的标志可明确地传达某个信息的内容与功能,在信息内容的视觉表达上具有更好的能力,简洁的图形语言比文字更容易被感知,在汽车APP的图标设计过程中,运用品牌自身的元素提取进行再设计有助于形成自身的风格特点。
3.4.2 色彩设计
APP界面色彩设计既能突出主题,展现APP的整体风格,又能赋予APP界面以层次感,让内容主体更清晰。色彩设计还具有吸引用户、将情感传达给用户并引起共鸣、传达出品牌特性等功能。在进行色彩设计时主色调、标准色和点缀色对比协调,颜色均衡,让汽车文化APP界面表现出统一的风格,提升用户的体验感[6]。
4 红旗汽车文化APP界面设计
4.1 用户需求调研
为了提供相关的数据基础保障,总共发放150份调查问卷,整合回收有效问卷142份,去除无效问卷8份,总计回收率为94.7%,以下是调研问卷的具体数据分析。
通过调研得知,五成以上受访者对红旗汽车的品牌历史文化并不了解,在这类受访群体中有七成以上表示愿意通过线上渠道进行了解。根据调研问卷结果将用户人群属性、文化水平、内心需求等相关属性进行分类[7]。同时考虑不同年龄段的爱车人士对红旗品牌文化了解的接受形式、个性化的功能需求,来决定红旗汽车文化 APP 的信息展现形式与功能定位[8]。
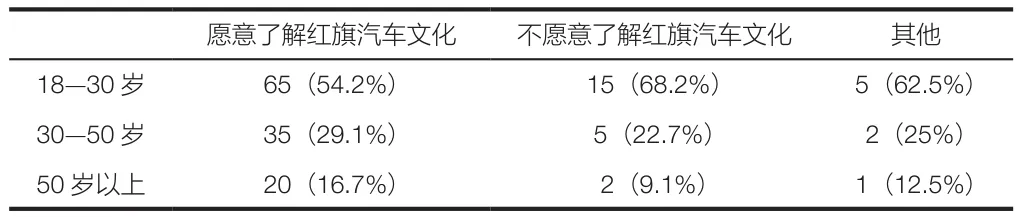
通过调研问卷与用户访谈,对受访者的年龄与对红旗汽车文化的认同度进行交叉分析(表1),笔者认为红旗汽车文化的数字可视化传播人群应定位为年龄在 18—50岁区间的受访群体。以此来构建红旗汽车文化APP的功能框架。

表1 受访者的年龄与对红旗汽车文化的认同度进行交叉分析
4.2 红旗汽车文化APP界面设计的可行性分析
APP交互设计的介入,实现了汽车文化从现实到虚拟的空间转化,汽车文化APP 使其以数字化的形态进行传播,使人们在网络社会中得以对其进行共享与体验。在进行汽车文化APP 设计时,可以采用数字化图像、音频和视频对品牌文化遗产进行信息集合处理,从而达到数字技术对文化信息的长期保存与记忆的目的。
4.3 功能分析
根据前期调研分析,大多用户愿意去了解红旗汽车文化的相关内容,同时大多数受访用户对红旗汽车文化的了解比较匮乏。因此,红旗汽车文化APP针对18—50岁的目标人群将展现红旗品牌的相关文化内容,包括红旗的辉煌历程、红旗精神、红旗故事、红旗历任领导、历史文物等。
4.4 功能架构设计
基于上述前提,红旗汽车文化APP 在构建整体的功能架构时,应当平衡好主次功能的层级关系,将所要传达的红旗汽车文化放在首位,使用户能够清晰地、快速地体验功能获取信息。红旗汽车文化APP 的功能架构思维导图,如图2所示。

图2 红旗汽车文化APP的功能架构
4.5 页面设计
红旗汽车文化APP 设计布局上采用的是分模块混合式布局设计,将宫格式与大图式相结合,突出重点功能区域。根据Android设计规范,页面两侧统一留白10px,通过分割线和分割块对模块进行分割,板块之间的距离固定在5px。界面字体以思源黑体为主要字体,大小在12—18px区间内,一级标题使用18px,二级标题16px,正文14px,标注类字体12px。
4.6 原型设计
低保真原型设计可以帮助用户准确地拆分红旗汽车文化APP的页面,以及每个页面的功能模块与展示信息,以确定各页面元素的界面布局,表现APP中最重要的用户流程和功能所涉及的页面关系。
4.7 图标设计
4.7.1 启动图标设计
启动图标的设计以红旗品牌的二字标志为基础,配色采用红白双色,装饰图形提取红旗铭牌标志的外形,通过图形的再创造,以简单的线条形成清晰的图形,仿佛飘扬的五星红旗,象征着奋进向上的红旗精神,以及旗开得胜的美好愿景。
4.7.2 金刚区图标设计
红旗汽车文化APP的金刚区共有八个分类,作为用户阅读屏幕内容的视觉焦点,其位置至关重要,所以每个分类分别采用了提取自红旗汽车相关元素的图形,以增强APP中的红旗文化特色,例如,红旗汽车经典车型、方向盘及油表等。
4.7.3 底部导航栏图标设计
底部导航栏位于APP界面的底部,用于一级页面中负责各主要业务模块的切换,红旗汽车文化APP根据功能架构共设置了四项,适用于切换各部分的内容。图形设计同样采用了红旗汽车文化中具有代表性的图形,对其加以简化提炼。
4.8 色彩设计
红旗汽车文化APP在颜色使用上遵循对比原则,即在深色背景上使用浅色文字。以红色作为主色,奠定红旗汽车文化APP的整体色彩风格,用白色作为标准色,黄色作为点睛色起到强调内容与丰富画面效果的作用,通过调整黄色的使用面积,让界面布局更加平衡,满足用户的审美需求(图3)。

图3 红旗汽车文化APP部分界面设计
5 结语
当前大众对汽车文化的认识较少,同时汽车文化推广手段较为陈旧,因此开发研究汽车文化APP界面设计能促进汽车文化的传播。设计应以用户需求为中心,把保护与传播汽车文化作为界面设计的理论基础,进行用户调研、功能架构和界面的视觉设计等。以期通过数字化手段完善汽车文化的传播途径,从而推动汽车文化的发展。

