基于用户体验的云建模平台界面设计研究
金宇哲,许世虎,董航宇
基于用户体验的云建模平台界面设计研究
金宇哲1,许世虎1,董航宇2
(1.重庆大学 艺术学院,重庆 401331;2.重庆云图软件科技有限公司,重庆 401331)
从用户体验视角出发,探究运用于云建模平台的界面设计策略。通过用户在使用云建模平台时的视觉感知体验、交互感知体验和心理感知体验三个维度,对比和分析两款云建模平台(Onshape、Fusion 360)的异同点与优缺点,提出基于用户体验的云建模平台界面设计策略,根据该策略对云图三维云建模平台的界面进行优化设计,最终以可用性测试检验该策略的有效性。通过对两款云建模平台在视觉、交互、心理三个维度上的体验分析,得出以下四类设计策略:强化使用过程的专注度、提升界面使用的友好度、增强实时协作界面可视化和注重细节设计的精致化,运用上述四类设计策略指导设计实践可有效提高云建模平台的可用性与用户满意度,为云建模平台提供界面设计依据与新的设计导向。
用户体验;云建模平台;界面设计;远程办公
在我国新冠疫情进入常态化及移动互联网和云计算技术不断发展的时代背景下,远程(居家)办公逐渐成为新一代工作者所认可的工作方式。繁重的传统本地端建模软件已不能适应当今用户的需求,更加灵活的云建模平台成为相关行业用户的新宠。远程工作者对在线生产工具提出了新的要求,着重工具的使用体验。在云建模平台中,界面设计是人机交互重要的组成部分,其作用不容忽视,良好的界面设计能让用户在使用过程中获取愉悦的体验,可有效地提高生产效率。因此,云建模平台的界面设计应以用户体验为核心,充分考虑平台的可用性及用户的多维需求,推动云建模平台的完善和发展。
1 云建模平台
1.1 云建模平台概述
云建模平台是线上CAD(Computer Aided Design)软件,是新冠疫情常态化背景下远程办公的建模软件新兴应用方式。国外的云建模平台发展较早,如美国SolidWorks公司的云平台Onshape、Autodesk公司的云平台Fusion 360等,功能强大、多样;捷克Vectary公司的云平台Vectary、匈牙利Leonar3Do公司的云平台Leopoly等,功能相对基础、较为单一。国内的云建模平台才刚刚兴起,基础薄弱、起步较晚、研发难度高等,使国内自主研发的云建模平台数量较少且发展速度缓慢,例如:EverCraft、ThingJS、动动三维等,平台质量参差不齐、功能不完善、使用体验欠佳。这对于当前背景下,我国工程制造业和其他相关产业的进一步发展构成了较大阻碍。
1.2 与传统建模软件的区别
传统建模软件经过40余年的发展,功能不断完善与强大,但是在当今受新冠疫情影响远程办公的大环境下,逐渐体现了其不足之处。第一,传统建模软件基于固定的终端,如今研发人员的工作场景不再局限于固定的工位,无法借助不同的终端来完成设计,导致工作效率降低。第二,在大型企业中,研发人员遍布全国各地,甚至在国外也有研发基地。使用传统建模软件无法联合各地的研发人员进行协同工作,研发人员只能通过“公文流转”的串行工作模式进行交接,工作效率再次降低。第三,随着CAD功能的逐步丰富,对硬件资源的需求也逐步提高,硬件资源不足将极大地影响工作效率。与此同时,对于硬件上不断升级的需求,将给企业带来经济压力。
相比之下,云建模平台展现了其独特的优势,其特点可以总结为“2A1C”,分别为“Anydevice”(多端口)、“Anyone”(协同化)、“Cloud-based”(云端化)。云端建模平台不仅能够实现基于个人电脑的绝大部分CAD功能,还具备多终端(电脑、手机、平板等都能够运行)、协同作业(多人能够实时对同一个模型进行编辑、批注、评审等)、云存储(模型存储在云端、具备版本管理功能等)等特殊功能。传统建模软件与云建模平台的区别,见表1。
表1 传统建模软件与云建模平台的区别

Tab.1 Difference between traditional modeling software and cloud modeling platform
2 基于用户体验的人机界面设计
2.1 用户体验
关于用户体验许多学者提出了相关理论:科学管理之父Frederick Winslow Taylor[1]被认为是当今用户体验的奠基人,其引入了研究和规划工作的概念,对工人行为的计划与执行进行探究,以求更快、更低成本地完成工作的方法,对管理领域中提高人机交互效率做出了杰出贡献。工业设计之父Dreyfuss Henry于1955年出版了《Designing for People》,其开创了一种将用户作为研究核心的设计方法,专注于研究人们的行为和态度,该书被认为是产品设计领域早期进行用户体验研究的代表著作。20世纪末Donald Arthur Norman首次提出并推广了“用户体验”这一概念,其希望将用户体验作为核心原则贯穿于产品或服务的创新中[2]。Norman[3]认为满足以下三个方面才可称为优秀的用户体验:在满足用户需求的同时,不能干扰和厌烦用户;所设计的产品要简洁优雅,让用户在使用过程中感到愉快;此外,它应该让用户感到更多意想不到的惊喜。Virpi Roto[4]认为自豪感、愉快感、功能性和可用性是构成用户体验的核心要素。杨婉婧[5]在其论文中提及用户体验包含用户价值、情感和可用性,其中用户价值主要包括自身满意度、愉悦值、多样化需求和附属意义等。Marc Hassenzahl[6]提出,用户体验可从操控性、激励性、认别性、启发性等四个方面进行定义,并且与Effie Lai-Chong Law[7]共同对275名来自工业、学术界的研究人员进行访问,其中绝大部分受访者认同用户体验是依赖于具体情境的非静态概念,是用户与产品、系统、服务发生交互后产生的个体体验。当前,最为普遍接受的用户体验定义是ISO 9241—210—2019标准:“人们对已使用或预期使用的产品、系统或服务的所有反应和结果。”其指出用户体验是在用户与产品交互过程中产生的[8]。
2.2 人机界面设计
人机界面(Human Computer Interface)是人与电子计算机之间进行信息传递和交换的桥梁和对话平台,它使机器属性的数据与人类可识别形式的信息之间的相互转换成为现实,并存在于人机信息交换所涉及的各个领域[9]。
在设计学领域中,人机界面设计是基于用户的视角,为了使机器数字信息以便于用户理解的形式来呈现,而对人机交互媒介进行规划与布置的创造性活动。人机界面设计的重点是需要建立一个用户与软件之间的回应渠道,即一个能够对用户命令、抉择作出反馈的系统[10]。人机界面设计的一般原则可归纳为一致性原则、简捷性原则、提示与帮助原则和降低记忆负荷原则等[11]。人机界面设计需要针对产品自身特性以及外部环境的众多变化进行考量,其过程主要为了解目标用户、明确所需执行的任务、解决常见的界面设计问题、初步建立界面模型并修改、迭代[12]。Hind Kharoub等[13]针对新型的人机交互媒介(VR)提出了双层三维人机界面设计,并采用三种不同的交互模式来评估该界面设计的可行性。在当前图形用户界面的基础上,随着新技术、新场景的出现,自然用户界面将以更加人性化、直观化、自然化等特点成为新一代人机界面的主流[14],人机界面设计也将朝着以智能化为基础的多通道、多维度及多模态方向发展[15-17]。
3 云建模平台界面用户体验分析
Onshape是当前世界上增长最快的计算机辅助设计(CAD)云平台,在全球拥有超过200万用户。Fusion 360是同类产品中首个基于云端的三维CAD平台,其被许多国外高校与机构广泛使用的。全球最大的面向软件和服务的权威技术领域评议类网站G2(G2.com)对CAD软件进行了排名,在十大最佳CAD软件的排名前五中包含Onshape与Fusion 360,并且在排名前五中仅有该两款软件是基于云端所使用。本文选取上述两款具有代表性的云建模平台(Onshape、Fusion 360),对上文用户体验研究成果进行归纳和分析,结合Norman对人类大脑活动中本能层、行为层、反思层在用户体验领域的研究[18],拟从视觉感知体验、交互感知体验与心理感知体验三个维度对云建模平台界面的用户体验进行研究。
3.1 视觉感知体验
感官是感知外界事物刺激的器官,其可以捕捉人们对客观事物的第一印象,并引起人脑反应。人们所捕获的各类有意义的外界信息中,80%以上是由视觉通道来感知客观事物的色彩、形态、材质等属性,视觉设计不仅能合理地组织各个相关元素、引导用户明确平台的使用方法,同时也传达了许多相关信息,如平台的功能和特色等。通过比较使用云建模平台时用户的视觉体验,来探索视觉通道在用户体验中的作用。
从云建模平台的主要用户界面设计来看,两款云平台的界面功能布局整体一致,整个界面分为顶部的基础功能与工具栏区域,左侧的特征树区域,中间的绘制区域,右上角的导航区域等。两者也存在各自的差异化特点,Fusion 360的工具集成栏置于界面底部的中间位置,与导航块距离较远,产生割裂感。根据格式塔(Gestalt)接近性原理,相关的控件图标之间距离相近,用户更易于感知它们是相关的,产品将会更加易于学习和记忆。Onshape的工具集成栏跟随在右上方导航块的右下角位置,因上述功能属性与导航块的功能属性类似,具有较高的功能关联性,所以集成在附近是一种较佳的选择。在风格上,Onshape的整个界面配色简洁,以蓝、白和灰色为主色彩,给用户沉着、可靠、冷峻的感觉,界面上展现多种简洁、统一的元件,着重引导处体现了主题色经典蓝,无论是顶栏的功能性按钮,还是简洁通透的坐标轴,都能够更清晰地突显内容,在使用过程中不会分散用户的注意力。Fusion 360的界面风格较为活泼,以蓝、白加上橘黄色为主要颜色,紫色和绿色为辅助颜色,使其更加亲和并具有坚持、包容等正面特征[19],更能突出其易用性。增大版的功能性按钮Icon设计更能迎合用户活跃、简洁、不拘束的性格特点,其友好的颜色可降低用户对工具的理解成本。在Fusion 360的首页界面中,所展现的功能性元件不多,根据尼尔森(Jakob Nielsen)的美与简约原则,除去同一层级中需要程度较低的信息,将会降低信息间的竞争,提高有用信息的可见度,因此能更为突显产品的核心功能,让用户更好理解并使用。Onshape与Fusion 360的主要用户界面见图1—图2。

图1 Onshape的主要用户界面与部分图标

图2 Fusion 360的主要用户界面与部分图标
3.2 交互感知体验
交互即两个或多个对象之间相互沟通的过程。交互设计重要的衡量标准是平台的易用性,其主要强调用户在使用过程中的交互方式和平台所特有的功能。同时,平台中良好的界面交互设计,可以有效地降低用户为实现预期目标的学习成本,使原有的工作流程得以简化[20],提高用户在使用平台时的工作效率和总体满意度。
首先是操作简捷化。
Onshape的鼠标中键拖拽为平移效果、前后滚动为缩放效果,右键拖拽为三维动态观察效果(见图3),对常用的操作都是一个行为步骤,简单易用。
Fusion 360中键操作方式一致,右键为更多选项效果,如需实现三维动态观察需要通过两个步骤:点击底栏的动态观察按钮,然后回来进行左键拖拽,见图4。

图4 Fusion 360三维动态观察实现步骤效果
对比两种交互方式,Fusion 360因为动态观察按钮不明显,所以实现这种常用功能的操作失误率会大大提升,从而打击用户的信心。根据奥卡姆(William of Occam)剃刀原理,将对象由复杂转化为简单后,更有利于用户对事物的认知与操作,同时能有效降低用户的劳动成本;Onshape实现三维动态观察的步骤更少,因此更加便捷易用。两款云平台三维动态观察交互实现路径对比见表2。
表2 Onshape和Fusion 360三维动态观察交互实现路径对比

Tab.2 Comparison on interaction implementation paths of Onshape and Fusion 360 3D dynamic viewing
导航块是三维建模软件中比较常用的部件,可以实现手动操作不容易设置的观察视角,例如绝对的正视、左视、俯视等,导航块的设计也是建模软件易用性的重要考量元素之一。两款云建模平台的导航块在造型上类似,都采用了正六面体视角进行设计(前后、上下、左右),交互方式上也大致相同,两款云平台的导航块的常规态和激活态效果,见图5。

图5 Onshape与Fusion 360导航块的常规态和激活态效果
从操作细节上看,Onshape导航块的反馈更加明显、柔和和顺滑,中空“骰子”型的设计给予用户更多的需求实现度与控制自由度,可以透过“前”面的缝隙点击“后”面,实现最远距离一键跳转需求,见图6。根据约翰逊(Jeff Johnson)的“为常见情况、为响应度而设计”原则,需尽可能地保证常见的目标结果容易实现、交互动画要平滑和清晰,能给用户带来更优的交互满足与自由感。

图6 Onshape导航块的前后面一键跳转效果
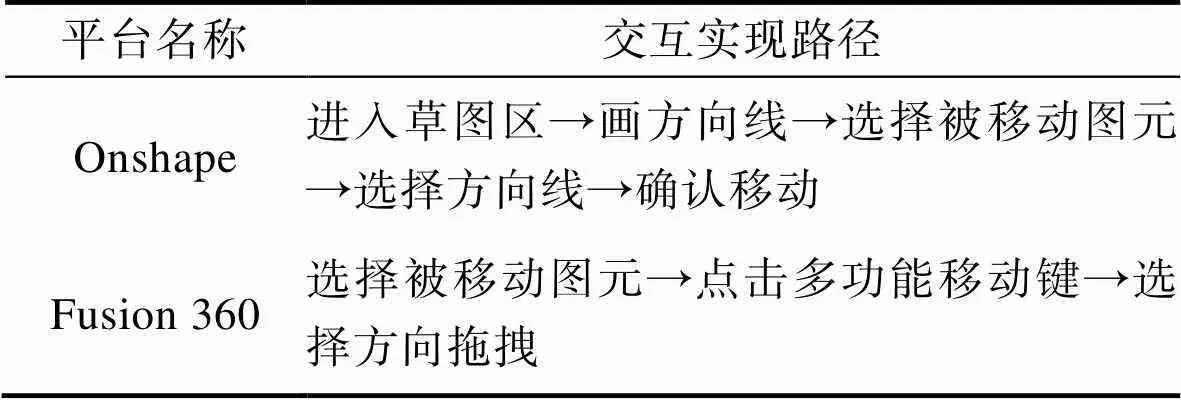
在实现模型移动方面,Onshape需要通过草图画线确定移动方向,见图7。Fusion 360则通过一个多功能移动键可以实现全部的变换效果,见图8。

图7 Onshape模型移动交互实现效果

图8 Fusion 360模型移动交互实现效果
Onshape需要5个步骤才能完成模型移动,而Fusion 360仅需要3个步骤,并且可以在一种交互体验下预知多种变换效果的交互方式。Fusion 360的多功能移动键可以实现多维度的平移、自由移动、旋转移动等变换效果,自由度更高,见图9。根据约翰逊的“与用户对任务的看法一致”原则,让用户执行与其目标有明显联系的“自然”操作,更易于用户学习、难以忘记、节约时间且令人喜爱,云建模软件中对模型的移动应当是个简单且直观的操作,但Onshape添加了额外的“不自然”操作,使其复杂化。反观Fusion 360,其通过多功能移动键交互形式的设计,不仅更自然、更具人性化,同时卓有成效地提升了用户工作的效率。两款交互实现路径对比见表3。
其次,平台的功能界面交互设计具有较为显著的特色,不仅可以改善用户在操作过程中的情感体验,同时也可以提高用户满意度和增强用户黏性,从而使平台通过差异化竞争提升产品竞争力。Onshape与Fusion 360的特色化功能界面如下。

图9 Fusion 360模型移动多功能键交互效果
表3 Onshape和Fusion 360模型移动交互实现路径对比

Tab.3 Comparison on model movement interaction implementation paths of Onshape and Fusion 360
1)Onshape的多边形边数设置交互。受行业规范影响,大多数传统建模软件在设置多边形边数时,是在边数框中填写所需数值,然后确定后生成多边形,这种传统的交互方式可视化程度低,不能够给用户带来不同边数的对比效果。如图10所示,Onshape的多边形边数设置采用鼠标左右移动,便可使边数增减的变化、对比直观地显示出来。根据尼尔森的系统可见性原则,当界面中某对象的状态发生变化时,以适当的方式给予用户及时反馈,可给用户带来产品的可控感和操作的直观感,促进用户做出更优的决策,Onshape的多边形边数设置的交互方式,不仅给整个平台的用户体验带来了提升,同时也强化了云建模平台“轻量”的理念。

图10 Onshape多边形边数设置交互效果
2)Fusion 360的右键更多选项转盘界面。传统建模软件右键单击的弹出内容以列表样式为主,该样式中各功能的信息层级相同且不直观,用户难以快速选定预期功能。根据希克定律,当用户面临的选择越多,特别是同层级的选择时,其将更难做出正确的决定,将选项进行层级划分可有效降低用户在进行选择时犯错的概率。Fusion 360右键弹出的内容是独特的转盘样式,转盘中各功能内容通过用户操作习惯来预制位置与所占范围大小,以划分信息层级,同时配合使用Icon,让用户选择更为便利,见图11。

图11 Onshape与Fusion 360右键更多选项交互界面对比
3.3 心理感知体验
以用户需求的视角进行分析可知:用户在视觉感知体验中,其本能需求得以满足;用户在交互感知体验中,其行为需求得以满足。接下来,文章将在心理感知体验中分析平台的何种设计满足了用户的反思需求,从而为平台的优化和设计指明方向。
3.3.1 使用与满足
“使用与满足”理论将用户比作为具有特定需求的人群,该人群为了使自身特定需求得到满足,从而使用相关工具进行价值创造活动。其模式过程可大致表示为,在需求和心理双重因素的驱动下,用户产生对相关工具的期待,并促使用户与工具发生接触活动,从而满足用户需求[21-22]。
随着新冠疫情常态化和现代快节奏生活方式的发展,Onshape和Fusion 360这样的云建模平台可以很好地满足这一社会变化的用户需求,即人们通常希望使用片段的时间进行项目的创意设计和展示。两者的界面设计风格和交互方式体现了轻量、活泼、自由等特点,这些都可以让用户在碎片化的时间里回忆起平台的魅力和使用经历,提高用户对平台的整体正印象。初次使用者不仅具有较强烈的表现欲望,同时也希望得到他人的夸赞与关注,心理学之父Sigmund Freud认为,人类天生具有一定程度的自恋行为,需要获得认可与关注。Onshape和Fusion 360为他们提供了一个展示自身学习能力与价值的平台,即用户以最短的时间掌握平台工具的使用方法,通过易用的操作让自己的想法在平台上得到简单快速的呈现并进行发布,在被他人关注、评论时,不仅获得了自身的满足感与成就感,同时又形成了个体间不断地互动,在互动的同时也反哺了平台的传播率与使用率。
3.3.2 群体与协作
群体是通过共有的因素,以某种方式相连并相互间存在信息交换的复数集合体[23]。在工业制造领域中,工作任务更多的是以庞大、系统的大体量单位出现,工作方式也由简单、个体的转向复杂、群体的。因此,当今群体协作生产的理念也越发突显。Onshape和Fusion 360的用户群体在使用平台的过程中,用户分享链接并进行协作,在此过程中创造了许多相互认同的行为准则与要求。同时,此用户群体之间的共有语言和共有理解,也由线上交流与协作所衍生出的交流方式和各类合作技巧所构成。用户通过以上“共同内容”形成群体间的持续性联系与情感共鸣,并信任与依赖平台。Onshape的在线协作设计功能见图12。

图12 Onshape在线协作设计功能
4 基于用户体验的云建模平台界面设计策略
通过对文中两款云建模平台的多层面对比、分析,并结合这些理论(“注意”是选择某些信息进行处理,抑制其他信息的处理,并可有效提高工作效率[24];友好性在人机交互界面设计中十分重要,高友好性的界面可降低用户认知负荷[25];界面可视化是实现高效人机交互的有效手段,其可避免用户产生认知混乱并引导用户操作[26];细节时刻决定着体验,细节可以让用户更愉快、更方便地使用产品[27]),提出以下基于用户体验的云建模平台界面设计策略。
4.1 强化使用过程的专注度
专注度主要反映用户在进行信息处理时“注意”的集中程度。用户在使用以功能为主的云建模平台时,因为其周边场景的多样性与复杂性,所以更重要的是能够让用户专注于价值创造活动中。首先,界面展示简洁清晰、一目了然。简化界面、取消传统底栏功能模块,让用户的视线在较小范围内扫动,避免视线大幅移动所可能造成的注意力分散。采用可全屏显示的操作界面,让用户专注于工作界面内,不被其他非相关的信息窗口干扰。与此同时,在交互中减少为达到既定目标的多余步骤,在提高效率的同时强化专注度。
其次,哈佛大学心理学家George A.Miller认为,由于人类自身神经系统的局限,个体对单次信息接收、处理与记忆的容量为5~9比特[28]。对云建模平台而言,不能够过多或过少地向用户呈现相关界面内容,内容过量将会增加用户在使用过程中产生的记忆负荷,内容缺乏将会提高用户在使用过程中及时找到目标功能命令的难度。因此,在进行云建模平台的界面设计时,尽量展示常用的核心内容,通过分类的形式减少众多的功能排布,将繁多平铺的功能分类群组,每个类别仅展示一个常用的主功能,其余同级功能可收纳至群组内部,对群组内部功能可以根据用户使用频率进行有限的智能调整排列顺序,使平台界面的功能显示更为明确。
最后,随着当今人工智能、云计算、增强现实、虚拟现实等系列新型技术的日趋完善,在设计云建模平台时,可尝试利用多模态、多维度呈现信息,例如在平台中加入音频声效、采用“真实化”建模等手段,提高用户的专注度。
4.2 提升界面使用的友好度
传统建模软件具有功能复杂、应用性强等特点,其界面中排布许多包含不同功能的命令按键。作为符合当今大环境下的新兴生产工具(云建模平台),其界面设计更需要注重用户使用时的导向。有效、合理的导向设计能提升界面的友好度,从而提升用户操作时的体验。因此,需要对平台初学者进行有效引导,建立简单易懂、人性化的功能引导和步骤教学。功能引导设计,当首次使用某功能或鼠标在功能按键上悬停时,自动弹出介绍功能使用方式的动图,可简单快速地表达该功能的主要使用方法。同时,还应添加更为细化的步骤教学,将复杂的建模目标拆解成数个简单易懂的步骤,并配以相应的操作教学视频,帮助用户更清晰地了解功能。通过平台界面的有效引导,可提前或及时解决用户的操作阻碍,缓解用户的心理压力,持续不断地建立起用户对工具使用的信心,从而提升用户对平台界面的友好感知。
4.3 增强实时协作界面可视化
远程办公和在线协作已是如今许多行业的新常态,在5G和云计算技术的不断发展下,在线协作工具层出不穷,各大云建模平台也纷纷推出云端协作的功能,方便设计师的协作与共同管理,如何更好地实现在线协同设计时的信息可视化已成为云平台界面设计的重中之重。如图12所示,Onshape的协作界面中没有体现每个设计师所编辑的,各自部件中具体操作过程的可视化效果,只有设计师完成一个功能后才突然出现,会导致与其协作的其他设计师重复操作与突兀的心理感知。因此,在三维空间中的协同操作部分,首先,需区分协同者的个人状态(查看者、编辑者),查看者应显示正在查看状态,如以眼睛形图标表示,编辑者应显示正在编辑状态,如以笔形图标表示;其次,每个编辑者的编辑位置、状态、目标完成进度等相关信息需实时地反馈于平台界面中,增强协同者之间进度的相互了解程度,减少在其他沟通软件上的切换操作,从而提高工作效率;最后,可通过增加视觉牵引线条解决不同协作者在三维空间中的三维标识出现的视觉重叠情况。
4.4 注重细节设计的精致化
由于传统的社会环境无法迫使新兴生产工具的快速发展,设计人员没有对新兴生产工具的各类细节进行考量,从而导致国内大多数现有的云建模平台的多方面细节较为简陋,无法满足“美即适用”的心理效应。当基本功能需求得以满足时,精致的细节可使用户的操作更为便捷,同时所带来的体验提升也是不可忽视的。可从平台界面的交互操作与视觉表现两个方面进行细节精致化,交互操作可分为交互形式、响应及时性和操作流畅度等。例如为了使用户在工作过程中能够更加快速、方便地找到所需但不常用的功能命令,可以在平台中加入一个简单的命令搜索框,其所占整体界面的范围并不大,但能够大幅缩短用户反复点击鼠标,寻找所需功能命令所耗费的时间,在提高工作生产效率的同时,避免可能导致的用户焦躁感,提升用户体验。视觉表现可分为色彩、形状、尺寸等,在界面中功能Icon、反馈提示、操作导航等方面都可以进行深入详细的设计。例如三维导航块作为建模区常用的重要部件,为了使界面和谐统一,展现更为直观、准确的建模方位,可运用平台主色彩进行色块组合,构成可展现建模基准面多方位的形体。因此,细节的注重是云建模平台界面设计中不可或缺的。
5 云图三维界面优化设计案例
笔者基于以上所提出的云建模平台界面设计策略,参与了云图三维云建模平台的界面优化设计实践。云图三维是集建模、装配、工程图和渲染为一体的云端CAD设计平台。
建模空间是云建模平台的操作热区,也是其关键组成部分,这一部分的交互触点繁多、交互路径复杂。首先,平台界面的整体配色简洁,让用户感到和谐、统一,能进一步突显产品轻量化的特点,大面积的淡蓝色给予用户清爽、柔和、冷静等感觉。突出重点的色彩采用与平台主色彩同色系的深蓝色和互补色橙色,让用户能够清晰明了地捕捉到界面中的重要信息点、给予用户操作指引,同时避免界面色彩过于单调,为平台注入活力,例如在绘制草图过程中的完成和取消命令。其次,平台界面布局简洁明了,各功能区域划分合理,对顶部的基础功能与工具栏区域和底部标签栏区域进行了优化。最后,对平台界面中各部分细节进行了优化,例如功能Icon、导航块及功能的交互形式等。建模空间设计见图13。
接下来将对建模空间内各优化部分进行详细阐述。

图13 建模空间设计
工具栏是建模空间中的常用部分,用户通过扫描选择合适的工具进行三维设计。结合人的中区偏见心理和倒金字塔式结构理论,将工具栏调整至界面中心部分绘制区域的正上方,并对功能Icon进行重新设计,可提高用户在建模过程中选择功能的效率,同时使整体界面更为统一。对比传统软件的“广撒网”式的功能堆叠,在线建模软件更应该“深挖洞”,即提炼关键功能,最大化地提高信噪比,可扩大用户的操作空间和降低用户的心理负担。将所有功能按照使用率进行更加人性化的分类并折叠,以及在界面底部设置标签栏,不仅满足所有功能,与传统软件同样强大,而且让用户的操作更加自然流畅,符合轻量化特征,见图14。
在功能面板中,用户可以更进一步地调整图形和模型。将功能面板设计为可拖动的状态,可减少面板对用户操作空间的遮挡,自由度更大,见图15。
对新用户而言,学习成本的控制是做好用户留存的关键,设置即时的教学是必要的。当用户初次使用某一功能时,在不影响用户使用的前提下,将触发教学视频。在首次使用后,即时教学视频将收起,如果鼠标悬停(Hover)在功能图标上3 s,将会再次唤起教学视频,以防止用户行为被记忆时效阻断,见图16。

图14 工具栏设计

图15 功能面板设计

图16 新手引导设计
三维空间的在线协同与二维协作(文档撰写、原型设计)有着很大的区别。二维空间的一切画面都展示在一个平面上,各协作者的位置、动态一目了然。而三维空间的在线协作则存在空间视觉的死角,比如在多人在线协同装配场景中,如果协作者A的主视角在“前”面,而协作者B的主视角在“后”面,就无法采用常规的用外轮廓颜色或模型颜色进行区分。所以,在设计方案中,采用视觉牵引线的方法来指引协作者的相互动态,可以第一时间观察到协作者的位置和动态,见图17。

图17 在线协同设计
传统的三维导航块设计往往不追求视觉的美感和交互的精致程度,作为产品使用人员的交互热区,需要对导航块进行设计。导航块优化前锋利不够亲和,优化后圆润、亲和,不仅提供传统的6面导航(上、下、左、右、前、后),同时也提供斜侧边及各个斜边角的导航视角,可交互面从6个提升到26个,视觉美感得到提升的同时,可交互感也进一步增强,见图18。
6 产品可用性测试
上述云图三维云建模平台优化后版本已完成开发,并对其优化前后进行可用性测试对比,以评估上述策略的有效性。
6.1 可用性测试简述
可用性测试是在科学实验基础上进行的测试方法,是一个针对目标用户来评估产品满足有效性、用户满意度、效率等可用性指标程度的过程。常用的可用性测试方法有:专家评审法、观察法、问卷调查法、用户访谈法等。通过对上文测试对象属性的考量,本文选取John Brooke[29]所提出的系统可用性量表(System Usability Scale)进行可用性测试,其是一种简单、高效且具有高准确性的问卷调查量表,广泛用于评估各类产品或系统的可用性测试之中。
6.2 可用性测试实践
6.2.1 数据处理
在进行数据处理之前,需对测试样本进行选取。根据Thomas Tullis的研究表明,SUS量表在样本量为12时的正确结论百分比为约为100%,往后继续增加样本量,正确结论百分比无显著变化[30],如图19所示。因此本次测试,邀请12位云图三维云建模平台用户作为测试样本。在实验过程中,测试样本均以标准实验流程完成对界面优化前、后的规定任务,并处理数据。

图19 SUS量表在测试样本数量增加情况下的效果
SUS量表共10道题,并采用5分制,在问卷内容中奇数题(1、3、5、7、9)为正向题,偶数题(2、4、6、8、10)为负向题,每题间的内在联系紧密相关。SUS量表的计算标准为,奇数题(正向题)的转换分为“评分-1”;偶数题(负向题)的转换分为“5-评分”,然后将所有题目的转换分相加,相加总分与2.5相乘即可得出该SUS量表的最终评分。计算公式如下:

测试样本A1基于界面优化前可用性量表填写的结果为:3、3、3、2、4、2、4、3、4、2,根据公式(1)计算可得SUS最终评分为65,测试样本A1的测试过程,见图20。以测试样本A1为例,依次计算剩余11位测试样本基于界面优化前后SUS量表的整体分值,见表4。

图20 测试过程
表4 SUS量表的整体分值

Tab.4 Overall SUS scale scores
通过对以上12名测试对象的分值计算可得,优化前SUS量表分数的均值为69.791,优化后SUS量表分数的均值为81.458。
6.2.2 数据分析
SUS量表均值分数反映的是测试产品的总体可用性,学者Aaron Bangor[31]所提出的SUS分数解析图由上至下分别表示:可接受范围、等级比例、形容词分级与SUS分数之间的关系,SUS分数的意义可在图中得到直观、清晰的反映。将本次优化前、后测试所获取的SUS量表均值69.791与81.458代入SUS分数解析图中,可知云图三维云建模平台基于上述界面设计策略进行界面优化后,产品总体可用性得到较为显著的提升,对于用户而言可接受程度、满意度也得到较为显著的提高,见图21。

图21 SUS分数解析图
7 结语
随着新冠疫情常态化的全面落实,以及中国制造2025、工业互联网进程的不断推进,以往固有的工作方式和劳动资料已经无法满足当代用户的需求,远程协同办公的时代已然到来,这将为云建模平台的发展提供更为良好的外部条件。同时,用户也将进一步提高对云建模平台的要求,云建模平台的界面设计将成为未来研究的重要部分。本文选取国外两款具有代表性的云建模平台,通过对平台多维度的对比分析,提出了云建模平台基于用户体验的界面设计策略,并对云图三维云建模平台的界面进行优化设计实践。只有对用户的核心需求进行分析、潜在需求进行挖掘,对平台界面进行优化,才能实现云建模平台从“有用”转变为“好用”的飞跃,从而支撑我国制造业更快、更好的发展,并在未来全球竞争中获取一席之地。
[1] TAYLOR F W. Scientific Management[M]. London: Routledge, 2004.
[2] NORMAN D, MILLER J, HENDERSON A. What You See, Some of What's in the Future, And How We Go About Doing It: HI at Apple Computer[C]// Conference Companion on Human Factors in Computing Systems. New York: Association for Computing Machinery, 1995: 155.
[3] NORMAN D A. Emotional Design: Why We Love (or Hate) Everyday Things[M]. New York: Basic books, 2004.
[4] ROTO V. User Experience Building Blocks[EB/OL]. (2006-01-07)[2022-08-23]. https://www.researchgate.net/ publication/228415863.
[5] 杨婉婧. 基于用户体验的微信小程序微交互设计[J]. 传媒, 2019(5): 56-58.
YANG Wan-jing. User Experience-Based Micro-Interaction Design for WeChat Applets[J]. Media, 2019(5): 56-58.
[6] HASSENZAHL M. User Experience (UX) towards an Experiential Perspective on Product Quality[C]// Proceedings of the 20th Conference on l'Interaction Homme-Machine. New York: Association for Computing Machinery, 2008: 11-15.
[7] LAW E L C, ROTO V, HASSENZAHL M, et al. Understanding, Scoping And Defining User Experience: a Survey Approach[C]// Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. New York: Association for Computing Machinery, 2009: 719-728.
[8] WIKIPEDIA. User Experience[EB/OL]. (2022-07-17) [2022-08-23]. https://en.wikipedia.org/wiki/User_experience#cite_note-2.
[9] 罗仕鉴, 朱上上, 孙守迁. 人机界面设计[M]. 北京: 机械工业出版社, 2002.
LUO Shi-jian, ZHU Shang-shang, SUN Shou-qian. Human- Machine Interface Design[M]. Beijing: China Machine Press, 2002.
[10] 迈克尔·厄尔霍夫, 蒂姆·马歇尔. 设计辞典: 设计术语透视[M]. 张敏敏, 沈实现, 王今琪, 译. 武汉: 华中科技大学出版社, 2016.
ERLHOFF M, MARSHALL T. Design Dictionary: Perspectives on Design Terminology[M]. ZHANG Min-min, SHEN Shi-xian, WANG Jin-qi, Translated. Wuhan: Huazhong University of Science & Technology Press, 2016.
[11] SUTCLIFFE A G. Human-Computer Interface Design[M]. London: Macmillan Press Limited, 1995.
[12] 张凯. 用户认知视角下的产品体验设计创新路径探析[J]. 包装工程, 2019, 40(22): 28-33.
ZHANG Kai. Innovative Path of Product Experience Design Based on the User's Cognitive Perspective[J]. Packaging Engineering, 2019, 40(22): 28-33.
[13] KHAROUB H, LATAIFEH M, AHMED N. 3D User Interface Design and Usability for Immersive VR[J]. Applied Sciences, 2019, 9(22): 4861.
[14] 范俊君, 田丰, 杜一, 等. 智能时代人机交互的一些思考[J]. 中国科学: 信息科学, 2018, 48(4): 361-375.
FAN Jun-jun, TIAN Feng, DU Yi, et al. Thoughts on Human-Computer Interaction in the Age of Artificial Intelligence[J]. Science China: Information Sciences, 2018, 48(4): 361-375.
[15] REN Fu-ji, BAO Yan-wei. A Review on Human- Computer Interaction And Intelligent Robots[J]. International Journal of Information Technology & Decision Making, 2020, 19(1): 5-47.
[16] WANG Jing, LI Jia-ye, SHI Xiao-tian. Integrated Design System of Voice-Visual VR Based on Multi- Dimensional Information Analysis[J]. International Journal of Speech Technology, 2021, 24(1): 1-8.
[17] HAK R, ZEMAN T. Consistent Categorization of Multimodal Integration Patterns During Human–Computer Interaction[J]. Journal on Multimodal User Interfaces, 2017, 11(3): 251-265.
[18] 唐纳德·A. 诺曼. 设计心理学3: 情感化设计[M]. 何笑梅, 欧秋杏, 译. 北京: 中信出版社, 2015.
NORMAN D A. Desing Psychology 3: Emotional Design[M]. HE Xiao-mei, OU Qiu-xing, Translated. Beijing: China Citic Press, 2015.
[19] 段殳. 色彩心理学与艺术设计[D]. 南京: 东南大学, 2006.
DUAN Shu. Colour Psychology And Art Design[D]. Nanjing: Southeast University, 2006.
[20] BLAIR-EARLY A, ZENDER M. User Interface Design Principles for Interaction Design[J]. Design Issues, 2008, 24(3): 85-107.
[21] 潘霁. 恢复人与技术的“活”关系:对“使用与满足”理论的反思[J]. 国际新闻界, 2016, 38(9): 75-85.
PAN Ji. Restore Human-Media Relationship:A Critique of Uses And Gratifications Theory[J]. Chinese Journal of Journalism & Communication, 2016, 38(9): 75-85.
[22] 姜兰, 侯婕. “使用与满足”理论视域下高校图书馆新媒体阅读推广的实证研究[J]. 情报科学, 2019, 37(4): 125-129.
JIANG Lan, HOU Jie. Empirical Research on New Media Reading Promotion of Academic Libraries in Perspective of "Use and Satisfaction" Theory[J]. Information Science, 2019, 37(4): 125-129.
[23] 郭湛. 论社会群体及其主体性[J]. 社会科学战线, 2001(6): 76-81.
GUO Zhan. On Social Groups And Their Subjectivity[J]. Social Science Front, 2001(6): 76-81.
[24] 爱德华·E. 史密斯, 斯蒂芬·M. 科斯林. 认知心理学: 心智与脑[M]. 王乃弋, 罗跃嘉, 译. 北京: 教育科学出版社, 2017.
SMITH E E, KOSSLYN S M. Cognitive Psychology: Mind And Brain[M]. WANG Nai-yi, LUO Yue-jia, Translated. Beijing: Educational Science Publishing House, 2017.
[25] HONG Chen. Design of Human-Computer Interaction Interface Considering User Friendliness[J]. International Journal of Reasoning-Based Intelligent Systems, 2017, 9(3-4): 162-169.
[26] MACEACHREN A M, TAYLOR D R F. Visualization in Modern Cartography[M]. Amsterdam: Elsevier Science Limited, 2013.
[27] 丹·赛弗. 微交互: 细节设计成就卓越产品[M]. 李松峰, 译. 北京: 人民邮电出版社, 2013.
SAFFER D. Microinteractions: Designing with Details[M]. LI Song-feng, Translated. Beijing: The People's Posts and Telecommunications Press, 2013.
[28] MILLER G A. The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information[J]. Psychological Review, 1956, 63(2): 81.
[29] BROOKE J. SUS-A Quick and Dirty Usability Scale[J]. Usability Evaluation in Industry, 1996, 189(194): 4-7.
[30] Tullis T. A Comparison of Questionnaires for Assessing Website Usability[DB/OL]. (2006-06-11)[2022-08-23]. https://www.researchgate.net/publication/228609327.
[31] BANGOR A, KORTUM P, MILLER J. Determining What Individual SUS Scores Mean: Adding an Adjective Rating Scale[J]. Journal of Usability Studies, 2009, 4(3): 114-123.
Interface Design of Cloud Modeling Platform Based on User Experience
JIN Yu-zhe1, XU Shi-hu1, DONG Hang-yu2
(1.School of Art, Chongqing University, Chongqing 401331, China; 2.Chongqing CloudCAD Software Technology Co., Ltd., Chongqing 401331, China)
The work aims to explore the interface design strategies applied to cloud modeling platforms from the perspective of user experience. Through the three dimensions of visual perception experience, interactive perception experience and psychological perception experience when users use the cloud modeling platform, the similarities and differences, advantages and disadvantages of two cloud modeling platforms (Onshape and Fusion 360) were compared and analyzed. An interface design strategy for cloud modeling platform based on user experience was proposed. The interface design of the cloud modeling platform was proposed based on this strategy. And the effectiveness of this strategy was tested by usability testing. Through the experience analysis of the two cloud modeling platforms in visual, interactive and psychological dimensions, the following four types of design strategies are derived: strengthening the concentration of the use process, improving the friendliness of the interface use, enhancing the visualization of the real-time collaboration interface and focusing on the refinement of the detailed design. The use of these four design strategies to guide design practice can effectively improve the usability and user satisfaction of the cloud modeling platform, and provide a basis for interface design and new design orientation for the cloud modeling platform.
user experience; cloud modeling platform; interface design; remote working
TB472
A
1001-3563(2023)04-0277-11
10.19554/j.cnki.1001-3563.2023.04.034
2022–09–12
金宇哲(1994—),男,硕士,主要研究方向为工业设计与信息交互设计。
许世虎(1956—),男,教授,主要研究方向为工业设计及其理论。
责任编辑:陈作

