基于眼动实验的科普信息图平面视觉体验研究
李满海 郑循艺






关键词:科普 信息图 眼动实验 可用性 用户体验
引言
科普是指利用各式传媒手段向普通大众进行科学知识的通俗阐释。科学作品多数由科学家以及传媒从业人员编撰,并通过不同媒介展示,常见的如书本、纪录片、杂志文章和网页等。但具体的科学知识是抽象、晦涩的,在如今这样一个“读图时代”,人们的阅读习惯和视觉经验都已发生了变化,我们更倾向于通过轻松愉悦的方式获得资讯,这就对当下科学的传播手段提出了挑战。信息图(Infographics或Information Graphics)是一个合成词,最初是指在传统纸媒上所刊登的一般图解(Diagram)。它可以将原本难以用语言表达的内容视觉化,使其容易被人所理解[1]。信息图的这一特性可以使之在科学普及的过程中发挥一定作用。而科普信息图设计则是在对科学知识充分理解、提炼的基础之上,通过对图形、色彩、文字和图表等要素的合理安排、布置将所要表现的内容视觉化的过程[2]。
一、实验背景
设计师在进行信息图创作时不仅要关注作品的設计美感,还要重视用户的视觉体验和内容传达的情感化特征[3]。所以进行科普信息图设计,必然离不开体验设计相关的研究方法。眼动即眼球的运动,眼动实验可以记录用户在视觉交互过程中的眼动数据,其在工业设计、广告设计、交通心理学研究、界面可用性研究等领域都有广泛的应用[4]。该项测试可以弥补传统的用户体验测试对用户认知过程定量研究的不足,这对于科普信息图平面视觉体验研究具有重要的参考价值与实践意义。
近些年来,在科普信息图的研究中,周银燕[5]提出了在全新的媒体环境下,科普信息图这种形式可以使知识更为广泛地传播,使科学普及的效果得到提高。李湘皖[6]通过对不同类型信息图的特征、主题、设计要点等方面的分析,将信息图设计流程进行了归纳总结,得出了一套行之有效的信息图设计方法。许甲子[7]以医疗机构的“战疫”主题可视化创作案例为切入点,在教学实践探索中,构建出了适用于视觉传达专业学生的信息图设计思维方式。辛智晟[8]通过对“疫情地图”的收集与解读,提出在信息图设计的过程中,需要具体考虑可视化主体、目标对象人群与设计方法手段。这些研究中,多是通过对设计案例的归纳与分析来进行科普信息图设计的研究,而运用眼动实验的方法来研究科普信息图设计的文章则没有。
在有关眼动实验的研究中,谢伟[9]以一款电饭煲人机交互界面的改良设计为例,提供了一种基于无意识认知评估的,可兼顾可用性和用户体验感的产品设计评估方法。孙瑞[10]通过眼动测试与问卷调查的方法获得被试注视非物质文化遗产平面海报的焦点图、轨迹图与热点图,从可用性与用户体验的角度,研究非遗平面视觉体验设计。武晓燕[11]以大学官方网站为眼动实验素材,对师生员工浏览官网行为进行研究,获得了一系列的用户浏览网页眼动数据与习惯偏好,研究结果可为高校官方网站的设计提供一定参考。尹浩东等[12]通过眼动实验与熵权法分析法、层次分析法,研究更符合新一代消费者审美诉求的白酒包装设计风格。从这些研究中可以发现,眼动实验在设计领域中的应用范围比较广泛,同时也说明了眼动实验在科普信息图设计研究中运用具有可行性。
二、实验设计
(一)被试:本次实验总共选取了21名被试,他们裸眼或矫正视力均正常,无色盲、色弱者。其中男生9名,女生12名,年龄皆在18岁到30岁之间。实验完成后剔除测试不成功的数据,最终得到15组实验数据。
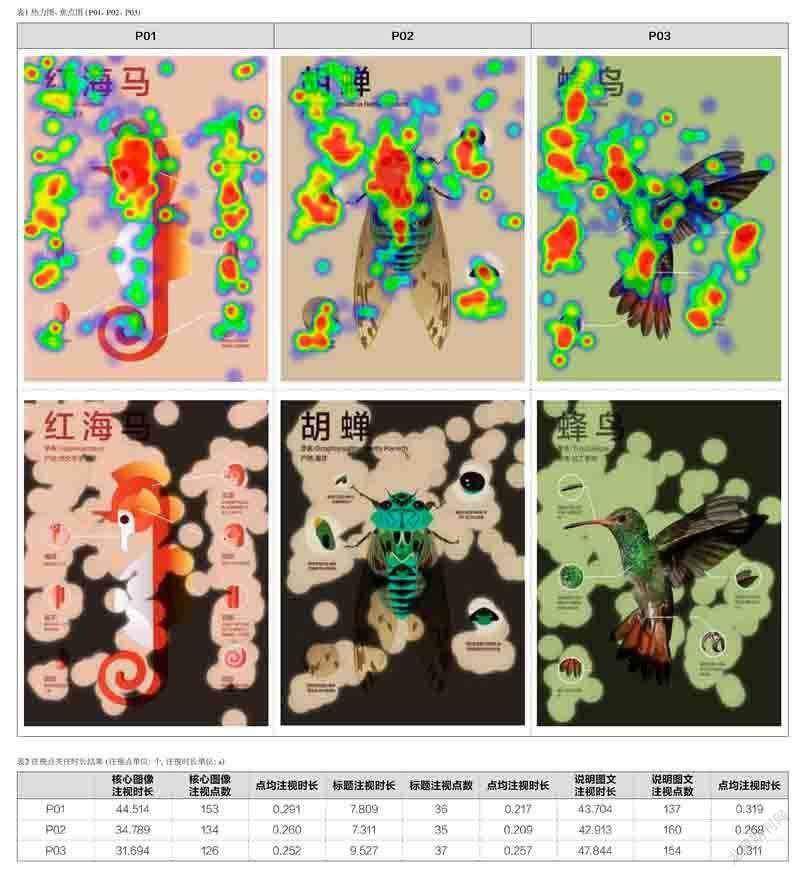
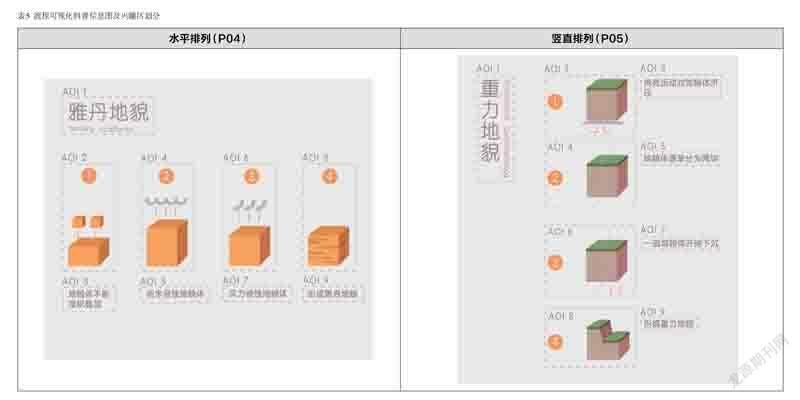
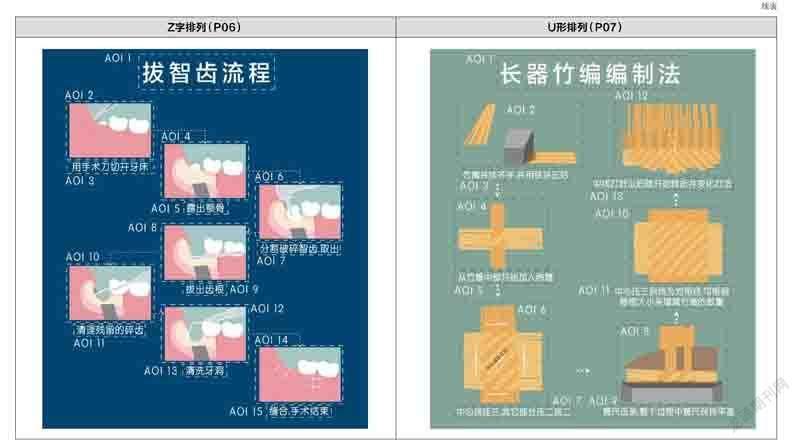
(二)实验素材:实验素材分为结构可视化信息图与流程可视化信息图两个大类。如图1~3所示,其中结构可视化信息图包括三幅不同风格的生物形态结构图,分别是扁平化风格红海马、插画风格胡蝉与实物照片的蜂鸟,图片编号分别为P01、P02、P03,图片的写实程度与细节丰富程度逐渐增加;流程可视化信息图中包括了四幅不同流程顺序的科普信息图,分别是竖直排列型(重力地貌形成过程)、水平排列型(雅丹地貌形成过程)、Z字形(拔智齿流程)、U字形(长器竹编编制法),图片编号依次序为P04、P05、P06、P07。
(三)变量
1.自变量:结构可视化信息图的风格,流程可视化信息图的排列顺序。
2.因变量:热点图,分析眼睛重点注视的区域,展现用户所关注的焦点,常使用不同的颜色来表示被测试对不同区域的关注程度。
焦点图,将被试观看素材过程中所有的注视区域展现出来,可以聚焦最吸引人注意力的区域,并发现双眼的观察盲区。常使用亮斑来代表被试所关注的区域,以暗色区域来代表被试的视觉盲区。
注视时间,被试观看某一素材时所耗费的总时长,注视时间越长,说明用被试对该区域越感兴趣。
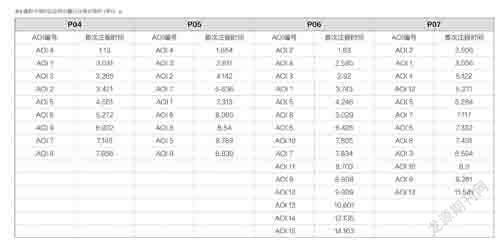
首次注视时间,在眼动测试过程中,对实验材料的关键区域画块,画出的区块称为兴趣区(Areas of Interest),简称AOI。从实验开始到用户第一次注视到某AOI的时间点就被称为首次注视时间,时间点越短,表示越早看到该AOI。某个用户群组的眼动轨迹图是根据每个AOI平均首次注视时间依次画出其AOI注视顺序。
注视点数,某素材兴趣区内注视点的数目,注视点指注视时长大于100ms的视点,注视点越多说明被试的关注度越高。
平均注视时间,被试者观看某一素材时,平均驻留每一个注视点的时长,平均注视时长越短代表搜索效率越高。
瞳孔直径,人眼瞳孔直径的大小可以反映人的情绪状态,人处于积极情绪下时瞳孔直径大于情绪稳定时的瞳孔直径[13]。同时,人处于负面情绪下时瞳孔的直径小于情绪稳定状态时的瞳孔直径[14]。
(四)实验设备:本次实验采用的设备是重庆爱威视公司自主研发的EV-PP2便携式眼动仪。其采样率为120Hz,精准度为0.5°,空间分辨率为0.5°,延迟时长小于12ms。
(五)实验流程:实验流程分为两部分:眼动实验测试和量表评分问卷。实验开始前,首先将实验素材的内容向被试进行简单介绍,然后进行双眼校准,校准完成无误后按编号顺序播放实验图片。其中实验素材P01至P03呈现时间各为10秒,实验素材P04至P07呈现时间各为20秒。眼动测试完成后,被试将继续完成一份关于实验素材的问卷调查。他们将对实验素材的吸引力、内容认知难易度、信息传达准确度进行打分(5分制)。
三、实验结果分析
(一)结构可视化信息图可用性评估:结构可视化信息图的核心图像作为一幅科普信息图的主体部分,能使观者对所要表现的对象有一个整体性的认识,而文字标题则可以使人初步了解信息图所要传达的主要内容。因此,核心图像与文字标题作为被试注意力聚焦的关键区域,理应成为科普信息图设计过程中所要重点关注的部分。
从表1的热力图中我们可以发现,被试所关注的重点主要集中在信息图核心图像的上半部分,且以核心图像的头部为中心展开,相比较于核心图像两侧的说明图文,标题文字的关注度相对较低。从表1焦点图中我们可以看出,主体核心图像上,大面积颜色变化较少区域的亮斑较少,如海马的肚子、蝉的翅膀和蜂鸟的尾巴等区域,这些地方是被试视点的盲区。说明被试对核心图像上色彩变化较少的区域关注度较低。同时,相比较于P01与P02的大面积块状亮斑,P03的核心图像上呈现出分散的点状亮斑分布,这说明被试者对实物图像的核心图形采取了碎片式视觉信息抓取。
据表2的数据:被试注视P01核心图像的时间最长,注视点数目也最多,这说明扁平化风格的科普信息图会引发观者更多的关注度与兴趣。此外,P02的标题与说明文字的平均注视时长最短,这表明被试对插画风格信息图文字内容的信息搜索效率更高。P03主体核心图像的注视时长和注视点数均是最少的,说明相比较而言,实物照片对被试的吸引力较低;但另一方面,P03的标题与说明文字的注视时长、注视点数均名列前矛,这表明了被试花费了更多的精力阅读P03的文本内容,因此设计人员若设计信息图的主要目的是让观者重点关注信息图的文字内容,则可以考虑使用实物照片来作为整幅图的核心图像。首次注视时间代表着从实验开始到被试第一个注视点进入所划定的兴趣区的时间,这反映了实验素材对被试吸引力的程度,P01核心图像区域被试的平均首次进入时间仅为0.268s,远低于P02的0.713s和P03的0.971s,这说明用户更容易被扁平化风格的信息图所吸引,若设计者希望通过核心图像来快速地吸引观者的注意力,则可以考虑使用这种风格的设计。
(二)结构可视化信息图用户体验评估:用户体验评估往往是通过访谈与问卷测评的形式来进行,所参考的是被测试者的访谈问答与评分结果。传统的用户体验评估往往带有一定的主观性,而基于人眼瞳孔大小测量值的用户体验评估方法则可以与其互为补充。所以此次科普信息图用户体验评估采用问卷量表測评和瞳孔大小统计相两种方式,对被试进行用户体验综合评估。从表3的评分中我们可以看出,从瞳孔大小的测量值来看,上述三幅信息图的用户满意度比较接近;而从被试评分量表可以看出,P01的吸引力最强,而P03的认知难易程度最低,信息表达的准确度最高,说明实物照片虽然吸引力不足,但是是比较容易地准确表达信息的。
(三)流程可视化信息图可用性评估
1.兴趣区注视点顺序:流程图作为一种对动态过程的静态化展现,具有比较明显的前后流程划分,而对这些流程顺序的导引往往是通过箭头、编号或流程结构的排版来实现的。一个成功的流程图设计,需能够正确地引导人们按顺序进行观看。因此,我们将P04至P07的流程图按标题、流程图图像与说明文字进行兴趣区的划分与编号,并统计每一个兴趣区的平均首次进入时间来排序,来验证被试有没有按照科普信息图所设计的顺序进行“读图”。
从表4中我们可以得出,被试在观看水平排列流程图时,注视点首先落在了中间靠左的AOI 4上,随后跳向了大标题,然后从AOI 2的说明文字AOI 3开始看起,阅读完文字之后注视点再跳回AOI 2,然后阅读AOI 4的说明文字,接下来看看第三步的图片和其右下方的说明文字AOI 9,最后往回看第三步的文字与最后一幅图片AOI 8。从被试的观看顺序中我们可以得出,对于水平排列的流程图而言,被试的注视点是按照先中心、后标题、从左至右、图文相间的方式进行,因此在设计时我们可以尝试把标题或所要表达的重点内容放在信息图的中心位置,这样可以提高观者的读图效率。在观看信息图P05时,被试的注视点首先落在了中间偏上的AOI 4上,然后阅读了第一排的文字,并随后按照大体从上向下的顺序阅览,文字和图像也是相间阅览,值得注意的是,和水平排列的流程图相比,被试在阅览竖直排列的信息图的过程中,被试注意到标题的时间较晚,同时每一步开始的时间也更晚,说明被试观看竖直排列流程图时每一步所花费的时间更长。在呈“Z”字形排版的流程图P06中,被试的首次注视点落在了AOI 2之上,说明相比较于横版和竖版的排列方式,“Z”字形排列的布局方式具有更佳的视线导引性,能够正确引导被试阅览流程的第一个步骤。但是被试在看完AOI 5之后,注视点直接进入了AOI 8,而跳过了AOI 6,在看完AOI 8之后又修正跳回到AOI 6,这可能是因为AOI 5和AOI 8的距离更接近从而误导了被试,所以我们在设计时一定要考虑设计元素间的亲密度的关系。在阅览“U”字形排列的流程图中,被试的注视点首先落在了AOI 2上,这说明U字形布局在刚开始时也能够正确地引导被试的注视点。但AOI 12的作为整个流程的最后一步,首次注视时间发生太早,且与AOI 4、AOI 5的注视时间相当接近,说明“U”字形布局可能会误导被试者的视觉动向,同时AOI 3的首次注视时间为8.594s,观看顺序相当靠后,这也从另一个方面印证了布局的不合理。
2.流程图用户体验评估:从对流程图实验组被试瞳孔大小的统计中我们可以看出,被试在观看P06、P07时的瞳孔直径更大,这说明“Z”字形与“U”字形布局的排列方式更能够激发被试的积极情绪。相比较而言,P04与P05的排列方式中规中矩,较难在第一时间激发被试的兴趣,这从另外一个方面说明,“Z”字形布局与“U”字形布局的流程图对观者的吸引力更高。而从问卷调查统计的结果看,P06在吸引力、信息表达准确度方面均要优于P07,而两者的认知容易度得分较为接近,同时P06、P07信息表达准确度指标的得分都要高于P04、P05,分析可能是因为画风的原因,P04、P05图像的风格相比较而言较为抽象,所以在形象表达准确度方面可能要弱于画风较为具像的P06与P07。
结语
结合实验结果分析得出:(1)扁平化风格的科普信息图对人的吸引力更强,面对插画风格的科普信息图人眼对于文本的搜索效率最高,而实物照片的认知容易度和信息表达准确度最好,这就需要设计人员按照设计的目的与需求灵活选择信息图的风格。(2)竖版结构可视化信息图可将重要内容布局在整幅图上半部分,从而使之更容易地被人所注意到。(3)竖直排列的流程图,人的首次注视点往往落在整图的中上位置,而水平排列的流程图,人的首次注视点往往落在整图中心偏左的位置,设计师可把要重点表现的内容(如标题)布局于这些位置。(4)“Z”字布局的流程图具有更优秀的视线导引性,但在设计过程中需注意设计元素间的亲密度。(5)“U”字布局的流程图具有一定的视觉动向误导性,要慎重使用。当然此次实验还存在着不足之处,由于实验器材的特点,实验素材只能在电脑屏幕上展示,这导致实验结果无法真实地反映被试观看纸质信息图时的眼动特征;四幅流程图的内容在设置时没能更好地控制变量,比如步骤数不同,画风差异等;这些问题都需要在进一步的实验中改进。

