铁路客运服务类公共信息图形的动态化设计研究
陈立民 邓欣阳



关键词:铁路客运 公共信息图形 符号认知 信息传播 动态化设计
引言
公共信息图形作为社会全体成员共同约定的用来表示某种意义的记号或标记,具有易识别、易理解和易记忆的特点,并作为一种重要的指向性图形信息资源,在各种各样的空间环境中承担了重要的功能角色。随着我国交通行业步入科技信息高速融合发展的轨道,多种多样的媒介形态极大地丰富了环境中的信息资源,各种各样的信息充斥着乘客的眼球,正如诺贝尔经济学奖得主赫伯特.西蒙所说,“信息的丰富性会导致注意力的贫乏”。 因此,尽管我国有专业人员花费了大量的时间精心制作了系列标准化公共信息图形符号,但在如今这样的时代背景,海量的信息与人类有限的注意力形成了鲜明的对比,人们在乘车环境中需要从纷繁复杂的密集信息中选择和识别出其所表达的含义,并进而采取相应的行动,已经显得有些力不从心。
一、相关研究现状
(一)研究现状
国外对于“公共信息图形”的研究起步较早。我们现在所知的伊索体系,即 “可通过容易猜测出意思的图形表达信息的符号系统”,便是在20世纪40年代,由被誉为“公共信息图形设计之父”的奥地利社会学家Otto Neurath(1882-1945),通过发起“没有文字的世界语言”的重要运动创立的,他共设计了2000多个图形符号,其中的视觉语法、各种统计图标被广泛地運用在各个领域中。“为了认知而存在,设计就只能独立于艺术的领域当中;为了功能而存在,就意味着设计可以向很多领域延伸。”伊索体系的诞生让当时的世界意识到了图形在传播上的力量,推动各国优秀的设计师积极探索,且相继出现了很多优秀的个人代表和成功案例。
1964年,参与设计的东京奥运会项目图标的日本设计大师胜见胜,通过对伊索体系符号系统研究方法的学习和了解,将其理念运用于奥运会项目的公共图形符号设计方法之中,最终的成型设计方案单纯明确,成为当届奥运会的亮点设计内容,促进了人们的跨语言交流,这也因此成为他一生中最成功的案例。胜见胜基于伊索体系系统理论,在奥运会公共信息图形设计上的尝试、应用推广,相继推动了很多国家在公共信息图形符号上的探索,并且影响了许多后继而来的设计师,使他们成为了一批又一批跨越语言障碍的积极探索者。
如1972年的慕尼黑夏季奥运会,由德国设计大师奥托埃舍和格哈德约克施二人合作设计出的奥运项目公共信息图形,就是通过科学、严密的“网格布局”系统,把图示进行了抽象化、系统化的设计,将纷繁复杂的信息进行了最合理的简化,降低了人们对于图形符号的认知困难程度,保证了信息传播的效率。直到多年后的今天,他们的理念和原则仍然深刻地影响着当代的公共信息图形的设计。
再如2020年,作为胜见胜精神承人的广村正彰,受邀参与了第32届东京奥运会及残奥会的视觉设计。他的设计理念来自胜见胜1964年东京奥运会保留下来的设计文化遗产,并与当下技术创新精神进行二者结合,强调“向传统日本文化和创新的现代日本文化致敬”。在静态项目图标设计的基础上,首次采用动态化的表现手法展示竞技项目信息。其所设计的动态项目图标遵循动画运动规律,演绎了真实可信的竞技动作,同时又不失静态造型的形式特征及韵律美感,在设计界产生了巨大反响。正如筑波大学艺术系教授田中佐代子总结说:“2020 奥运会对于日本设计来说是一个重新思考设计价值的时刻,1964 年奥运会便曾显现了设计师的社会价值,让所有人认识到视觉信息传达的力量。”(图1)
那么这股力量是什么? Canham & Fabrikant,2010[1]等人结合“视觉心理学”“环境行为学”明确提及动态公共信息图形的相对于静态化在信息传达与表现能力方面的优势,由此解答了这一疑惑,即这股力量是将平面设计语言与动画设计理念不断进行交叉创新,在新媒体时代背景下率先探索视觉传达的新范式和趋势。
(二)国内研究现状
通过笔者在知网上的粗略检索,以主题“公共信息图形符号”和全文“公共信息图形符号标志”的同义协同检索,共发现文献116篇,除去国家、国外标准、报纸、会议的13篇无关文章后,共有103篇与公共信息图形设计相关的论文。如图2所示,通过Cite Space软件对于这103篇文献热点研究的“关键词”可视化呈现,并对参数“Burstness”中“r”和“Minimum Duration”进行调整后,将关键词进行突现和综合对比分析后发现:近几年国内研究主要集中在“标准化”的探索上。大多文献在强调图形标志规范应用上存在问题和欠缺之处。诚然,这些是一些亟待解决的问题。国家方面也在不断致力于对于标准文件的修改和完善,解决了很多历史遗留问题。但相对于国外,我们的研究广度与深度似乎显得有些不足。
(三)总结
当日本、欧美等的国际化都市公共信息图形符号的规范程度已经相当高时,我国才慢慢开始面对和讨论三四十年前的O t toNeurath设计伊索体系时所经历过的问题,当国外正在如火如荼地对公共信息图形进行创新探索时,我国还在停留在标准化的探索上。研究上的“时间差”导致我国在公共信息图形应用中缺乏理论的指导,停留在效仿和自主探索的阶段。为了建设现代化的城市公共信息符号系统,加强我国交通建设,也许我们不该仅仅拘泥于对于“标准化”的研究,将目光转向于更加一个根本性问题,即明白“标准化”的实现目的是帮助乘客快速了解需要被理解信息的含义。因此,就当前的静态的公共信息图形在标准化使用场景上是否可以完全满足当今多变的需求这个问题上,我们还要做长足考虑;但在此基础上,还可以尝试将目标聚焦于对未来创新方向的上来,例如Canham &Fabrikant等人提到的“动态化”方向的探索。
二、动态化铁路客运服务类公共信息图形的可行性分析
(一)基于乘客对于静态公共信息图形的主观忽视现象
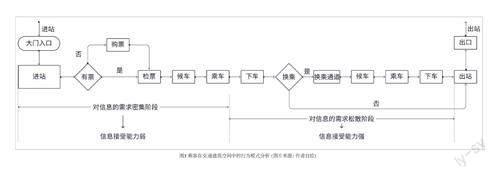
在铁路客运服务交通建筑空间中,乘客对于公共信息图形传达信息的认知注意力是不同的,如图3所示,从进站开始到乘车的整个阶段过程中,乘客对于信息需求十分密集,但是信息接受能力反而相对于下车到出站这个过程中的显得较弱。这是因为在进站乘车过程中,站内空间较为陌生,乘客们无法在脑海中快速形成认知地图。现代科学研究表明,人脑在陌生缓解中会紧张焦虑,处理信息的能力会随之下降,接受和翻译外界信息的能力会受到一定的阻碍[1]。而动态公共信息图形无论是在视觉表现力还是在视觉吸引力上都略胜静态一筹,特别在信息传播和认知方面动态有着天生的优势:以多样化的感知方式刺激乘客的多方面的感官系统,将信息一开始在最短的时间内到达受众,以一目了然的效果来锁定乘客的视线,且毕竟它是变化、有趣的,也更容易令乘客产生阅读倾向,可以有效地改善乘车阶段乘客对于信息的注意力不足问题。
(二)基于乘客对于部分公共信息图形理解度低下现状
笔者从GB/T10001-2021文件中筛选出了与铁道客运服务类公共信息图形相关的48个图形符号,通过问卷和访谈的方式采访了人们对于静态铁路客运服务类公共信息图形的理解度情况,根据笔者的问卷调研结果可知,一些图形含义理解度明显偏低。
例如“急客通道”的图形符号,80%回答错误的乘客在快速浏览过程中,将“急客通道”误判成了“紧急出口”,笔者认为这是由于和“紧急出口”形态过于相似,造成乘客在认知上的误解。据此,笔者通过动态化手法进行了尝试改良设计,淡化了紧急出口中的颜色属性(绿色代表安全通道),人物整体用黑白对比色的方式,并制作一些辅助元素制造相对运动,将图形的阐述倾向聚焦于“急客”和“通道”这两个属性上来,且在设计过程中为表现出乘客的焦急感,为其绘制了“汗水”的辅助元素。通过二次调研结果得知,其理解度由原先的32.4%提升到了86.5%;再如 “公交车上客”图形符号,由于图形符号本身较为抽象,加上没有相关的语境衬托,导致很多乘客无法理解其中的向上箭头的含义。因此在改良设计中,主要注意“语境的烘托”。如图7所示,笔者在设计过程中,将图形中原先的“向上箭头”直接绘制成了公交车的样式,并且通过人物的表现阐述了上下车的含义,理解度由原先16.2%提升至87.5%。以上的动态改良案例,间接说明通过动态化的表现手法,图形信息传递的准确率可以得到较好的提升。
(三)总结
综上所述,通过调研发现,人们在火车站的空间语境下对部分公共信息图形的理解度较低;通过初步的动态设计改良验证,发现效果较为理想,因此推行动态的公共信息图形表现方式是具有可行和合理性的。但就目前而言,尽管相关的动态图形设计技术已经十分成熟,我国几乎没有将其应用于公共信息图形领域的成熟案例,德国哲学家海德格尔曾经说过,“技术是一种特殊的展现方式,当我们认为去关注到这一要点的时候,那么,技术本身的展现领域,即真理的领域,就会为我们打开,我们便可以从中发现更多的可能性”。因此,我们完全没有理由止步不前,应该尽可能去探索未来的公共信息图形在展示方式上的可能性,为乘客提供更好的服务。
三、铁路客运服务类公共信息图形的动态改良方法
(一)清晰聚焦
铁路客运服务类公共信息图形动态化表现的第一要义是要在乘客快速移动的过程中,有效抓住他们的眼球,捕获其注意力,即清晰聚焦原则。我们在调用公共信息图形的元素图形的时候,可以通过控制变化强弱,如大小对比、相对运动、明暗对比来突现重点和主次。握好这样的运动物体的从属关系,可以提高乘客的认知效率,让视线有重点,如控制大小变化,令元素在平面空间中的X、Y轴固定的情况下,通过对于大小的有规律变化可以有效吸引乘客的视线焦点,像一颗有节奏跳动的心脏,不断向人们的视觉感官细胞发射刺激信号,这样简单有效的动效,可以有效将目光聚集到发生变化的物体上来。如巴黎区域火车(TER)3458号的动态公共信息图形就是将一个关于“特殊紧急情况”提示,通过警示符号的简单大小变化,快速抓住人们的注意力,进而完成信息的传递,如图8、9。
再如控制位移变化,阿恩海姆认为,眼睛能见到运动的先决条件是两种系统互相位移[3]。乘客往往是通过以自己为轴向的相对物的运动来感知动态的,就如现实生活中,运动的人群相比静止的高楼更能吸引乘客的注意力一样,在运动过程中,元素与元素之间的对比运动,速度快的“图形”总是倾向于移动,速度慢或静止基底总是倾向于静止,移动的成为了主,不运动的成为了次,如图10和图11。
(二)自然流畅
画面中的运动是否流畅自然决定着乘客在注意到这个视觉式样后,是否有耐心和兴趣继续观看下去。现实世界中,任何物体都会发生可见或不可见的运动,运动的本质是力的作用。在动态图形的虚拟世界中,无论是机械化还是生命化的图形主体或动态手段,有运动就会展现力,而对应的形变是图形运动的最基本形式之一。形变运动中自然力的模拟和夸张是运动产生的根本原因和设计基础。因此,只有熟悉对自然力的模拟和夸张,才能最自然、灵活地表现将运动表现的更为自然,对于生命体和非生命体来说,其受力形变运动可归纳为线性运动和曲线运动。其中,线性运动,具有匀速、骤停这两个特征,一般适用于与物理属性无关的过渡动效,但很容易给人带来动效僵硬、不自然的感觉,让乘客没有继续看下去的兴趣和动力;而曲线运动,往往由受力点发力,呈现波形周期循环形变或 s 形弯曲变形,主要用以暗示图形元素的材质感和生命力,能使动画片中的人物、物体等的动作与自然形态的运动产生柔和、圆滑、优美的韵律,让动画看上去更加自然和有质感,因此应用范围较为广泛,其常见的运用场景为:元素由一个位置运动到另一个位置时,使用标准曲线( ease-inout);元素入场时,使用减速曲线( ease-out );元素出場时,使用加速曲线(ease-in)。
(三)克制有度
将静态的铁路客运服务类公共信息图形转换为动态有利于吸引乘客的注意,让他们主动去认知我们希望表达的信息,但是考虑到乘客的行为模式短而密集。因此公共信息图形展示的持续时间不宜过长,避免浪费乘客的观看时间,影响乘客对于图形动态的认知效率。动态图形与静态图形最显著的区别就是引入了时间的维度,并且以时间要素作为表达主线,构成了一种历时性的视觉艺术作品,RobertB . Miller在 《人机对话的响应时间》中提出,理想情况下,人体最快的潜意识动作 —— 一次眨眼的平均持续时间是100到150毫秒,100毫秒的间隔里面发生的运动给人的感觉就是瞬间;根据腾讯发布的《移动页面用户行为报告》中表示:一个信息的动态展示,超过 5 秒就会有 74%的乘客的注意力开始涣散;除一些复杂动效以外,其持续时间一般不超过500毫秒,因此理想的时间区间应该控制在0-5s,但是我们可以根据动画整体的复杂程度,元素的抽象程度,进行时间的规划。如图12所示。
四、设计案例展示
(一)“行李托运”的动态设计改良
以“行李托运”为例,原本的静态理解度为43.2%,理解度接近于50%,但是通过询问乘客后,发现大多受访者实际上只能理解到“行李称重”这个含义,无法完全理解“托运的含义”,原因是图形符号将整体的“行李托运”的整体流程截止在了“称重”环节,并没有表达出,称重之后的行李箱的后续进程,造成了乘客对于信息的掌握不完整。
因此,针对此问题,在设计改良过程中笔者特意增加了行李因重量合格被托运走的镜头,从而给予了图形符号更加完整的表述前后逻辑。在细节方面,根据清晰聚焦原理,笔者在动态改良过程中,在所有物体都暂保持静止的状态下,将重点聚焦于控制仪表盘中的指针晃动姿态,通过动静对比的主次关系,吸引乘客关注和理解“称重”这个信息含义;根据自然流畅原理,行李箱作为一个出场物件,与称重底托发生了相对运动,因此附以了加速曲线(ease-in)的修饰,令其运动过程更加生动自然;根据克制有度原理,该动态属于简单动效,因此整体规划为指针晃动占时160毫秒,间歇40毫秒,行李箱平移占时毫秒100毫秒,共计300毫秒,保证整个展示过程是整个过程是节奏紧凑的,令乘客在短时间内即使重复观看也不容易产生审美疲劳和信息超载,如图13、14。
(二)“制证”的动态设计改良
原本“制证”这个图形符号的理解度仅有18.9%,在笔者回访过程中发现,大多数人在理解过程中将其与“检票”进行了混淆。对照国标文件GT/T10001-2021.3后发现,“制证”和“检票”在形态上相似度极低,这样的现象显得不合情理,后通过访谈得知,这是因为“制证”没有表达出前后因果关系导致,即没有展示出“因为遗失或忘记携带证件,才需要去办理证件乘车”的逻辑关系。因此笔者在动态的改良设计中将此层关系进行了强调:首先,根据清晰聚焦原理,通过透明度调试,将“遗失的证件”元素进行了明与暗(出现与消失)的对比,以表达“遗失”之意;根据自然流畅原理,“新证”元素作为入场物件,辅以减速曲线( ease-out )的y轴水平位移,进行配合表达;最后,根据克制有度原理,此动画较为复杂因,整体展示时间共500毫秒,第一部分时间分配为230毫秒。第二部分分配时间为270毫秒,以保证每个关键元素拥有充足的时间进行信息展示,如图15、16。
结语
我国城市发展的这些年间,城市轨道交通公共信息系统发展迅速,带来了图形符号的杂乱。经过前期的调查,发现城市公共信息图形符号研究空间广阔,因此选定了其中的铁道客运服务类进行课题研究。本文首先通过文献研究,分析了我国和国外对于公共信息图形的研究趋势走向;其次,根据现实情况提出实現动态化的必要性,论证了施行动态化的可行性,并在最后给予了设计指导方法和实践案例的例证。但就目前而言,铁路客运服务类动态公共信息图形的研究和执行并不是一蹴而就的,动态图形在某种意义上就像图形无法完全替代文字一样无法完全替代静态的公共信息图形,因此如何在空间中将二者以动静包容的方式共存依旧是未来需要思考和解决的问题,其中包括动态公共信息图形在实际应用过程中,需考虑到很多的相关因素,如应用场景和承载设备等,本文都还均为提及,因此本文更多的还是展示一个新的研究思路供人参考,真正地全面化推行还需更多的研究去进行填充和弥补。

