基于微信小程序的找房系统设计与实现
胡金扣 石彦芳 刘丽华 郝艳荣



摘要:近年来,在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。微信小程序出现之前,找房类App和找房类网站层出不穷,但是此类系统都有比较复杂烦琐的功能,不能快速、简单地完成找房任务,所以需要简化流程,方便买卖、租赁房屋。结合这种需求,文章设计了一套基于微信小程序的找房系统,可获取后台服务器存储的数据,实时监测房源变化,动态显示房源信息,只需将核心功能放到微信小程序中,界面直观简洁、便于操作,为有需求的用户提供了快速的找房通道。
关键词:微信小程序;找房系统;系统设计
中图分类号:TP311 文献标志码:A
0 引言
随着经济的发展,人们的生活水平一年比一年提高,对居住环境也有不同的需求。现实生活中大部分人工作压力较大,没有很多的时间和精力浪费在找房上。随着移动互联网时代的到来,任何与生活有关的事情都可以在手机上得到解决。传统的找房模式需要屋主、房屋中介、客户来回跑,还要配合客户时间,非常烦琐。为了简化烦琐的找房流程,方便买卖、租赁房屋的管理,一种专业致力于为用户提供便捷服务,便于沟通联系的服务体系软件——找房系统应运而生。
随着互联网行业的崛起和智能手机日新月异的发展,手机App软件如雨后春笋般涌入大众的视线,而手机App的频繁下载与注册让用户不胜其烦,既浪费时间,又占用手机内存,时刻关心着手机的内存空间是否够用。对小程序来讲,完全不必要担心内存,因为小程序无须安装下载就可以像浏览App界面那样去任性浏览;微信小程序依托于微信,微信带给小程序的流量也是惊人的,通过线下扫码、微信搜索、公众号关联、好友推荐、历史记录和附近门店六大接入渠道,重构了消费场景,极大地释放了消费者的潜能,从而带来更多的客户;App软件要考虑不同平台的兼容性,而微信小程序的出台正好解决了这一大难题,它对于安卓和苹果用户来说几乎可以达到完全适配融合;微信小程序的出现也为企业降低了程序的开发成本,节约了时间周期[1]。
本文依托微信小程序设计与开发的找房系统,可以为用户在更短时间内匹配到最合适的房源,节省时间,提高选房效率,省去了看房转来转去的困扰。
1 平台架构设计
1.1 架构设计
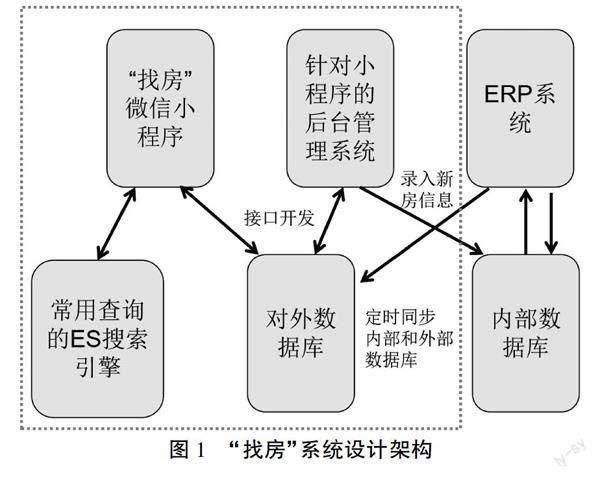
通过微信小程序完成的找房系统只是针对买房或者租房用户,还需要管理员通过后台管理系统进行数据的维护,实现增删改查的操作,所以针对“找房”小程序,需要做两方面的系统架构,一是前端“找房”小程序,二是后台管理系统,如图1所示。前后端系统可以通过使用相同的接口来获取和设置数据。前端用户可以通过分享的二维码扫描登录系统,此时经过用户授权后会自动使用用户的微信账户注册登录小程序[2]。
1.2 关键技术实现
本系统包含“找房”微信小程序前台和后台管理系统,微信小程序前台涉及的技术为WXML和WXSS、JavaScript,采用原生开发小程序,小程序是微信在参考Vue、React、Angular等前端框架的基础上,形成的一种基于微信平台的轻应用开发模式。使用的语法都是参照之前的框架,比如数据传递上,与Vue的方式很相似;使用插件上也是直接引入组件名称,给组件传入数据源,在组件中触发回调函数等。小程序中的地图找房,还应用了小程序的第三方插件腾讯位置服务。
该后台采用前后分离的形式使用Java+Vue,前端使用技术:HTML5、CSS3、JavaScript、Vue,采用Vue框架,Vue是一套用于构建用户界面的渐进式框架。前端采用Vue框架的优势体现在Vue组件化开发,减少代码量,易于理解;Vue使用路由不会刷新页面,局部刷新;MVVM开发模式,双向数据绑定;采用虚拟DOM,可进行服务端渲染。后端使用技术:Spring、ringMvc、Mybatis(SSM)等。数据库采用MySQL数据库,小程序开发软件为Visual Studio Code,小程序运行软件为微信开发者工具。
2 系统总体设计
由于小程序的核心功能是为用户提供新房、二手房、租房三种类型的找房服务且要求快速、便捷,根据需求调研,设计了房源推荐、筛选找房、个人中心3个功能。各个模块之间可简洁明了地展现服务内容。
2.1 房源推荐模块
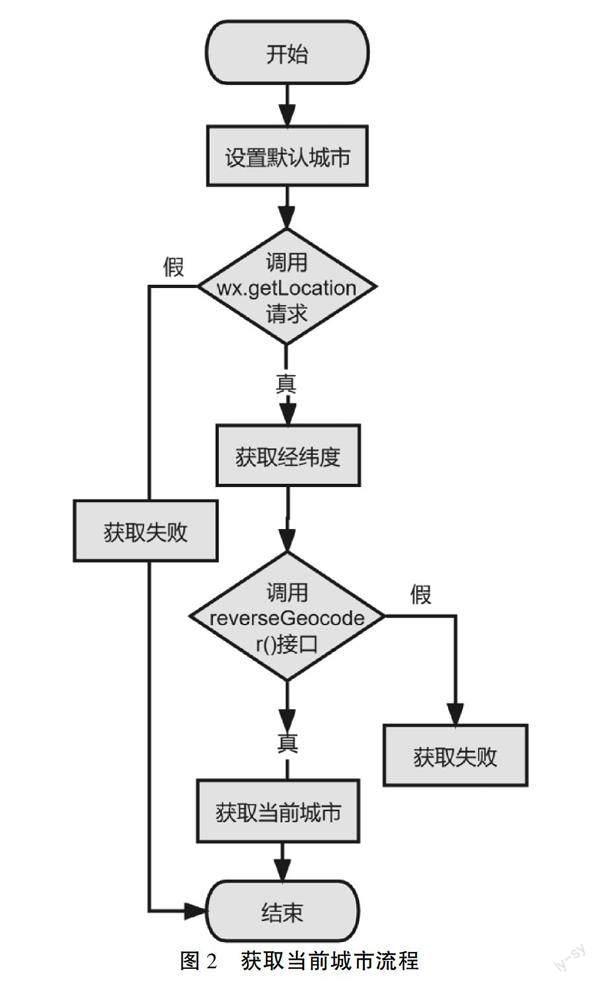
该模块主要包括房源信息检索、热门房源管理等。其中难点在于检索区的定位,检索区自动定位需要通过获取当前小程序所在区域的经纬度来反解城市信息,这里所用到的技术主要是第三方插件腾讯位置服务。解决自动获取当前城市,首先需要获取当前的地理位置,涉及小程序API为wx.getLocation,把获得的经纬度信息通过腾讯地图的接口逆地址解析,使用腾讯地图接口为reverseGeocoder(),返回的结果中就有city字段。流程如图2所示。
该模块中所有显示的内容都依赖于当前城市,根据城市来显示对应城市下的热门房源,由于网络等原因存在获取不到当前城市的情况,所以还要设置默认城市,以保证功能的正常实现。获取当前城市的核心代码片段如下:
var QQMapWX = require('../../util/qqmap-wx-jssdk.js') // 引入jssdk.js
var qqmapsdk;
const app = getApp()
Page({
data: {
latitude: null,
longitude: null,
city: "保定", //設置默认城市
},
onLoad: function () {
this.getLocation();
},
getLocation() {
var that = this
wx.getLocation({ //通過wx.getLocation获取当前经纬度
type: 'wgs84',
success: function (res) {
that.setData({
latitude: res.latitude,
longitude: res.longitude
})
var demo = new QQMapWX({
key: '****' // 腾讯位置服务申请的密钥
});
demo.reverseGeocoder({//使用reverseGeoc oder逆地址解析
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
that.setData({
city: res.result.city//获得地址
})},});}})}})
在房源推荐模块中,可以看到新房的楼盘信息,二手房和租房的前10个热门房源列表如图3(a)所示,通过点击可以进入到房源详情,查看具体内容,如图3(b)所示。
2.2 筛选找房模块
筛选找房模块主要包含3个功能,一是文本框的搜索查找功能,二是条件查找功能,三是显示房源列表功能。通过文本框模糊查询,只按照小区名称进行模糊查询,获取相应查询内容的房源列表;筛选功能是根据区域、价格、面积户型、高级、排序等条件筛选出想要的房源信息,可以独立使用,也可以和文本框模糊查询叠加使用,如图4所示。
筛选找房模块在筛选过程中,由于筛选条件比较多,而且存在多选的情况,这就涉及叠加的问题,可能在筛选过程中,多次调用同一个查找接口,唯一的差别就是传递的参数不同,所以这里把调用接口的代码进行封装,每次调用接口,直接使用封装函数[3]。封装函数的核心代码片段如下:
allIds: function () {
//该函数实现的是筛选功能,用于获取符合条件的所有房源id
let url = "";
//根据this.data.opType是“二手房”还是“租房”来判断到底调用哪个接口
var opType = app.globalData.opType;
var _this = this;
var datas = {};
if (opType == "二手房") {
//调用该房源的二手房出售的基本信息
url = "/pre/houseInfo/getSecondHouseByMulCondition";
datas['minTotalPrice'] = _this.data.house.MinTotalPrice;
datas['maxTotalPrice'] = _this.data.house.maxTotalPrice;
datas['minAvgPrice'] =_this.data.house.minAvgPrice;
datas['maxAvgPrice'] =_this.data.house.maxAvgPrice;
datas['focusHouseIds'] =_this.data.house.secondSaveIds;
} else if (opType == "租房") { //调用该房源出租的基本信息,此处省略}
datas['areaIds'] = _this.data.house.areaIds;
if(districtId==null){
datas["districtId"]="";
}
else{ datas["districtId"]=_this.data.house.districtId; }
datas['roomType'] = _this.data.house.styleTypes;
datas['floorLocation'] = _this.data.house. floorLocation;
datas['statusStr'] = _this.data.house.highLevel;
datas['minArea'] = _this.data.house.minArea;
datas['maxArea'] = _this.data.house.maxArea;
datas['sort'] =_this.data.house. sort;
datas['cityCode'] = app.globalData.currentCityId;
datas['pageNum'] = _this.data.house.pageNum;
datas['pageSize'] = 10;
datas['housingName'] = _this.data.house.housingName;
app.postAjax(url, datas,
function (res) {
var total = res.data.result.total;
var abc = res.data.result;
var recommendNewHouse = _this.data.recommendNewHouse;
var opType = app.globalData.opType
recommendNewHouse = _this.houseListShow(abc, opType, recommendNewHouse);
if (recommendNewHouse.length == 0){
wx.showToast({
title: '暫无房源信息',
})
}
_this.setData({
recommendNewHouse: recommendNewHouse,
total: total,
}) },
2.3 个人中心模块
个人中心模块内容包括登录功能、关联账户信息功能[4]。只有登录以后才能查看我关注的房源信息、联系中介。未登录的情况下只能浏览信息,不能进行关注等行为,如果检测到当用户未登录,那么点击“我的”后显示未登录页面效果图,在“未登录”状态下,点击下面任何一个按钮,都弹出登录界面。如果检测到当用户已登录,即可进入个人中心界面。具体流程如图5所示。
个人中心模块功能简单,但是涉及多处需要验证用户是否登录,如在筛选找房模块中涉及通过“我的关注”查找条件来筛选出用户之前关注过的房源信息、在房源详情中可以联系中介时,也会区分是否登录,如果未登录的话是不能联系中介的,这种情况都会判断用户是否已登录,如果未登录就会跳转到“我的”页面进行登录操作,登录成功后再进行后续操作。这里,我们把是否登录放到app.js中进行封装,这样在需要判断时,可以使用全局函数MyLogin(),核心代码如下:
myLogin() {
var _this = this;
wx.login({
success: res => {
wx.request({
url: _this.globalData.serverNameNew + "user/login", //服务器地址
data: { "code": res.code },
method: "post",
header: {'content-type': 'application/json'},
success(res) {
if (res.data.result.code == "000000") {
//将openId保存为公共数据(用于当前用户的身份认证)
_this.globalData.openId = res.data.result.openId;
//将token保存到数据缓存(下次打开小程序时无须重新获取token)
wx.setStorageSync('openId', res.data.result.openId);
_this.setUserInfo(); //连接 websocket的代码
} else {
wx.showToast({
title: '登录失败!',
}) //未获取用户的openid失败
}
}, }) } }); },
3 结语
本系统针对用户越来越轻量化的操作需求,借助于微信小程序不需要安装、轻便、快捷的特点,开发了基于微信小程序的找房系统,不仅能够让用户在找房过程中更直观更方便,免去安装软件、网页操作等烦琐的流程,同时也让客户经理有了更多的渠道去和用户沟通、交流,进而构建良好的互动找房模式,具有重要的推广意义。
参考文献
[1]刘仪,张雪冰.大数据背景下微信小程序的应用与分析[J].无线互联科技,2021(7):45-46.
[2]杨晨光.以用户行为为导向的微信小程序微交互设计与研究[D].北京:北京邮电大学,2021.
[3]张晓燕.微信“小程序”开发的系统实现及前景[J].电子技术与软件工程,2018(12):49-50.
[4]程子珍.基于微信小程序的网上购物系统的设计与实现[D].北京:首都经济贸易大学,2018.
(编辑 李春燕)
Design and implementation of house-searching system based on WeChat mini program
Hu Jinkou, Shi Yanfang, Liu Lihua, Hao Yanrong
(Hebei Software Institute, Baoding 071000, China)
Abstract: In recent years, in the WeChat ecosystem, WeChat applets that are within reach and ready to use have attracted widespread attention. Before the emergence of WeChat apps, apps and websites for finding houses emerged in an endless stream, but such systems have relatively complex and cumbersome functions, and can not quickly and simply complete the task of finding houses, so it is necessary to simplify the process to facilitate the purchase, sale and rental of houses. Combined with this demand, this paper designs a housing search system based on WeChat applet, which can obtain the data stored in the background server, monitor the changes of housing availability in real time, and dynamically display the information of housing availability which just need to put the core functions into WeChat applet, and the interface is intuitive, concise and easy to operate, providing a fast housing search channel for users in need.
Key words: WeChat mini program; house-searching system; system design

