数字大屏在指挥所中的构造与应用
张楠楠,李永红,刘 巍
(军事科学院,北京 100091)
0 引言
大屏因其幅面宽广、可展现空间大等显著特点,已在包括军事指挥所在内的不少场合得到广泛应用。数字大屏是主要为大屏展现制作的一种软件型表达形态,有时也被称为数据大屏,指数据资源经整合后按物理大屏分辨率一体投射的成果,一般都能带来视觉冲击。其构造、操控方式等与传统屏幕使用方法有所不同。若试图在大屏使用基础上,将数字大屏用于军事指挥所这种特殊场所,就需对其主要特点、应用模式、与屏幕现行惯用方法的适配等进行综合分析,基于此,有针对性地对当前常见数字大屏的构造流程与运用模式等提出改造设想、要求和应用发展预期。
1 数字大屏的概念与现实应用
1.1 数字大屏的概念与特点
大屏可以有多重含义:首先从物理上讲,它的尺寸较普通计算机屏幕更为巨大,多由较大的幕布或多块普通屏幕拼接组合而成;其次在逻辑上,它是通过软件手段构造出的、拥有较大显示分辨率的、多用于物理大屏呈现的界面。当这种逻辑界面作为视觉效果统一、经由一体设计与组织,并在一定程度上能由数据驱动变化突出体现出这些数据所蕴含信息的一个整体存在时,可将其称为数字大屏。
在两者之中,还存在一些中间形态,比如直接将大屏作为普通显示屏的复制,投射幻灯图片或视频。此情况下,虽也能像数字大屏一样拥有展现上的整体性,却体现不出数据驱动和大屏文件的模型化这些特点:数字大屏实质上是可交换的一套展现设计或模型,加以动态数据共同形成的实例形态,用于表达高度凝练的信息。数字大屏的构建,须按照应用场景和用户需求,通过一整套从数据到显示交互的通盘设计,在软硬件整合基础上,达到展现形式和内容驱动在大尺度视野范围的相对统一,从而帮助信息充分表达。
某些情况下,数字大屏的驱动数据为远程引接得来,屏幕直接连接的计算机并不对其落地保存[1-2];大屏画面也可由多台计算机或显卡共同驱动,超越一套操作系统所能驱动的逻辑桌面尺寸范围。这些都体现出数字大屏的数字化特点。
1.2 数字大屏一般的构造方式
现实中,为满足大分辨率下良好的展现效果等多方面需求,数字大屏往往由专门的构造工具进行设计与支撑呈现。这种工具一般自成体系,部分可通过插件引接异源的实时变化数据[3-4]。
常见的数字大屏构造工具一般采用多端分离、分层构建的软件架构。在软件功能上一般可分为大屏设计端、控制交互端、渲染终端,架构上分为数据层、接口层、服务层、应用层,并配以相应的接口规范和服务规则。其中,应用层又可再分为组件层、场景层、工具层。组件是构成最终展现场景的基本单元,是数据和展现形式的载体,具体表现为图、表等;场景是设计、预览和最终呈现的界面;工具是运行管理与交互控制的入口。数据层一般进行数据的存读与共享,接口层和服务层负责各类数据的接入、转换与集成。在软硬件支撑上,有时还需要分布式高分辨率渲染技术和画面同步技术,支撑多渲染终端形成逻辑上的渲染集群,各自输出所负责的显示内容,有效组合形成高分辨率大幅场景[5]。一般来说,软件多端交互时还需要数据网络的良好支持。
大屏设计端,顾名思义是要支撑数字大屏的设计相关工作。此工作总结来说,一般要经过定主题、制界面、选组件、联数据、施交互、作预览、送呈现等几个步骤。做好一幅精美的数字大屏展现画面,往往需要在送呈现这一最终设计步骤前进行数次循环反复,因为界面、组件、交互关系的选择与制作既要考虑展现效果,还需要考虑数据的实际情况。正因如此,尽管数字大屏本质上要求以数据驱动,但单纯堆砌数据可能使展现效果适得其反,一般专门的数字大屏设计软件反而惯以界面、显示组件作为主要工作入口。此外,一般软件在实施联数据和施交互等步骤时,往往还要求较多的智力或重复性体力工作,包括人工勾选数据来源、进行组件之间的交互关系编程设计等,以此完成组件与数据之间的关联、组件与组件之间的交互关系,乃至通过服务层向相关支撑系统传递指令等。送呈现步骤则一般是将设计端组织好的数字大屏成果文件与其所需的数据资源或其索引,传递给控制交互端和渲染终端,而直待两者分别解析或编译、引接数据、互相适配、渲染与操控无误后,才能达到最终的理想效果。简单情况下,这种数字大屏成果文件可为网页形式,复杂的可能为包含一组页面的某种复合数据格式。现实中,已经送与控制交互端和渲染终端的数字大屏成果文件,一般都较难允许对组件进行除尺寸、位置以外的更改。换言之,各功能端之间的文件交换一般至少以界面这层为基本单位。
1.3 数字大屏已获得的应用
目前,数字大屏已在多个领域获得了不同形式的应用,如商业上的淘宝双十一成果展示,政府部门主导的智慧城市系统、公安安防一体化系统等[6-7]。这些应用实际上大致可分为两种:一种是偏向展示汇报的报告型,另一种是偏向监控处理的系统型。报告型用于吸引观众、渲染氛围,提振士气,更追求效果的奇伟瑰丽,使用上往往是一次性的。系统型则是一个业务或联合系统的有机组成部分,是行动发起的重要视觉依据乃至发起入口,和成果反馈的重要查看形式,更讲求数据的精准、融合和指令下传时的迅速、联合,使用上更为长久、频繁[8]。当然,报告型也可能由业务系统的数据和接口提供支撑。总的来说,这些应用中展现的内容、形式一般相对比较稳定,较少作临时更改,但在设计实施过程中往往需要耗时长久的多轮迭代,包括对展现主题、界面布局、数据选择、组件形态与关联等的系列定型与工程实现。一定程度上可以形象地将它们的表现比作是多个精心制作的展板的组合排列。
然而,在一贯强调数字化、信息化的军事指挥所和指挥信息系统里,两类数字大屏都还较为鲜见,有限的尝试却暴露出一般数字大屏构造流程和工具的不足。我军目前仍习惯于传统方式,通过音视频的连接组合,以业务终端屏幕投影的方式,获得直接感观上的原始输入,配以其他信息传递手段,共同达到指控、研讨的目的[9-10]。而从当前掌握的公开资料来看,主要强国在指挥所里也未广泛应用数字大屏,对物理屏幕的使用方法与我军类似。
2 与传统大屏使用方式的比较
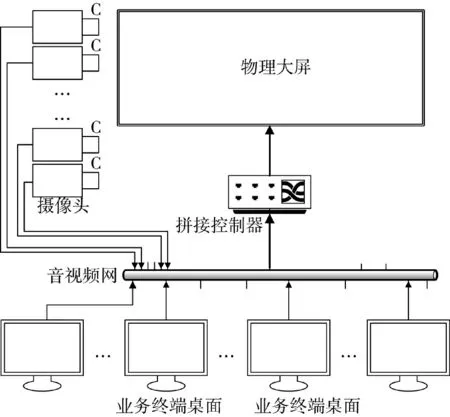
上述将多个业务终端屏幕画面或摄像头采集画面通过组合、裁剪后投放到一个屏幕上的方法也被称为投影拼接[11],是较为传统和常见的方式,也是我军惯用的大屏使用方式。这种方式更偏重对画面的排列,并未对画面中的内容进行更深层次的逻辑整合。其效果达成所需的硬件系统构造大体如图1所示。

图1 传统投屏拼接手段示意Fig.1 Schematic diagram of traditional projection screen splicing means
2.1 投影拼接手段优劣
投影拼接手段实际是以业务终端显示界面或摄像头画面为基础单位,通过物理方法将画面直接传输到物理大屏上复制显示。传输过程一般需要画面拼接控制器(拼控)或拼接矩阵等进行处理,最终清晰度也将受此限制[12]。其优点是:1)响应迅速、系统稳定。拼控等主要是对画面进行插值、采样等操作,保证画面按指定尺寸复制到指定大屏区域里,数据格式成熟,计算速度较快,大多数情况下可保证即时性。只考虑画面传递的简单构造也使得整个系统较为稳定。2)控屏人员操作简单。此方法下,大屏控制人员主要是挑选与组合信源并按命令推送,操作基本只是点击、拖拽,门槛较低,基本上不需要专门的大屏显示设计人员。
但其也有不少缺点,如:1)资源占用较多。复杂情况下,如需要查看多个业务部门情况时,可能需要连接大量的业务终端作为信源输入,这些信源端都需加装视频信号转换器。每个在大屏上显示的业务终端可能也都需要人来操作。在某些更特殊的情况如联合汇报时,需要各业务屏幕操作人员的默契配合。此外还会将业务操作过程尽数展现在观众面前,可能造成操作人员的紧张。2)整体性差。业务终端或摄像头的画面组合,势必造成整个大屏画面的条块割裂、缺乏重点,需要观众自行把握叙事逻辑和内容关系。不同画面的尺寸、背景、布局、色彩等差异,画面之间缺乏的信息关联与样式联动等,都加深了这种割裂。3)交互性差。一方面投影拼接方式使得大屏与用户之间几乎完全没有交互;另一方面业务终端操作人员还需要做到面向观众的展示效果和自身操作便捷间的平衡,例如某些情况下为了高清晰度需要,在大屏上要求使用至少4 K 或更高的分辨率,但这种分辨率用于业务终端的日常操作时实际上对具体操纵者并不十分友好。4)清晰度损失。业务终端屏幕和大屏的分辨率差异,拼控输入输出时对画面流信号的强制转换,都有可能造成清晰度的损失。
2.2 数字大屏方式优劣
数字大屏实际上并非与投影拼接方式完全对立,因其画面总需要一定的显存、显卡和屏幕承载。数字大屏的实现基础首先是将某些显卡输出固定地组合在一起,再将其连接到物理大屏上,相当于物理上先实现固定屏幕组合的投影拼接。这些固定屏幕组合可以由渲染终端及集群提供显存输出与控制。在此基础上,数字大屏才能完成内容的一体设计和数据驱动。理想中仅基于这组固定屏幕,就可在向对应服务器勾取数据的支持下按需展现出原各业务终端的信息,不再受到非必要非相关信息、不同样式形式、各种固化视角的认知干扰,也不再需要大量业务终端屏幕的投射,降低了音视频网络的复杂度和人员耗费。而当其能够引接集成摄像头画面和业务终端屏幕界面时,更是能部分履行拼控工具的职能。
但其优势并非没有代价,数字大屏的缺陷也显而易见:1)响应即时性降低。由软件应用来构建画面、控制渲染的数字大屏,必须考虑软件调用乃至编译等的运行用时。同时尽管业务系统启动、调整直到呈现在业务终端桌面上也需要时间,但这些时耗体现在投影拼接方式上是分布式的、并行的,给人的感觉是不断有反馈的,总时长取决于最后调整好的终端桌面。但当前一般的数字大屏,往往采用整幅画面调整好后统一呈现方式,无疑拉长了需求到结果呈现的时间,也降低了人的反馈感知获得次数。特别是当响应用户临时有需求时,最严重的情况是数字大屏需要完成新制界面、新选乃至创造组件、联数据、施交互、送呈现等一套设计工作,和数据同步,以及控制交互端、渲染集群的再编译与画面更新等全套流程,其中不乏手工查询、关联等操作,产生至少以分钟计的可观的时间开销。2)逻辑稳定性降低。数字大屏既要保证屏幕组合输出的稳定,还要引接、转换数据,渲染画面,响应控制指令,尽管使用更少的硬件和更简单的硬件连接方式,但软件实现上的复杂度相对更高,稳定性可能降低。
此外,数字大屏设计制作需要同时了解、掌握底层信息和上层需求,对业务流程、展现与操控流程进行统合,会使设计者在交付使用前花费大量的时间精力。若数字大屏在使用时出现较多的临时改动需求,则对大屏设计与控制人员的素质就会提出严峻考验。
2.3 两种方式的异同与联系
综合以上描述可以认为,数字大屏是固定投影拼接手段基础上,针对数据深入挖掘关系并展现的一种进阶形式。从应用上看,投屏拼接只能是画面显示,而数字大屏还可以作为指挥链路的软件入口,成为信息系统内在的一部分。从传输上说,投影拼接方式使用的是视频专用网络,数字大屏还需要数据传输与通信网络。而从直观表现上看,如果说投影拼接方式是将物理屏幕作为黑板,粘贴业务屏幕这种尺寸相对固定的作业页,那么数字大屏就是覆盖了整个黑板的动态展板。作业页的内容是展板的素材,却难以像整幅展板一样凸显重点和逻辑脉络,用于展板的显示组件也更为灵活多变和醒目。但数字大屏虽解决了一体展现、物理连接构造复杂等部分缺陷,也催生了新的问题,需要针对实际应用场景作深入分析。
3 指挥所数字大屏应用需求分析
相比一般的数字大屏应用场合,军事指挥所自有其鲜明特点,可能会对数字大屏构造流程及软件工具、与现有系统的集成方式等产生影响。
3.1 指挥所对数字大屏的需求
由于严肃对抗与灵活应对的需要,军事指挥员关注的事物、调阅的材料、观察的视角、处置的手段变换频仍,许多都富含创造性,可能是未曾预置或需要快速响应的,所需的支撑信息格式等可能各式各样。若使用数字大屏,就需要极为快速的信息变换速度和丰富的信息接口。对数字大屏构造的一般流程而言,将涉及到定主题、制界面、送呈现和做预览等步骤的改进。
相比于其他业务,军事应用直面的对象数目可能不多,但信息处理与关联上要求甚高。这对数字大屏的联数据、施交互等步骤及最终应用提出灵活快速的要求。
军事指挥所对地图的应用需求也对一般数字大屏提出了挑战。军用电子地图数据量大、消耗资源多,图上承载内容繁杂,图层切换、与其他信息组件的交互联动关系要求多。这些将带来作为一个整体的数字大屏其部分内容滞后等不良后果,对数字大屏构造提出时效和稳定性要求。同时,由于军事应用的特殊性质,还对一般数字大屏成果使用的网页内核、性能等有所限制,也不可能使用与商业软件融合较好的ArcGIS 或谷歌地图等[8,13]。
而一般的数字大屏应用,如智慧城市等,其实际上支撑的是治理行为,场景相对固定、地幅较为狭窄;处理的多是点发式事件,各事件前后关联一般较少;观察感知手段较为单一但信源信息可靠且充分;较少存在临时性突发需求、临时协同协作与进行创造性举动的情况。至于商业报告类大屏,则基本不关心临时情况的发生及具体的处置。这些都给固化大屏显示界面和操作入口,有条不紊地开展新界面制作提供了有利条件。总而言之,一般的数字大屏应用本质上都是一种固化的常态性报告[3,14],运行时基本不会对界面,特别是组件等做大规模快速变动。
由此总结来看,指挥所内应用相对于商用或政府部门来说,较为显著的特点是信息与用户需求变化快、响应时间要求短、分域场景多且相互关系复杂、监视与处置调度要求并重等。用于指挥所的数字大屏,不管是数据引接,还是显示控制,或是处置指令传达,整个流程与架构都必须拥有求急求快的能力。形象地说,是要将数字大屏作为一幅能像黑板一样支撑各组件快速灵活调整的动态展板,而非一般数字大屏那种大多只能整幅变换的展板组合。这些组件可以认为是传统业务上终端屏幕所展现内容的再抽取和样式转化,它们的组合一般应遵循业务与展现逻辑。黑板式的传统投影拼接方式选择不对流式信息做太多处理,虽然牺牲了跨组件信息融合与展现能力,却保证了时效的稳定性,因此,能够长盛不衰。
3.2 指挥所内数字大屏应用分析
3.2.1 软件设计与应用支撑
要使数字大屏如黑板式的投影拼接一样为人所易接受,软件设计与应用策略的改进显而易见:
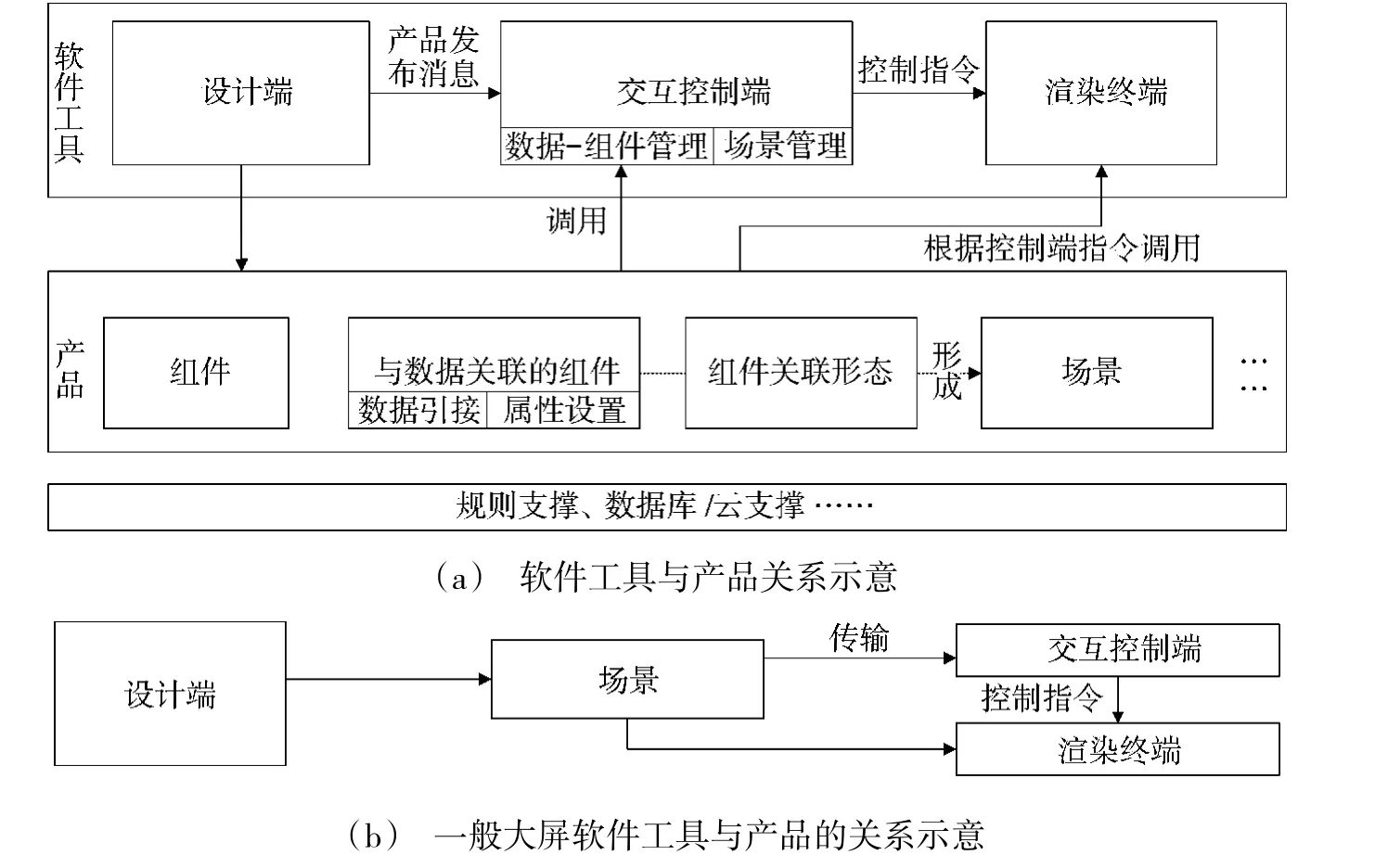
在应用设计上,考虑指挥业务的复杂性,数字大屏构造软件必须要在灵活与稳定之间折中,除了一般应用中采取的整屏设计好后投射方式之外,应能使控制交互端对组件一级就拥有良好的调用与投放能力。理想情况下,大体如图2 所示,组件、与数据关联好的组件实例、界面及界面集、组件实例间的显示关联设计等都应是可以发布与调用的库,相互解耦而又能有所联动,可由大屏软件各端共享;设计端应是各库的主要发布工具;控制交互端应是一个界面与数据-组件实例的管理控制工具,一经启动即提供了这些库渲染展现的基础页面,在此页面上实时调用、删除与调整组件实例,同时不影响其他组件实例的正常渲染,而非每次必须重新刷新整幅界面,并能记录部分页面以便读档;控制交互端还应提供数据组件等的预览窗口,但不像调用等操作是直面大屏实时展现的。具体到软件设计特别是C/S 架构实现时,将涉及到组件实例等对象的临时声明、线程的动态启停和内容动态渲染等技术细节。考虑到地图等渲染耗时较长、容易出现响应延迟的特殊组件,可能还需要多个进程之间协作以及数据与控制指令通信的技术设计。因分布渲染方式的需要也会触及到网页内核改造问题。而成果使用形式可以部分参考现实中的某些应用,比如手机操作系统中的widget[15-16],并不全是常见的商业智能(business intelligence,BI)工具产品[17-18]。

图2 软件工具与产品关系示意Fig.2 Schematic diagram of the relationship between software tools and outcomes
在速度改进上,应尽可能将设计与控制流程中的工作自动化、规范化。软件应该具备从数据到展现的一键式实现功能,用户应该尽可能不编程或少编程,包括设计端的数据与组件的自动配对或推荐,数据与组件显示属性的快速勾连,组件之间的展现时空顺序关系非编码式或图形化设置,基于组件和数据双向互动的选取与预览,以及控制交互端的展现场景的即时更替和渲染等。除加强设计与控制方面的自动化外,另一可提速的突破在需求提炼,即定主题这一环节。若能够将需求以规范而简明的表格或其他形式,转化形成设计端能够自动读取、理解的需求卡,必将极大满足指挥所的时效要求。
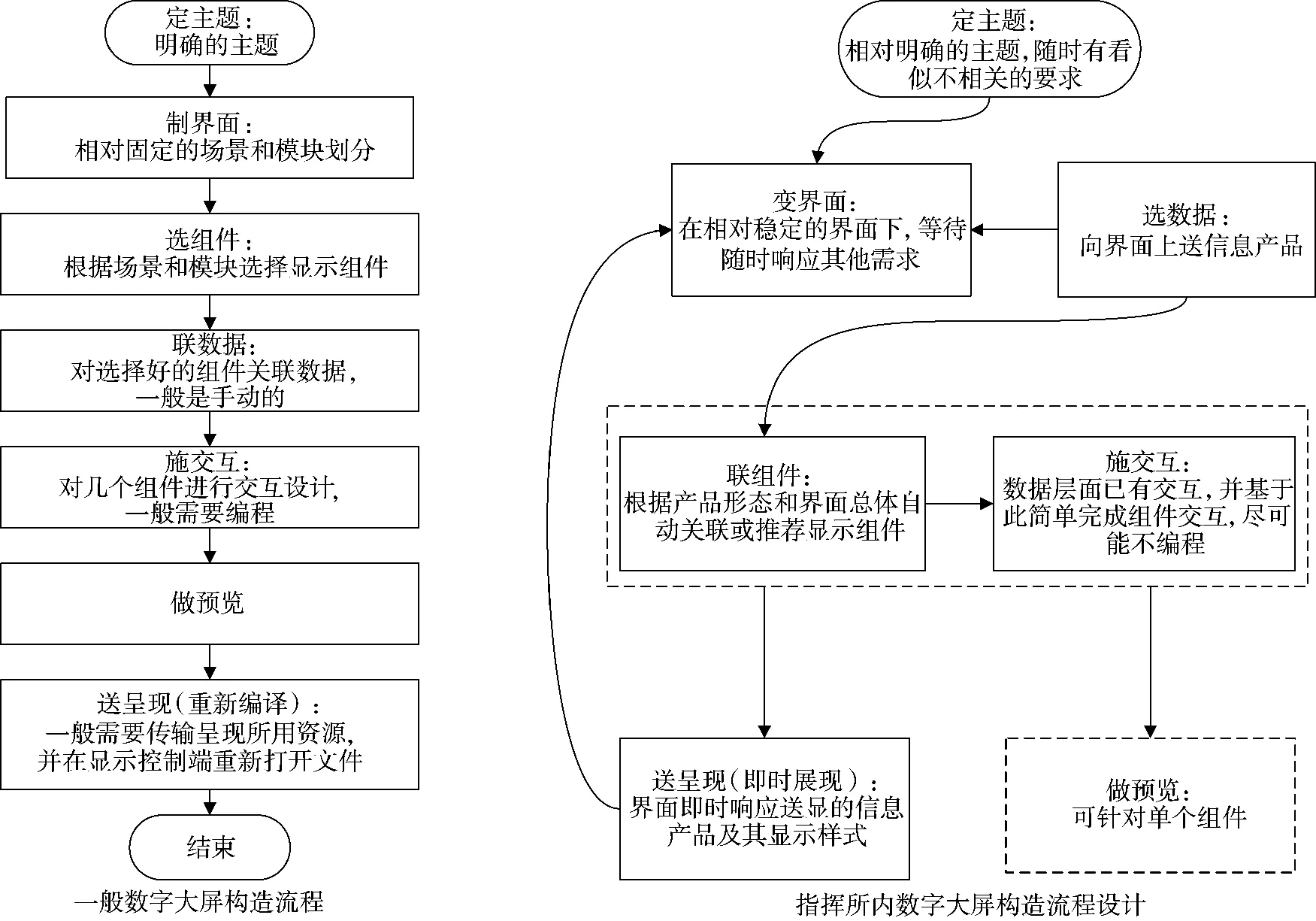
在生产流程上,应该与应用设计结合在一起,以界面为承载,以与数据关联好的组件为主要控制对象。将当前一般数字大屏软件以制作整幅画面为出发点的流程,调整到以数据驱动的组件自由增删甚至互相联系交互但承载页面相对稳定的设计上来。两者应用实施步骤对比大体如下页图3 所示。此外,实际应用中,设计端应能交由多人使用,在统一需求安排下向对应库里发布与数据关联好的组件等半成品,甚至指定其在界面中的位置等与它库有关联的属性,并能将其自动快速拼合,加快数字大屏成果的形成。

图3 两种设计流程的对比Fig.3 Comparison of two kinds of design processes
总之,军事指挥所内数字大屏设计应用必须围绕灵活、快速、稳定进行。如果说一般的数字大屏软件工作思路是自上而下的,面对的是相对明确的场景,那么指挥所内数字大屏软件应该拥有强大的自下而上的数据- 组件即时投送能力和自上而下的需求快速细化能力,形象地说是支持黑板与展板相结合。尽管在一定情况下需要在观众审美等指标上做出妥协[19],但这可能是数字大屏要得到深度应用而付出的必然代价。
3.2.2 系统集成
数字大屏要在指挥所内集成使用需考虑软硬件两方面。软件方面,数字大屏应融入到指挥信息系统中去,由指挥信息系统提供数据、功能服务乃至框架支撑。在同一技术体制下,甚至可由指挥信息系统提供组件、组件与数据的关联等,而数字大屏相关软件则负责对有跨屏渲染可能的组件进行必要的封装、样式变换、拼接、调度和界面管理。各相关软件做好与数字大屏工具的稳定性、时效性技术衔接。军事指挥所中,数字大屏的效果发挥也取决于指挥信息系统及其数据库的支持程度,与其本身快速、灵活的设计调用机制一样重要。软件集成的核心在于订立组件封装、调度和数字大屏文件交换等规范。
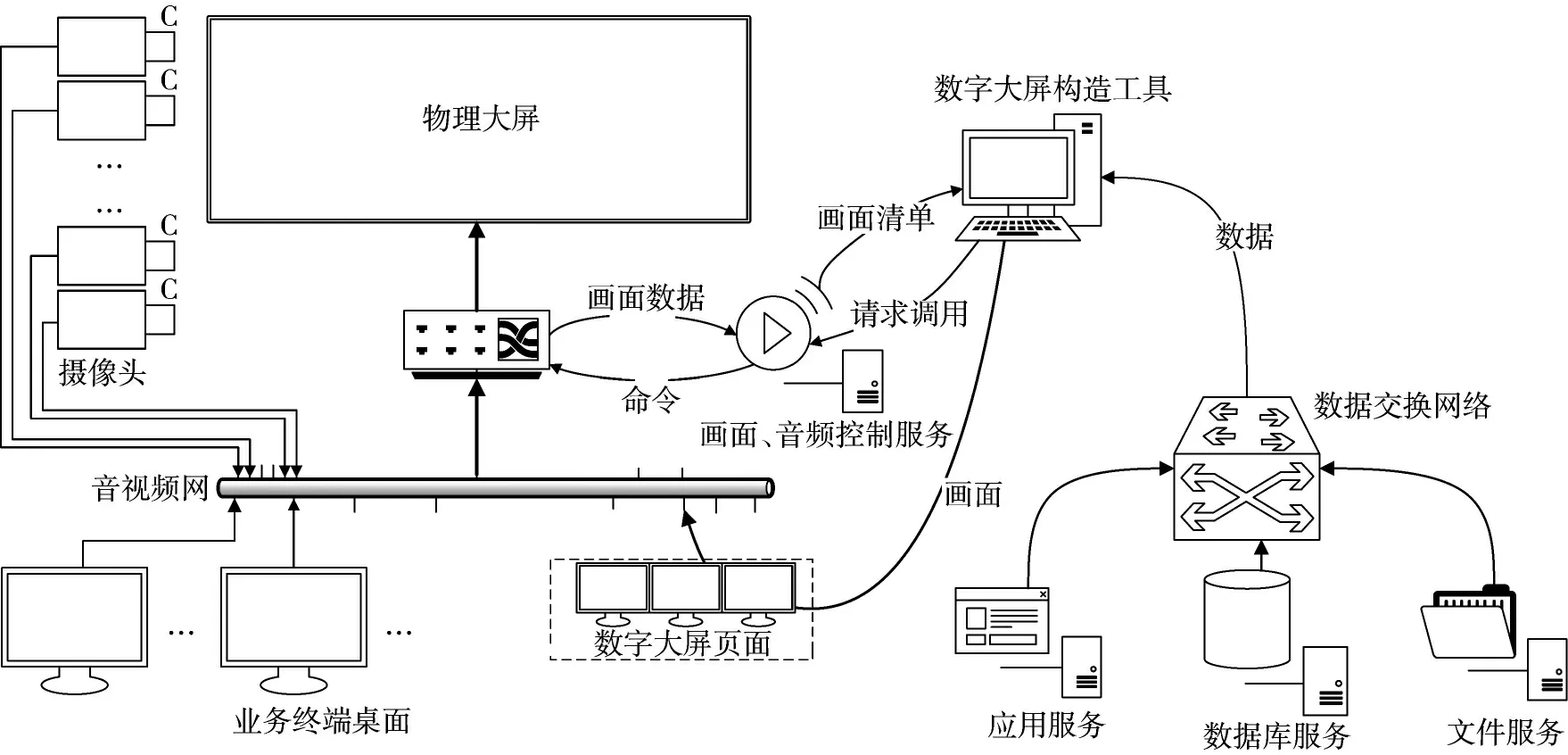
在硬件方面的集成主要指与指挥所内网络的关系。仅从屏幕投影网络上看,数字大屏主要面临如何与传统投影拼接方法衔接的问题。若数字大屏能够做到在一般情况下较为稳定迅速,从信息融合的有利角度出发,或许应将数字大屏作为主要呈现方式,而将一般的投影拼接作为次要方式。若完全舍弃一般投影拼接方式则不能做到手段冗余备份。而考虑到其他,则涉及到音视频网络和数据网络的贯通问题。不给予数字大屏部分音视频终端的信息或调度能力,实际上也难以充分发挥数据融合的优势。但此时应尤其重视数据网络传输时的安全防护问题。因此,在大型指挥所中,硬件网络上的构成逻辑或许应如下页图4 所示。

图4 数字大屏使用模式设想Fig.4 Assumption of usage mode of large digital screen
3.2.3 应用场景场合
上述数字大屏软件和流程设计主要针对作战指挥通用要求提出,但不同业务其实在应用侧重点上仍有不同,应该针对人机交互需求等确定数字大屏的具体实现形态。对于作战态势研判、图上筹划和作战控制等需频繁调用与切换不确定信息的场合,构造要求较高,应强调能达到黑板模式,能够不需重新编译地临时插入部分内容,或在不甚讲究美观的前提下临时并快速地组建出整幅显示场景。而某些业务流程单一、突发情况范围较为固定、处置预案较为完善的,或时效性要求不高的场景,如针对性预警业务、通信保障业务等,则在业务部门内部仍可以采用当前展板模式为主的一般数字大屏设计流程,形成某个系统界面。此时也容易对数字大屏背后的底层数据关联和规则匹配进行设计。在分工上则可将数字大屏组件制作与封装、组件-数据关联等工作交由业务处理部门,而综合部门则负责数字大屏整幅设计、构造与调度。
此外,并非所有的指挥所都适用数字大屏,特别是特大分辨率、需要多台计算机支持渲染的大屏。固定指挥所一般设施齐全、能源充足、防护良好,具备大型高分辨率屏幕的存在条件[20]。机动式指挥所空间一般较小,可以通过联排数个普通屏幕或单台大屏幕的方式设立物理大屏,但其由于装备、能源、人员等方面的限制,不应该过度追求页面展示的宽大,而应该以展现稳定快速、业务逻辑清晰为导向,可以考虑本文所述黑板式的数字大屏构造控制模式,并以网页、单机支持渲染的简单数字大屏为主要实践形式。
4 指挥所数字大屏实现建议
欲使数字大屏在军事指挥所里更好地发挥作用,除在工具软硬件及其运用等层面进行探索以外,还应考虑其实现的环境与条件,给出部分建议:
1)做好业务联系。数字大屏在指挥所内表面上似归属于传统指挥保障中的显示控制任务,但实际又与数据或业务信息可视化密不可分,总的来说,是一种针对大幅画面、带有时效与业务逻辑要求的关键性信息成果展现过程。有些数字大屏在经历检验和固化后,还会变成指挥活动的操作入口。因此,数字大屏真正想要做好,依然需要人从可视化角度出发的对信息流、业务流以及其融合机制的准确把握。唯有理解需求,才有可能做出好用的工具。数字大屏软件工具除了要向黑板模式靠拢,不次次做展板以外,还需要多向延伸,依托指挥信息系统,逐渐厘清信息与组件的常用关系,以及业务日常需要的、临时联通所需的和单纯汇报用的等等展现形态,增强工具的自动化智能化程度,加快数字大屏构造使用的速度、稳定性和针对性。
2)技术实现上分步走的策略。即便是指挥信息系统,也不能保证完全理想地支撑指挥活动的所有展现需求,更何况是指挥所内尚属尝试阶段的数字大屏,必须制定技术分步实现的策略。比如,在软件实现上,可以先构建数字大屏黑板模式执行架构,在通用组件和常见信息上通过自动化手段做好连接,缩短展现流程耗时,增强崭新稳定性,改变当前数字大屏重效果轻时耗的技术机制,保证达到即时或近实时设计推送方式,而后总结提炼、吸收固化为模板,完善形成实用的场景库、数据-组件库、组件关联样式和常见规则成果,加快工具改进迭代。在使用分工上,可以考虑先着重于针对性观察监视等业务功能,在此功能范畴内进行集中设计与控制的实验,再逐步尝试业务分布设计、综合上屏显示分工,多业务联合、多种形态的复杂数字大屏。在此阶段中,传统投影拼接方式将依然是指挥所里主要的屏幕展现方法。
3)培养信息融合的理念。当前数字大屏在指挥所中实验验证并不理想,固然有其工具自身的原因,但也与许多业务使用、工具设计人员缺乏信息融合意识不无关系。按屏幕简单拼合、制作数字大屏时简单堆砌数据、只考虑美观而不顾信息内容与时效、要求本部门信息无所保留地呈现而不考虑综合视角等等表现时有发生。有必要增强相关人员信息流转、融合和大幅视野可视化的意识,比如可对其进行一般数字大屏工具或BI 应用使用模式与指挥所需求间的对比体验,辅助提高设计、实现数字大屏的能力。真正达到按信息流转与展现实际设计、使用与集成软硬件,不断加快信息流转,支撑指挥活动链路高速运行,发挥展现需求牵引信息流转、数据建设的引导作用。
5 结论
数字大屏是信息融合的表达窗口,核心不在于提升画面的绚烂程度,而在于能对数据整合、分级后在较为宽广的视野里做到一目了然、逻辑清晰、重点突出、层次分明。不仅仅是显示控制,也不完全是业务数据处理,而是多方面的综合体。军事指挥所的复杂环境对数字大屏的构造提出了快和稳的需求,需要数字大屏突破当前展板制造式的一般思路,在软件和设计控制等流程上向灵活的黑板模式探索,在实现过程中更加重视本身的产出效率和与指挥环境的集成。尽管指挥所里的数字大屏还面临着种种如工具实现、运行机制等方面的缺陷,但快捷、稳定、展现效果良好的综合数字大屏代表着各部门的相对共识和有效协作,代表着数据运用、软件设计等信息化水平的提高。