基于Web的可视化考勤管理系统设计*
李 禹
(1.湖南大学电气与信息工程学院,湖南 长沙 410082;2.湖南安全技术职业学院,湖南 长沙 410151)
基于Web的可视化考勤管理系统设计*
李 禹1,2
(1.湖南大学电气与信息工程学院,湖南 长沙 410082;2.湖南安全技术职业学院,湖南 长沙 410151)
给出了考勤数据可视化的架构设计模式,并通过修改ExtJS框架中的日历图表控件将考勤信息在Web系统中渲染实时输出.采用JavaScript脚本与ExtJS富客户端技术结合,解决了安全培训管理平台学员安全培训考勤Web可视化的问题.
ExtJS;考勤数据可视化;培训网络管理平台;Ajax技术
现有安全培训管理方式中,信息的采集、查询、分析等手段比较原始,传统方式的考勤管理,不仅效率低、劳动成本高,而且在查询和长期保存方面均存在弊端.安全行业负责人培训中,由于行业负责人事情多,存在考勤不严的情况.笔者结合目前现有的网上报名系统,以及湖南安全技术职业学院安全培训行业的传统流程,融合现有新技术,开发了一套科学、高效、针对性强的安全培训管理系统.[1]
ExtJS是目前比较流行的Ajax框架,它与后台技术无关,是一个富客户端可视化框架,提供了多种图表、图形的显示方式,界面美观,数据显示直观,无需下载客户端插件,能由IE、火狐、谷歌等绝大多数浏览器直接显示[1].ExtJS图形提供了可视化数据显示功能,使得Web应用程序开发更有效地支持对数据的统计和分析,及时动态更新和管理数据.图形显示开发能实现诸如列图表、饼状图、曲线图等高质量的图表功能,选择不同的图表实现不同的显示需求[2].
笔者对基于射频识别设备采集的考勤数据可视化显示方法进行了研究,采用ExtJS图表控制及相关技术设计,实现了安全培训管理平台考勤信息的图形显示.
1 可视化考勤管理系统架构设计
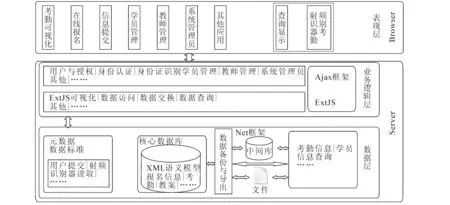
ExtJS是Ajax框架下的富客户端JavaScript函数库,早期主要用于创建用户界面.基于HTML/CSS设计中,ExtJS采用了Web设计的三层架构模式[3],使用相对独立,后台开发语言无关.具体架构如图1所示.控制界面UI为用户界面表现层,Store为数据访问层,业务逻辑层完成对数据业务逻辑的处理.浏览器通过Ajax技术将Json格式的数据返回表现层并绘图输出,ExtJS数据访问方式完全按照三层架构模式实现,表现层、业务逻辑层、数据访问层相对独立.[4]

图1 系统可视化架构
2 考勤可视化技术图表实现方法
本系统采用HTML/CSS与ExtJS、Ajax技术相结合方法,实现具有交互性的Web应用程序.ExtJS是开源的JavaScript用户界面函数库,可在官网直接下载源文件包,其核心文件是ext ̄all.css,ext ̄base.js和ext ̄all.js.ExtJS推出了基于组件类的UI体系结构,通过调用UI组件代码,采用一整套组件和控件的设计与面向对象的方法.例如,ExtJS的强大表格控件,不同类型的面板控制,树目录,日期时间控件,工具栏控件,图表控件,桌面控件以及工作流界面控件等.[5]
2.1ExtJS类之间的继承关系
ExtJS类之间的继承关系如图2所示,其中Ext是ExtJS的命名空间,是该框架的全局对象,且其所有的类前都有Ext前缀.

图2 ExtJs类关系
2.2考勤模块可视化流程
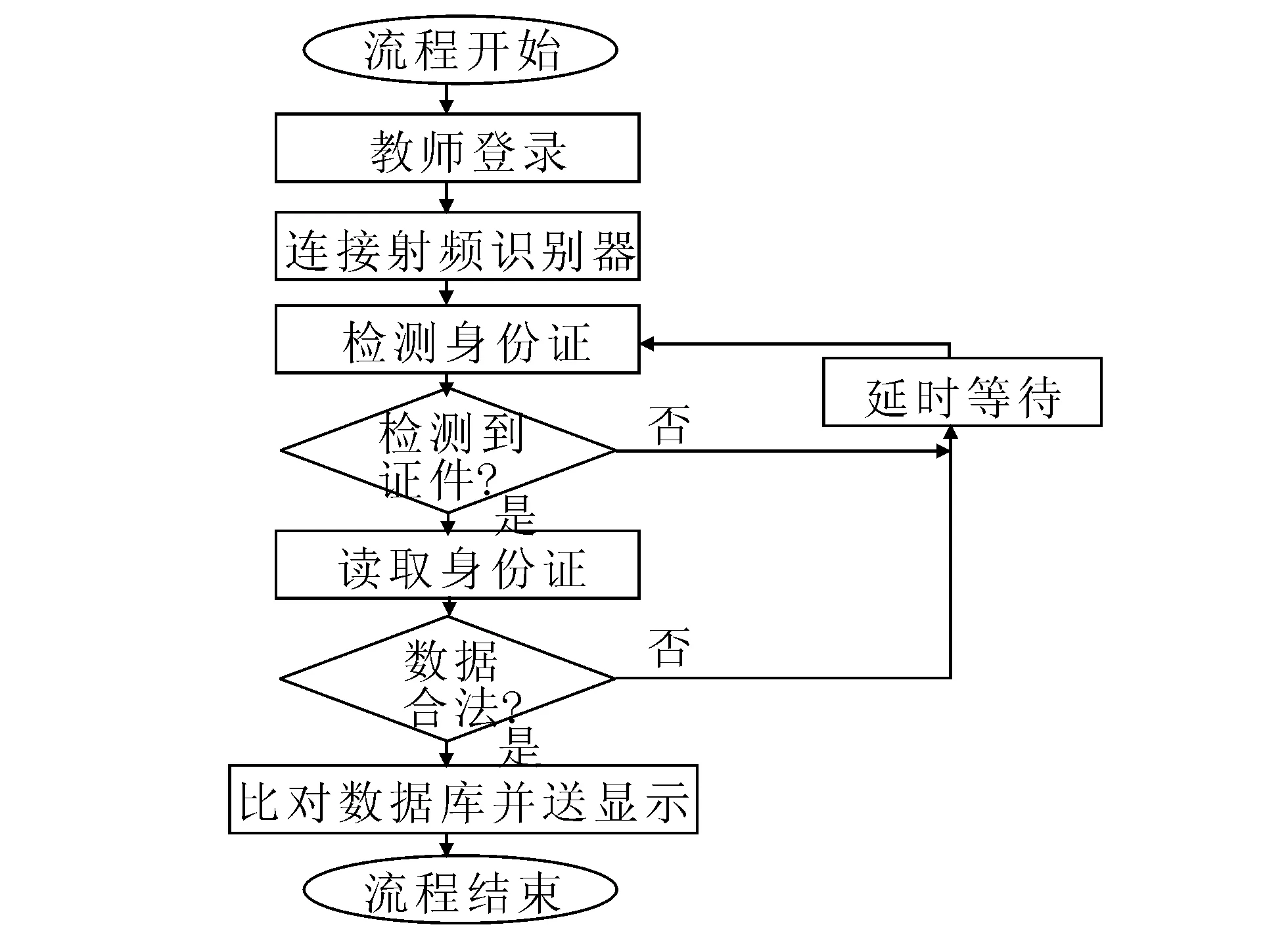
教师及以上用户登录考勤管理模块将身份证识别器连接至电脑,学员开始上课之前,教师点击开始考勤,学员可以通过此设备自行刷卡.其具体流程设计见图3.
考勤管理模块信息活动过程设计主要是系统首先确认用户权限,然后根据用户的指令开关考勤功能.其信息交互设计如图4所示.

图3 考勤管理流程

图4 考勤管理信息活动
2.3引用文件包
在使用ExtJS 框架之前,首先下载ExtJS 源程序包至Web应用程序工程中,这样才可使用.ExtJS Calendar 首先引用样式文件(calendar.css和examples.css),并保存至resources文件夹中,然后添加include ̄ext.js和options ̄toolbar.js库函数并进行调用.
2.4绘图核心代码
绘图核心代码如下:
Ext.Loader.setConfig({
enabled:true,
paths:{
'Ext.calendar':'src'
}
});
Ext.require([
//'Ext.diag.layout.Context',
//'Ext.diag.layout.ContextItem',
'Ext.calendar.App'
]);
Ext.onReady(function(){
// launch the app:
Ext.create('Ext.calendar.App');
// update the header logo date:
document.getElementById('logo ̄body').innerHTML=new Date().getDate();
});
3 考勤数据可视化与后台数据交互策略
可视化技术采用ExtJS函数库实现,数据的交互采用Ajax技术,将后台数据以Json格式返回表示层,通过ExtJS组件实现可视化.Web应用程序因数据交互技术实现了无刷新的页面增强了用户和系统的交互性,改善了系统的刷新方式,让更多有趣的前端功能成为可能[4].数据交互技术Ajax是Web应用程序数据交换的主要方式,采用Ajax使得前端数据的更新采取无刷新的页面技术,由于浏览器不同,作为跨浏览器的Ajax框架,重点在于使用ExtJS对Ajax进行封装.
系统采用跨域获取数据的方法实现考勤数据的可视化.创建JavaScript脚本完成数据的加载,将需要跨域并获取数据的方法封装使用.通过服务器端代码直接执行回调函数,实现跨域获取数据.需要使用到ScriptTagProxy,具体代码见ExtJS官方源码.射频识别器数据交互如图5所示.由图5可知,系统通过射频识别设备实现考勤管理模块功能,即可将身份证信息读入数据库保存.[6]用户访问考勤数据时,浏览器则可通过Ajax技术实现无刷新页面数据的可视化显示.

图5 射频识别器数据交互过程
4 考勤可视化设计测试结果及分析
4.1考勤可视化设计测试结果
为实现教师及以上用户课前考勤、查询学员考勤情况等功能,教师在每次上课时输入用户名和密码,登录到本安全管理平台,连接好身份证射频识别器(2个),选择所在培训专业和班级,点击学员考勤按钮,即可进行考勤.学员逐一进行身份证刷卡识别,签到完毕,教师无权修改.所有缺课的学员、迟到、病假、事假以及没有提供身份证的学员将根据其具体情况进行考勤.
(1)使用设备.考勤管理设备示意图如图6所示.考虑到课前刷卡费时,本设计采用双射频识别设备设计方法,通过USB接口可以将2个身份证读卡识别解码器连接至系统,并通过缓存技术实现同时识别.

图6 设备使用示意图
(2)考勤可视化测试结果.平台调试主要针对系统运行稳定性、模块功能完成情况、系统结构稳定性等方面进行测试,最终测试结果基本达到设计要求.具体运行界面如图7所示.

图7 学员考勤信息查询界面
4.2测试结果分析
Extjs兼容多种浏览器(IE6,Mozilla Firefox 1.5,苹果Safari 3和更高版本,以及谷歌的Chrome等),通过运行系统,考勤可视化界面美观,运行状态良好.数据通过Ajax交互技术能够很好地实现考勤信息的无刷新页面显示.从测试结果可知:(1)本文开发的可视化的考勤数据显示方法对后台程序和浏览器来说独立性强,使得系统具备可重用性和可维护性;(2)实现了客户端数据缓存的机制.采用ExtJS的异步刷新函数可以实现多线程发送考勤数据请求,并充分利用客户的闲置资源,提高了数据的响应时间,减少服务器的负担,界面的操作友好度;(3)模块设计充分利用Ajax异步数据交互技术,提高了Web页面和用户的交互特性.
5 结语
本系统采用ASP.NET 开发了安全培训管理平台,前端设计采用ExtJS界面及图表技术,兼容性和可扩展性好.采用MSSQL数据库技术开发完成并通过严格测试,系统集成了网上报名、学籍管理、考勤管理等功能,并将考勤信息进行可视化处理,通过可视化图表技术展示原本枯燥的数据.
[1] 仝 虎.高校身份证信息采集系统设计与实现[J].软件导刊,2010,9(6):85-87.
[2] 刘 鹏,郭建文,付卫平.基于Web的科学数据可视化在数据共享中的应用[J].遥感技术与应用,2011,26(6):836-844.
[3] 童 吉, 徐慧英,庄新鹏.基于软构件的高校教务管理系统设计与实现[J].计算机技术与发展,2007,17(5): 41-44.
[4] 赵艳启,严明良.高校师生信息采集系统的设计与开发[J].南京工业职业技术学院学报,2009,9(4):59-60.
[5] 黄天强.基于Web短消息服务的成绩管理系统设计[J].吉首大学学报:自然科学版,2008,29(2):45-47.
[6] 陈道鑫,宋绍云,袁中旺,等.ExtJS框架在Web软件开发中的应用[J].电脑知识与技术,2011,7(9):2 044-2 047.
(责任编辑 陈炳权)
TheDesignofVisualAttendanceManagementSystemBasedonWeb
LI Yu1,2
(1.School of Electronics and Communication Engineering,Hunan University,Changsha 410082,China;2.Hunan Vocational Institute of Safety Technology,Changsha 410151,China)
The architecture design pattern of attendance data visualization is be given in this paper,and the attendance information in Web system was real ̄time rendering outputted by modifying the calendar chart controls of ExtJS framework.By using the technique of combining JavaScript and ExtJS,the Web visualization problems of students training attendance in Security Training Management Platform have been solved.
ExtJS;visualization of attendance data;Network Training management platform;Ajax Technology
1007-2985(2014)03-0049-05
2014-02-10
李 禹(1978-),男,湖南益阳人,湖南大学电气与信息工程学院硕士生,湖南安全技术职业学院教师,主要从事安全培训、信息可视化技术研究.
TP311.52
A
10.3969/j.issn.1007-2985.2014.03.011

