基于Ajax的四层架构远程监测系统设计
高 鹏,徐小力,,吴国新,蒋章雷
(1.北京信息科技大学 现代测控教育部重点实验室,北京100192;2.北京理工大学 机械与车辆工程学院,北京100081)
0 引 言
随着计算机、电子技术的发展,远程监测技术越来越受到人们的重视。传统的C/S模式的监控系统,需要在客户端安装相应的软件,来处理主要的事务逻辑,且可能存在跨平台无法运行的问题[1]。而传统B/S技术一般纯粹使用THML/CSS布局使得监测系统开发时间长,用户界面不友好,网络传输效率低,操作不流畅等缺点。同时,网络架构不具有良好的可扩展性、灵活性、可维护性。针对上述缺点不少学者进行了改进,文献 [2]实现了基于SOA的设备远程监测与故障诊断系统,通过对业务逻辑和功能需求,进行不同层次的抽象和划分,建立了松散耦合的Web服务系统。文献 [3]使用三层B/S模式实现了发电设备的远程监测和诊断系统的开发,在一定程度解决了系统可维护性和可扩展性问题,但它不能很好体现友好界面设计思想。并且监测和设备管理分离,不能体现现代监测系统信息集成的思想。
针对以上问题,提出一种基于Ajax和jQuery的四层架构B/S远程监测系统。系统采用Ajax和jQuery技术以提高软件前端开发效率,提高页面的响应速度和Web应用程序的动态性,增加用户界面的友好性。同时,系统使用四层架构体现模块化和代码松散耦合的设计思想,降低了系统的耦合性,增加系统的构件化水平,这样不仅缩短开发周期,降低开发成本,还使系统更具有良好的可扩展性、灵活性、可维护性。
1 Ajax和jQuery概述
相对传统的基于页面导航的Web应用程序,Ajax应用程序通常是一个单页面应用程序,应用程序利用GUI的事件和异步传输与Web服务器通信[6]。Ajax是融合了多种技术,它使用文档对象模型 (document object model)来实现动态显示和交互;并且用CSS 和XHTML 标准化;使用XMLHttpRequest与服务器进行异步通信,进行异步数据查询、检索,从而使获得数据在页面进行局部刷新;使用XML和XSLT 进行数据交换与处理及排序过滤等操作;采用JavaScript绑定和处理所有数据,并且支持异步与同步处理等特点[4,5]。
Ajax基本原理是Ajax采用异步传送与请求机制,它应用了一个由JavaScript编写的中间媒介Ajax引擎消除在浏览器与Web服务器之间的等待,使用户浏览器操作与Web服务器响应异步化。一些数据处理和验证由中间层Ajax处理,用户和服务器只交换有用的数据。只有确定需要从服务器交换新数据时才能由Ajax引擎向服务器提交访问请求,从而避免一些不必要的用户请求提交给服务器,造成服务器处理负担过大[7,9]。
Ajax具有减轻服务器的负担,无刷新更新页面,减少用户的等待时间等优点,它只和服务器交换有用的数据,而页面元素、版式等不必要的数据则不再重新从服务器端加载,提高了网络传输效率使得应用过程很自然,操作很流畅。而采用同步处理方式,当处理时间比较长会造成浏览器在一段时间内无响应,会给用户不友好的感受[10]。
为了使界面具有更好的灵活性和界面友好,系统开发周期更快,用户层使用一个JavaScript著名的开源库jQuery技术,jQuery由John Resig在2006年发布,以简单的代码实现更强大的功能简洁、快速、灵活的JavaScript框架。引入jQuery后,开发人员能做到 “写得更少,做得更多”,能将JS代码和HTML 代码完全分离,便于代码的维护和修改,从而减少网络页面布局时间提高开发效率[11]。
2 系统架构设计
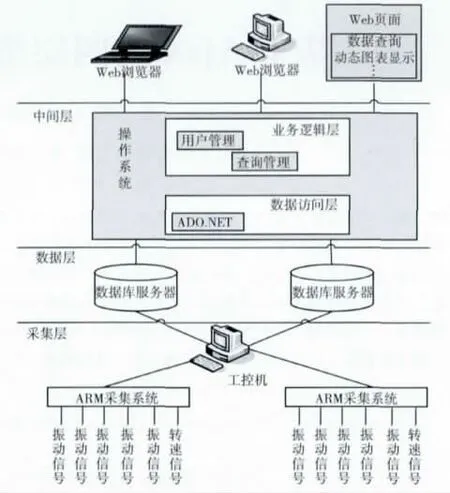
系统使用C#语言,ASP.NET 平台开发。使用微软SQL Server 2008数据库作为系统数据库,使用ADO.NET技术访问数据库系统。为了使系统具有良好的可扩展性和可移植性,系统分为4个层次:采集层、数据层、中间层和用户层。这样降低了系统的耦合性,增加系统的构件化水平,使系统各层之间分工明确,基础框架模块与扩展模块之间功能定位明确,缩短开发周期,降低开发成本[12]。同时,考虑系统的灵活性、可扩展性、可维护性和代码的松散耦合,系统网站采用三层结构即:数据层,逻辑业务层和用户界面层。系统架构4个层次如图1所示。

图1 风电监测系统架构
2.1 系统各个层次
远程监测采集层是传感器采集到的信号通过调理电路传送给ARM 采集卡,然后把采集到的信号和测点信息进行编码打包成数据包,通过TCP/IP 协议的Socket技术把数据包传送到工控机进行实时监测。采集层对监测对象各采集点的部署很重要,采集点一般部署在监测对象振动或故障敏感点上。采集层是数据的源头,采集的数据可靠与否对后层数据处理和显示起着决定性的作用。
数据层是数据库服务器部分,把现场工控机接受的数据包,通过相关软件进行解码,然后把解码的数据包写的SQL Server数据库中。中间层是网站三层结构的数据访问层和业务逻辑层。中间层部署在Web服务器上,它是系统软件部分的核心,系统的各个功能模块的算法都在这个层中编写。
用户层Web界面设计使用母板页方法布局。同时,用户界面支持在线打印和下载功能,为用户进行数据和图片分析提供了方便。
2.2 系统各层次之间的通信
监测系统数据通信有3种通信模式即:下拉模式、上推模式和混合模式。下拉模式是采集设备先接受到命令请求再进行响应,上推模式是采集设备主动上传数据[13]。系统采集层与数据层采用的上推模式,数据层与监测上层采用下拉模式即请求响应模式。
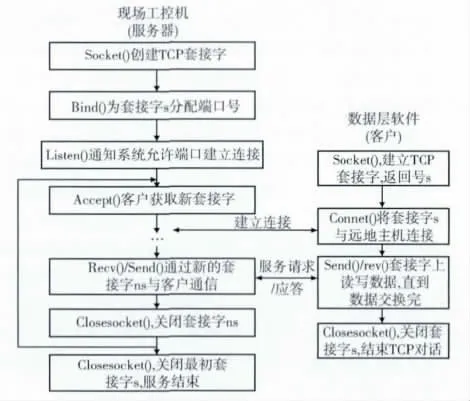
采集层与数据层之间的通信是通过TCP/IP 协议的套接字 (Socket)实现的,套接字又分为流套接字 (Stream Socket)和数据报套接字 (Datagram),其中流套接字提供可靠的端到端连接,因为监测系统对数据的实时性要求不高,对数据的可靠性要求比较高,系统使用流套接字,即:TCP流套接字。TCP通信由现场工控机把采集的数据通过服务器端软件发送到数据层即客户端,然后客户端把接受到的数据通过相关代码写入到数据库中,其过程如图2所示[14,15]。

图2 现场工控机与数据层底层Socket通信
数据层与中间层之间的通信是通过中间层使用ADO.NET 对象访问数据库来实现的,使上层的数据写入到数据库和读取下层的数据。
中间层和用户层之间的通信是通过网站三层架构每层访问实体类来实现的,网站三层结构由数据访问层层(WindPowerMonitor.Dal)业 务逻辑 层 (WindPowerMonitor.Bll)和表示层 (WindPowerMonitor)构成,通过实体类 (WindPowerMonitor.Model)完成各层之间的通信。
3 监测界面的定时局部刷新技术
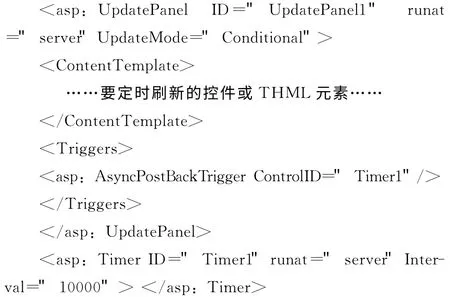
监测系统的下层硬件采用上推的方式每隔10s每个传感器向上层发送一组数据供上层监测用户使用。为了实时显示最新数据,系统必须每隔几秒刷新一下页面,传统方法使用在aspx页面开头head加Refresh 标签<meta httpequiv="refresh"content="10"/>来实现的,这种方法会刷新不需要更新的页面元素使整个页面回发,会造成整个界面出现闪动,增加界面响应时间,并且影响用户对界面的操作。为避免出现整体闪动提高页面响应速度,系统使用Ajax技术来对界面进行局部定时刷新。系统需要刷新的界面使用ASP.NET Ajax脚本库的ScriptManager,UpdatePanel和Timer来对系统局部控件进行刷新[16]。


在系统中定时需要刷新的控件主要是实时监测模块网页中的Gridview 和图谱分析模块网页中的Chart控件,它们需要定时的更新数据实时对风电机组运行状态进行监测。
4 jQuery在系统的应用
jQuery具有访问和操作DOM 元素,控制页面样式CSS,对页面事件进行处理,大量插件在页面中运用和与Ajax技术完美结合等特点。下载jQuery框架文件保存在项目文件夹Jscript中,在页面的<head ></head >加入以下代码:

jQuery拥有强大的插件库,系统使用jQuery的Accordion插件来实现页面的上下级联菜单等技术使网络页面更流畅,用户界面更加友好。
5 监测系统功能实现与测试
5.1 在线监测模块
实时监测模块是为了实时地监测机组的运行状态,判断机组是否正常运行及出现设备故障的征兆。模块包括机组状态列表、振动监测列表、振动分析列表、过程报警日志和系统日志。机组状态列表监测记录机组的状态是否正常、停机的次数、机组的开机时间、机组的最后停机时间、机组的描述和机组的位置;通过机组状态列表可以了解机组的基本运行状况。振动监测列表监测记录每个振动采集点随时间变化振动幅值的大小。振动分析列表是对振动进行分析计算出振动的倍频值、有效值、均值、峰值、方根幅值和各种指标为用户对机组是否故障及故障的部位类型等做出判断,有效地进行远程故障诊断。同时,过程报警日志对机组运行过程中的报警进行记录。图3所示为系统测试时的机组状态监测列表,从表中可以看到各个测点的运行状态。
5.2 机组管理模块

图3 系统机组状态列表
机组管理模块包括机组信息管理、保养记录、维修记录和库存管理。系统的设计体现信息集成及物联网的思想,通过把设备管理与维修的信息集成到一个网络中,方便企业管理和资源统一调度,提高企业效率。用户在网站上就能看到机组管理信息和维修保养记录,方便用户对保养和维修的历史记录查询及在维修中查询库存对各个零部件的库存位置进行查询。机组管理模块方便了用户的使用,使对风电机组的管理更加科学,体现了现代企业信息化平台建设和信息系统集成设计思想。图4所示为机组信息管理列表,从表中可以看到风电机组的信息。

图4 系统机组维修记录列表
6 结束语
本文提出一种基于Ajax和jQuery的四层架构B/S远程监测系统。系统使用代码松散耦合、可重用性的设计原则,同时采用四层架构设计,提高了系统的可扩展性,可维护性和灵活性,便于系统的修改和扩展。同时,系统使用Ajax和jQuery等网络前端新技术,实现了页面的局部刷新,提高了页面响应速度使用户界面更加友好。系统以风力发电机组为监测对象,经过软件测试监测系统能够较好地实现用户的远程在线监测和机组的管理功能。系统具有较好的可移植性,也可以在石化、冶金、煤炭等行业设备监测和管理中使用。
[1]WU Canpei,HU Shunhao,WANG Haihang,et al.Web remote real-time monitoring and control system based on Ajax and SVG [J].Computer Engineering and Design,2011,32 (9):3004-3008 (in Chinese).[吴灿培,胡顺豪,王海航,等.基于Ajax和SVG 的Web远程实时监控系统 [J].计算机工程与设计,2011,32 (9):3004-3008.]
[2]YANG Bin,ZHANG Weidong,WU Zhangming,et al.Architecture of remote monitoring and diagnosis system based on service-oriented architecture(SOA) [J].Journal of Vibration and Shock,2011,30 (3):85-90 (in Chinese).[杨斌,张卫冬,伍章明,等.基于SOA 的设备远程监测与故障诊断系统体系结构研究 [J].振动与冲击,2011,30 (3):85-90.]
[3]WANG Jiang,LU Songyuan.Research on Web-based remote monitoring and fault diagnosis system for power plant equipments[J].Power Engineering,2004,24 (5):684-689 (in Chinese). [汪江,陆颂元.发电设备远程监测诊断系统的Web技术实现 [J].动力工程,2004,24 (5):684-689.]
[4]LV Lintao,WAN Jinghua,ZHOU Hongfang.Research of not refurbishing and updating data method in AJAX Web application[J].Application Research of Computers,2006,23 (11):199-200 (in Chinese). [吕林涛,万经华,周红芳.基于AJAX 的Web无刷新页面快速更新数据方法 [J].计算机应用研究,2006,23 (11):199-200.]
[5]ZHAO Yongyi,SU Hongyi.Design and implementation of new Web application based on AJAX and J2EE [J].Computer Engineering and Design,2007,28 (1):189-192(in Chinese).[赵永屹,宿红毅.基于AJAX与J2EE的新型Web应用的设计与实现[J].计算机工程与设计,2007,28 (1):189-192.]
[6]A Marchetto,P Tonella,F Ricca.ReAjax:A reverse engineering tool for Ajax Web applications [J].IET Software,2012,6 (1):33-49.
[7]YOU Lizhen,GUO Yuchun,LI Chunxi.The principle and application of Ajax engine [J].Control and Automation,2006,22 (6):205-208 (in Chinese). [游丽贞,郭宇春,李纯喜.Ajax 引擎的原理和应用 [J].微计算机信息,2006,22 (6):205-208.]
[8]XIONG Wen,XIONG Shuhua,SUN Xu,et al.Application research of Ajax in Web2.0 website design [J].Computer Technology and Development,2012,22 (3):145-148 (in Chinese).[熊文,熊淑华,孙旭,等.Ajax技术在Web2.0网站设计中的应用研究 [J].计算机技术与发展,2012,22(3):145-148.]
[9]ZHU Jian,LU Bingliang,LIU Junying,et al.Application of Ajax technique in Web system developing [J].Journal of Shenyang Institute of Aeronautical Engineering,2007,24 (2):29-31 (in Chinese).[朱健,卢秉亮,刘君英,等.Ajax技术在Web开发中的应用 [J].沈阳航空工业学院学报,2007,24(2):29-31.]
[10]ZHAO Yongyi,SU Hongyi,HU Shaohui.Design and implementation of new Web application based on AJAX and J2EE[J].Computer Engineering and Design,2007,28 (1):189-191 (in Chinese). [赵永屹,宿红毅,胡韶辉.基于AJAX与J2EE的新型Web应用的设计与实现 [J].计算机工程与设计,2007,28 (1):189-191.]
[11]Dmethvin.jQuery 1.9.1 Released [EB/OL].http://blog.jquery.com/2013/02/04/jquery-1-9-1-released/html,2013.
[12]GAO Yang.Design and realization of three layers structure software framework based on.NET [J].Computer Technology and Development,2011,21 (2):77-81 (in Chinese).[高扬.基于.NET 平台的三层架构软件框架的设计与实现[J].计算机技术与发展,2011,21 (2):77-81.]
[13]LU Lu,LIU Fagui.Web-based remote monitoring system[M].Beijing:Publishing House of Tsinghua University,2008 (in Chinese).[陆璐,刘发贵.基于Web的远程监控系统 [M].北京:清华大学出版社,2008.]
[14]ZHENG Aqi.Visual C# network programming [M].Beijing:Publishing House of Electronics Industry,2011 (in Chinese).[郑阿奇.Visual C# 网络编程 [M].北京:电子工业出版社,2011.]
[15]MA Fengjie,LI Lihong,WANG Shujuan.Design and application of monitoring center in coal yield remote monitoring system [J].Software,2011,32 (2):90-93 (in Chinese).[马丰杰,李丽宏,王淑娟.煤炭产量远程监测系统监控中心的设计与应用 [J].软件,2011,32 (2):90-93.]
[16]Matthew MacDonald,Adam Freeman,Mario Szpuszta.Pro ASP.NET 4in C# 2010 [M].Beijing:Post & Telecom Press,2011 (in Chinese).[Matthew MacDonald,Adam Freeman,Mario Szpuszta.ASP.NET 4高级程序设计 [M].博思工作室,译.北京:人民邮电出版社,2011.]