电子商务APP UI界面调查与分析
董莉莉
(北京工商大学嘉华学院艺术与传媒学院,北京 101118)
电子商务APP UI界面调查与分析
董莉莉
(北京工商大学嘉华学院艺术与传媒学院,北京 101118)
随着生活方式、娱乐方式以及消费方式发生的巨大变革,手机或iPad使人们无时无刻不在享受着移动互联网带来的便利。电子商务网站APP UI界面的设计直接影响到消费者的购买欲和购买习惯。针对目前常见7家电子商务APP 进行一次深度调研,分析从视觉传达、用户体验等方面作比较,为新兴的电子商务企业做参考,从而总结出,APP UI界面的发展趋势将会以多趋道结合的方式展现出来,更加人性化、功能化、生活化。
电子商务;界面;视觉传达;消费者
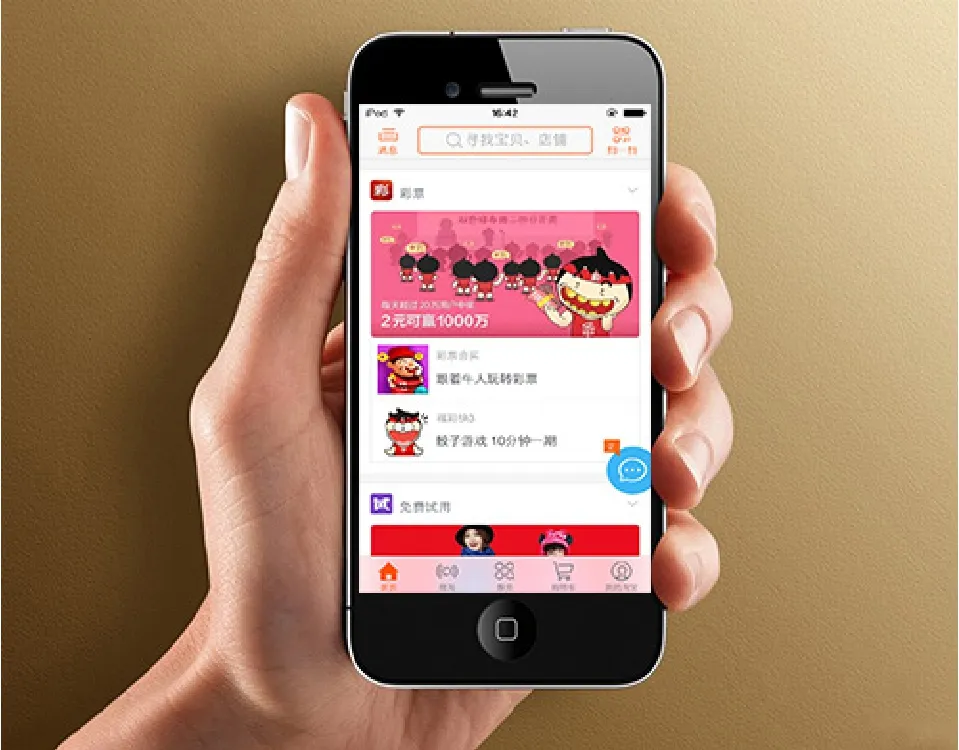
今天,我们的生活已经发生了巨大变革,包括我们的生活方式、娱乐方式以及消费方式。智能手机和ipad等移动终端设备的普及,人们更愿意使用APP客户端上网,手机或iPad已经是人们生活中必不可少的一部分,人们无时无刻不在享受着移动互联网带来的便利。各大电子商务网站自然不会错过这个机会,移动设备的用户界面及用户体验也必然会受到各大电子商务网站的重视。电子商务网站APP UI界面的设计对用户有很大的影响,可以直接影响到消费者的购买欲和购买习惯。设计优秀的APP UI界面,能迎合消费者的需求,正确引导消费者进行消费,从而获得更好的效益和收益。目前,排在前几位的电子商务网站都拥有了自己的APP,这标志着APP电子商务时代的到来(图1)。

图1 手机app
有网购习惯的大多为大学生和年轻的上班族,这部分人是各大电子商务网站的主要用户,设计迎合他们喜好的UI界面尤为重要。大学在校生时间相对比较宽松,每天和每月使用手机上网的时间较长,网络购物的频率也相对较高。据统计(补充文献来源,即参考文献),学生在日常网购中,关于购买日用品生活用品提及频率比较高的网站是淘宝和1号店;关于购买化妆品护肤品提及频率较高的是淘宝和聚美优品;关于兼职提交频率高的是58同城;关于购买数码产品提及频率较高的是京东和淘宝。
本文就京东、淘宝、聚美优品、1号店、苏宁易购、凡客诚品、58同城等7个电子商务的APP应用展开调查与分析,其中淘宝、苏宁易购、京东和聚美优品比较能以适当的图文形式传达信息,可是淘宝后来升级后需要花费更多流量和操作去流量宝贝详情,这点是需要改进的。本文分别从9个方面进行分析比较。
1 封面启面设计

图2 手机淘宝封面启动
7家电子商务网站中,识别性最高的是淘宝和聚美优品,这两家商务网站与PC电脑上的网页从颜色风格、象征性以及广告语的设计都保持了一致性,且显眼突出,其次是京东、1号店、凡客诚品、苏宁易购、58同城(图2、3、4)。

图3 手机京东封面启动

图4 聚美优品整体配色
2 视觉传达效果方面
凡客诚品和京东相对其他的启动封面比较立体,其他五家电子商务网站的启动封面都比较简单扁平化。每次软件更新,启动封面里还会加入新功能的弹出和提示,而且临近商家的折扣活动的时候,启动封面都会有活动的广告提示。进入主页面后,感觉7家电子商务网站的首页面板的功能按钮大同小异,但由于各个网站的营业范围和业务种类的不同,所以导航栏和面板的功能区间划分情况也不相同。
3 功能划分方面
面板对功能区间划分最清晰的应属苏宁易购和58同城。对话框和弹出框等风格都与各自网站的风格一致,截图不多,但是明显看出来凡客和淘宝在手机上看的页面是有圆角修饰的。导航栏只有凡客诚品一家是顶置的,其余都是放在底端。
4 导航等级方面
聚美、1号店、苏宁易购、京东和淘宝的导航栏分类标准是一样的。而导航文字中,京东的导航栏只有图标没有文字,凡客的导航栏只有文字没有图标,而其他的网站都有文字配合着图标,基本都清楚地表达了意思。
5 整体配色方面
(1)淘宝启动页面颜色热情统一,底页全都是白色,干净简洁不影响阅读、清晰表达内容,导航银白色对比弱,按钮是标志色的图像和文字,风格统一舒服。
(2)聚美对比度高的激光粉,首页底色也是素色为主,干净利落,导航栏则是标志色,显眼突出。
(3)凡客诚品也是白底背景,标志色红色标栏中用白色做文字和图标的主色,页面简单,导航栏顶置,但是内容区分不大。
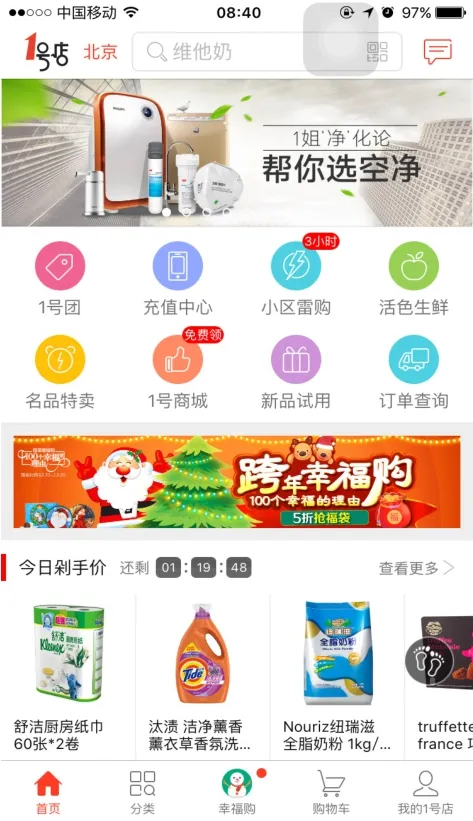
(4)1号店导航栏相对其他突出,黑色半透明的底色和购物车的白色圆键突出和方便客户使用,因为这样页面设计相对别家宽松很多,没那么紧凑,比较大方(图5)。

图5 1号店页面布局
(5)京东导航栏黑灰,顶栏是红偏白色,与凡客诚品区分起来,但是没有启动页面那么正红,页面干净但是也是紧凑,仔细看还是不影响阅读的。
(6)58同城与其他家都不同,主页全是功能按钮、已经给我们清晰分类,内容一目了然(图6)。
(7)苏宁易购同样是白底背景,导航黑色沉着,页面也是大方的,内容简洁分类清晰。

图6 58同城版面设计
6 界面布局方面
结构最合理的是58同城,最方便的是淘宝和1号店,还有苏宁易购的导航栏。字体的设计风格上,7家电子商务大同小异,页面中基本都是用黑体,大方端正,表达清晰,区别在于各家的标志色的显示。
7 软件的框架设计方面
淘宝、京东和凡客有出现浪费的情况,有些按键是一般不会用到的,比如,淘宝的“微淘”和“服务”、京东的“逛”。7家店的滚动条和状态栏基本符合视觉流程,但是用户使用心理方面还不够完备,总体风格都是简洁明快,应该更加注重图文结合和图片的增加,流量消耗的方面也应该多加提高技术节省流量,有些内容并没有跟PC一样结合,需要多加完善。
8 版面设计方面
这7家电子商务网站,京东虽然排版好,但是并没有节省屏幕的空间,其他的部分则太过紧凑了,缩放时的状态和原则体现得不明显。软件商标放置在显著位置方便用户操作退出当前页面,但时时提醒而没有实际的功能会让人觉得厌烦。主菜单一般放置在顶部或者底部,有返回到顶部/底部的快捷键跟着滚动为最佳,有时候搜索东西页面过长没有记录和快捷键的操作让人觉得很不方便,这点淘宝并没有做好。
9 个人中心和个人账户业务方面
由于有的电子商务网站主页的按钮功能设置和导航栏的设计中已经有个人业务的快捷键,所以每家的个人中心都有差异,登录页面和登录后的个人主页的内容都不一样,但风格上基本都保持一致。淘宝的“个人中心”,设计比较大方,排版简洁,节约屏幕空间,而且因为通常需要登录后才能看到,比较注重保护个人隐私,包括订单查询、支付情况、发货情况等等。
目前发现很多网站和其他网站的平台合作,会利用其他平台的账号进行绑定登录为自家的账号,这样节省了客户的注册时间而且方便操作和登录,不需要花费过多精力登录和记录、注册账户,但是若处理不好,也会有安全隐患方面的问题。这点上必须要提高安全性和隐私性。
10 结论
对现有APP UI界面视觉的整体印象中,在启动封面设计上的视觉效果应该是平面与立体相结合,多层次的、识别性高、象征性强、与电子商务网站的商标和标志色相结合的样式,在折扣活动期间和软件更新时可以在封面上增加内容宣传、告知消费者。
设计舒适的电子商务网站界面能够有效地吸引更多消费者,其最重要的是信息的准确表达和顺从客户的操作心理,满意的UI视觉界面要有清楚明确的流程向导,操作流程逻辑性强,没有冗余的点击,操作中有明确的信息提示,如错误警告、成功告知等,甚至要有浏览记录、商品的对比等等。
未来APP UI界面的发展将受到移动互联网、人机交互界面技术发展而产生巨大影响。由于智能手机的发展,手机与其它移动设备有更加明显融合的趋势,手机仅作为通讯的功能将被弱化,通话的概念进一步模糊。APP UI界面的发展趋势将会以多趋道结合的方式展现出来,更加人性化、功能化、生活化。
[1]杨焕.智能手机移动互联网应用的界面设计研究[J].中国知网,2013-04-01.
[2]李琛.移动互联网时代购物APP交互界面设计研究[J].中国知网,2014-05-01.
[3]洪阳.电子商务界面的视觉设计及信息传达研究[J].中国知网,2014-01-01.
[4]王如峰.设计的品牌化道路[J].湖南包装,2012, 03(4):100~102.
[5]刘斌慧. 色彩视觉在商业招贴中的应用[J]. 湖南包装,2013, 04(168):59~61.
董莉莉(1981-),女,北京工商大学嘉华学院艺术与传媒学院讲师,硕士。Email:colordll@sina.com
2015-11-23

