网页设计中信息交互有效性研究
薛遥
网页设计中信息交互有效性研究
薛遥
面对数据大爆炸所带来的信息疲劳,如何以一种更为快速有效的方式传达信息成为了国内外共同关注的热点话题。与此同时,随着网络技术的不断更迭,网页设计也从以往的单向式信息传播模式转向为互动式信息传播模式。信息交互的核心任务是要将信息迅速且准确无误的传递给受众。这其中如何实现信息的准确传达,并被用户正确理解和接收,是提高信息交互有效性的关键,也正是本文深入研究的目的。
网页设计;信息交互;有效性
1.信息交互设计对于网页设计的重要性
信息学中指出信息交互定义为:“发出和接收信息的过程。信息交流过程通常由6个部分组成:分别为信息源、信息、信息传递的通道或网络、接收者、反馈和噪音。”[1]而在网页设计中,信息传递通道则是互联网,信息交互也更侧重于对信息源的分析组织,接受者也就是用户。
早在1999 年美国学者西多夫(Shedroff)就在其《信息交互设计:设计的统一理论》论文中指出,信息交互设计(Information Interaction Design)是由“信息设计”、“交互设计”和“感知设计”这三个设计方向交叉组成的,是一个统一领域的设计理论(A Unified Field Theory of Design)。信息设计重在信息的传达层面,交互设计重在交互技术的实现层面,感知设计重在用户的情感及需求层面。这三者之间形成了一个“三位一体”的信息交互设计系统化理论体系。这其中,信息设计的起源可以追溯到出版和平面设计领域,虽然有不同领域的专家在这个领域中进行了实践。该领域强调对于数据的管理和展示,目的是把数据转换为有价值的和有意义的信息。而实现这样的转换更多的是涉及到信息学科的内容。
目前,网页设计遇到的最为棘手的问题则是大量的信息造成传播过程中用户的信息疲劳。美国未来学家、作家阿尔文·托夫勒(Alvin Toffler)曾在他1970年出版的《未来的冲击》一书中提出“信息超载”的概念,其意为:“由于大量无法抵抗的有效咨询的出现,将导致个体无力处理、吸收并理解信息”[2]。在网页上大量的信息超载以文字和图表出现时,便对用户造成了一定视觉冲击。面对越来越多的信息数据,如缺少科学合理的组织,便会阻塞信息的传播。而网页设计中带有交互形式的信息为用户提供了更为广阔和自由的选择空间。信息由原来的静态变为动态、单一表现向多感官交互转变,使用户的地位由被动观看向主动感触转变,并可以对信息的内容进行一定的选择和重新排列,通过人机交互的方式更有利于信息的传达。
与电视、报纸等媒体不同,网页中的信息交互不仅可以操作,更可以进行创造,与传统媒体使用者被动接受信息为主有根本性的不同。信息的交互不仅提供给用户信息,更是一种交流和经验,其最高层次是工具能随着用户使用的变化,通过相应的信息反馈而进行相应的调整。
2.网页设计中实现信息交互的方式
网页设计中信息的交互方式最主要还是通过网页(Home Page)的后台技术来实现。传统的网页都是利用HTML来呈现文字和简单的图像。由于HTML是无交互后台程序,仅仅只能实现静态文本的显示,也无法满足用户动态、交互式的需求。Web 2.0时代更多的强调人机交互,增强用户的可操作性,因此新的HTML5.0因运而生,同时带来了更多新兴的交互手段,多种动态网页技术层出不穷。如CSS、ASP、DAD、CGI、PHP、ASP等,这些都极大地丰富了网页信息交互的种类。目前,国内外优秀的交互式网页设计多半使用CGI、PHP以及ASP这三种网页动态技术,这三种技术中,CGI使用平台最广具有可移植性的优点,而PHP由于采用HTML内置标记技术,更大地提高了人机交互的速度。ASP是微软公司的新一代开发动态网页技术,利用COM技术可以实现更强大更复杂的交互功能,正被越来越多的Web应用开发者所使用。实际上,在开发一个动态网页实现交互的过程中,往往是结合了以上的几种技术,相互取长补短,从而完成更为高效的信息交互。
信息交互最终是要通过视觉呈现出来,因此其交互方式不仅仅和后台技术有关,更多的体现在前台的视觉端。它不单单是为满足用户查询资料的简单目的,其在传达信息时也要考虑到用户的审美及心灵需求。只有当页面的传达高度契合目标用户的精神需求时,才能使用户达到审美心理的平衡。网页给予用户的情感体验是愉快或是失望,决定了用户对于网页效率感的判断。合理的信息交互方式,就是在降低交互过程中信息产生的模糊因素的同时,使用户轻松的理解信息,并能够消除用户对于网页虚拟环境的陌生感与距离感,消除用户心理上的消极因素,达到更愉悦的体验。因此注重用户体验设计也成为了当下网页信息交互设计的主流。以下是国外优秀网页设计中较为新颖的信息交互表现方式。
2.1 横向滚动模式
由于宽频显示器的普及和触屏技术的发展,利用横向滚动模式呈现信息的方式被运用到大量的网页设计中。横向滚动模式即页面将用户的显示器占满,用户可以通过鼠标或者手指横向滑动的方式浏览信息。在视觉呈现效果上以图片信息为主,将影响用户视觉体验的几乎所有按钮和菜单都隐藏,力图使得用户能够全身心的进入虚拟视觉。横向滚动模式需要强大的后台技术支持,目前HTML5.0架构和浏览器可以很好的支持该效果。
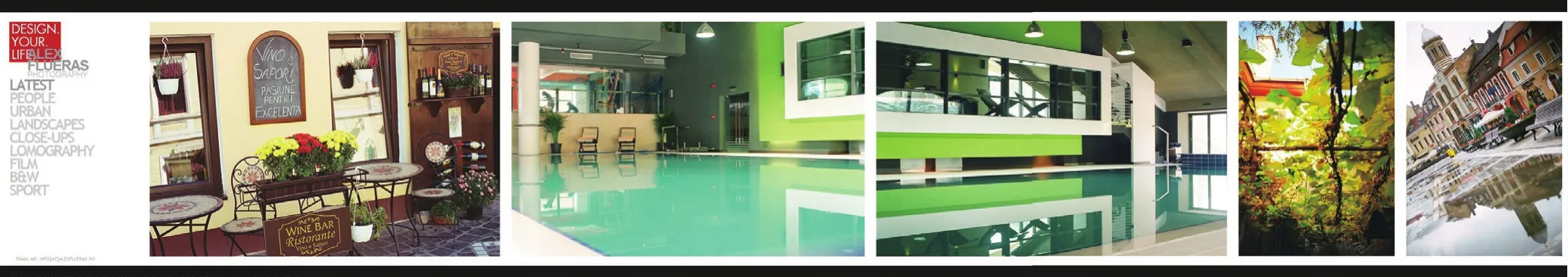
例如美国设计公司设计的一款生活类的横向滚动图片网站,全屏页面设计,采用水平滚动的方式呈现。用鼠标或者手指进行操作时,左侧的导航信息始终固定,而右侧的图片区域用户可以通过滚动鼠标或者滑动手指的方式进行浏览。整体设计非常简洁,简单的点击滚动操作给图像浏览带来高雅体验。(图1)
2.2 漂浮页面
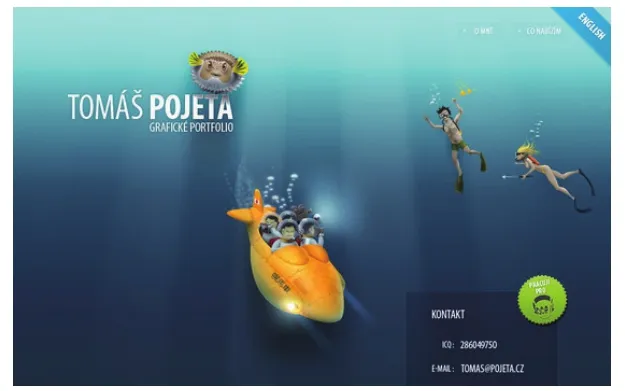
漂浮页面具有两种类型,都属于跨越边界的一类视觉表现形式。一类是可以上下、左右随用户鼠标移动的水平漂移页面;另一类是纵向进入式的视觉设计。可以理解这种设计也在尝试消除距离感,使用户产生一种沉浸的状态,从而达到虚拟的位移。在后台技术方面,需要更多的flash交互控件技术,在HTML5.0平台上多半通过ASP动态网页技术来支持,可以实现更为强大的交互功能。例如法国设计师设计的一款个人网站,进入主页后,随着用户鼠标的移动,页面中的游泳员也不断随之移动路径。该路径就是网站的导航,潜水艇成为视觉中心,也是网页的主菜单,所有链接都是围绕潜水艇来发生。更有趣的是用户在体验的过程中,还需不断的为潜水艇提供动力,这使得用户在获取信息的同时也获取了互动体验。整个交互过程充满趣味感。(图2)

图1

图2

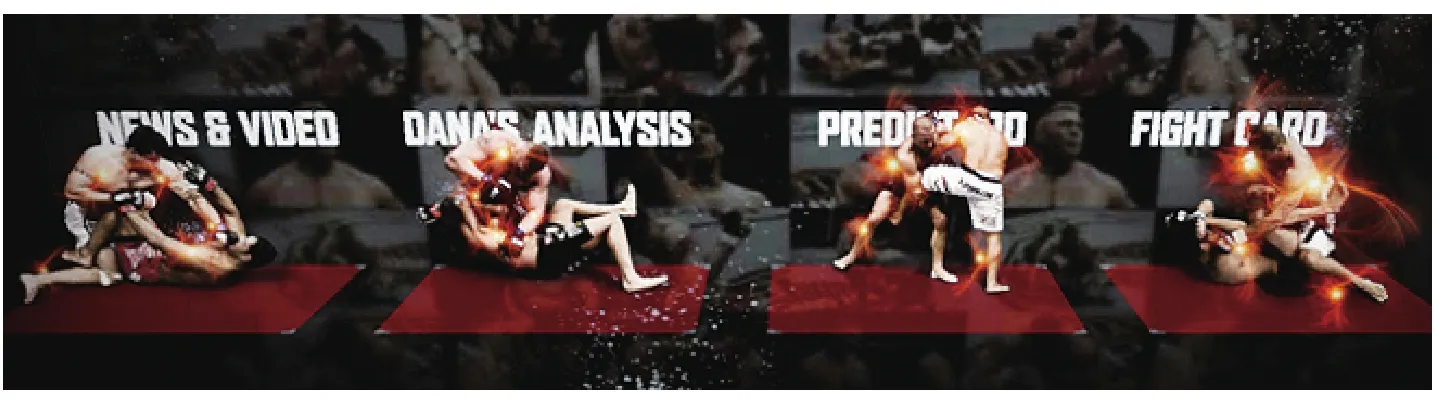
图3
2.3 模拟三维空间
此类网页设计,突破了水平面的局限,采用了纵深方向的移动,使用户仿佛进入了真实世界,更注重用户的视觉体验。下图网页是UFC格斗网页,采用的是三维视角的交互,当用户进入页面后,会有四个选项,随着用户鼠标的移动,会自动选择某个选项。这样炫酷的设计原因跟网页主题有一定的关系(UFC格斗),带给用户更为强烈的视觉冲击感和全方位画面体验(图3)。要实现模拟三维空间还需后台有大数据传输服务器,同时用户浏览器也需升级到HTML5.0以上,才能获得最佳体验效果。
类似以上案例的网页信息交互方式已逐渐成为目前网页设计的主流,但总的来说如此之多的表现形式,还都遵循着“奥卡姆原理”即简单有效原理,一个页面给与用户的信息越少,越容易被理解和使用,技术实施也更容易。摒弃大容量信息传递的模式,使得信息更为集中地陈述出来,使用户有消化和吸收网页信息的空间和时间,为用户更深层次的体验提供了保证。同时从后台技术设备考虑,也可以减少服务器的负担,提高人机交互速度。
3.影响网页设计信息交互有效性的因素
信息交互设计的作用在于其能够弥补设计模型与用户模型之间的鸿沟。有效的信息交互能够清晰、准确地反映出设计模型,帮助用户建立正确的用户模式。从系统角度来看,信息的交互能够消除用户信息与用户之间的距离,使系统表象中的信息能够用清晰的结构展示出来,准确、快速、高效地被用户获取,帮助用户解决问题、完成任务、满足需求,从而达到用户额期望值。良好的信息交互方式还会对用户的情感体验产生巨大的影响。它不仅能够清晰地表达信息,更能够通过信息中的情感积极地影响用户,使得用户在获取信息的同时收获愉悦。
网页设计中信息交互的核心在于信息的架构、界面设计以及交互细节的设计。信息架构包括信息分类以及信息展示逻辑设计;交互细节则多表现为控件的选择,交互效果的定义等。在信息交互设计中,遇到最棘手的问题就是信息量太多而显得设计结果不尽人意,最后导致信息过载影响其有效传达。因此网页设计中影响信息交互有效性主要存在于信息的架构建立和交互方式细节的设计。

图4
3.1 信息架构的合理性
信息学中指出信息架构就是将复杂的信息简单地传达给用户的技术,被称之为信息架构之父的理查德·沃尔曼在《Information Architects》一书中从不同的角度说明信息架构的作用:“为了使信息变得更容易理解,尽可能使用通俗易懂的语言,即寻找最适合的方法来组织信息的技术”[3]。因此架构的合理设计直接关系到信息的传达,而在网页设计中,信息架构发挥着更加重要的作用。主要体现在使用户更有效地搜索信息、运用信息;使信息提供者能更好地表达自己的思想和意图;同时还肩负着网站中的信息发生变化时,可以有效防止网站质量下降。综上所述可以发现信息架构的设计和用户的行为密不可分。因此设计信息架构的关键不在于设计架构本身的方法和技巧,而是站在用户的角度上,设身处地地为用户着想,以使用户更好地把握页面信息、运用信息。
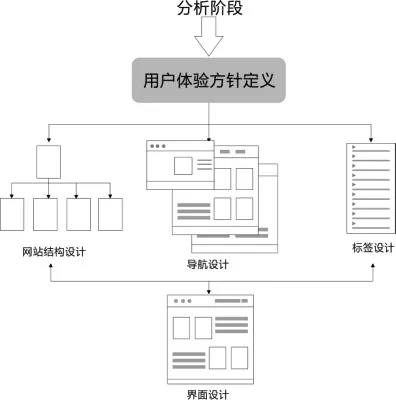
因此在对信息架构进行具体设计时,首先就应该对网页内容、用户及原始信息进行分析,制定合乎用户体验的方针、策略,然后依据分析结果搭建整个网页的结构骨架。这其中主要考虑导航、标签和页面中的各个元素,建立起整个架构的流程图。完成以上的环节就可以落实到具体的界面设计、交互细节设计了。(图4)网页中有效的信息传达必定依赖于合理的信息架构,但由于信息架构设计的全过程往往给人特别抽象的感觉,因此,界面设计师、交互设计师以及程序员也应该积极参与进来。这样就可以更好的与其他部门互动和沟通,也能够全局考虑,理解和设计界面和交互细节等。
3.2 界面信息的有效性
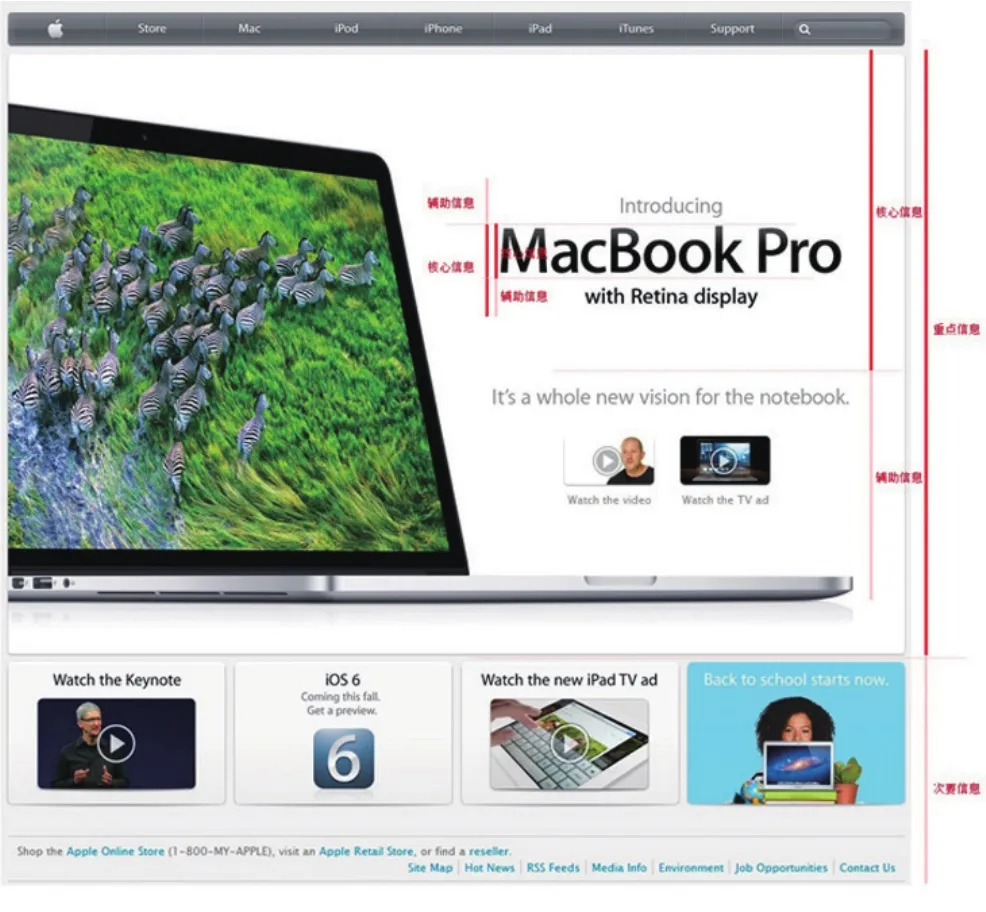
Krug先生在《Don’t make me think》提及的观点:“如果你不能做到让一个页面不言而喻,那么至少应该让它自我解释。[4]”这其中信息的层级关系,也就是信息架构的合理性起到了关键性的作用。信息架构中层级关系的体现,是向用户解释哪些是需要被关注的,哪些是当前最重要的,以保证主路径的畅通无阻。设计师在建立信息架构时,首先就应该通过业务逻辑或用户操作逻辑来判断信息间的关系,然后需对原始信息进行分类,将所有的信息按照某种逻辑归类。归类前将所有信息设置为相同字号,字体,颜色。具体视觉上可以通过线(设计辅助线、实线、虚线等)、面(背景底色、背景框)和留白(通过信息间空白区域来分割)来呈现。再次是考虑信息的优先级别。虽然信息在页面上的陈列顺序是某种规范,但是信息的优先级却不受这种规范的限制。核心信息吸引用户:假设用户只会在这个页面停留3-5秒,最能够吸引用户继续浏览的是页面的核心卖点,是核心信息。它必须少而精,在设计上要重点展示。辅助信息帮助理解:有了核心信息的吸引,用户进一步了解内容而可能停留3-5分钟,这时展示辅助信息即提炼的精华内容,帮助用户在尽量短时间内理解信息。重点信息详细了解:前两类信息基本上能帮助用户获取足够的信息,用户如果继续停留更长的时间去详细了解,这类信息量会更多,在设计上视觉层级会靠后,或通过交互方式展示、提供入口跳转。在明确优先级之后,设计师需通过画面将优先级呈现出来。例如苹果官方网站首页的信息设计中,包括重点与次要,核心与辅助的关系。(图5)

图5
3.3 交互细节的有效性
信息交互的目的是通过对网页和行为进行交互设计,让网页和用户之间建立一种有机关系,从而可以有效达到用户的目标。因此交互细节的合理性在其中发挥着作用。而交互细节的合理又与诸多因素相关。首先是使用者对工具的控制能力,交互是用参与和创造代替了简单的观察和使用。用户参与到交互过程中体验这创造的乐趣。但当用户对于某种工具或行为不熟悉时,这种积极性就会减弱。所以用户参与创造的过程中,控制工具的设计非常重要。随着用户参与次数的增加和交互程度的加深,交互方式应能相应的进行调整,这样用户就可以更好的在网页中获取信息。其次交互行为的统一性也影响着整个交互信息的传达。在网页中,行动和用户的响应应该是一致的,各种成分应该有相似的感觉和行为。例如,在某个网页上使用视频片段,要保证用户对所有片段都能进行同样的控制,切不可一会自动重启一会需要激活,而应该让用户感觉各个片段都能统一的打开和关闭。设计师需要找到各种解决途径,用一般的方法就能告知用户可能会出现特殊的行为操作。交互行为的统一有助于建立用户和网页的信赖,并增强交互效果。再次交互前后关系的呼应也影响着这个信息交互过程,在一个网页中加入交互性和增强交互性的成分需要充分考虑动作的前后关系,明确人机交互的概念,清楚哪些位置可以加入交互成分。
4.结语
总之网页设计中信息交互的有效性跟网页后台技术,信息架构、界面视觉呈现以及交互的细节都有很大关系。处理好这些因素,使得信息传达,人机交互更加迅速便捷还需网页设计人员不断探索学习,才能发挥信息交互的最大效能。
1.马张华.信息组织[M].清华大学出版社,2008
2.[美]托夫勒.未来的冲击[M].中信出版社,2006.
3.[美]Richard Saul Wurman.Information Architects[M].Doubleday,1997
4.[美]Steve Krug.Don't.Make.Me.Think[M].机械工业出版社,2006
薛遥 武汉传媒学院设计学院