基于PlantFactory的三维植物生长动画可视化研究
鲁玉佳,张金区
(华南师范大学计算机学院,广州 510000)
0 引言
作为自然界中最常见的景物之一,植物拥有复杂的三维结构,且其种类繁多,功能各异,为地球其他生灵提供了赖以生存的环境。植物的生长过程具有明显的形态结构变化,通过观察其生长动态模型,具有揭示自然规律与进行科普教育的意义。
虚拟现实是在计算机图形学、计算机仿真与硬件检测等信息技术交叉综合形成的前沿技术[1]。运用虚拟现实技术对植物进行仿真建模,探寻植物生长规律,同时对植物生长环境,如阳光、土壤、水分等影响的研究同样具有重要价值。本文针对草本、乔木、藤木等三种植物类型的部分植物进行建模,基于野外测量的真实植物高度、叶长、叶宽、枝杈长度、结节数等参数进行仿真可视化建模,制作植物从幼芽、植株、花、果实、种子全部生长过程的植物动画。
目前构建虚拟植物模型的工具主要有:SpeedTree、Xfrog、Plant Studio、L-studio、PlantFactory 等。它们可以根据植物的几何特征,构建真实的植物模型,根据植物生长规律,定量地模拟植物生长过程[2]。SpeedTree是目前的主流植物建模软件,主要用于游戏与大规模真实感树林的建造,侧重于植物模型的美观,但是除了一些风吹动画外,无法制作生长动画。Xfrog与Plant Studio定义了描述植物真实属性的参数表,符号输入植物结构,叶、花、树干组合成真实植物,但是不可以自定义植物模型。L-studio是基于L系统开发的软件,基于拓扑结构结合计算机图形学描述植物模型,是应用广泛的科学研究软件[3],但其专用的编程语言复杂,难于理解。PlantFactory是一款功能强大的植物制作软件,花、草、树木所有都能建模实现,支持自定义植物建模,拥有精细风场、生长及四季动画。
1 植物建模与PlantFactory
1.1 PlantFactory与VUE介绍
由E-on Software公司开发的PlantFactory,被称作植物工厂,是一款强大的植物建模软件,能制作小草、花木、现实植物,甚至是梦幻植物的虚拟3D模型,通过绘画创造你的植被,组装简单的积木,或完全图形化所有植物的特性。它还拥有动画制作功能,制作拥有四季变换、生长过程开花结果的植物动画。植物出口完全装配,完全纹理化,具有UV地图和位移,以及所有多细节层次技术(Level of Detail,LoD),微风或风动画植物可以作为完全装配的网格或动画顶点云导出。
VUE也是E-on公司的产品,它是一款制作真实自然环境的软件,生成的自然环境效果逼真,如临其境。使用VUE结合PlantFactory,将PlantFactory中的静态年龄属性制作成VUE的mp4格式视频动画,能够放入用Three.js编程的三维网页中进行播放,观看植物生长过程。
1.2 基于PlantFactory的植物模型构建
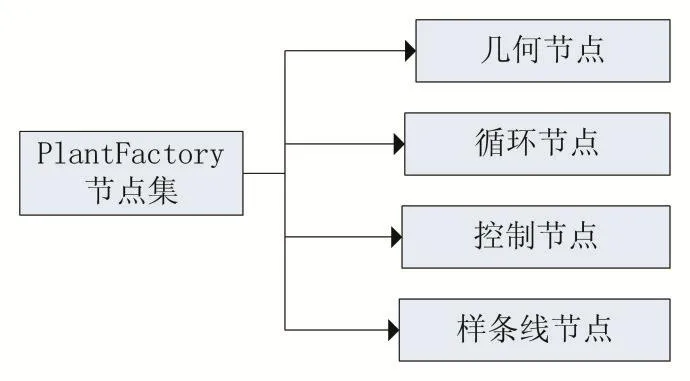
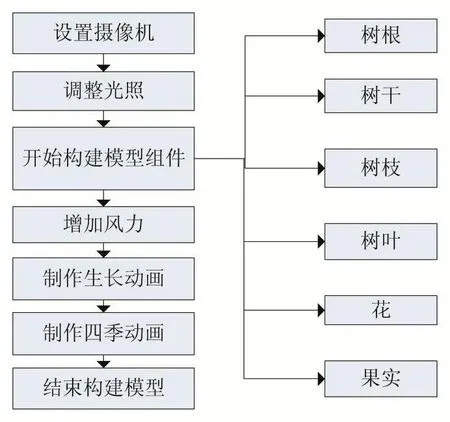
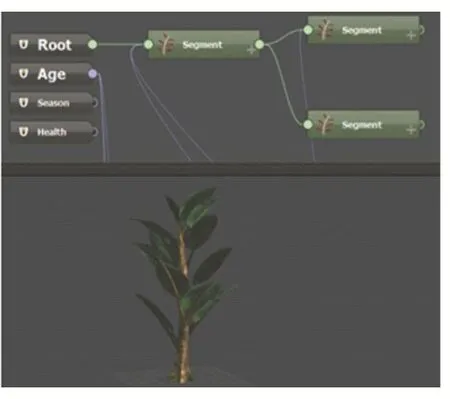
PlantFactory拥有完备的节点连接机制,如构建树根、树干、树枝的几何节点;生成树藤的循环节点、调整风力的控制节点;模拟果实形状的样条线节点等,如图1。运用节点及节点内部的参数来创建与调整植物模型,节点具有统一性、协调性与可控性。用PlantFactory构建植物模型,按照植物的生长过程,依次构建树根、树干、树枝、树叶等元素,并在此基础上制作生长与四季动画。构建步骤如图2。

图1 PlantFactory节点集

图2模型构造步骤
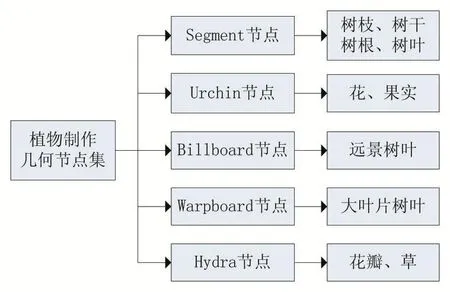
运用节点内部参数的多变性与统一性,单节点即可构造完整植物。作为使用最广泛的植物制作几何节点集,几何节点集包含Segment节点、Urchin节点、Billboard节点、Warpboard节点、Hydra节点等,各个节点可构造的植物类型几乎包含所有草本、乔木、灌木。节点构造植物器官如图3所示。单节点Segment构建植物示例如图4。

图3几何节点集

图4单节点构造整棵植物效果图
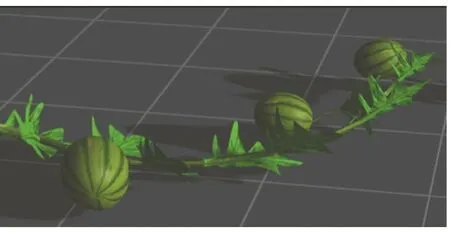
节点以参数的调整来塑造模型,以Urchin与Hydra节点为例,Urchin与Hydra节点常被用来制作模拟果实的球状模型,模拟花朵的环绕瓣状模型。参数面板中,Radius设置球类果实的半径,Profile辅助调整模型形状,制作的藤类植物西瓜模型见图5、图7。Hydra节点参数Number设置草叶的片数,Scale与Angle调整叶片环绕角度及高度,制作的草本植物车前草如图6、图 8。
植物模型的构建,遵循在大自然中植物生长的规律,由树根到树干、树枝、树叶,由花、果实到种子,构建过程一层一层构建,通过节点集成,各个节点各自分离,参数互不干扰,但又具有特殊连接。
1.3 基于分形的植物生长模型建模
植物的生长发育是一项复杂的过程,它具有的控制变量与影响因素众多,变量与生长结果之间有动态耦合的关系,且植物的生长过程具有随机性[4]。因此建立的植物生长模型,是在一定的假设条件下,并根据特定的研究内容,对植物生长过程进行简化处理。

图5 Urchin参数面板

图6 Hydra参数面板

图7藤类植物西瓜

图8草本植物车前草
本研究植物生长模型基于分形思想,分形理论是一个数学分支,研究自然界与非线性系统中不规则、不光滑的几何形体[5]。分形树是具有自相似特点的分形问题,采用递归算法生成分形树。构造分形树,先确定基本生成元,规定树干的高度、树干底半径、枝顶半径、树枝偏离角度、顶底半径比、树的层数等,根据生成规则在每层重绘直至递归结束[6]。根据递归算法,迭代枝干效果及分形思想制作的乔木苹果树见图9。

图9枝干迭代效果
2 植物生长过程可视化
2.1 植物生长过程建模
PlantFactory构建完成后的模型,为其添加年龄属性,并编辑不同年龄的状况,包含其生长过程。同VUE xStream进行合作完成创建植物生长的可视化。详细过程包括:创建项目、初始化场景、切换场景捕获模式为视频、重置时间线、导入PlantFactory模型、拖动时间线到某一固定时刻、完成调整模型年龄状态、软件自动生成补间动画、完成一个年龄段到另一个年龄段的可视化过程。
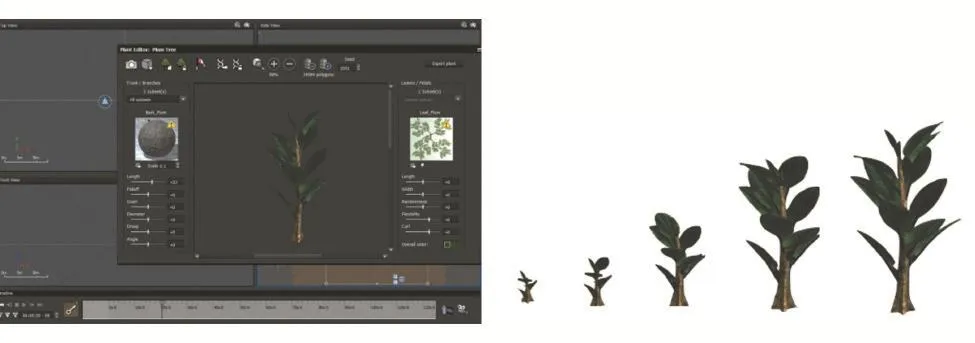
通过PlantFactory将植物模型导出TPF格式,该格式的植物模型具备生长属性,可通过参数调节查看生长过程,调整界面及生长模型见图10。

图10调整植物属性,使用补间动画完成植物生长过程
2.2 模型加载与渲染
PlantFactory构建完成后,导出FBX模型文件,使用Three.js进行解析渲染,完成在网页进行植物生长模型可视化科普教育的目的。
FBX文件是免费的三维数据交换格式,可以跨平台使用,目前大多数建模软件都支持FBX的解析与生成。PlantFactory可以将生成的植物模型转换成FBX格式文件,通过分析和解析FBX文件,将FBX以最优的方式融合进Three.js中。
FBX是以scene graph的结构来存储模型的所有信息,FBX SDK加载FBX模型过程,首先完成SDK初始化和FbxScene的初始化,初始化结束,从获得的根结点遍历到每一个子结点。几何网格的加载主要包含网格顶点信息、顶点颜色、每个顶点所对应的法向、UV信息、Tangent信息等。完成场景和模型的构建后渲染出模型的雏形,通过材质的加载、Camera和Light的加载、动画的加载和骨骼蒙皮动画加载完成最终的模型渲染,模型加载过程图见图11。

图11模型加载过程图
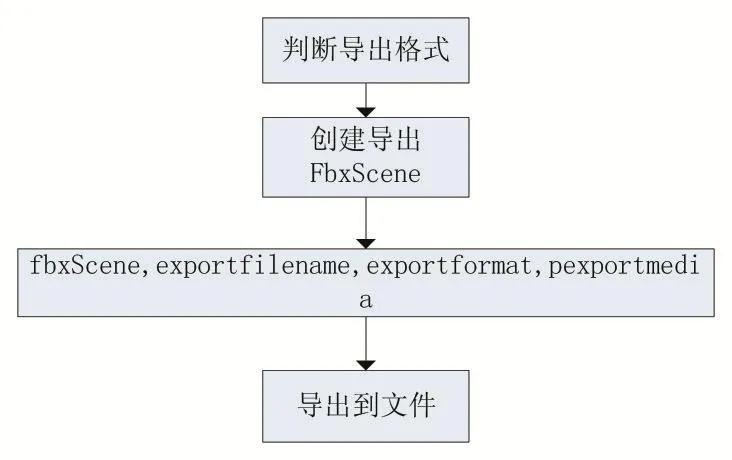
通过使用FBX SDK中FbxExporter完成FBX模型导出,见图12。Three.js渲染模型步骤见图13。

图12导出过程图

图13 Three.js渲染模型
2.3 基于Three.js的模型可视化
Three.js是一个轻量级的用于在浏览器中创建3D计算机图形应用程序的WebGL开源框架。提供了非常多的3D显示功能,可以创建各种三维场景,包括了摄影机、光影、材质等各种对象[7]。运用Three.js对天空盒、场景、图像、网格、材质的加载,实现植物模型在3D网页上的可视化,效果图如图14。

图14 Three.js渲染模型
3 结语
通过PlantFactory建模,分形创建植物、动画制作、渲染等研究,我们创建出拥有动画的植物生长模型与视频,可以对植物与植物生长进行可视化建模与科普,对农林、建筑、教育、仿真等领域提供了参考,具有现实研究意义。