提升高校官网用户体验的参与式设计研究
季烨 吴剑锋 钱美竹




关键词:高校官网 参与式设计 用户体验 网站设计 设计研究
中图分类号:TP393.092 文献标识码:A
文章编号:1003-0069(2022)01-0038-03
引言
随着信息时代的发展,高校官网逐渐成为对内信息交流,对外展示学校能力与特色的重要窗口。但有些高校官网建设存在着布局不合理、交互不流畅、色彩不统一等诸多体验问题,给用户使用带来极大不便。针对这个问题,现有研究指出高校官网建设应坚持师生的主体性,切实关注用户访问习惯。这个问题解决的核心就是“以用户为中心”。参与式设计正是对这一设计方法的丰富和提升。因此本文针对参与式设计进行研究,开展高校官网参与式设计实践,总结实践经验,以期对官网参与式设计提出新思考。
一、参与式设计
(一)参与式设计概念:“参与式设计”的概念源于20世纪60年代的斯堪的纳维亚半岛的北欧民主化思潮,最初是为了贯彻民主原则,让工人有权参与到设计工作系统的活动中。后来参与式设计从强调设计中的社会因素逐渐发展为以用户为中心,建立在沟通、合作、分享、协调上的设计方法。在传统的设计方法中,使用者只是作为访问和回答的对象,而在参与式设计中,使用者从被动研究变为主动参与。使用者扮演设计师的角色,直接参与设计活动。这意味着参与式设计模糊了设计者和使用者的关系界限,使用者不仅在争取主动权,更是在赋予产品意义[5] 。目前,已有部分学者对参与式设计的应用进行了研究。有些学者从用户角度分析了参与式设计的方法。许晓云对儿童用户类别进行分类,并以问卷调研获取儿童与父母在购买儿童智能产品时的决策权重比,进行儿童
智能产品设计研究[6] 。奥莱·塞杰(Ole Sejer)等对青少年的动机和动机进行分析,提出文化历史活动理论方法[7] 。维斯瓦夫·科佩奇(Kope W)等探讨了关于老年用户使用VR和AR等新兴技术的参与式设计方案[8] 。有些学者则从不同领域探索了参与式设计的应用。杜彦基于参与理念探究人、家具、环境三者关系[9] 。蕾切尔·勒克(RachaelLuck)追溯了二十世纪中叶的建筑参与式设计的历史,提出了对建筑参与的理解[10] 。上述的研究帮我们了解了不同用户的参与式设计需求,丰富了参与式设计使用范围。但是鲜少有研究在具体应用上,对参与流程的设计、设计模式的探索、参与用户的选取以及设计过程的管理进行分析总结。
(二)高校官网功能与参与式设计优势:高校官网作为网站设计,其用户体验的质量优劣取决于该网站是否能满足用户在使用过程中的体验需求。官网设计应针对不同用户,提供不同的服务功能,例如:(1)培养教育功能。高校官网使信息资源得以沟通,有利于教师与学生互动交流,以促进学生的成长与进步;(2)便利服务功能。高校官网设计应适应高校师生的生活学习习惯,服务学生,便利教师;(3)形象宣传功能。高校借助互联网平台,展示学校概况、教学管理、办学理念、科研成果、教师队伍、校园生活等相关内容,树立良好的对外形象。这些功能的设计需要设计师“以用户为中心”,提升官网用户体验。
参与式设计在高校官网设计中优势主要体现在以下几个方面:
(1)从使用者角度看,师生以设计师的身份参与高校官网设计,有效提高网站的实用性;(2)以学校管理者角度而言,师生的集群智慧有利于提升官网信息传递的高效性、资源利用的有效性和办学效益的全面性;(3)在设计领域角度,参与式设计为传统高校官网设计提供一种新的方法和思路。因此本研究通过邀请某高校师生及校网站管理人员针对某综合类大学高校官网进行设计来探索参与式设计的应用模式。
二、高校官网的参与式设计研究
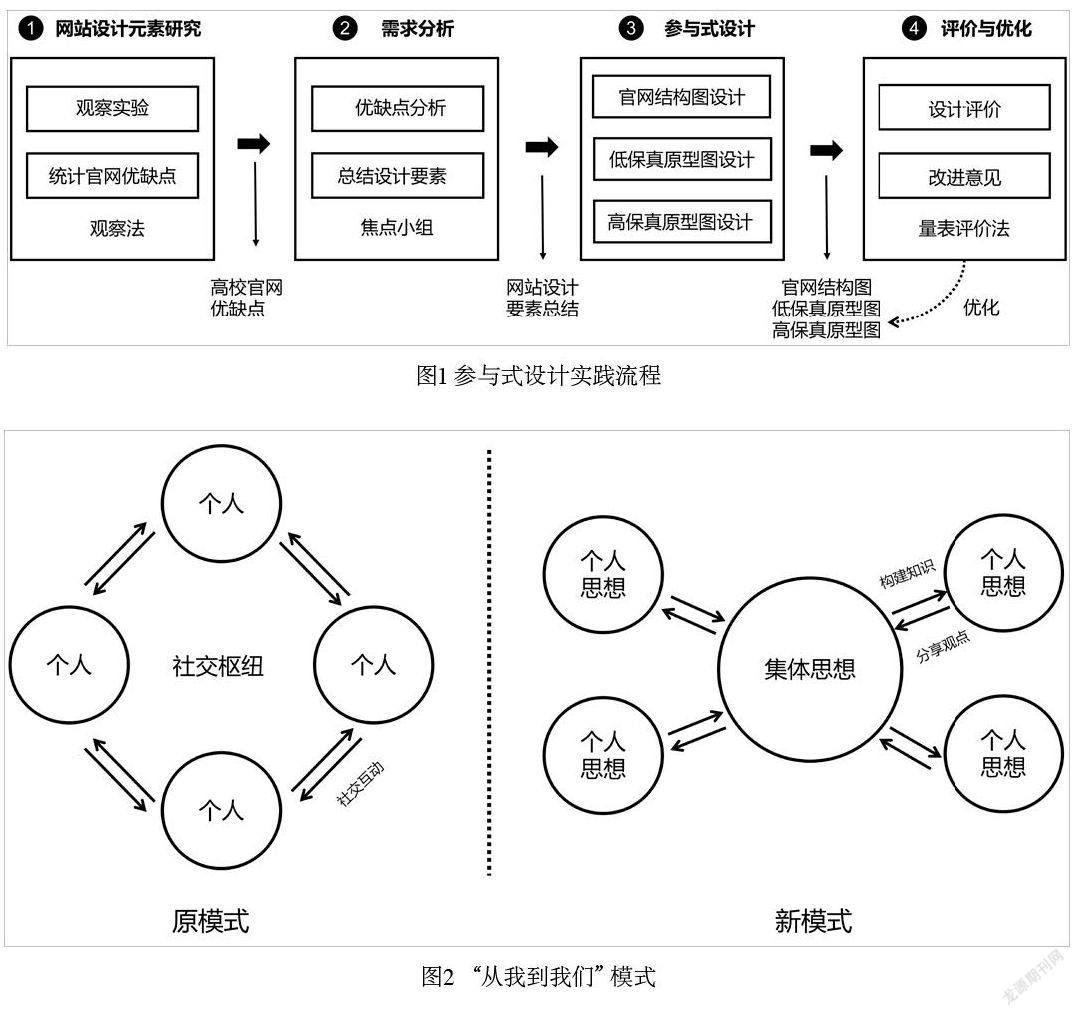
(一)参与式设计流程研究:用户参与式设计的概念模型映射和流程是设计方法研究的重点。参与式设计没有一个固定的设计模式,和严格的设计规程,因此研究人员需结合具体情况,制订相应的用户参与式设计流程。雷迪(A Reddy)建议药房干预系统参与式设计过程包括问题识别、解决方案生成、收敛、原型设计、初始评估、形成性评估。清华大学李嘉懿基于双钻设计模型,将互联平台的参与性设计流程分为发现(互联平台收集)、定义(确定优先级)、开发(原始创意,评价反馈,新创意)、交付(可行性产品测试)。甘为对用户参与式设计概念进行研究,提出汽车人机交互用户参与式设计方法流程为用户分析、实地研究、数据处理、参与式设计、知识获取、评价与优化6个步骤。综上所述,笔者结合高校官网的特点将参与式设计实践流程分为网站设计元素研究、需求分析、参与式设计和评价与优化。如图1所示。首先,通过网站设计元素研究归纳出不同高校官网的设计优缺点;其次,通过需求分析总结高校官网设计要素;再次,进行参与式设计实践,得到官网结构图、低保真原型图、高保真原型图三个设计产出。最后,通过设计评价给出改进意见来进一步优化官网设计。
(二)参与对象的选择-多方用户的参与:高校官网在信息传递效率、资源利用效益和用户满意度等方面建设的都可归根于用户参与程度的高低。从用户角度看,高校官网用户类型可分为申请者、教师、校网站管理人员、学生、家长、校友、游客、媒体这七个类型。其中教师、学生和校网站管理人员是高校官网主要服务对象。高校官网的参与对象应有多方用户的参与。他们的积极参与能使他们在设计中发挥关键作用,并且保证参与设计高校官网的方法能够有较高的使用性和可推广性。
(三)参与模式的设计-“从我到我们”设计新模式:设计过程采取“从我到我们”模式 ,如图2。原模式强调参与的社交化,把参与式体验过程产生的设计空间看成是一个社交枢纽,通过寻找每个个体的共同点,以此加强彼此联系。而本模式是在其基础上提出的新的模式。这个模式是指成员通过个人思考形成个人思想,通过分享、讨论的方式传递信息以形成集体思想,并在交流過程中构建知识的过程。这个模式不仅有利于参与者信息交换,更是在构建知识和相互学习。它为参与者创造了一个相互的空间,让他们在这个空间里面探索设计的可能性。相比于原模式,本模式更强调从“个体思想”到“集体思想”的双向互动的过程。这两个模式的核心都是从个人(我)体验不断叠加构成集体(我们)参与。
(四)设计过程的管理-真正、平等的参与决策:参与式设计过程中可设置一名组长,但是他不是作为领导者的身份存在,而是承担解决成员纠纷、整合设计方案和推进设计流程进行的角色。弱化组长的职能以保证每一个人在参与设计时都有均等的权利。
对于部分没有设计经验的参与者,为了降低他们的设计难度,设计过程中可采用模板选择的方式或者以文字的形式来表达他们的需求和愿景。它需要参与者在观点、知识和技能上的差异保持理解和尊重,以开放的态度来对待所有人提出的意见和想法,不对他人的设计做评价。这样的设计模式让每个人都能真正参与决策。
三、高校官网的参与式设计实践
(一)网站设计元素研究:本研究借助观察法来收集用户对官网的体验感受,以获取用户更多隐形需求。首先以文献调研和与设计学院教师讨论的方式,将官网设计的主要层次分为布局、色彩、风格、交互和内容5个类别。然后邀请30名用户(艺术专业学生16名、计算机专业学生8名、老师3名、网站管理人员3名)观察10个能代表综合类大学信息化建设水平的国内外高校官网,包括浙江大学、南京大学、上海交通大学、复旦大学、北京大学、中国科学技术大学、清华大学、英国曼彻斯特大学、麻省理工学院、英国伦敦大学学院,并就官网设计的5个主要层次发表看法,指出高校官网在使用过程中优缺点。
汇总优缺点,并以频次进行排序,选择频次排名前五的要素作为设计重点,整理得到高校官网中优缺点总结表,如表1。括号里面的数字表示为次数。
(二)需求分析:从表1中可知,用户对不同要素之间存在关注度差异。用户对交互的关注度高,是因为交互部分产生的问题较多。交互关注的是用户与产品的有效交流,不流畅交流体验直接影响用户使用体验。用户对色彩和风格方面关注度其次,是由于个人审美的不同,不同用户表达出自己对官网不同的喜好。在布局和内容方面关注度最低的原因是,布局和内容的设计往往需要用户进行深入分析思考才能得出结论。
用户对官网优点的看法趋向统一,包括:内容分类清晰、色彩主次分明、页面简洁大方、有良好的交互体验、内容设置满足宣传性和实用性等。而对官网缺点,正好与之相反,包括布局不合理、配色不好看、设计风格有年代感、交互不流畅、内容信息混杂等。用户对官网优缺点的看法的相对性,为后续提取设计要素提供有效参考。
根据以上分析,通过焦点小组讨论将用户反馈转化为提升高校官网用户体验的设计要素,分别从布局、色彩、风格、交互、内容等方面展开构思。
(1)合理清晰的网站布局。网站布局是网页设计的基础,合理化的布局是功能美和形式美的有机结合。可采用对官网信息分类的方式梳理网站结构。具体方式有:第一,减少一级栏目数量。使一级栏目尽量涵盖所有内容,并且栏目分类清晰。第二,整合外部网站。高校官网外部网站繁多,如果所有外部链接堆叠在一起,会对学生信息搜寻造成负担。(2)鲜明独特的色彩表达。网页最初的视觉感受是色彩带来的。能迅速吸引用户注意的高校官网的配色应该鲜明又个性,例如使用鲜艳明快的颜色、合理运用学校标识色等。主色与辅色之间也应当配色协调,比例得当。(3)大气简洁的风格选择。风格最能传递高校文化信息,是高校官网设计重点关注对象。可通过大气简洁的设计风格,配合具有学校独特设计感的细节,丰富官网设计风格。(4)流畅清晰的交互运用。高校官网交互是用户接受和回馈信息的互动过程,是最影响网站用户体验的部分。好的交互能提高能提高网站易用性和浏览流畅性。借助为每个操作设定期望的反馈、为错误的交互提供纠错支持、网站链接指明其含义等方式提升官网交互体验。(5)实用性和宣传性结合的内容设计。网站的内容是留住用户的关键。内容的好坏对高校招生及学生的信息传递工作有重要影响。因此在内容设置上应以服务用户为中心,针对用户需求充实网站内容。
(三)参与式设计
1.设计过程:根据上文需求分析的结论,确定本次设计要求包括:布局合理清晰、色彩鲜明而独特、风格大气简洁、内容有实用性和宣传性等等。因为交互在静态的网页设计中难以体现,所以本次设计中不作考虑。
综合类高校官网参与式设计三阶段,如图3所示。每个阶段时长为2-3小时。
第一阶段为官网结构图设计。成员根据设计要求自行绘制官网结构,对各自设计进行讲解后,以投票方式确定网站功能及其具体内容,并进行官网结构图设计。第二阶段为低保真原型图设计。成员根据官网结构图自行设计网站布局,对各自设计进行讲解后,以投票方式确定每块内容的呈现方式,并进行低保真原型图设计。第三阶段为高保真原型图设计。每位成员在统一设计风格和设计规范后,分模块设计页面样式。设计完成后,小组成员对每个模块设计提出修改意见并优化,再进行整合和细节调整,最终完成高保真原型图。
每一阶段设置6名参与过前期网站设计元素研究参与者,以此来保证参与者在参与过程中搭建好高校官网框架并拥有足够多的话语权。参与式设计前两个阶段中的人员配置相同,均包括艺术专业学生、计算机专业学生、老师和网站管理人员,这样的分组有利于官网设计满足更多的人群需求。而第三部分的设计专业要求较高,因此参与人员均为设计专业学生。
2.设计产出:本文的参与式设计前三个阶段,共完成了3个设计任务,得到的设计产出包括:官网结构图(如图4);低保真原型图(如图5);高保真原型图(如图6)。
官网结构图设计主要体现在内容方面。以实用性和宣传性为出发点,成员分析讨论共得到9个模块,包括标题栏、导航栏、轮播图、新闻栏目、网站信息、学生活动、学校数据、招生就业和其他链接。
低保真原型图重点考虑布局方面。采用结构充实紧凑的“国”字型布局、控制一级栏目数量为7个、整合外部链接等方式以提高网站可用性,合理网站布局。
高保真原型图的设计重点在色彩和风格方面。选择大家都认可的清新舒适的蓝绿色作为主色,并且配合鲜艳明快的红、橙、绿作为辅色,以满足色彩鲜明和独特的需求。通过移除设计中的不必要元素来简化网站,并以增加可视化图标和英文标题的方式丰富网站层次。
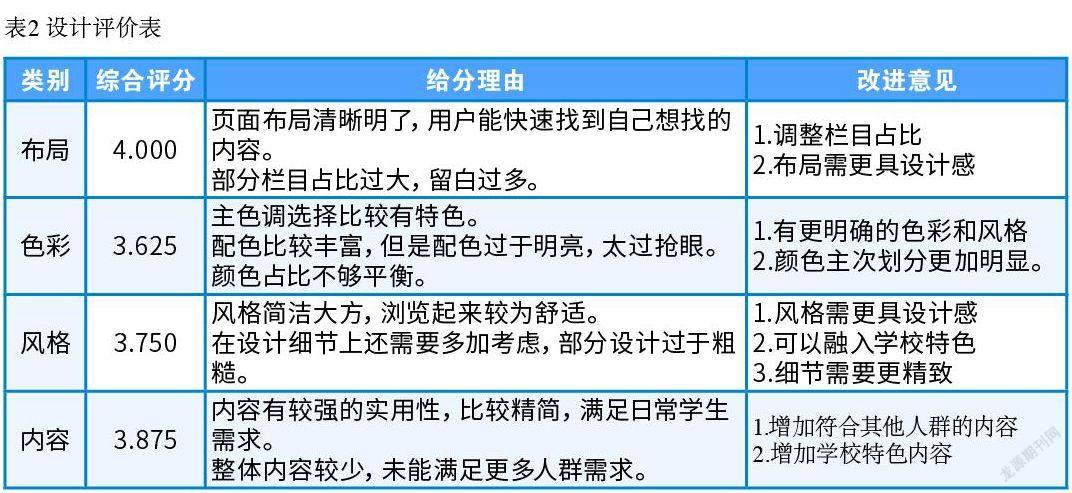
(四)设计评价:将设计出的官网高保真交给剩余12位参与过网站设计元素研究而没参与设计的用户进行体验,并采用量表评价法来评价设计。满分为5分,5个评价等级,从5分满意到1分不满意。评价者从布局、色彩、风格和内容这4个方面对网站进行打分,并给出理由和改进意见,设计评价表,如表2。
设计总评分为3.8125分,可以看出用户对本版设计较为满意。在高校官网布局和内容部分评分虽然较高,但是存在着部分栏目占比过大、整体内容较少等问题;在高校官网色彩和风格部分,用户评分较低,主要体现在配色过于突兀且占比过大、设计细节比较粗糙等方面,在后续设计中需要重点关注。
将评价结果交给参与式设计第三阶段的参与者,由他们对官网进行再一次迭代。完善后的高保真原型图,如图7。
由图所示,新版高校官网高保真在原版的基础上进行的主要调整包括。(1)为了促进布局合理化,将各模块占比做一定的调整,如减少实用性相对较低的其他链接模块比重、增大具有宣传性的校园风光模块比重、将底部导航栏再分级等。(2)考虑到配色过于突兀的问题,降低了辅色的饱和度、加大主色在官网配色中的占比,使色彩在位置和比例上更加平衡。(3)针对设计细节比较粗糙的问题,通过改变“学校生活”“学校招生”等模块呈现方式,优化图片展示和调整模块间距等方式,让整体设计更加具有系统性、大气感。(4)就丰富网站宣传性角度考虑,增加“学校人物”模块,以突出展示学校优秀人物。
结论
本研究从参与流程、设计模式、参与用户以及过程管理四个方面对参与式设计进行研究,其研究成果如下:(1)将提升高校官网用户体验的参与式设计流程归纳为网站设计元素研究、需求分析、参与式设计、评价与优化四個阶段;(2)对参与人员进行分析;(3)提出“从我到我们”设计新模式;(4)探索参与式设计管理过程。并通过实例对提升高校官网参与式设计过程进行了详细的描述。借助“从我们到我们”的参与式设计模式,从布局、色彩、风格内容四个要素设计高校官网,形成高校官网参与式设计方案,并且通过设计评价证明其能有效提高官网的用户体验。该研究为传统高校官网设计的用户体验问题提供了新的方向和思路,同时也扩大了参与式设计的应用范围。
3785501908288

