后疫情时代下品牌标志的响应式设计
林峰,黄以昕,陈庆军
后疫情时代下品牌标志的响应式设计
林峰,黄以昕,陈庆军
(东华大学,上海 200051)
研究品牌标志的响应式设计应变,使其更好地适应多类型移动终端设备的需求,以此促进后疫情时代品牌的线上传播。在梳理响应式标志发展的基础上,通过对响应式标志案例的类型分析,概括响应式标志设计的传播优势,分析后疫情时代下标志的响应式设计原则。品牌标志一般通过改变布局、去掉文字、简化图形3种常规方式进行响应式设计应变,响应后的品牌标志在线上的传播应用中显示出明显的优势。后疫情时代下,响应式品牌标志设计变得越来越重要,其在传达效率、准确度、情感表达上的优势,使应变设计后的标志能全面适应线上的品牌传播。在可识别、可沟通、可体验的前提下,响应式品牌标志的设计应变需遵循“延展”响应的图形屏显原则、“平衡”响应的信息传播原则、“持续”响应的视觉体验原则。
响应式标志;后疫情时代;设计应变;线上品牌传播
后疫情时代防控的常态化,使线下的活动受到限制,信息传播更依赖于各类移动终端设备。电脑、电视、平板、智能手机,以及可穿戴设备都成为信息交流的载体,这些大大小小、形制不同的移动终端接入网络后,成为信息传播的主要方式。技术的进步使原本只能在电脑上浏览的网页,可以在便于携带的移动终端屏幕上呈现出来[1]。这些经设计应变预处理的信息,在不同的设备上实现了相同的显示,即所谓的响应,响应式设计也由此产生。随着响应式设计受到越来越多的关注,保证多设备之间品牌信息的一致性显得更为重要。
1 标志的响应式设计发展
1.1 后疫情时代的特点与标志的响应式设计
2020年,一场突如其来的新冠疫情在全球多地暴发并持续至今,人类的生命受到威胁,出于健康安全的考虑,人们之间的交流被限制,大量线下的传播活动被转移到非接触性的线上环境中进行。疫情的突然性使线上信息传输成为主要的传播途径,原本的技术、界面等在大流量传播境遇下暴露出诸多的不适应。
标志设计应根据所处时代的不同特征,延展出不同的方式。在后疫情时代下,响应式设计迎合了多设备、多界面协同操作的需求,在这种趋势的影响下,标志设计也顺势出现了全新的响应式设计应变。响应式的标志设计对设备环境的应变性更高,具体表现为标志会根据所处终端的屏幕尺寸和分辨率大小,在颜色、比例、排版上进行细节的应变调整,以确保在不同终端设备上信息传达的有效性、准确性、统一性。
1.2 响应式网页的发展带动了标志的响应式设计
响应式网页的概念由著名网页设计师Ethan Marcotte于2010年5月提出。相较于传统的网页,响应式网页更加个性化、智能化,它在设计之初就采用了弹性布局的方式,并以此为基础设置了页面布局变化的临界点,即屏幕断点,通过对用户视觉流程的引导来划分页面中的主辅模块,以及模块间的布局关系,以实现自动化的主次信息筛选[2]。响应式网页设计的优势有以下几点:响应式网页的设计有其固有的模板,减少了网页设计布局的成本;对不同的用户、设备、环境拥有强大的适应性,使用户的使用更为轻松;建站的高标准化,使建站的技术与水平更为规范[3]。响应式网页设计可以实现对文字、图片等的响应处理,保证页面在移动过程中的清晰度,更好的布局设计增强了响应式网页的用户体验,使其被大规模地应用于线上的品牌传播中,直接带动了标志的响应式设计。
标志的响应式设计需要基于终端不同尺寸的电子设备,随着终端设备数据流速的增加,更多的品牌传播在线上进行,响应式网页设计为标志的响应式设计提供了技术支持,同时也对线上品牌传播的标志提出了设计应变的要求。响应式设计需要在设计师和工程师的共同配合下进行,通过设计与技术的结合能够最优化地提高页面的响应,并在设定的原则下进行弹性适配与创新[4]。在后疫情时代下,标志设计的响应式发展可以借鉴响应式网页灵活、功能强大、适应性高等特点。与响应式网页设计不同,响应式标志设计不仅要解决布局优化等问题,而且要做到标志与视觉的统一,如何根据不同标志的特征进行响应设计应变,最终完美达成标志的识别功能,是响应式标志设计与响应式网页设计的不同之处,这也对响应式标志设计的弹性适配度与创新性提出了全新的要求。
2 响应式标志设计的应变类型
标志设计中形态和色彩是最基础的构成要素,在响应式设计应变中的作用最为明显。标志的一般形式(图形类、文字类、图文结合类)对应在响应式设计上,能够依据终端设备的显示特征,调整、删改标志的设计布局和构成要素,具体分为布局变化、文字变化以及图形变化3个方面。本研究以电脑(15.6英寸)、平板(10.2英寸)、手机(6.53英寸),分辨率分别为1920*1080、2160*1620、2400*1176的设备为例,进行相关的响应式案例分析。
2.1 改变布局类的响应式标志
不同设备屏幕显示尺寸及分辨率的差异,导致标志在不同的设备中所占据的像素也不尽相同。从电脑到平板再到手机,屏幕的一般规律是由大到小、由宽到窄,从横屏变向竖屏,对此标志的设计应变为调整基本元素布局的响应。例如LACOSTE品牌的标志设计,在电脑上为横向布局方式,在平板上显示时则转变为纵向布局,品牌名称的文字部分从标志图形的左侧转移到了下方,同时保持了图形与文字的中心对齐,观者的视觉流程引导也由从左至右变为从上至下,在视觉上保证了标志的平衡感。类似的响应式标志还有铂傲和维氏手表。改变布局类的响应式标志见表1。
表1 改变布局类的响应式标志
Tab.1 Logos respond by changing the layout

布局的改变使标志在小屏幕上的显示更为紧凑,在保证清晰度的同时也保证了品牌信息传达的完整性。需要注意的是,并不是所有的标志都适合于这种响应方式,同时在更改布局之后要保持标志整体的视觉平衡,以及统一的品牌风格。
2.2 删减文字类的响应式标志
既包含品牌名称,又具有鲜明的图形创意,这使图文结合的标志在应用中占据了多数,达到了阅读与图形识别的双重传达。对信息传播而言,文字的传播具有一定的局限性,需要信息接收方具备对该文字的识别能力,而图形属于全球共通的识别语言,当标志显示区域被压缩时,文字会是先被舍弃的部分。例如,星巴克舍弃了原标志中的STABUCKS COFFEE,将其变成了一个纯图形化的标志,文字的去除扩大了图形的面积,在感官上更加饱满的同时,使视觉焦点更加集中[5]。去除文字后的标志给图形提供了更多的空间,如耐克的标志设计,在响应过程中先去掉了文字“Air”(空气感)(即对品牌产品的特征描述),保留了品牌名称和“√”的图形创意部分,而在更小的显示屏上,只有图形“√”得到了保留。由于“√”向右下方微微倾斜,所以在去掉了文字之后,耐克标志在视觉上始终保持了平衡,呈现的还是一个完整的识别符号。类似的响应式设计应变还有健力士和喜力的标志设计。删减文字类的响应式标志见表2。
衡量一个标志是否适合删减文字的响应方式,需要符合以下2点:第一,该文字只代表品牌名称且字体设计部分未有明显特色,比如近年风靡的缺乏变化和记忆点的无衬线字体;第二,该标志的图形认知度广,特色鲜明且易于识别,有广泛的受众基础,文字在品牌标志中为识别的非关键因素,能够以删减文字作为标志的响应式设计方法。
表2 删减文字类的响应式标志
Tab.2 Logos respond by removing text

2.3 简化图形类的响应式标志
标志通常都属于简洁的图形,在进行响应式设计应变时,受终端设备的影响,还需根据情况将图形进一步简化,才能更好地适应不同的屏幕空间。扁平化风格指抛弃图形的高光、阴影、材质等特征,使用抽象化的图形和色块进行表现,这种风格更加简洁、直接,在多媒体环境中适应性更强[6]。即使采用扁平化风格设计的标志,也同样需要设计应变来完成响应。例如MTV的标志设计,在电脑上显示时是通过黑色色块分割形成的立体感图形M,搭配上方手写体的TV字母,转换到手机显示时,图形简化成M形的平面黑色色块和TV字母,且TV字母的手写体抖动幅度被弱化,整体只剩下了黑、黄2个色块,此方法保持了大反差的视觉对比,更有利于品牌标志的小空间屏幕识别。相似的案例还有新百伦和柯达的品牌标志,在设计应变的过程中都对标志图形进行了简化处理,减弱或者删去了其中的渐变效果,在有限的空间内尽量展示完整的图形,保持色彩的强对比,确保品牌视觉的协调统一。运用简化图形方法设计的响应式标志,其本身的图形多数都经过明显的精细化设计,是某种附加涵义的特殊表达,比如MTV的三维效果、新百伦和柯达的渐变效果。在此类标志的响应式应变中,要依据图形表达的内涵进行简化处理,不能一概而论进行标准化的操作。简化图形类的响应式标志见表3。
表3 简化图形类的响应式标志
Tab.3 Logos respond by simplifying graphics

3 后疫情时代下响应式标志设计的传播优势
在传统的线下渠道中,品牌标志的传播载体相对固定,品牌方可以根据传播渠道来规划标志的实际应用,提前确定其大小和形式[7]。在后疫情时代,线上交流成为信息传播的主要渠道,品牌标志在视觉上通过提升其信息的宽容度,在终端设备的不确定中实现传达效率、信息准确度、情感表达三大线上传播的优势。在5G时代下,VR、AR等虚拟现实技术的商业应用,AI在品牌传播领域的实现,加速了信息接收者从被动接受转为主动吸收的过程,极大地提高了受众的主体性意识,响应式标志的传播优势也更为凸显。
3.1 响应式标志的传达效率高
在后疫情时代下,线上的信息交流不仅改变了信息传播的方式,更提升了信息传播的效率。在信息碎片化、传播主体多样化的情境下,日常时间被不断压缩、分割,微视频、直播带货等方式受到品牌方的青睐。响应式品牌标志将标志的主要特征浓缩,并简化处理,注重以小见大,品牌标志可以在极短的时间内被识别。品牌标志在限制的空间内通过提升个体的数字信息传输量和承载量,提高了视觉传达的效率,这也是后疫情时代品牌标志设计要解决的关键问题之一。
以华纳兄弟电影公司的标志为例,在最小的响应式标志中,对WB字母变形的盾牌形象进行浓缩和反白填充,去掉了多余的文字和图形,对标志的色块化处理使黑色的盾牌形象更为明显,同时使白色的字母成为该标志的视觉焦点,从而达到事半功倍的传达效果,见图1。

图1 华纳兄弟电影公司标志
3.2 响应式标志的信息传达准确度高
在后疫情时代下,在提升线上信息传播效率的同时,更需要提高信息传达的准确度。品牌标志在线上传播的过程就像“你画我猜”,在画面被不断缩减的同时,信息应尽可能保持完整,让受众可以根据主体猜到整体。响应式标志设计将组成标志的元素分为必不可少的主体元素和可以删减的非主体元素,通过标志元素的主次排序,将必不可少的元素放大进行设计应变处理,简化的信息成为传播的唯一承载点,从而大幅提升信息传达的准确度。
例如香奈儿的标志(见图2),其3个标志元素依次排列为:必不可少的图形双C、可以删减的文字CHANEL、辅助的圆线形。在响应式设计应变中,按照顺序依次删去圆线形和CHANEL,过程中始终保留双C,最后成为唯一元素并放大,作为品牌信息传播的主体承载点。当然信息承载点的选取应与品牌标志的核心理念相关,香奈儿品牌的核心理念在于发现女性的多面性,同时双C也是品牌创始人名字的缩写[8]。信息承载点的选取直接关联信息传达的准确度,经核心理念筛选后的选择,讲究主次关系,可以实现品牌信息传达的高精准度。
3.3 响应式标志的情感表达共鸣性强
从“三秒钟识别”向“三分钟体验”的提升,是基于传媒技术的发展及用户体验的改变对视觉传达设计提出的新需求[9]。标志传达给受众品牌的形象、精神,代表了品牌的理念、内涵以及对未来的期许。后疫情时代下,在保证传播效率与准确度的同时,标志的情感表达更为重要,即从“三秒钟识别”上升到“三分钟体验”的层面。受众的情感体验与移动终端设备的技术赋能息息相关,如动态的图形、实时的交互响应,相比于静态图形与非实时的响应,它们更易引起受众积极的情感体验[10]。受众对品牌的依赖程度源自标志能阐述的内涵和所获得的共鸣,具有共情感的品牌标志,能够带来更为积极的情感体验。强化响应式品牌标志中清晰、明确、共情的情感符号,对品牌标志在移动终端设备应变中的情感实现具有举足轻重的作用。

图2 香奈儿标志
响应式标志在颜色、形状、排版和比例上做出的主动设计应变,让受众在识别的同时存储了相应的记忆,强化了产生情感共鸣的情感符号,完成了更为深刻、积极的情感体验。例如可口可乐标志(见图3),可口可乐是一款含咖啡因的碳酸饮料,口感刺激,可以起到提神醒脑的作用,多数用户有摇晃瓶身在开瓶时冒出充盈气泡的动感体验。可口可乐标志向右借势,代表对未来时间的指向,空间位置上的改变会对受众知觉产生影响,倾斜带来的动感与日常生活中出现的一种身体经验相似——奔跑时身体倾斜的姿势[11]。标志的红色背景上花体字的笔画延长为飘扬的曲线,圆钝感的文字和气泡圆润的形象相似,整体略微向右倾斜,颇具动感。受众在识别该标志时,会将倾斜的角度、飘扬的曲线、圆钝感的文字和红色储存为可口可乐的情感符号,完整保留这些情感符号的响应式设计应变,能让受众迅速联想到可口可乐,进而回忆起饮料的刺激口感和提神作用[12]。通过一系列精心设计的情感符号,可以持续在受众心中建立可口可乐统一的视觉形象,提高标志在各种环境下的识别度,进而提升信赖感,达到通过响应式视觉传播引领情感需求的效果。

图3 可口可乐公司标志
4 响应式品牌标志的设计应变原则
响应式应变是后疫情时代下线上品牌标志设计的趋势,新形式需要遵循新的设计原则。根据显示设备的特征、前文所述案例的分析、传播优势的总结,提出在后疫情时代下标志的响应式设计应变的一般原则。在保持品牌基本的识别功能、积极的情感体验下,响应式标志设计应变应遵循“延展”响应的图形屏显原则、“平衡”响应的信息传播原则、“持续”响应的视觉体验原则三大原则导向。统筹协调好显示与图形、传达与涵义、表达与体验之间的矛盾关系,是响应式品牌标志设计应变成功的关键。
4.1 “延展”响应的图形屏显原则
屏幕显示的适配性指多种屏幕设备的显示存在横竖比、大小比的差异,响应式标志通过更改图形的布局、比例等来适配对应的屏幕显示,其中势必会产生删减图形元素等做法。如迪斯尼标志的设计应变(见图4),从大屏变化到小屏的过程中,空间被压缩,其产生的应变为布局从纵向变为横向,显示长宽比从7∶4变为8∶2,转为更小的手机显示时城堡图形和文字都被删去,只剩下字母D,比例变为1.5∶1.1。此二者是空间与进入物之间的关系,空间少了就得对进入物进行有效的控制,才能让其继续产生作用,否则就失去了基本的功能[13]。最终保留的字母D取自品牌的首字母,代表创始人Walt Disney的手写签名。由于标志图形的延展性较好,图形元素被删减后,核心信息的承载点依旧存在,并且得到了强化。从上述论证可知,具有良好图形延展性的标志在适配屏幕显示上具有先天的优势,因此,在响应式品牌标志设计中,应将屏幕显示的适配性与标志图形的延展性作为首要原则进行统筹规划设计。
4.2 “平衡”响应的信息传播原则
响应式标志同样需要体现标志基本的识别功能。完整版的品牌标志信息完整,其信息传达也相对完整,品牌的涵义也能得到准确的传播,但在显示空间受限的线上品牌传播中,通过整体把握标志的外在与内涵,强调视觉核心,能够让受众即刻关联到标志的完整版印象。这样的应变一样可以取得信息传达的完整性,从而进一步实现品牌涵义的准确传达。比如阿斯顿·马丁汽车公司的标志(见图5a),相较于完整版标志,响应式标志的最简化设计应变在翅膀、方形车牌、品牌名称等方面都有大幅的简化,但应变后的标志依然反应了品牌简洁有力的特点,传达了飞翔的决心和勇气,受众很容易从简化版中联想到完整版标志传达的品牌内涵[14]。在简化版中该标志的图形线条加粗,翅膀内嵌轮廓鲜明的方形车牌,具有强烈的重金属风格,准确地与某些内嵌圆形的汽车品牌区分开来,见图5b。综上所述,拥有完整的信息传达与准确的品牌涵义的响应式标志,需要在对原品牌标志整体把控的基础上,挖掘其与同类标志的不同点,综合考虑完整性与准确性的平衡原则,才能完成信息传达以及品牌涵义的传播。

图4 迪斯尼标志

图5 阿斯顿·马丁标志及其他品牌类似标志
4.3 “持续”响应的视觉体验原则
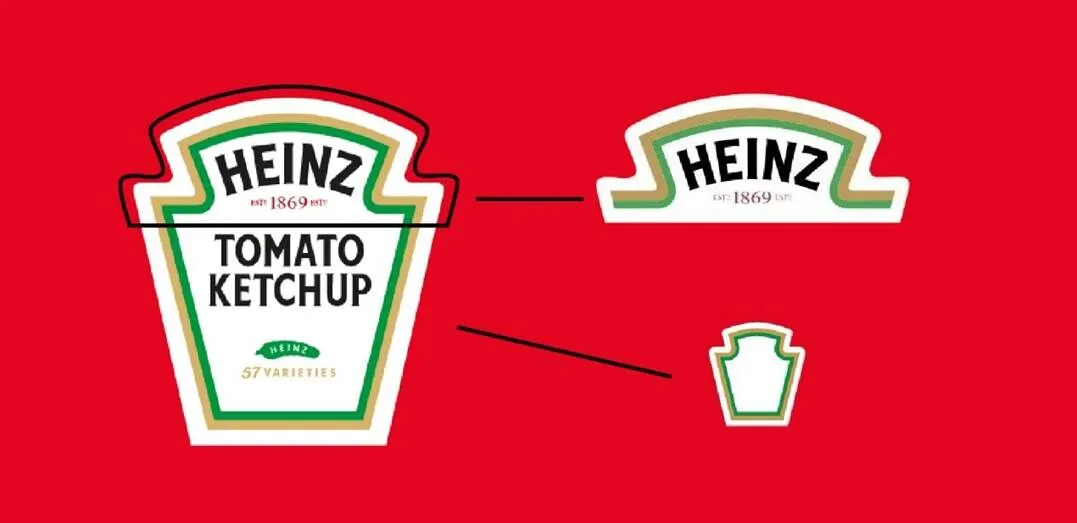
除了识别功能,品牌标志还具有情感体验功能,可以进一步提升信赖感的作用。在后疫情时代下,线上情感的交流显得更为重要,因此,情感的积极体验逐渐成为响应式标志需要实现的另一大功能。受众对响应式标志产生的积极情感体验,通过情感符号在移动终端设备中的嫁接路径,会自然而然地转移到企业品牌中。情感体验依赖于符号的构建,在品牌传播中,将情感符号融入标志的形状、色彩、排版等视觉一致性中,通过它们在不同的平台上延续相同的情感认同。下面通过亨氏公司的标志案例来论述二者的关系,见图6。亨氏的标志主体图形和调味罐相似,主题背景色为番茄酱的红色,图形内部使用了代表奶油、咖喱、芥末的白色、黄色和绿色,这些成为品牌链接的情感符号[15]。图6中亨氏标志的盖子部分,为其在平板上的响应显示,作为符号的调味罐图形虽然只显示了盖子部分,但符号的指示作用已经完整表达了品牌的涵义,品牌的情感持续性得到了保障。根据以上案例可知,根据符号构建的品牌,在不同形式下通过视觉的一致性实现情感体验的持续性是有效的。在具体的响应式品牌标志设计应变使用中,应善于利用符号进行视觉表达,通过视觉表达的一致性符号构建来实现品牌情感体验的持续性。

图6 亨氏公司标志
5 结语
随着终端显示设备和技术的迭代创新,未来响应式品牌标志与受众的关系将更加密切,并朝着积极的交互、基于算法的智能应变、精准定位的个性化推送等方向发展,品牌与受众之间将会产生类似人类的情感,如默契、心领神会、雪中送炭等。目前的后疫情时代,线上品牌传播的响应式设计呈现出愈加普遍的趋势,更多的品牌标志会以响应的方式进行设计应变。线上品牌传播要想实现受众的快速识别与积极体验,已有的品牌标志需找到合适的设计应变,新创立的品牌标志应提前规划设计好标志的应变方法,以期更好地应对复杂、多变的线上环境。对响应式标志设计进行的理论研究及实践探索,为即将到来的强人工智能参与设计时代,提供了算法与数据的参照。未来这些响应式的标志在视觉表达上将更加成熟,在方式上将更加多元化,品牌情感的交流也将更加人性化。
[1] SÄRNDAL C E, LUNDQUIST P. Inconsistent Regression and Nonresponse Bias: Exploring Their Relationship as a Function of Response Imbalance[J]. Journal of Official Statistics, 2017, 33(3): 709-734.
[2] GOTO K, KOSHIJIMA R, TOYAMA M. Responsive HTML Generation Using SuperSQL[J]. International Journal of Web Information Systems, 2017, 13(3): 324- 351.
[3] 师晓丹. 响应式网页设计教学应用研究——以茶叶企业电子商务网站建设为例[J]. 福建茶叶, 2019, 41(3): 31-32.
SHI Xiao-dan. Research on Teaching Application of Responsive Web Design—Taking E-Commerce Website Construction of Tea Enterprises as an Example[J]. Tea in Fujian, 2019, 41(3): 31-32.
[4] 李瑞, 黄升. 比较视野下响应式设计Web端与移动端适配原则探讨[J]. 工业设计研究, 2015(1): 153-156.
LI Rui, HUANG Sheng. Discussion on the Adaptation Principle of Responsive Design between Web Terminal and Mobile Terminal from the Perspective of Comparison[J]. Industrial Design Research, 2015(1): 153-156.
[5] 余洋. 更有效的视觉传达——新媒体营销与品牌标志的再设计[J]. 美术大观, 2020(12): 110-111.
YU Yang. More Effective Visual Communication—New Media Marketing and Brand Logo Redesign[J]. Art Panorama, 2020(12): 110-111.
[6] 刘翠林. 新媒体语境下标志的动态设计研究[J]. 包装工程, 2020, 41(8): 233-238.
LIU Cui-lin. Designing of Logo Animation in the Context of New Media[J]. Packaging Engineering, 2020, 41(8): 233-238.
[7] 迈赫迪·萨马迪. 国际传播理论前沿[M]. 吴飞, 译. 北京: 中国传媒大学出版社, 2016.
MAHDI S. Frontier of International Communication Theory[M]. WU Fei, Translated. Beijing: Communication University of China Press, 2016
[8] 张放. 图形创意在视觉传达设计中的运用策略[J]. 包装工程, 2020, 41(2): 281-283.
ZHANG Fang. Application Strategy of Graphic Creativity in Visual Communication Design[J]. Packaging Engineering, 2020, 41(2): 281-283.
[9] 曾敏. 后疫情时代视觉传达设计专业的“恒”与“变”[J]. 装饰, 2020(6): 56-57.
ZENG Min. The Constancy and Variability of Visual Communication Design in the Post Epidemic Era[J]. Art & Design, 2020(6): 56-57.
[10] 王海忠, 范孝雯, 欧阳建颖. 消费者自我构念、独特性需求与品牌标识形状偏好[J]. 心理学报, 2017, 49(8): 1113-1124.
WANG Hai-zhong, FAN Xiao-wen, OUYANG Jian- ying. Consumer Self-Construal, Need of Uniqueness and Preference of Brand Logo Shape[J]. Acta Psychologica Sinica, 2017, 49(8): 1113-1124.
[11] 魏华, 汪涛, 冯文婷, 等. 文字品牌标识正斜对消费者知觉和态度的影响[J]. 管理评论, 2018, 30(2): 136- 145.
WEI Hua, WANG Tao, FENG Wen-ting, et al. The Impact of Straight and Tilted Brand Logo on Perception and Attitude of Consumers[J]. Management Review, 2018, 30(2): 136-145.
[12] 鲁道夫·阿恩海姆. 艺术与视知觉新编[M]. 孟沛欣, 译. 长沙: 湖南美术出版社, 2008.
RUDOLPH A. New Edition of Art and Visual Perception[M]. MENG Pei-xin, Translated. Changsha: Hunan Art Publishing House, 2008
[13] 钟科, 王海忠. 品牌拉伸效应: 标识形状对产品时间属性评估和品牌评价的影响[J]. 南开管理评论, 2015, 18(1): 64-76.
ZHONG Ke, WANG Hai-zhong. Brand Elongation Effect: The Impact of Logo Shape on Estimation to Products' Time-Related Attributes and Brand Evaluation[J]. Nankai Business Review, 2015, 18(1): 64-76.
[14] 尚晓燕, 郭晓凌. 品牌也需“高颜值”: 品牌标识设计的消费者反应研究述评[J]. 外国经济与管理, 2020, 42(1): 55-69.
SHANG Xiao-yan, GUO Xiao-ling. Brand should be "Gorgeous": A Literature Review of Consumer Response to Brand Logo Design[J]. Foreign Economics & Management, 2020, 42(1): 55-69.
[15] 周萌. 色彩情感在平面设计中的运用探析[J]. 包装工程, 2020, 41(16): 298-300.
ZHOU Meng. Application of Color Emotion in Graphic Design[J]. Packaging Engineering, 2020, 41(16): 298- 300.
Responsive Design of Brand Logo in the Post-epidemic Era
LIN Feng, HUANG Yi-xin, CHEN Qing-jun
(Donghua University, Shanghai 200051, China)
The paper aims to study the responsive design of the brand logo to better adapt to the needs of multiple types of mobile terminal equipment, thereby promoting the online spread of the brand in the post-epidemic era. On the basis of combing the development of responsive logos, by the case analysis of the types of responsive logos, the communication advantages of responsive logo design are summarized, and the responsive design principles of logos in the post-epidemic era are discussed.Brand logos generally adopt three conventional methods (changing layout, removing text, and simplifying graphics) to make responsive design strains. The responsive brand logos show obvious advantages in online communication applications. In the post-epidemic era, the design of responsive brand logos has become increasingly important. Its advantages in communication efficiency, accuracy and emotional expression make it fully adapt to online brand communication. Under the premise of being identifiable, communicable, and experience-able, the design of responsive brand logos must follow: the graphic screen display principle of "extended" response; the information dissemination principle of "balanced" response; and the visual experience principle of "continuous" response.
responsive logo; post-epidemic era; design strain; online brand communication
TB472
A
1001-3563(2022)12-0266-07
10.19554/j.cnki.1001-3563.2022.12.031
2022–01–19
上海市哲学社会科学规划教育学一般项目(A2022002);2021年上海高校高层次文化艺术人才工作室项目(2021文教办-人-1-3);中央高校基本科研业务费专项资助重点项目(233201600023)
林峰(1976—),男,教授,主要研究方向为视觉传达设计。
陈庆军(1974—),男,教授,主要研究方向为社会创新设计。
责任编辑:马梦遥