面向数字金融场景的儿童财商养成型APP的UI设计策略
周晶,申睿,吴金旺
(浙江金融职业学院信息技术学院,浙江杭州 310018)
一、数字金融财商教育背景
随着数字经济时代的到来,数字金融迎来了大发展,从在线支付开始,到在线理财、买保险,到互联网银行、互联网证券,越来越多的“无现金城市”“无接触金融”,以及数字人民币的试用和推广都意味着数字金融正在逐步深入人心,尤其是我们产品的主要使用对象是儿童,他们是数字经济的原住民,未来他们的金融体验将和以前大不相同[1]。
而另一方面,全球著名的市场监测和数据分析公司尼尔森在2019年末发布的《2019中国年轻人负债状况报告》指出,中国“90后”“00后”与互联网共同成长,年轻人对于各种形式的触网行为接受度极高,约有86.6%的年轻人在使用信贷产品,但有44.5%近半数人没有债务积累,属于实质性负债人群。出现这种问题的最根本原因是现在的年轻人没有理财的意识与习惯,以至于无法应对突如其来的情况。现在许多年轻人都意识到理财的重要性,但“亡羊补牢”终是不如“未雨绸缪”。因此,如何从儿童开始培养财商便成了我们需要思考的问题。
家长已经逐渐意识到培养孩子财商、财富观的重要性。一方面,中国儿童接触到财富的时间点不断提前,但因得不到系统的财商教育,啃老、月光、卡奴、校园裸贷、游戏充值、打赏主播之类的新闻频繁出现在我们的视野中;另一方面,家长苦于没有系统的财商教育体系,甚至很多家长都没有形成理性的财富观,这对儿童的影响是被动且负面的。
二、儿童财商教育APP设计理念
(一)儿童财商教育的概念
财商的本意是“金融智商”,指个人认识、创造和管理财富的能力,包括观念、知识、行为三个方面。财商与智商、情商并称“三商”。较高财商的人财富管理能力较强,能够使用金融工具辅助幸福生活的实现;反之,财商不足的人则有可能失去财富,从而对其人生幸福产生直接的负面影响。
(二)财商教育养成型APP设计目标
本文财商教育产品为亲子互动类APP,主要服务于“80-90后”的父母和其4-7岁的孩子,父母作为主要消费群体,往往对儿童教育有较高要求,希望陪伴式教育,但迫于生活节奏加快、工作压力加大、时间有限,需要在工作与儿童教育中寻求平衡。
本产品在亲子互动的基础上,辅助父母更清晰、明确地管理和引导儿童的财富观,弥补财商教育在家庭教育的空缺,为其人生幸福打下坚实的金融基础。一方面构建数字金融场景,较全面体系、分阶段地构建儿童财商知识体系;另一方面依托儿童的学龄前教育特点,将良好财商教育习惯融入孩子生活。由于是习惯养成、轻游戏型的APP,家长不用担心儿童沉湎于手机或游戏。在引导和激励儿童的同时,为父母减负。
(三)金融场景规划
通过用户调研,分析家长对于儿童理财教育的需求来规划金融应用场景。
1.学龄前的儿童处于“他律阶段”,需强调父母的作用,在亲子互动游戏中,APP产品需分父母端、儿童端双线运行。同时引入智能投顾等理念,优化儿童教育基金管理,辅助父母做好正确引导。
2.学习规划梦想、管理人生;建立必要的目标场景,用目标激励的方式让孩子有计划完成目标。
3.家庭理财教育的目的通过调研后排序依次为:树立正确金钱观、理性消费观、珍惜劳动成果,因而构建劳动场景显得非常重要。让孩子明确建立劳动与赚取货币的对应关系——树立付出与收获的概念,从而树立正确金钱观。
4.数字金融环境下,增强儿童诚信意识、安全防护意识以及培养企业家意识更为关键。
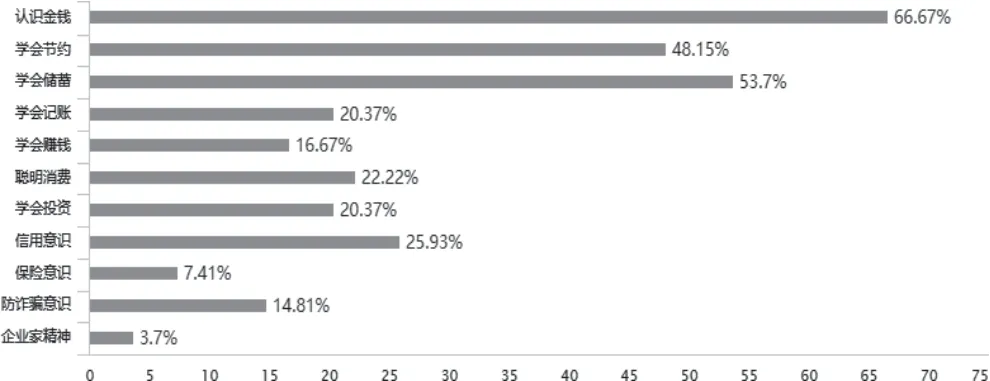
通过调研(如图1)发现大部分儿童在本阶段已经明白“钱的意义”,并且可以在父母教导下了解压岁钱的储蓄,也注意节约开销。然而相对在信用意识、企业家精神培养、防范风险、防诈骗方面是欠缺的。目前防范金融诈骗成为在校大学生安全教育的重要内容,从小培养金融安全自护的能力是保障孩子健康成长的有力盾牌。

图1 目前孩子拥有的财富品质调查
5.家长对于儿童成长过程中的诚信意识的养成、储蓄节约的“居安思危”。意识的培养、财商体系中的成本思维以及取舍思维尤为看重,他们希望在儿童财商教育中能够实现这些意识的养成,让他们的孩子在以后的成长中获得更多的竞争优势。
通过调研和分析后发现,以上内容加入金融素养教育非常有必要,但是作为父母如何融入日常生活,作为学校,如何开展类似课程展开教育其实是有难度的,因而借助APP产品搭建数字金融场景,强化儿童财商思维显得非常必要。
三、视觉设计原则
(一)色彩要素分析
色彩能够传达品牌风格,是APP界面设计常用的元素。开源组件库会建议使用者在保证产品体验一致性的前提下配置各个组件的颜色。颜色有固定的情绪感染能力,比如蓝色、黑色、银色等代表了稳定,能够增加用户对产品的信任感;绿色常代表操作成功、状态正常等;红色常用来表示“禁用”或者报错。这类功能色的作用在用户心中已经根深蒂固,在视觉设计过程中不应该随意改变。
(二)数据展示的设计要素分析
数字是金融不可缺少的元素,金融支付、理财等场景都需要用数字进行表示,在数据展示设计部分要体现出金融的特殊性。金融APP中,数据通常取小数点后两位,并且使用三位分节法来表示数据。DIN字体在金融APP中的应用频率比较高,这款字体的字形偏瘦长,给人以严谨之感,可识别度高。当前,市面上应用的金融产品主要都是通过DIN和T-star Pro两款字体来展示数字的。
(三)SVG与Icon font
组件库的Icon一般用SVG与Icon font格式呈现,这两种格式最明显的特点是储存占用空间小,网页响应速度快。其中,VG格式还具有Alpha通道、滤镜效果和矢量功能。Icon font字体只支持纯色,是非常适合线性图标的格式。
(3)河口英语(Estuary English -Southeast British Accents英国东南部口音)
Icon组件要坚持遵循可复用原则,因为它包含的元素比较简单且会多次出现。Icon组件的设计风格宜采用扁平化风格,突出简约特点,过滤掉冗余的装饰元素,使得用户集中于数字界面,也更容易契合组件库的其他组件。
四、儿童财商养成型APP UI界面要素的设计实践
儿童类APP的界面设计完全不同于成人,要从儿童心理的角度出发,对界面、音效、交互、色彩等各方面进行深入探究,本产品的界面设计必须以儿童为中心,对儿童具有吸引力,因而一方面要注意数字场景的搭建,另一方面尽量简化儿童需要进行的手机操作,将大部分的操作和权限集中在家长端,能够很好地控制儿童的使用场景和形式,防止儿童沉迷于手机。
(一)依据产品框架与财商知识搭建的需要,构建数字模拟场景及智能化应用场景进行财商引导,形成尊重现实的“轻游戏”(如表1)

表1 数字化金融场景设定
综合本财商教育APP场景导向作用,将数字金融场景大致分为模拟真实环境的场景、虚拟环境和侧重交互的三大类环境。很多模拟空间结合实际场景做了改变,以便于更接近儿童、更易理解识别。比如在本APP中既有儿童熟悉的家庭生活场景,又有儿童较为陌生的银行及商业交易场景,还有模拟目标心愿的虚拟场景。模拟家庭环境的场景中包含家庭客厅、孩子卧室、卫生间等,在这里实现儿童良好生活、学习习惯的养成。陌生真实环境包含银行柜台、超市卖场、虚拟交易市场、跳蚤市场等,模拟银行操作流程、产品交易过程,同时还将财富目标通过心愿的形式搭建目标虚拟场景或是模拟突发事件来构建风险环境的虚拟场景。让孩子在轻松、熟悉的环境中完整理解与财富相关的步骤流程。便于孩子更全面理解财富的概念,创设较为完整的财富空间。比如超市购物中货币小游戏对于货币交换场景的模拟(如图2)。

图2 “货币交换”游戏界面场景面
(二)遵从儿童情感与行为的发展,注重情感化设计,构建虚拟玩伴
透过交互界面所构成的情境和虚拟玩伴进行情景带入和角色扮演,从而学习不同的情绪表达方法和同伴共享交流,虚拟玩伴的形象需在儿童心目中建立起可安全依赖和虚拟交流的概念角色[2],随着人工智能技术的融入,角色扮演可逐步深入,并且根据功能不同,设置不断升级的智能化角色,本软件中的可爱男孩与儿童年龄相仿,在不同场景中扮演不同角色,具有引导或互动交流的作用。
(三)统一的视觉风格

图3 APP产品温和的暖色调设计
鲜明而有个性的风格设计需要符合儿童对形象、色彩、文字的需求,整体设计需统一有效。同时也要注意防止过于鲜亮的色彩对儿童视觉系统的损伤。本项目在设计初期使用了色彩丰富但较温和的暖色调,采用绘本的画面风格增加充满故事感的情境,给人亲切温馨的感受。突出产品的感性、个性化元素,从而增加产品辨识度。
(四)文本设计
文字作为交互性界面设计中重要的视觉语言元素之一,设计中需关注形态视觉语言的“语境”和“语意”等[3]。在儿童产品的设计中,宁大勿小,可用图形替换尽量替换,方便儿童识别理解。同时用语音作为补充,减少文字识别的困难。针对儿童学龄前认知发展水平不同及有限的识字量,尽可能采用图形、图案取代文字,并且使用语音进行行动操作的引导。
(五)色彩设计
与金融、银行相关的APP在成人世界里往往是积极的红色、金色或者可靠的蓝色,但是作为儿童财商教育APP,必须以可爱、亲切、快乐色彩氛围挂钩。开展项目前我们通过深入调研,总结儿童的色彩认知规律,做如下设计:
1.使用红、黄、蓝、绿混搭且倾向于暖色调的色彩方案来营造丰富的场景和角色。
2.根据流行色风格变化,在界面不断地提升修改过程中,保证较高纯度的基础上增强色彩的明度,选择产品调研中得分较高的甜度配色方案;
3.家长和儿童采用暖色调的基础上,根据用户体验保证统一色调基础上又有差异性;家长端界面采用中明度色彩,儿童端采用高明度色彩方案,中明度的色系凸显家长端稳定、自然的印象。
(六)图形图标设计
延展性的图形元素比文字更具有直观性、生动性及概括性,是人类认识世界的主要手段之一。由于儿童对于图形大小、形状、图案的认知是在不断认知经验积累得到的,儿童对形状认知从易到难为圆形、方形、三角形、长方形、半圆形、梯形、平行四边形等,通过对用户调研,在图形设计上主要采用曲线感十足、圆润、可爱的形状。通过调研,发现易识别、偏扁平、圆润可爱的图标是儿童的首选,而三维立体、线条硬朗、抽象、颜色暗淡的图形则是少数。同时对图标比例进行放大以便于儿童识别。
(七)声音设计
作为文字的有益补充,在关键操作环节语音的交互更为自然,部分知识讲解也可以使用声音为主要交互设计内容。配合简短的音乐旋律增加操作的趣味性和便捷性。
(八)交互动效设计
动效设计最大的作用是通过动态效果优化用户的使用体验,在动效设计过程中,产品应该满足尊重用户的心理需求,对用户的操作进行反馈。零号的动效设计能够使得软件操作起来更加流畅,减少用户在使用过程中的不适感,还可以树立品牌效应,提升品牌价值。动效设计要坚持流畅平滑、有效克制和自然运动的原则。其中,有效克制是指动效不能影响用户的操作,对于金融产品而言,动效的首要作用是准确传递功能,其次是保证美观。动的时间一般控制在1秒以内。自然运动规律是指动效最好通过物理设计模仿自然界的运动,给用户一种自然之感,使得用户在使用过程中与产品产生一定共鸣。

