学龄前儿童教育类APP交互设计原则探究

摘要:通过对国内外学龄前儿童教育类APP交互设计现状研究,分析总结情感化设计理论支撑下的APP交互设计范式,结合学龄前儿童的生理特征、思维特征、情绪特征、心理需求等多方面的研究总结,综合讨论学龄前儿童教育类APP界面设计方法,为学龄前儿童教育APP提供设计方法和理论指导。
关键词:儿童教育;界面设计;交互设计
引言
随着智能手机、触屏等交互终端设备的普及,以及数据时代背景下教育理念的迭代发展,推进儿童教育信息化也变得日益重要,《中国教育现代化2035》为儿童教育事业展现了发展蓝图。2010年以来,国家多次提倡、鼓励学校、幼儿园开展信息化教学,进行信息化教育。目前,学龄前儿童父母受教育的程度普遍较高,是伴随着快速发展的信息技术成长起来的一代,使得教育类APP很容易让家长和儿童接受。教育APP应和学龄前儿童之间形成良性互动,并契合儿童认知特点,产生持续性情绪投射与情感共鸣,增加儿童教育类APP产品竞争力和增强用户黏度。本文从APP交互设计研究范式和交互设计七大规则的角度分析入手,对学龄前儿童教育类APP的界面元素布局策略进行研究,在学龄前儿童交互行为设计方面提供新的策略和思路。
1. 国内外儿童教育类APP交互设计研究现状
儿童教育APP凭着优秀的互动性和使用的便捷性,成为家长和学校教育的主要辅助工具,但只有在良好的界面元素布局和层级指引下,辅助作用才会凸显。交互设计是儿童教育类APP的设计研究中讨论最多的内容。
方浩(2016)[1]等人认为,儿童教育类APP设计应从学龄前儿童的生理与心理特征表现研究出发,分别从视觉、听觉、触觉和心理特征等角度对交互设计原则进行阐释。祝源(2017)[2]指出,情感化设计理论对APP的用户界面的视觉设计给出了指导原则和方法。王馨(2018)[3]等人通过情感化设计理论中的反思层面,提出了儿童教育类APP情感化设计方法,即界面语义承载具体情绪、交互操作加入隐式交流和品牌IP化传递文化内涵。此外还有关于体验设计和界面设计的研究,如林倩倩(2016)[4]从内容、感官、交互反馈、信息结构、视觉设计等方面,探讨了学龄前儿童教育类APP的体验设计要求。在国外研究中,儿童教育类APP是否存在教育意义以及存在多大的教育价值,是大多数学者所关注的问题。Callaghan MN(2018)[5]等人认为儿童教育APP虽然提供了很多功能,但应用程序设计应为发展科学服务。
目前,对于儿童教育类APP交互设计的研究,普遍将重点集中在以儿童为中心的用户体验设计的界面元素的感官设计,对于以学龄前儿童为主体的认知行为研究为基础进行的APP界面布局、交互设计范式和交互法则缺少相应的研究。因此,从儿童的认知行为特点研究出发,分析情感化设计理论下APP交互设计研究范式,总结适应学龄前儿童心理行为特征的教育类APP界面布局策略,提出基本布局方法和原则,是本文研究重点。
2. 情感化设计理论支撑下的APP交互设计研究范式
美国学者唐纳德·诺曼(Donald Arthur Norman)提出了情感化设计,将其分为三个层面,即本能层、行为层、反思层[6]。反思层面的设计作为意识、情绪、认知的最高水平,强调以用户为中心。
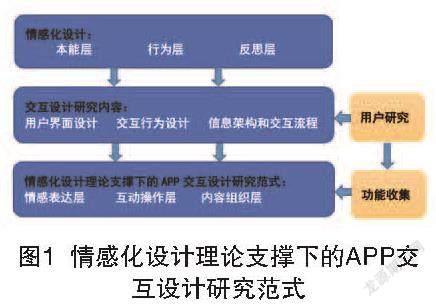
用户体验的概念源自交互设计范畴,具有功能性、稳定性、易用性、智能性、愉悦创造性五個需求层次。交互设计应完成用户体验的目标,即令人得到满足、心情愉悦、心理上情感上满意。APP交互设计研究的内容包括用户界面设计、交互行为设计、信息架构与交互流程的设计三个层面。将上述理论基础结合,再引入认知心理学研究用户,得出基于情感化设计理论的APP交互设计研究范式,如图1所示[7]。
情感化设计理论支撑下的APP交互设计研究范式分为四个层次,即功能收集层、内容组织层、互动操作层和情感表达层。除功能收集层之外,其他三个层面分别和情感化设计的三个层面相对应,且每个层面都有各自的重点研究内容。四个层面之间相对独立且内部存在一定关联。
2.1 功能收集层
功能收集层是APP设计的第一阶段,主要是在调研用户的基础上分析用户需求,建立用户情感模型,通过竞品分析确定产品的使用功能,也接受情感表达层的反馈,成为APP迭代更新的基础。另外,也考虑为获得利润和品牌价值为目标的产品定位,以期获得开发者和使用者双赢的局面。
2.2 内容组织层
内容组织层通过对功能收集层收集来的信息进行信息重组,重组后呈现给用户的信息应符合用户使用场景和用户的行为逻辑。信息的重组方式可以从用户需求进行结构设计分类,并逐步细分,也可以将获得的所有信息资料进行分类,再统一整理进行归纳,逐步精简。通过分析了解用户使用产品的逻辑心理,将分类的功能模块通过任务流程进行转换和跳转,考虑传达给用户的信息要素进行内容安排布局,让用户更好地理解和使用。
2.3 互动操作层
互动操作层是关注用户行为请求以及APP系统如何配合和响应用户的设计,是用户与产品的“对话进行时”。具体是对使用者的行为方式、系统的反馈形式、功能模块间的流转等人机交互方式的研究。该层最能体现“交互”一词。
2.4 情感表达层
用户的情感通过前三层的精心准备和设计,并通过多种激励和引导使用户情感得以激发,给用户带来出色的感官体验。设计内容包括用户接触感知到的图形、文字、声音、配色方案、排版和风格等视觉设计要素来引导用户注意力,以及听觉感知和触觉感知,使用户情感得到满足和表达。情感化设计理论支撑下的APP交互设计研究范式告诉我们,只有在充分研究用户需求基础上,APP才能进行完美的情感表达体现,即视觉界面设计,其设计的合理性和便利性直接影响使用者的感受。在元素布局、操作流程、页面的转换、内容展示等方面,如何根据儿童的心理认知特点进行界面的完美设计,是本文研究的重点。
3. 学龄前儿童教育类APP交互设计原则
“交互设计之父”阿兰·库珀(Alan Cooper)说过“除非有更好的选择,否则就遵从标准”。交互设计理论是在设计心理学、认知心理学、行为设计或者行业经验的基础之上测试和总结而来。认知心理学被公认为是连接设计与客户、形态、技能、产品、服务的重要理论基础。将儿童用户的认知特征作为一个参考因素反作用于儿童教育APP设计是一种必然。因此,本文从学龄前认知心理学的视角分析学龄前儿童,总结出切合该群体特性的APP界面交互设计原则。
3.1 菲茨定律(FittsLaw)
菲茨定律是人机交互和人体工程学中人类活动的模型,是人机交互界面最成功的指导模型之一。其主要作用是从任意位置快速移动到目标位置所需时间进行预测,这个时间由目标位置的距离(D)和目标大小(S)两个参数决定[8]。其在产品界面中的主要作用是提高产品的可用性中的效率指标,帮助用户快速准确完成操作和任务流。按钮等可点击的区域在合理的范围之内越大越容易点击,反之,越小越不容易操作。触觉是学龄前儿童认识世界的主要方式。儿童常用8种手势交互方式有点击、双击、拖拽等,点击任务是图形用户界面的基本任务,也是学前儿童使用最便利的手勢交互。在APP界面优化设计的过程中,点击拖曳目标和返回前进等重要“任务型”按钮应尽量设置范围大的目标区域(菲茨定律中的S参数),同时配合多种手势组合动作,充分培养儿童小脑的发育,刺激大脑皮层,促进大脑皮层机制的提升,通过多元的触觉辅助提升儿童行为和认知发展。
3.2 希克定律(Hicks Law)
一个人面临的选择越多,所需要做出决定的时间就越长。当选项增加的时候,做决定的时间就会增加。选项分类分层。信息分清主次,减少用户选择,或者给用户提供默认值,太多的功能不要都放在首页上面。给儿童提供较少的选择,故事情节用单线程进行联系。
市面上儿童教育APP分为儿童自主学习型和家长孩子共同参与型。家长和孩子共同参与体验和学习的APP,增加亲子关系的同时,也培养了家庭教育的环境,这类APP可以使用稍微复杂的界面。而许多教育类APP需要儿童亲身参与并单独完成,界面的设计应尽量简洁有效,给儿童提供较少的学习选项,推进教育目标的顺利进行。
3.3 米勒定律(7±2法则)
米勒定律,也叫神奇的7±2法则,指出普通人在工作记忆中可以保持感知“信息块”的数量是7±2项,也就是5~9项。比如生活很多场景中的电话号码、银行卡号、身份证号。我们总是喜欢把一长串数字拆分开来读写和记忆,目的就是降低记忆成本,减少用户认知负荷,提高信息的易读性,从而达到防错的作用[9]。
学龄前儿童大脑发育不完善,相对于成人的5~9个记忆选项来说,已经远超出了他们的认知负荷,所以在界面设计的时候应充分考虑儿童的记忆成本,必要时候可以用选择代替记忆,减少目标选项,简化界面布局,增加产品实用度。
3.4 接近法则(The Law of Proximity)
接近法则反映界面元素之间的亲密性,描述观察者看到对象的彼此邻近,空间上或者时间上物体靠近的时视为一个整体,我们通常把位置相对靠近的事物当成一个整体,并且在分组过程中,接近法则不会因物体的颜色或者形状而改变分组,它的权重非常大。
界面中的“接近法则”对于信息分组很重要。把相关信息块组合在一起,不太相关的信息分离开,从而增强元素之间的关联性,强调空间和位置的分配。接近法则产生群组,减少信息设计的复杂性,引导用户的视觉流,便于用户对界面的解读,减少用户的认知度,起到至关重要的作用。
相似的信息和功能类别进行分组和布局。目的是让用户在视觉上通过组与组之间的区分,划分出功能之间的关联性,帮助用户感知界面中传达的信息组和信息层次之间的关系。
3.5 泰斯勒定律/复杂性守恒定律(Teslers Law)
该定律认为,每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,只能将固有的复杂性从一个地方移动到另外一个地方。利用新的规则、设备、技术把复杂转移出用户的视野,或者简化掉。复杂自始至终存在,复杂度也是守恒的,但可以通过创新,对用户的视觉、触觉和听觉进行减负,从而达到易用的目的。
学龄前儿童APP界面层级设计中,学习内容的层级处理应尽可能清晰明了,把不相关的学习内容进行分页分类处理。针对学龄前儿童尚未建立文字认知,APP的层级识别不能使用文字提示等方式。减少页面层级的跳跃,使用单线程线性模式展开内容教学,或者简单对内容进行分页分类都是不错的层级分类方式。例如宝宝巴士APP中将学习内容分成看、听、玩3个大类,每个大类使用一个页面进行层级处理,层级处理的图标也使用颜色鲜艳并且生动形象的动物图标进行展示,符合儿童的形象记忆模式,容易被用户接受和使用。
3.6 新乡重夫防错原则
防错原则最初用于工业管理,但在交互设计中也十分适用。认为大部分的意外都是由于设计的疏忽,而不是人为操作的疏忽,通过改变设计可以把过失降到最低。
对于学龄前儿童来说,抽象思维是一件很难的事情,具体直观的载体是儿童思考问题主要的方式。若产品需要进行广告植入或者奖励机制,应尽可能使用语音提示伴随动画提示的方式来指导屏幕前的儿童,引导他们完成任务,激发他们的兴趣和积极性,避免因系统设计不当而给他们带来认知负荷。避免使用不易被发现的关闭按钮等不当操作给儿童带来生气难过的情绪,产生消极的行为。
3.7 奥卡姆剃刀原理(简单有效原理)(Occams Razor)
该原理的核心思想是用较少东西可以完成的事情切勿浪费较多的资源。界面中应合并多余流程,减少点击的次数和不必要的功能,给出合理选项,提升用户使用效率。
奥卡姆剃刀原理向我们揭示了解决问题的原则,即抓住本质,复杂问题简单化。这个理论对于儿童教育方面更为有效,学前儿童的记忆精确度不高的特点和无意识的注意行为[10]特征决定了产品的界面设计应简洁明了,删除或简化APP中无用的功能,一些辅助功能可以通过页面层级的方式或者简化操作的方法处理。界面布局的简化可以使用交互方式来处理,引导性交互方式可以简化交互流程并且符合儿童认知特点。复杂的交互行为对于学龄前儿童来说,除非有一定的教育需求,否则会给他们带来差的身体体验和心理感受。
结语
学龄前儿童APP教育模式已经被广大家庭广泛使用并认可,教育产品的开发必定会对教育类APP产生深远影响,因此,做好学龄前儿童教育类APP相关方面设计理论方法研究,具有重大的生产意义和使用价值。本文从分析总结交互设计范式出发,以APP交互设计七大设计原则理论为突破口,结合学龄前儿童发育特征、认知特点,从界面的维度明晰适合学龄前儿童APP的交互设计理论方法,提出交互设计原则,为教育APP交互设计经验和理论向更深层次发展以及儿童类教育APP行业指明方向。
参考文献:
[1]方浩,张言林,周婷婷,等.学龄前儿童教育类APP交互设计研究[J].包装工程.2016, (20):113-117.
[2]祝源,學前儿童益智教育APP界面的情感化设计研究[D].上海:东华大学,2017.
[3]王馨,王峰.反思层面的儿童教育类App情感化设计研究[J].装饰,2018,(7):95-97.
[4]林倩倩,孙远波.学龄前儿童教育类APP的体验设计[J].包装工程 ,2016,(20):194-197.
[5]Callaghan MN,Reich SM.Are educational preschool apps designed to teach?An analysis of the app market[J].Learning,Media and Technology,2018,(8):280-291.
[6][美]唐纳德·诺曼.设计心理学—3:情感化设计[M].北京:中信出版社,2015.
[7]王晓芳.基于用户体验的儿童教育类APP交互设计研究[D].武汉:华中师范大学,2017.
[8]涂华伟.人机交互课程中费茨定律的讲授方案探析[J].科教导刊(下旬),2016,(24):33-34.
[9]辉辉讲设计.交互设计必读的七大定律及设计细节[EB/OL].(2021-08-13).https://www.bilibili.com/video/BV15y4y1V7f1/?spm_id_from=333.999.0.0&vd_source=dd143cfc316aea1be1492f3dca0475df.
[10]王永强.基于学龄前儿童特征的教育动画交互设计理念及形式[J].大学,2021, (43):149-151.
作者简介:王永强,硕士,高级实验师,研究方向:计算机视觉动画。
基金项目:江苏高校哲学社会科学基金项目(编号:2021SJA0456);南京工程学院文化艺术创意设计研究院(NJIT Cultural and Artistic Creativity Design Institute)立项课题资助(编号:CACD202011)。

