基于HTML5+PHP技术的化妆品网站设计与实现
张曰花 等



陈红娟 刘婷婷
摘 要:随着互联网的普及,通过网络展示宣传企业的产品变得越来越重要,设计企业网站可以方便客户了解企业基本情况与最新的产品信息。文章从化妆品网站需求分析、网站主页设计、注册登录页设计等几方面入手,采用HTML5技术结合CSS3动画技术实现图片特效,同时采用PHP技术结合MySQL数据库,实现会员注册、会员登录等功能。该网站整洁美观,简单易用,加载速度快,可满足宣传企业产品的需求。
关键词:化妆品网站;PHP;HTML5
中图分类号:TP393 文献标识码:A 文章编号:2096-4706(2023)24-0033-05
Design and Implementation of Cosmetic Website Based on HTML5+PHP Technology
ZHANG Yuehua, CHEN Hongjuan, LIU Tingting
(Shandong Huayu University of Technology, Dezhou 253034, China)
Abstract: With the popularization of the Internet, it has become increasingly important to showcase and promote a company's products through the internet. Designing a company website can facilitate customers to understand the basic situation of the company and its latest product information. This paper starts with the analysis of cosmetics website requirements, website homepage design, registration and login page design, and uses HTML5 technology combined with CSS3 animation technology to achieve image special effects. At the same time, PHP technology combined with MySQL database is used to achieve functions such as member registration and login. The website is clean and beautiful, simple and easy to use, with fast loading speed, and can meet the requirement for promoting company's products.
Keywords: cosmetics website; PHP; HTML5
0 引 言
隨着网络技术的不断发展普及,人们获取信息的途径不再局限于报纸、广播等媒体,开始越来越多地在网络上获取信息,各类企业纷纷建立自己的网站,借助于互联网增强企业的影响力、推广自己的产品,同时通过互联网快速的信息传递加速自身的发展[1],化妆品企业产品种类多,产品更新快,面向人群广,文章通过最新的HTML5+CSS3制作技术,做出了绚丽多彩的网页。网站以绿色为主色调,采用扁平化的配色方案,网站首页结合CSS3的过渡、变形、动画等属性,实现了图片的翻转、鼠标指针悬停颜色过渡、放大缩小等图片特效,为了收集用户信息,应用PHP+MySQL数据库制作了会员注册、登录页面。
1 化妆品网站规划
1.1 化妆品网站的需求分析
随着互联网的日益普及,在网上展示自己企业的产品变得越来越有必要,设计企业网站的目的,就是能使任何人在任何时候、任何地方都能借助网络了解企业的基本情况与最新的产品信息。化妆品网站的功能示意图如图1所示。
1.2 开发环境配置及要求
网站开发设计工具HBuilder是一款支持HTML5的网页开发工具,其具有强大的代码助手,可帮助使用者快速完成开发,同时,其具有最全的语法库和浏览器兼容性数据,可以支持多种编程语言,操作简单,使用方便快捷。
PHP是开源语言,有自己独特的语言风格,在开发领域应用广泛,经常用于开发动态网站,执行效率高。PHP之所以应用广泛,受到大家欢迎,是因为它有很多突出的特点,如:开源免费、跨平台、面向对象、支持多种数据库、快捷等[2]。
MySQL是关系型数据库管理系统,支持在UNIX、Linux、Windows等平台使用,相对于其他数据库而言,MySQL数据库体积小、速度快,使用更加方便、快捷、并且开放源代码,开发人员可以根据自己的需要进行修改,MySQL由于具有跨平台性、可靠性、适用性、开放性和免费性等特点,一直被认为是PHP的最佳搭档[3]。
1.3 规划草图
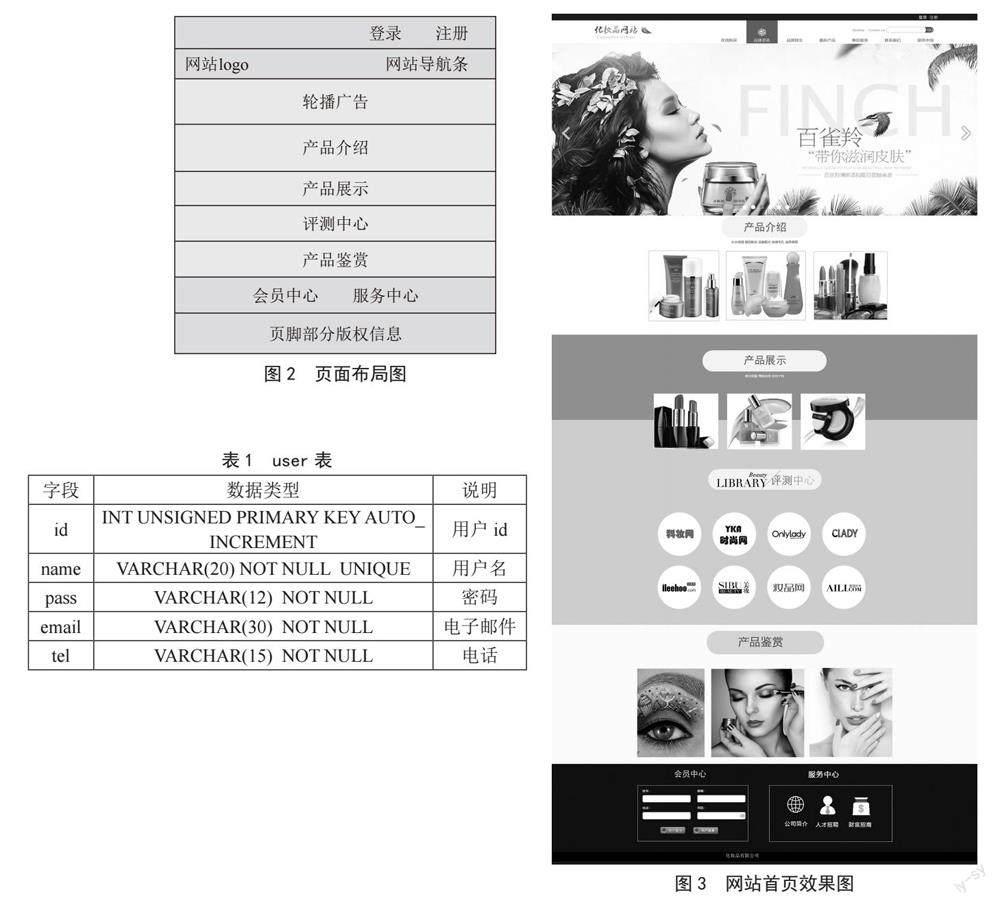
页面布局对于改善网页的外观非常重要,为了使页面结构更加清晰,有条理而对页面进行排版,如图2所示为本网站首页的页面布局图。
1.4 数据库的连接与设计
1.4.1 数据库设计
注册页面功能实际上是将用户提交的表单保存到数据库中,因此应该在数据库中创建一张用户表,用于保存用户数据,注册信息通常有用户名、密码、邮箱地址、手机号等,表结构如表1所示。
1.4.2 连接数据库
Mysql_connect(‘localhost,‘root,‘123456);
Mysql_connect()函数获取数据库连接,函数主要参数有3个,第1个参数表示要连接的数据库地址,第2个参数表示操作数据库的用户名,第3个参数表示操作数据库的用户密码。
Mysql_query(‘use `browser`);此行代码用于选择要操作的数据库。
2 网站主页设计
2.1 建立站点
建立站点对于一个网站非常重要,站点可以帮助我们系统的管理网站文件,一个网站通常有HTML文件、图像、CSS样式、音频视频等。站点用于保存这些零散的文件,对于网站的上传维护、内容的扩充和移植都有着非常重要的影响,具体步骤为:1)创建网站站点根目录;2)在根目录下新建文件;3)新建站点。
2.2 效果图分析
只有熟悉页面的结构和版式,才能更好更高效的完成页面的排版,下面对网站首页效果图的HTML结构和CSS结构进行分析,首页效果图如图3所示。
2.2.1 HTML结构分析
头部、导航和轮播广告嵌套在一个大盒子里,其中,头部右边有登录和注册两部分,导航菜单结构清晰,分为logo、导航、搜索3部分,内容可以根据信息的不同划分为3部分,通过3个独立的大盒子模型构成,版权信息为独立的部分。
2.2.2 CSS样式分析
背景颜色均为通栏显示,则各模块的宽度都可以设置为100%,页面中大部分字体为14 px,样式为微软雅黑,页面中大部分文字颜色为灰色,当鼠标指针移动上时变为白色,页面中所有input表单中大部分控件边框线和圆角相同,这些共同的样式可以提前定义,以减少代码冗余。
2.3 轮播广告
该部分内容是六张banner广告图片,通过JavaScript实现在一定的时间间隔内自动切换广告图片,图片切换时带有一定过渡效果,当鼠标单击黑色圆点时也可以实现广告图片的切换。关键代码如下:
function tab()
{ for(var i=0; i {aLiSmall[i].className = '';} aLiSmall[now].className = 'thistitle' startMove(oUlBig,'left',-(now* aBigLi[0].offsetWidth)) } var now = 0; for(var i=0; i {aLiSmall[i].index = i; aLiSmall[i].onclick = function() {now = this.index; tab();} } oPre.onclick = function() {now— if(now ==-1) {now = aBigLi.length;} tab();} oNext.onclick = function() {now++ if(now ==aBigLi.length) {now = 0;} tab();} var timer = setInterval(oNext.onclick,3000) //滾动间隔时间设置 oDiv.onmouseover = function() {clearInterval(timer)} oDiv.onmouseout = function() {timer = setInterval(oNext.onclick,3000) //滚动间隔时间设置 } 2.4 产品介绍 该部分内容分为标题和产品两部分,标题部分设置单色背景,通过border-radius属性将背景设置为圆角矩形,当鼠标经过产品图片时显示产品介绍的文字,并设置过渡效果,从下向上滑动,背景颜色黑色半透明效果。关键代码如下: ul li hgroup{ position: absolute; left:0; top:250px; width:266px; height:250px; background: rgba(0,0,0,0.5); transition:all 0.5s ease-in 0s; } ul li:hover hgroup{ position: absolute; left:0; top:0; } 2.5 产品展示 该部分内容分为标题和产品两部分,当鼠标指针悬停与产品部分的任意一款产品上时,会出现该产品的相关介绍,无序列表 ul li img{ position: absolute; left:0; top:0; -webkit-backface-visibility:hidden; transition:all 0.5s ease-in 0s;} ul li img.fan{ -webkit-transform:rotateX(-180deg);} ul li:hover img.fan{ -webkit-transform:rotateX(0deg);} ul li:hover img.zheng{ -webkit-transform:rotateX(180deg); } 2.6 评测中心 该部分模块分为标题和评测公司logo两部分,当鼠标指针悬停于任何评测公司的logo上时,logo图像会发生变化,将会有另一张图像替换到当前的logo图像[4],用于替换的图片不透明度设置为0,加载页面完成时处于隐藏状态,当鼠标悬停于用于定义产品部分,并且在
.text ul li img{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);}
.text ul li:nth-child(4),.text ul li:nth-child(8){
margin-right:0;}
.text ul li .tihuan{
opacity: 0;
transition:all 0.4s ease-in 0.2s; }
.text ul li:hover .tihuan{
opacity: 1;
transform:translate(-50%,-50%) scale(0.75); }
.text ul li .tu{
transition:all 0.4s ease-in 0s;}
.text ul li:hover .tu{
opacity: 0;
transform:translate(-50%,-50%) scale(0.5);
}
2.7 用戶注册与登录页面
进入Web 2.0时代以后,互联网中的网站开始注重用户参与,浏览网站的访客可以注册成为会员,网站可以通过用户名和密码来区分每个用户。
2.7.1 用户注册
设计思路:1)在数据库中创建一张用户表,用于保存用户信息;2)编写HTML页面,中创建一个表单,用于填写用户注册信息;3)在浏览器中访问用户注册页面时填写注册信息并提交表单;4)通过PHP接收表单数据;5)将新注册用户的信息保存到数据库的表中。
保存到数据库的用户名不允许重复,所以需要判断用户名是否已经存在,将新注册的用户保存到数据库中,关键代码如下:
$user = mysql_real_escape_string($user);
$email = mysql_real_escape_string($email);
//判断用户名是否存在
$sql = "select `id` from `user` where `user`=?$user?";
$rst = mysql_query($sql);
if(mysql_fetch_row($rst)){
$error[] = ?用户名已经存在,请换个用户名。?;
showRegPage();
}
$pass = md5($pass);
$sql = ?insert into `user` (`user`,`pass`,`email`,`tel`) values (?$user?, ?$pass?, ?$email?, ?$tel?)";
2.7.2 用户登录
用户登录也是网站中最常见的功能之一,用户在网页中输入用户名和密码,然后提交表单,服务器就会验证用户名和密码是否正确,如果验证通过则用户登录成功,用户就可以使用这个账号在网站中进行其他操作[5],用户登录界面如图4所示。
在用户登录时,首先应验证用户名和密码是否符合格式,然后根据用户名到数据库中取出密码,再判断密码是否正确,关键代码如下:
//载入表单验证函数库,验证用户名和密码格式
require ?./check_form.php?;
if(($result = checkUsername($user)) !== true) $error[] = $result;
if(($result = checkPassword($pass)) !== true) $error[] = $result;
if(empty($error)){
$user = mysql_real_escape_string($user);
$sql = "select `id`,`pass` from `user` where `user`=?$user?";
if($rst = mysql_query($sql)){
$row = mysql_fetch_assoc($rst);
$pass = md5($pass);
if($pass== $row[?pass?]){
header(?Location: index.html?);
die;}}
$error[] = ?用户名不存在或密码错误。?;}}
3 結 论
化妆品网站的实现,让浏览者更方便了解企业的基本情况与最新的产品信息,通过产品展示和产品介绍,产品可被多样化全方位展示,让浏览者快速了解产品特点及功效,搜索功能使查找产品方便快捷,通过会员注册、登录和会员中心企业可以与浏览者沟通交流,能为浏览者提供个性化服务。
参考文献:
[1] 高洪升.企业网站的设计与制作 [J].计算机光盘软件与应用,2013,16(16):107+109.
[2] 白春雨.基于PHP的社交化艺术品电商平台的研究与设计 [D].北京:北京邮电大学,2021.
[3] 黑马程序员.PHP基础案例教程:第2版 [M].北京:人民邮电出版社,2022.
[4] 黑马程序员.HTML5+CSS3网站设计基础教程:第3版 [M].北京:人民邮电出版社,2023.
[5] 传智播客.PHP网站开发实例教程 [M].北京:人民邮电出版社,2015.
作者简介:张曰花(1980.05—),女,汉族,山东德
州人,高级工程师,本科,研究方向:计算机应用;刘婷婷(1994—),女,汉族,东德州人,助教,硕士研究生,研究方向:网络信息安全;陈红娟(1998—),女,汉族,河北衡水人,工程师,本科,研究方向:计算机科学与技术。
收稿日期:2023-05-06
基金项目:山东华宇工学院2023度校级教育教学改革项目(2023JG01)

