基于HTML5构建离线Web应用的研究与探讨
瞿苏
(江苏联合职业技术学院扬州商务分院信息电子系,江苏扬州225000)
基于HTML5构建离线Web应用的研究与探讨
瞿苏
(江苏联合职业技术学院扬州商务分院信息电子系,江苏扬州225000)
摘要:HTML5是一种构建Web内容的语言描述方式,它赋予了网页更好的意义和结构。随着基于HTML的Web应用程序的大规模应用,开发人员经常遇到以离线为背景的Web数据存储的问题。主要介绍了用户在离线的情况下,可以采用HTML5的离线Web功能访问网站的技术。
关键词:HTML5;离线Web;manifest
HTML离线Web应用,主要是通过应用程序缓存整个离线网站的HTML、CSSJAVASCRPIT、网站图像和资源。当服务器没有和Internet建立连接,也可以利用本地缓存中的资源文件来正常运行Web应用程序。如果网站发生了变化,应用程序缓存将重新加载变化的数据文件[1]。浏览器网页缓存与本地缓存的区别如下:
(1)浏览器网页缓存主要是为了加快网页加载的速度,所以会对每一个打开的网页都进行缓存操作。而本地缓存是为整个Web应用程序服务的,其只缓存那些指定缓存的网页。
(2)在网络连接的情况下,浏览器网页缓存一个页面的所有文件,但是一旦离线,用户单击链接时将会得到一个错误消息。而本地缓存在离线时,仍然可以正常访问。
(3)对于网页浏览者而言,浏览器网页缓存了哪些内容和资源、这些内容是否安全可靠等都不知道。而本地缓存的页面是编程人员指定的内容,所以在安全方面相对可靠了许多。
作为最新的HTML标记语言,HTML5的目的是取代老版本的标记语言,所以几乎适用于所有老版本的范围。
Web离线存储是一种基于互联网媒体的数据存储,它有别于传统浏览器端的HTTP Cookies存储机制[2],不同浏览器对Web数据存储的支持力度也各不相同。HTML5的Web离线应用机制有效解决了离线时Web应用程序的完整访问和数据同步到服务器的问题,将用户浏览过的页面和输入的数据存储于客户端,当Web应用程序离线时便从客户端获取这些数据并进行相应组合呈现给用户。
1 使用HTML5 离线Web应用API
1.1检查浏览器的支持情况
不同的浏览器版本对离线应用技术的支持情况是不同的,不同的浏览器不可以读取同一个Web中存储的数据,在Web存储时,不同的浏览器将存储在不同的Web存储库中,如果用户使用的是IE浏览器,那么Web存储工作时,将所有的数据存储在IE的Web存储中,如果用户再次使用Firefox浏览器访问该站点,将不能读取IE浏览器存储的数据,每个浏览器的存储是分开并独立工作的。使用离线Web应用API前最好先检查浏览器是否支持。检查浏览器是否支持的代码如下:
If(windows.applicationcache){//浏览器支持离线应用}
1.2搭建简单的离线应用程序
为了使一个包含HTML文档、CSS样式表和javascript脚本文件的单页面应用支持程序支持离线应用,需要在HTML 5元素中加入manifest特性,具体代码如下:

执行以上代码可以提供一个存储的缓存空间,但是不能完成离线应用程序的使用,还需要指明哪些资源可以享用这些缓存空间,即提供一个缓冲清单文件,以下包含了四种类型的资源对象文件。

1.3支持离线行为
要支持离线行为,首先判断是否处于网络连接状态,HTML5中引入了一些判断应用程序网络连接是否正常的新事件。对应应用程序的在线状态和离线状态,会有不同的行为模式。
用于实现在线状态监测的是window.navigator对象的属性[3]。其中.navigator.online属性是一个表明浏览器是否处于在线状态的布尔属性,当online值为true时,并不能保证Web应用程序在用户的机器上一定可以访问到相应的服务器,而当其值为false时,不管浏览器是否真正连网,应用程序都不会尝试进行网络连接。
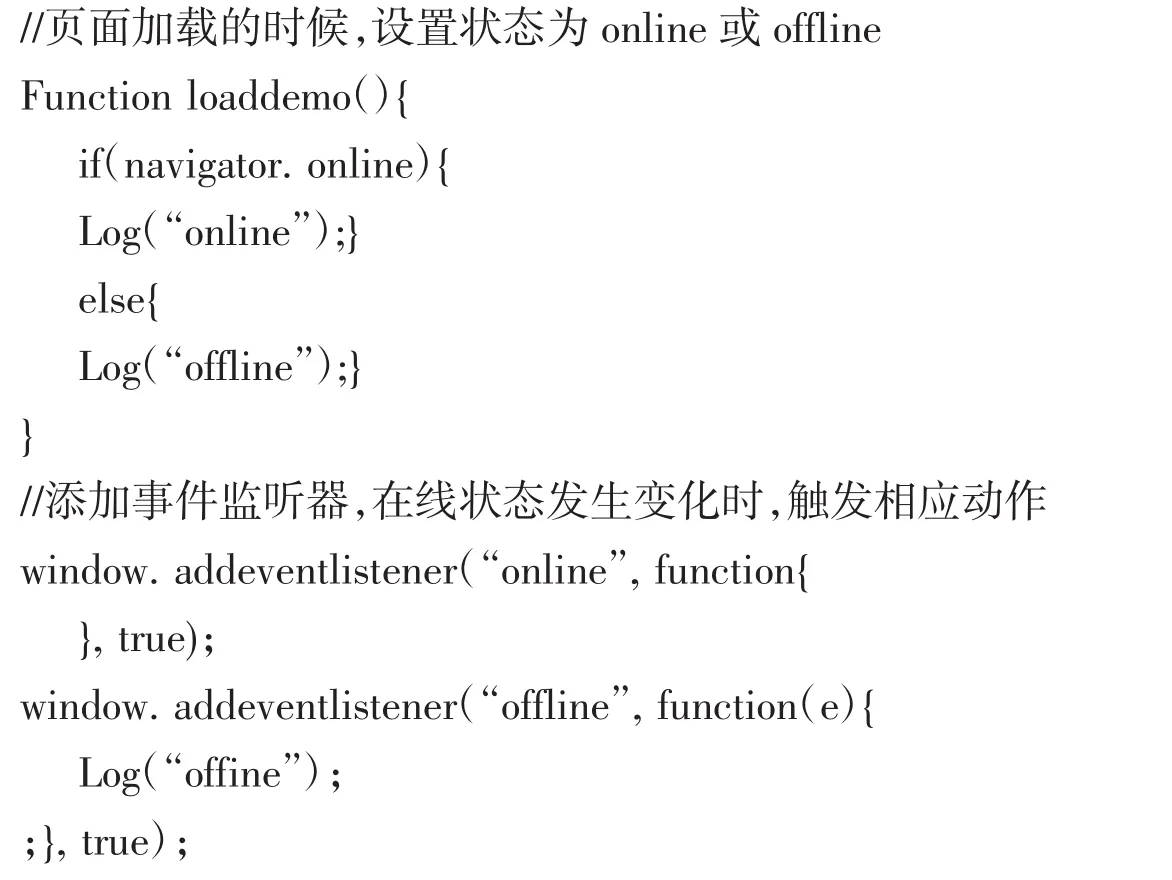
监测页面状态是在线还是离线的具体代码如下(该代码可以在IE浏览器中使用):

1.4manifest文件
客户端的浏览器是如何知道应该缓存哪些文件呢?这就需要依靠manifest文件来管理[3],manifest文件是一个简单的文本文件,其中以清单的形式列举了需要被缓存或不需要缓存的资源文件的文件名称,以及这些资源文件的访问路径,用户可以为每一个页面单独指定一个manifest文件,也可以对整个应用程序指定一个总的manifest文件。
manifest文件把指定的资源文件分为3类,分别是:“CACHE”、“NETWORK”、“FALLBACK”。其含义分别如下:
(1)CACHE:该类别指定需要被缓存在本地的资源文件。如果为某个页面指定需要本地缓存的资源文件,就不需要把这个页面本身指定在类型中,因为如果一个页面具有文件,浏览器会自动对它进行本地缓存。
(2)NETWORK:该类别为不进行本地缓存的资源文件,这些资源文件只有当客户端与服务器端建立连接的时候才能访问。
(3)FALLBACK:该类别中指定两个资源文件,其中一个为能够在线访问时使用的资源文件,另一个为不能在线访问时使用的备用资源文件。
1.5ApplicationCache API
传统的Web程序中浏览器也会对资源文件进行cache,但并不是很可靠,有时会达不到预期的效果。而HTML5中的ApplicationCache支持离线资源的访问,为离线应用的开发提供了可能。
使用ApplicationCache API的好处有以下几点:用户可以在离线时继续使用;缓存到本地,节省带宽,加速用户体验的反馈;减轻服务器的负载。
ApplicationCache API是一个操作应用缓存的接口,是Windows对象的直接子对象window. ApplicationCache,window. ApplicationCache对象可以触发一系列与缓存状态相关的事件,具体如表1所示。

表1
window.ApplicationCache有3个方法:1)update()发起应用程序缓存下载进程,调用update()方法会请求浏览器更新缓存,包括检查新版本的manifest文件并下载必要的新资源。如没有缓存或者缓存已过期,则会抛出错误;2)abort()取消正在进行的缓存下载;3)swapcache()切换成本地最新的缓存环境。
2 结语
Web应用程序的离线应用通常包括文件资源缓存和BS交互数据存储两部分。HTML5提供的Web Storage和Web DataBase Storage两种离线存储机制不仅可以实现资源文件的客户端存储,还可以实现BS交互数据的持久存储[4]。在应用程序根目录下配置mainfest文件的Cache段参数来实现资源文件的存储,对于其他BS交互数据,既可以用DOM Storage实现,也可以用Web SQL Storage实现。这种数据库最大的特点是可以使用客户端脚本来创建、打开并操作数据库或数据表。基于HTML5的离线存储机制不仅实现了网络资源的脱机访问[4],而且有效地解决了WEB数据的脱机存储和网络恢复时数据同步服务器的问题,在WEB应用程序的开发中有着较强的实用价值。
参考文献:
[1]罗大晖,陈娟.基于HTML5的WEB离线应用研究与实现[J].计算机应用与软件,2012,12(29)∶262-264,305.
[2]张永瑞.基于HTML5的Web离线技术在技能训练导学平台中的应用[J].长江大学学报∶自然科学版,2013(10)∶37-39.
[3]尹乐,许刚强.基于HTML5的离线Web应用设计与实现[J].中国高新技术企业,2014(12)∶17-19.
[4]刘耀钦.基于HTML5的WEB离线应用研究与探讨[J].河南工程学院学报∶自然科学版,2015(1)∶77-80.
【责任编辑:王桂珍foshanwgzh@163.com】
The research of building offline web application based on the HTML 5
QV Su
(Department of Information Electronics,Yangzhou Commerce Higher Occupation School of Jiangsu Union Technical Institute,Yangzhou 225000,China)
Abstract∶It is a way of building Web content language description,it gives the meaning and structure of Web page better. With the large-scale application of HTML based Web applications,developers often encountered on the background of offline Web data storage problem. This text mainly introduces how the user in the case of offline using HTML 5 offline web function to access the website.
Key words∶HTML5;offline web;manifest
中图分类号:TP393.2
文献标志码:A
文章编号:1008-0171(2016)03-0061-04
收稿日期:2015-12-15
作者简介:瞿苏(1982-),女,江苏扬州人,江苏联合职业技术学院扬州商务分院讲师。